Un rotador de destacados es una herramienta que funciona similar al rotador de productos pero con una imagen que da inicio al mismo.
Puede ser útil para promocionar ofertas especiales o productos nuevos.
En general, un rotador de productos puede ser una forma efectiva de mejorar la presentación de los productos en nuestra tienda en línea y promover la venta.🤩📈
Funciona como un carrusel, donde van rotando los productos con una imagen relacionada a la izquierda.
Tabla de contenido🤓
Paso a paso👣 para agregar la sección “Destacados”
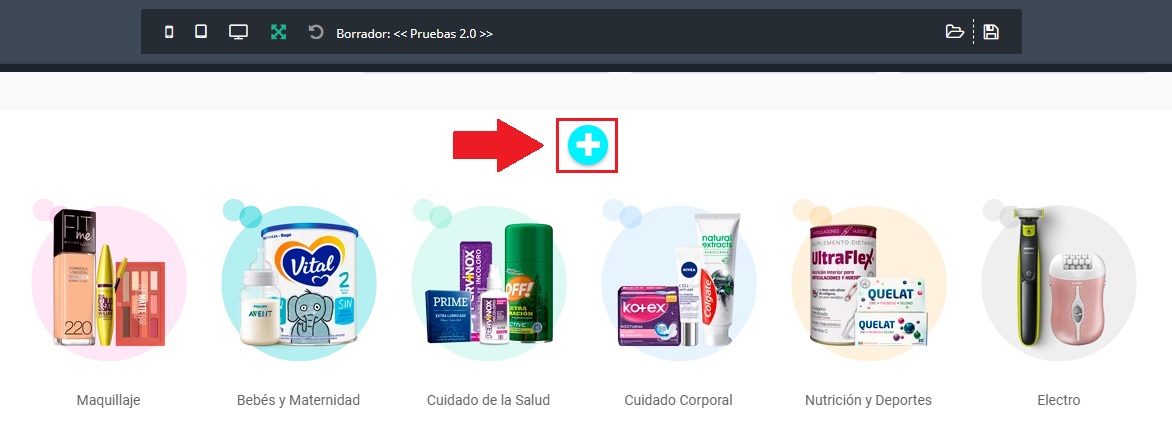
1. Dentro del Diseñador vamos a hacer clic

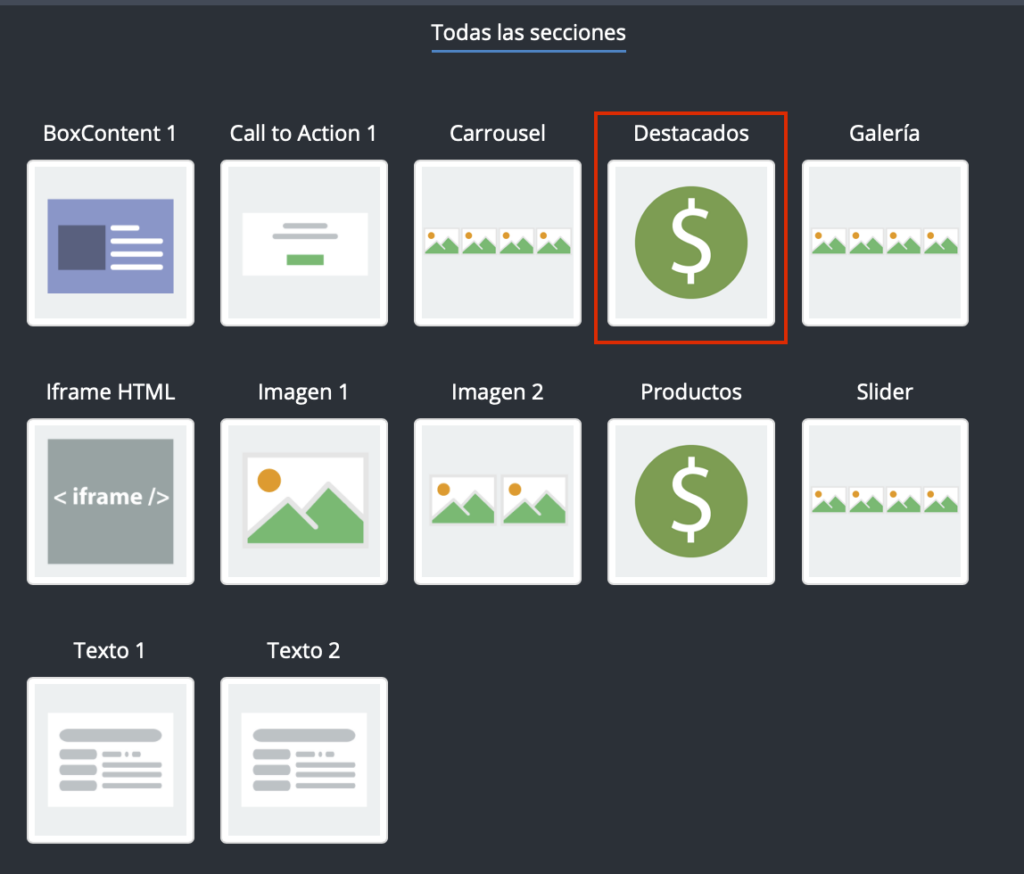
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Destacados

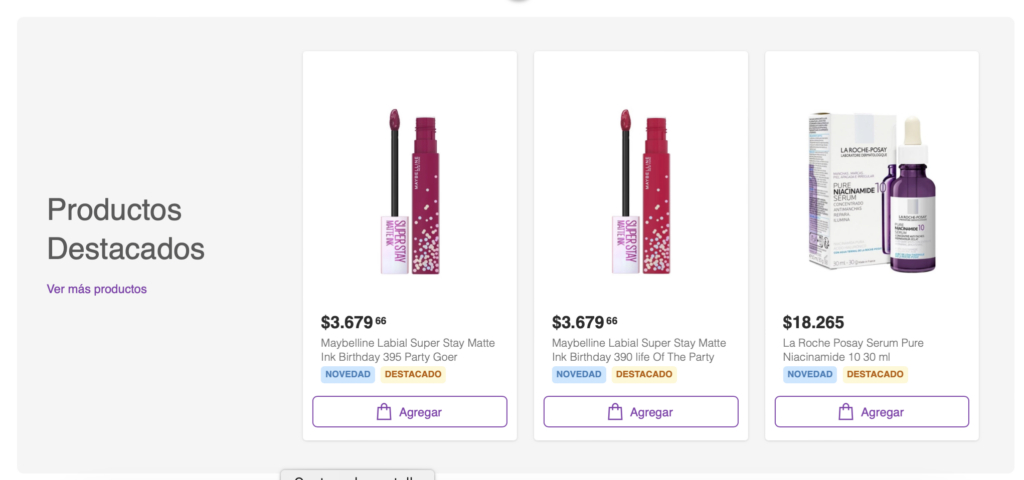
Luego de haber cliqueado🖱️ se mostrará la sección de productos destacados como viene por defecto, se muestran 4 productos por fila y un par de flechas a los costados!

En la vista Mobile👇

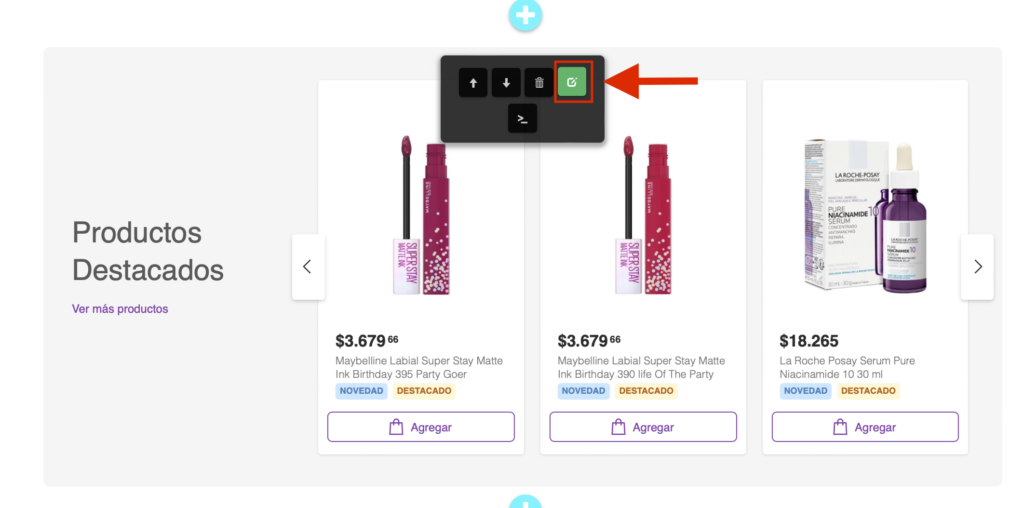
3. Lo siguiente es editarlo, vamos a pasar el cursor por encima de la sección y cliqueamos🖱️ en el icono de Editar ![]() .
.

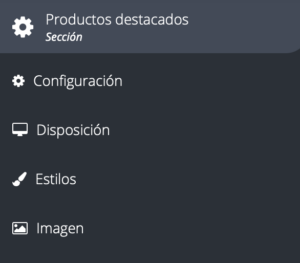
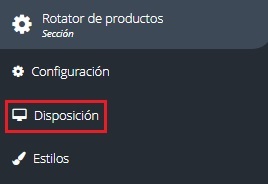
4. Se nos abrirá una ventana con las ediciones que podemos realizar! Podemos editar la Configuración (Visual, Filtros y rotación), la disposición (para ajustar los márgenes, y los detalles visuales del carrusel) los estilos y la imagen.

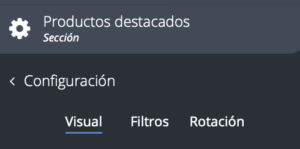
⚙️Configuración
En ⚙️Configuración vamos a ver 3 pestañas: Visual, Filtros y Rotación. Vamos a repasar cada una de ellas👇
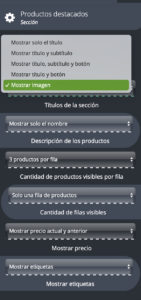
Visual

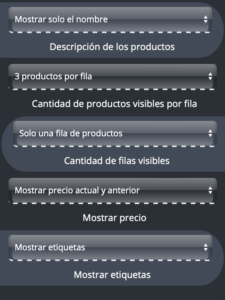
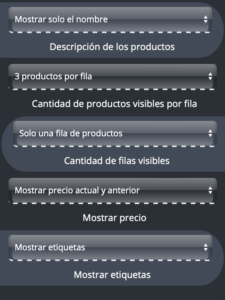
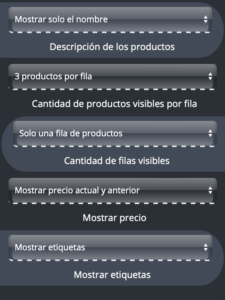
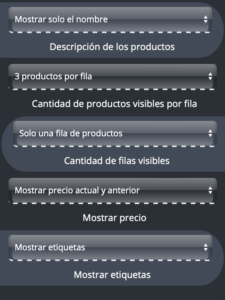
Podremos elegir si queremos mostrar el Título de la sección y la Descripción de los productos, también podremos seleccionar la Cantidad de productos visibles por fila, la Cantidad de filas visibles y podemos optar por Mostrar el precio de los productos y Mostrar las etiquetas (Novedad, Destacado)
Título de la sección
Podremos agregar un título a la sección y con el agregado de añadir un subtítulo!

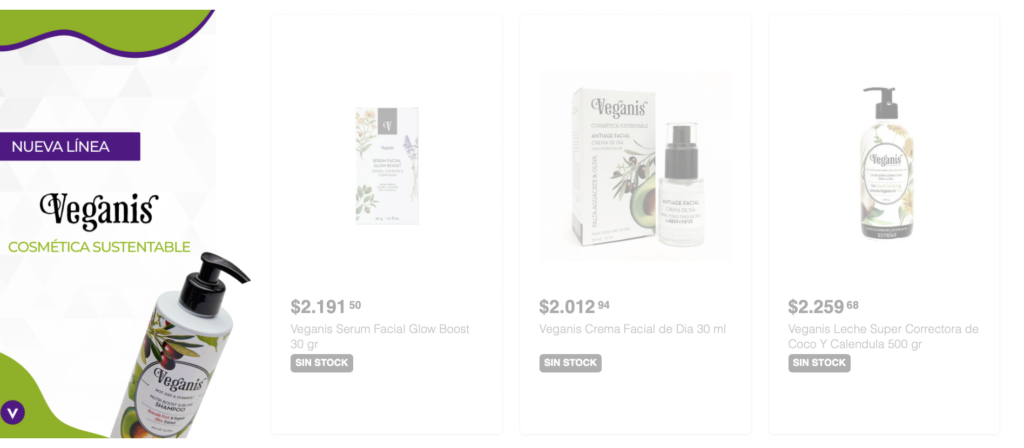
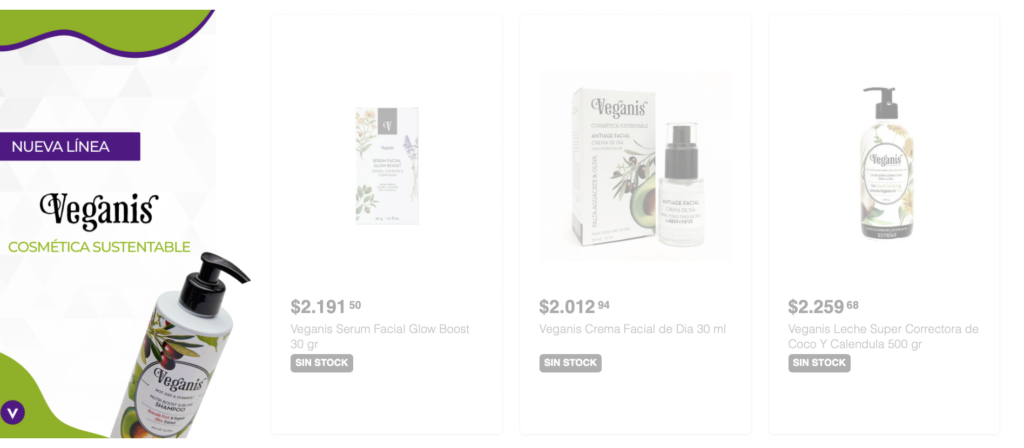
Ejemplo de la opción “Mostrar imagen”


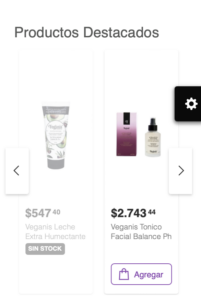
Ejemplo en la versión Mobile👇 no se mostrará la imagen y únicamente se mostrará el título

Es desde la opción #imagen donde vas a poder cargarla y configurar el link al que redirigirá y el estilo y layout como en el resto de las secciones
‼️ El tamaño sugerido para esta sección es de 2300 px de ancho x 3200 px de alto
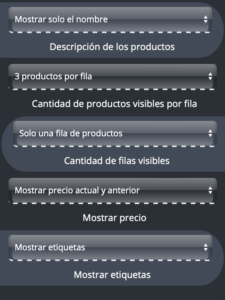
Descripción de los productos

Para la descripción de los productos tendremos estas opciones:
- Mostrar nombre, categoría y marca (Por defecto)
- Mostrar nombre y marca
- Mostrar nombre y categoría
- Mostrar solo nombre
Cantidad de productos visibles por fila

En está apartado vamos a poder elegir el número de productos que se van a mostrar por fila! Con un mínimo de 2 y máximo de 6.
❗Este apartado hace referencia a la vista Desktop (Pc de escritorio), tanto en la vista Tablet como en la vista Mobile (Celular) la cantidad de productos por fila se va a mantener en 2.
Cantidad de filas visibles

Vamos a poder escoger la cantidad de filas de nuestros rotador de productos! Con un mínimo de 1 fila y un máximo de 6 filas.
Mostrar precio

Podremos elegir entre estas 3 opciones:
- Mostrar precio actual y anterior (Solo se va a mostrar el precio anterior si es menor que al del actual.)
- Mostrar solo el precio actual
- No mostrar el precio
Mostrar etiquetas

En este apartado vamos a poder elegir si queremos mostrar las etiquetas de Novedad y Destacado.
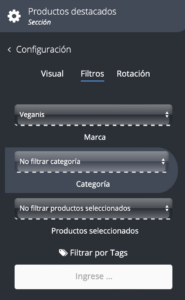
Filtros

En la pestaña Filtros vamos a poder filtrar los productos que queremos que se muestren en el rotador, a travès de las Marcas, Categorías, Etiquetas y Tags.

Podemos elegir y filtrar el rotador de porductos a través de una Marca.
Ejemplo con la marca VEGANIS 👇

Los Filtros son combinables!
Rotación

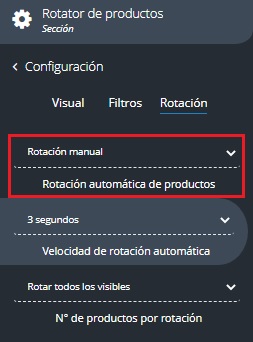
En la pestaña Rotación podremos elegir Rotación automática de productos, la Velocidad de rotación automática y el N° de productos por rotación. A continuación vamos a ver cada una de estas opciones👇
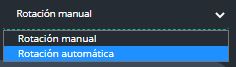
Rotación automática de productos

Podemos seleccionar si queremos que la rotación de los productos sea Automática o Manual

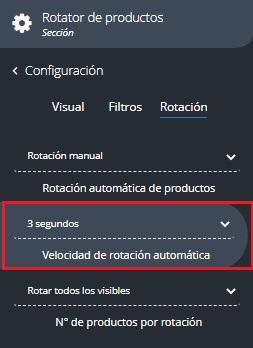
Velocidad de rotación automática

Si tenemos seleccionada la opción de “Rotación automática” con este apartado vamos a poder elegir la velocidad de la rotación! Con un mínimo de 1 segundo y un máximo de 6 segundos.
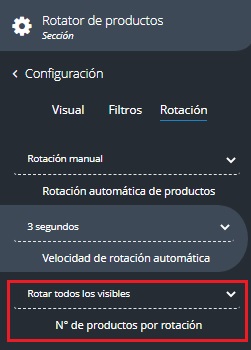
N° de productos por rotación

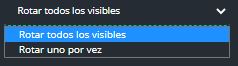
Vamos a tener dos opciones en este apartado:
- Rotar todos los visibles: Si tenemos 4 productos en una fila los productos que van a rotar van a ser 4.
- Rotar uno por ves: El rotador se deslizará cada 1 producto.

 Disposición
Disposición



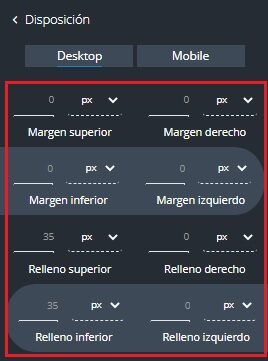
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

El Margen es la distancia entre el borde de una sección y la siguiente sección.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px
Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

En los 
Fondo de sección

Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
Ejemplo de fondo de sección👇
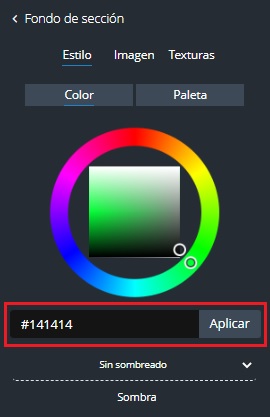
Para este fondo de sección utilice los Colores: #141414

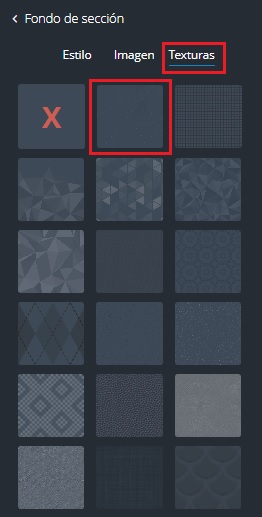
Y la primer opción de las texturas cargadas.


![]()