En este post te vamos a mostrar como agregar la sección “Imagen 1” en el diseño de tu tienda!😁
Tabla de contenido🤓
Paso a paso👣 para agregar la sección “Imagen 1”
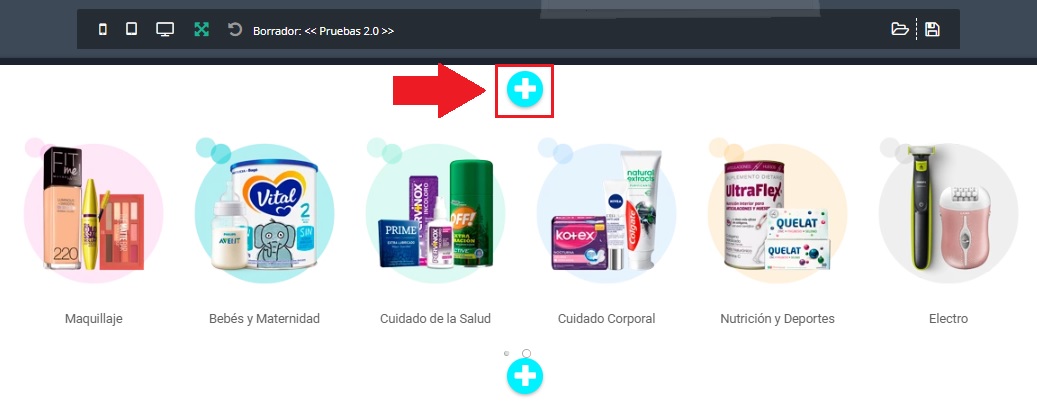
1. Dentro del Diseñador vamos a hacer clic

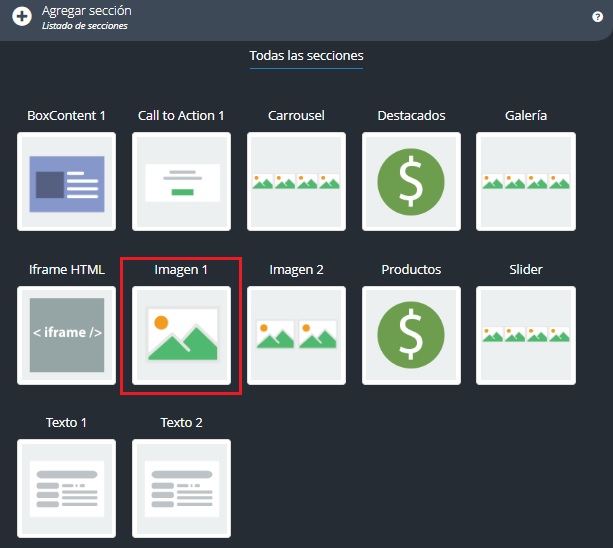
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Imagen 1

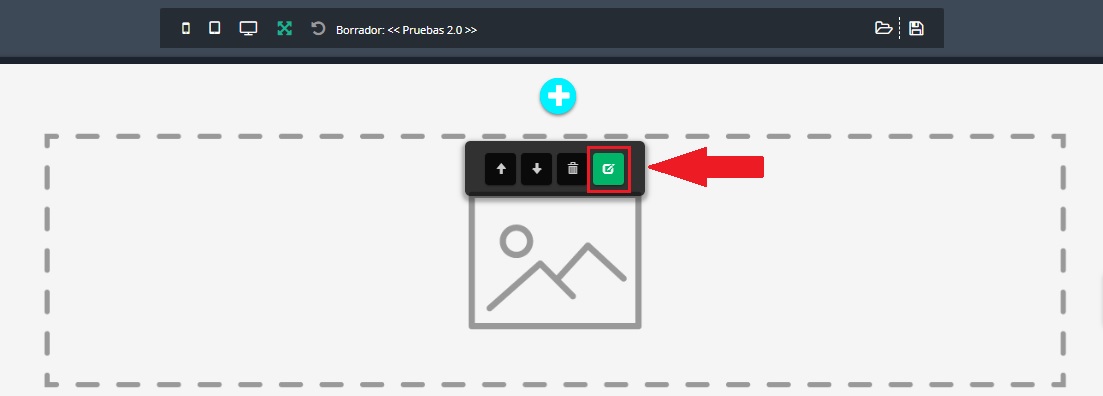
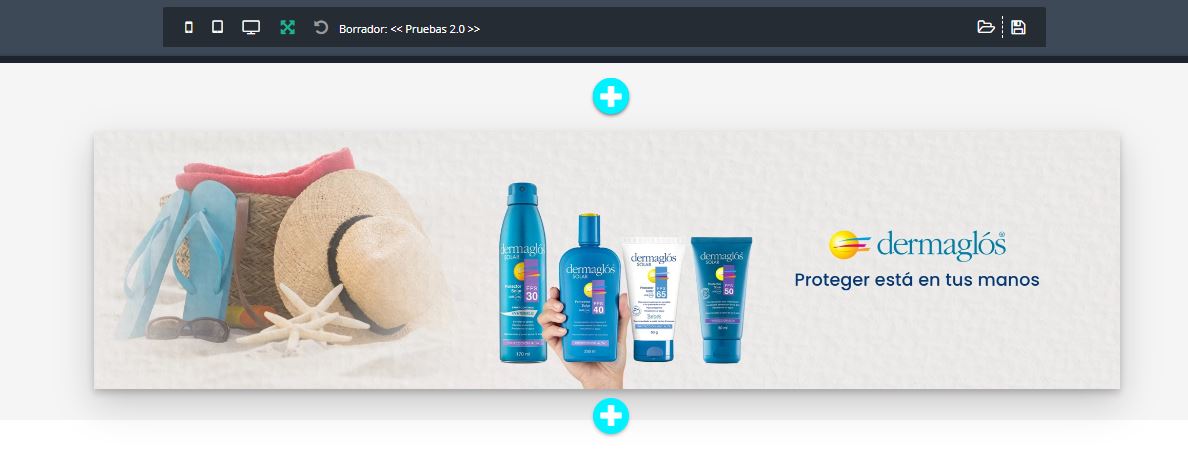
3. Para editar la sección tenemos que pasar el cursor por encima de la misma y hacer clic🖱️ en Editar![]()

4. Ahora abrirá una ventana con las ediciones que podemos realizar!

🖼️Imagen
Desde esta opción podremos agregar y editar la imagen de la sección!

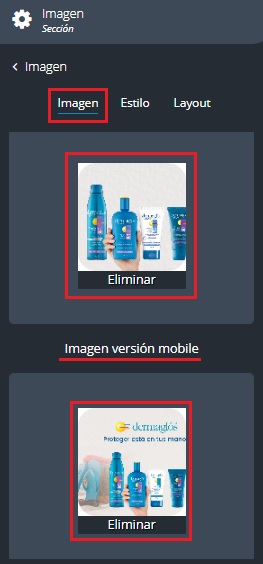
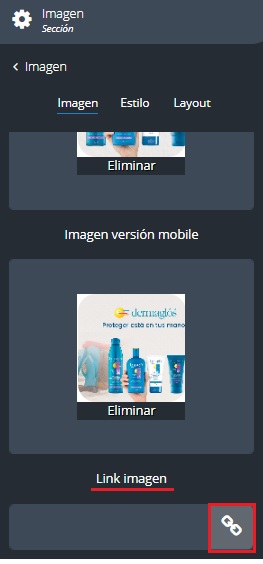
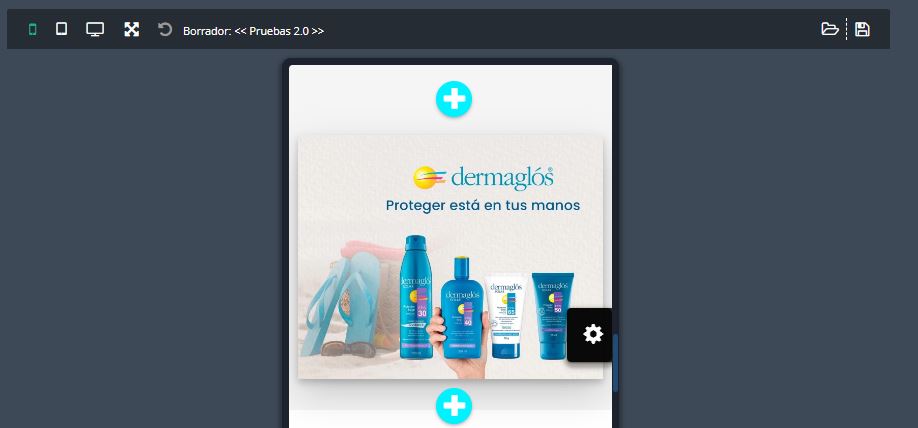
Desde esta pestaña es donde subimos la imagen, y podemos subir una imagen personalizada para la versión Mobile de nuestra tienda! Algo que es sumamente recomendado.


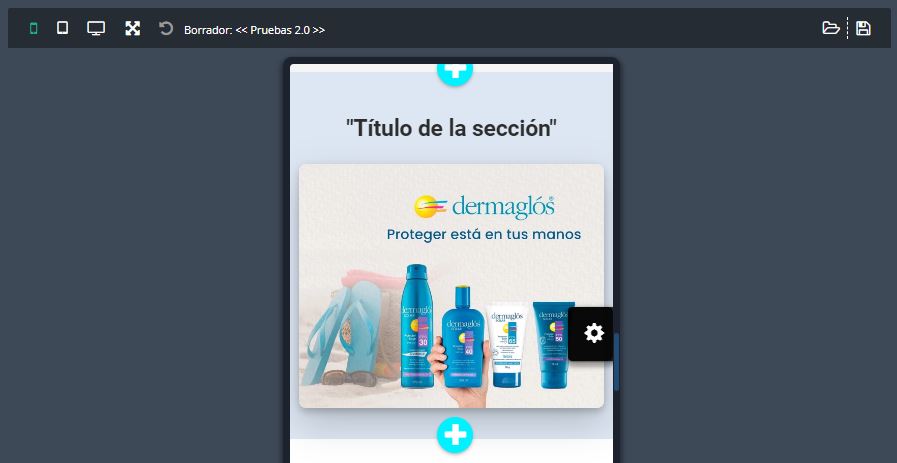
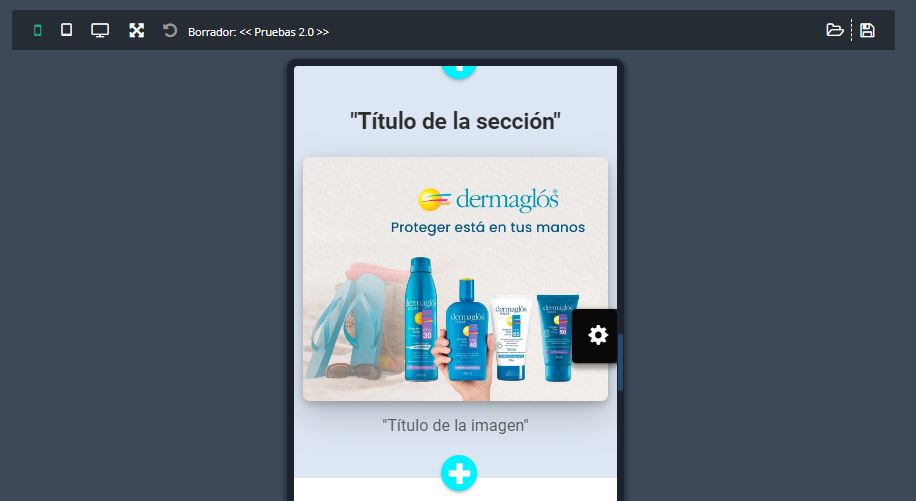
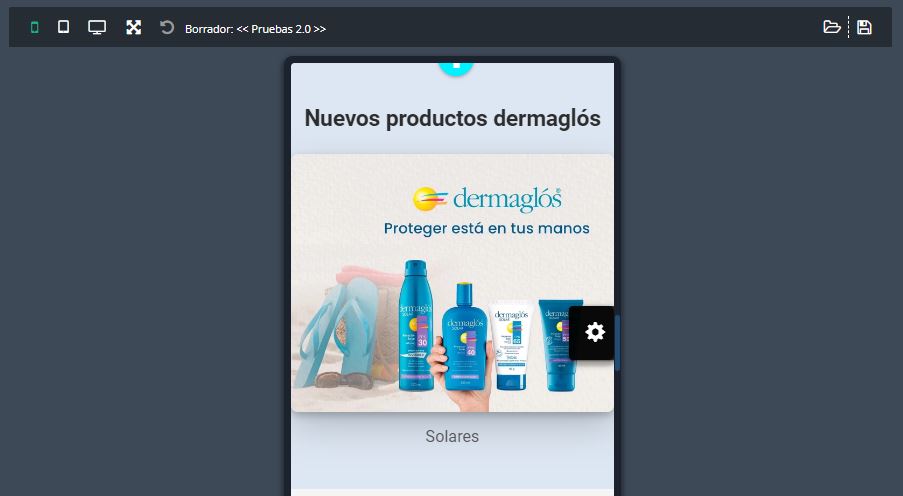
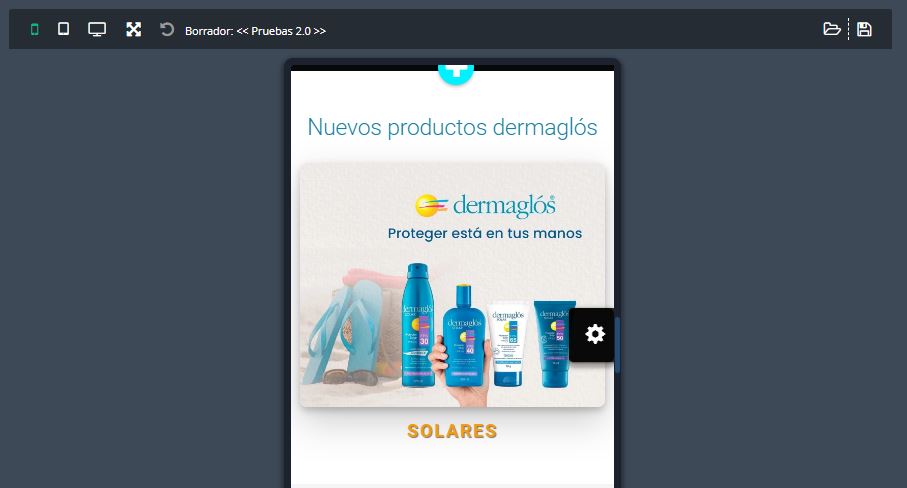
Ejemplo en la versión Mobile👇

También podemos agregar un link a la imagen!

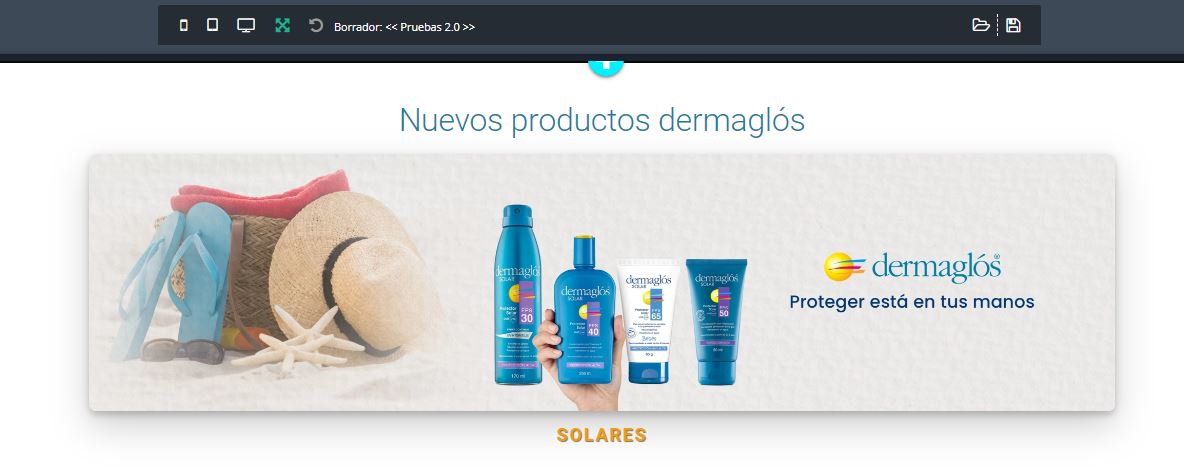
Ejemplo: Vamos a enlazar la imagen con la marca dermaglós👇
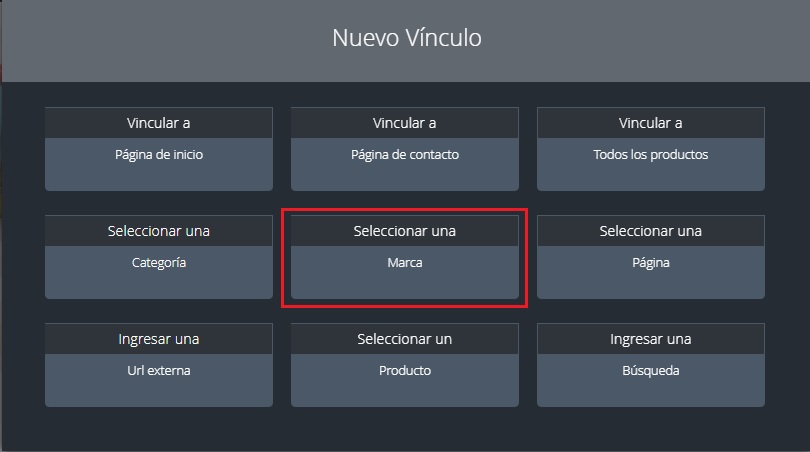
Luego de haber cliqueado🖱️ en el botón se nos abrirá una ventana con las formas en la que podemos vincular nuestra imagen, nosotros vamos a hacer clic🖱️ en Seleccionar una Marca

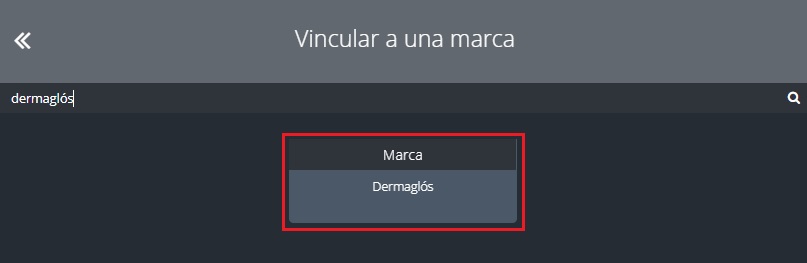
Ahora vamos a buscar la marca y la vamos a seleccionar

Y listo, imagen enlazada con la página de la marca! Cuando los usuarios hagan clic🖱️ en la imágen se irán hasta la página de la marca dermaglós

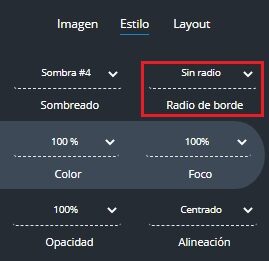
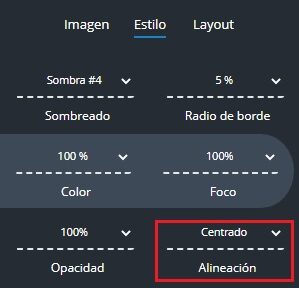
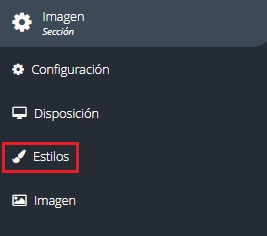
Estilo
En la pestaña estilo vamos a poder editar el diseño de la imágen

Sombreado

Podemos agregar 5 tipos distintos de sombras a nuestra imagen.

Ejemplo: Sombra #3👇

Ejemplo en la versión Mobile👇

Radio de borde

Podemos agregar un radio a los bordes de nuestra imágen:

Ejemplo de radio de borde a 4%

Ejemplo en la versión Mobile👇

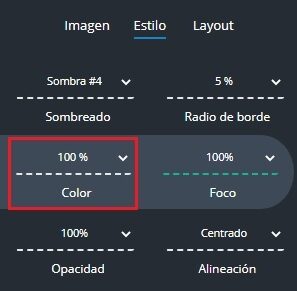
Color

Vamos a poder seleccionar el porcentaje % de intensidad del color de la imagen.
Ejemplo: 10%👇

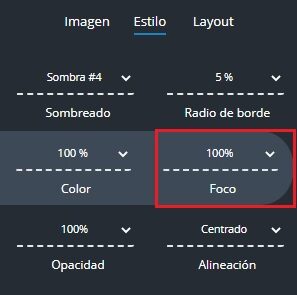
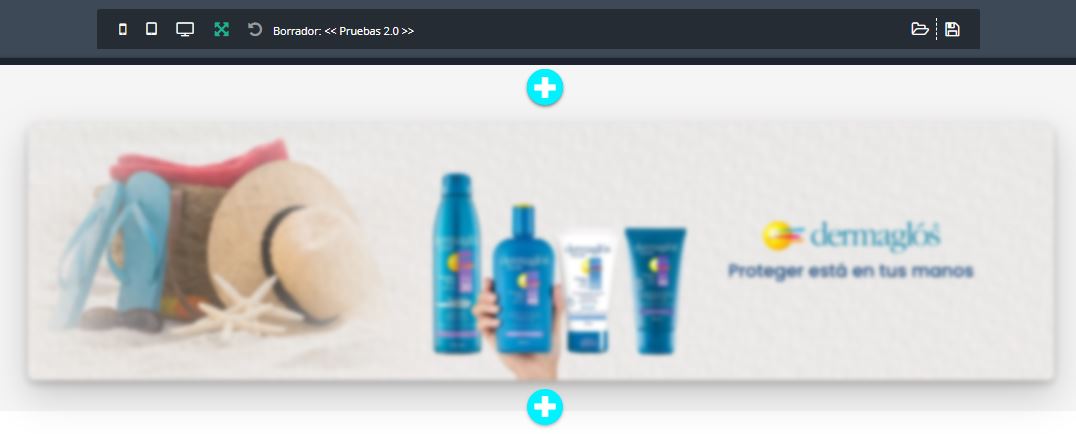
Foco

Podemos elegir el porcentaje % de enfoque de nuestra imagen.
Ejemplo: 20%👇

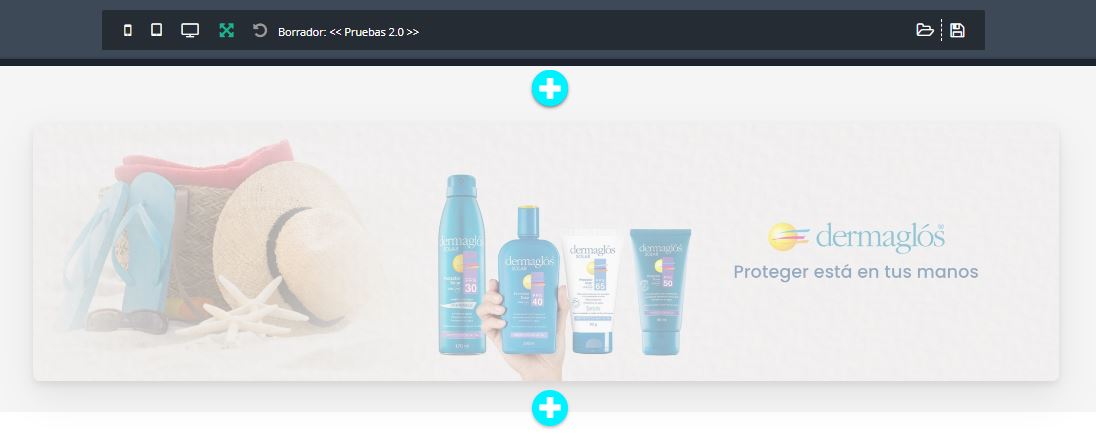
Opacidad

Vamos a poder seleccionar el porcentaje % de opacidad de la imagen.
Ejemplo: 40%👇

Alineación

Podemos elegir la alineación de la imagen, las opciones son:
- Izquierda
- Centrado
- Derecha
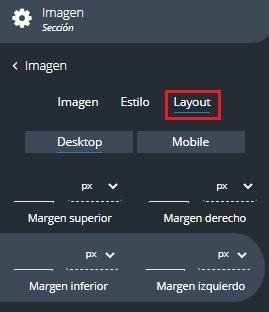
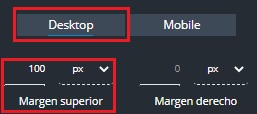
Layout

En esta pestaña podemos configurar el Margen de la imagen.

![]()
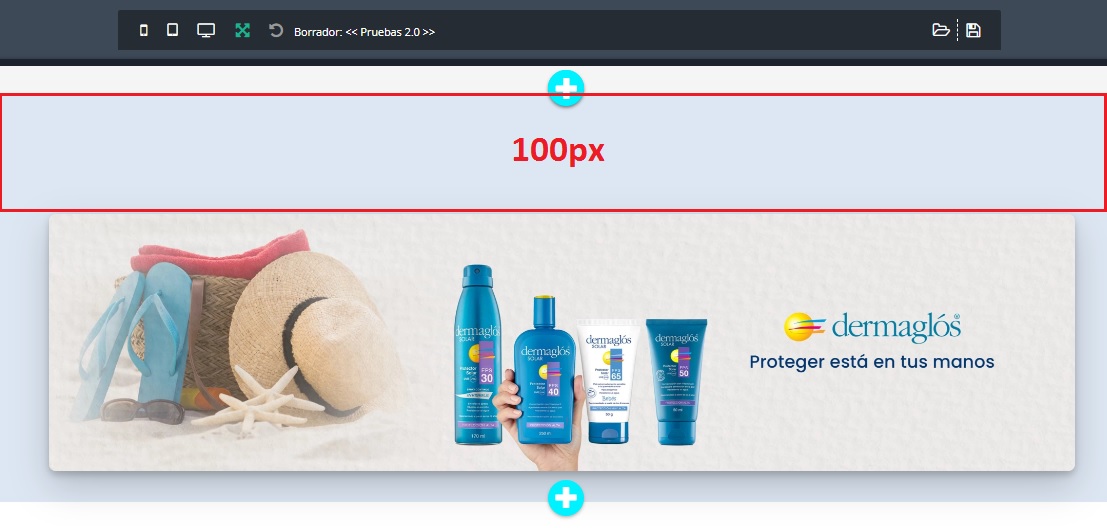
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


En la versión Mobile👇

⚙️Configuración

En ⚙️Configuración vamos a poder agregar un Título de la sección una Descripción de la imagen y editar el Alto de la imagen.
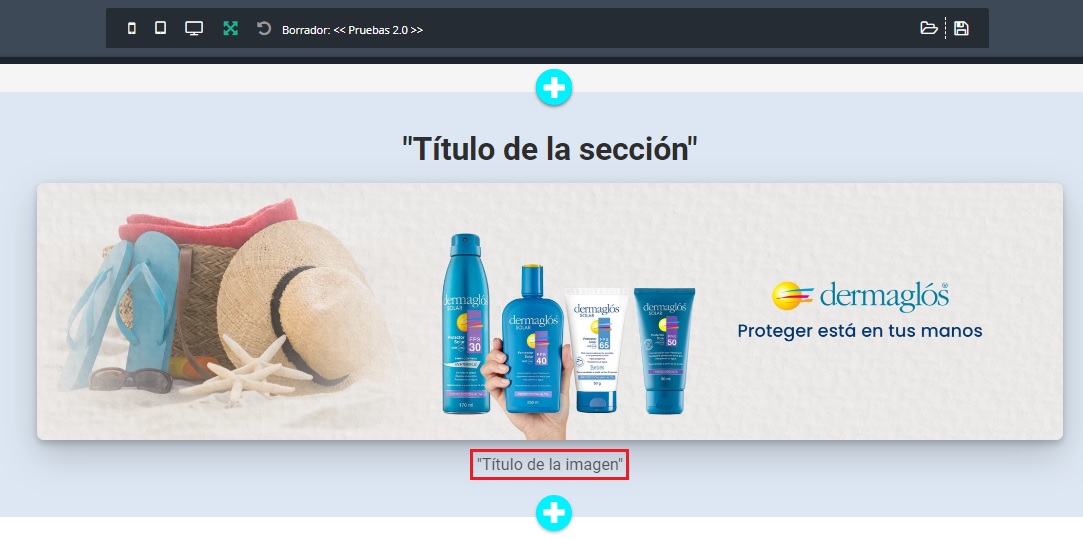
Título de la sección
Podremos elegir si queremos agregar un título a la sección.

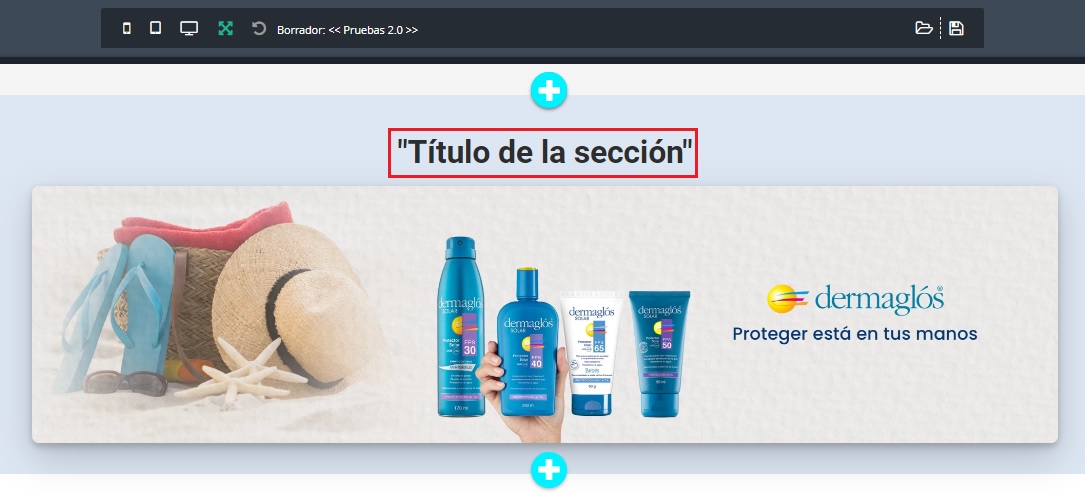
Ejemplo con la opción “Mostrar título”👇

❗El texto lo podemos cambiar como cualquier editor de texto normal.
📝Desde los 🖌️Estilos vamos a poder editar el diseño del texto!

Ejemplo en la versión Mobile👇

Descripción de la imagen
Podremos agregar una descripción y un título a cada una de las imágenes de nuestra galería.

Solo título ejemplo👇


Ejemplo en la versión Mobile👇

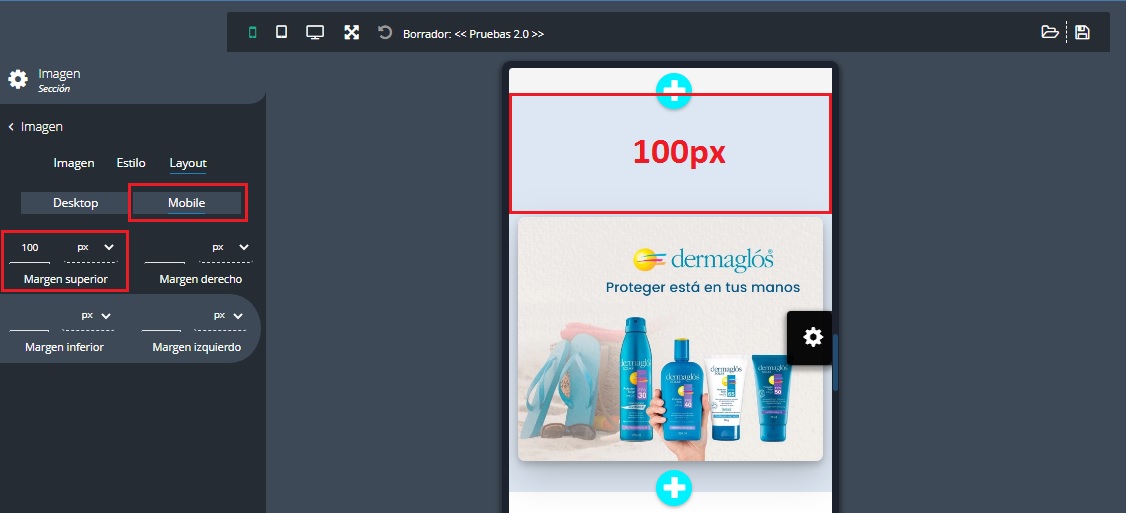
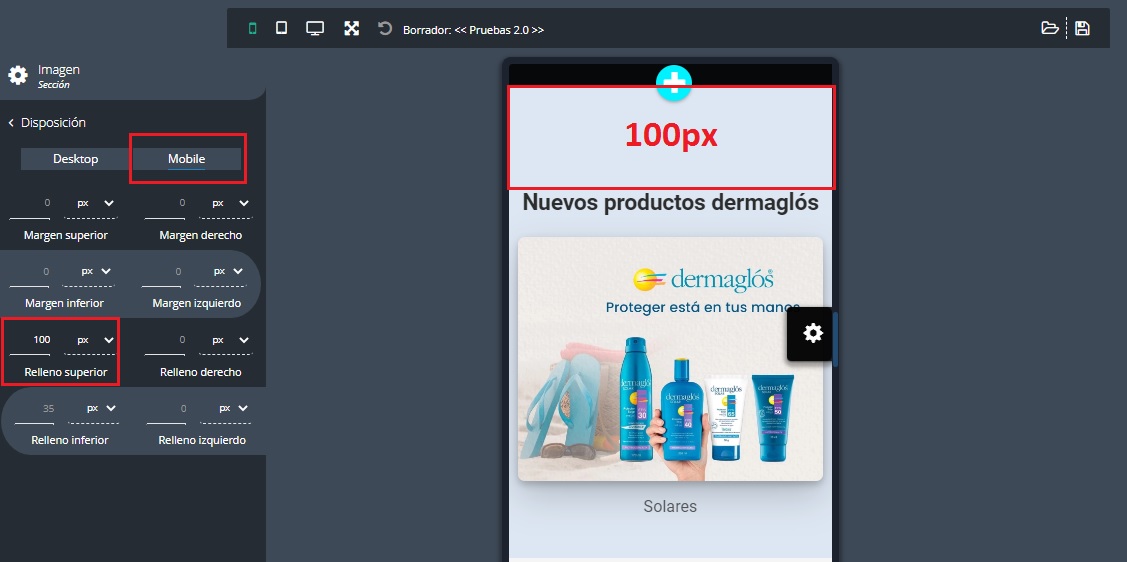
Alto de la imagen
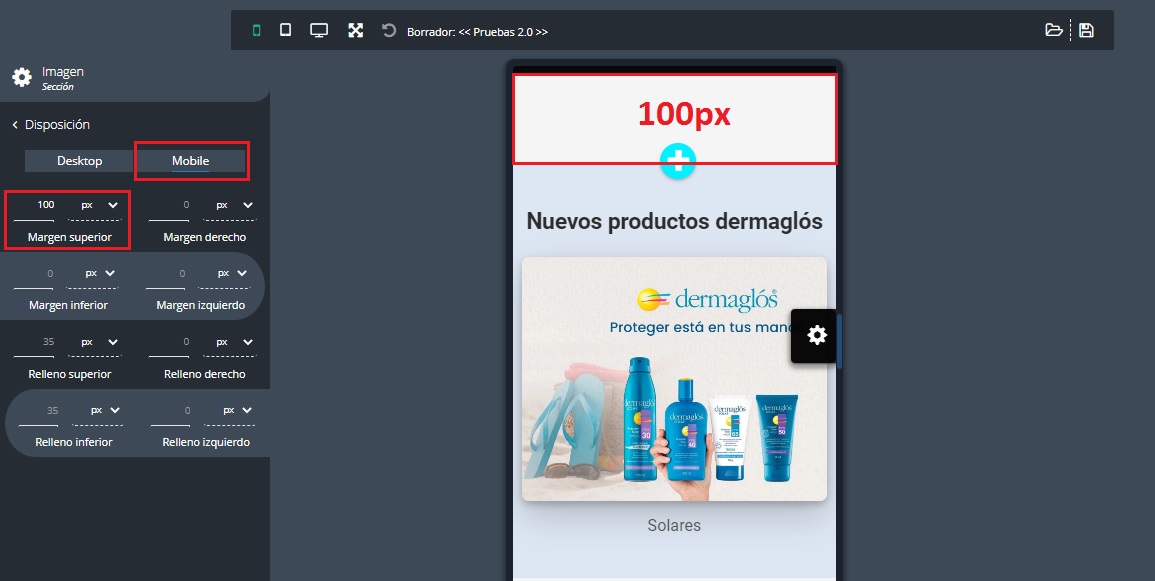
Podremos seleccionar la altura en pixeles de las imagen!

 Disposición
Disposición



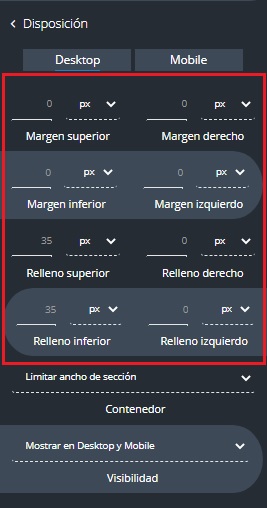
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

El Margen es la distancia entre el borde de una sección y la siguiente sección.
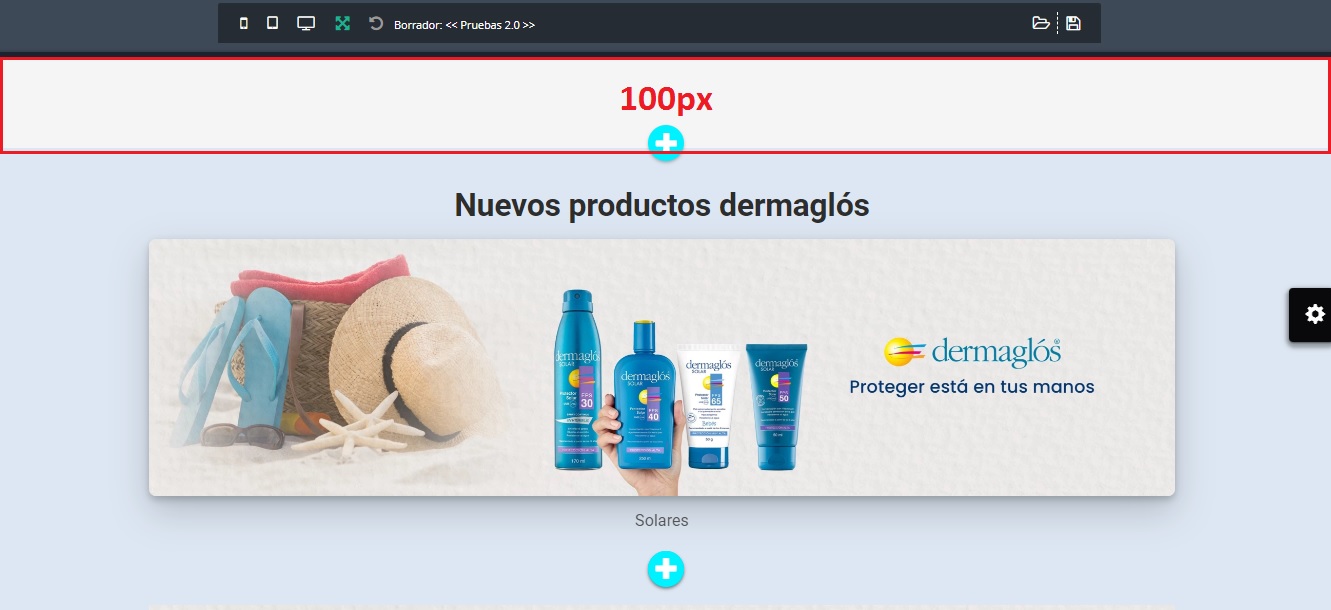
Ejemplo


Ejemplo en la versión Mobile👇

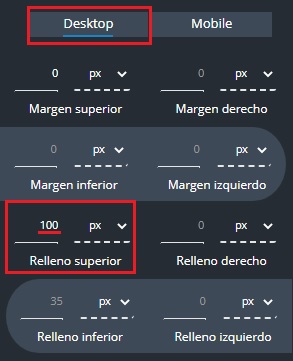
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

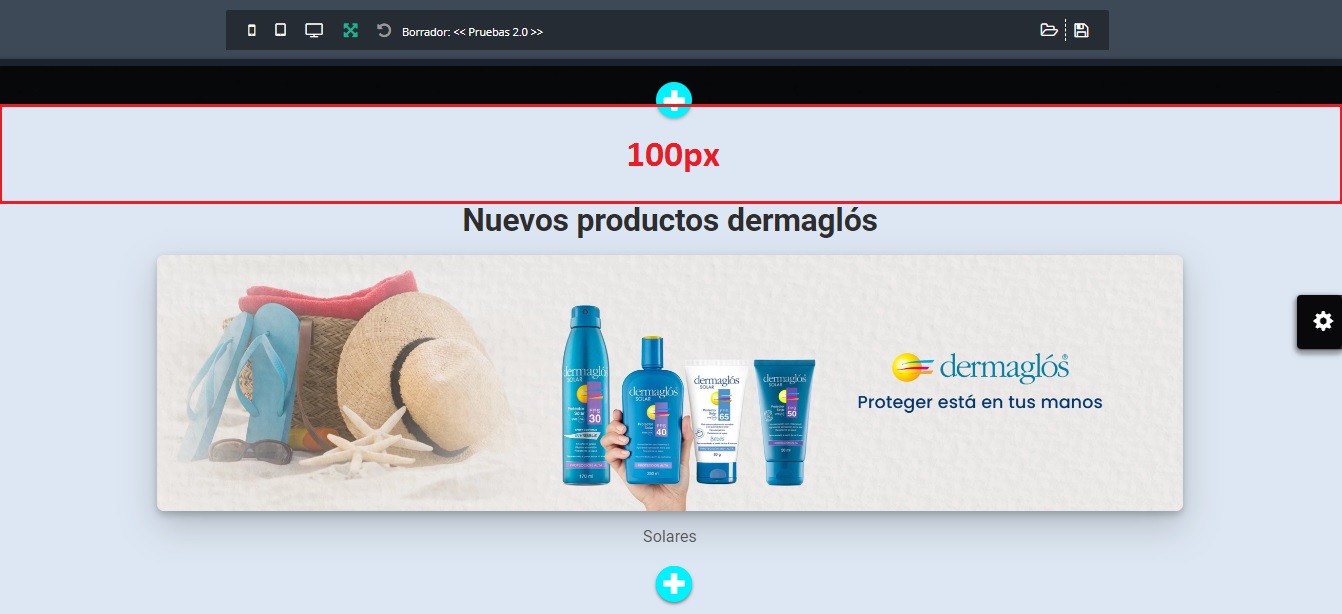
Ejemplo👇


Ejemplo en la versión Mobile👇

Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

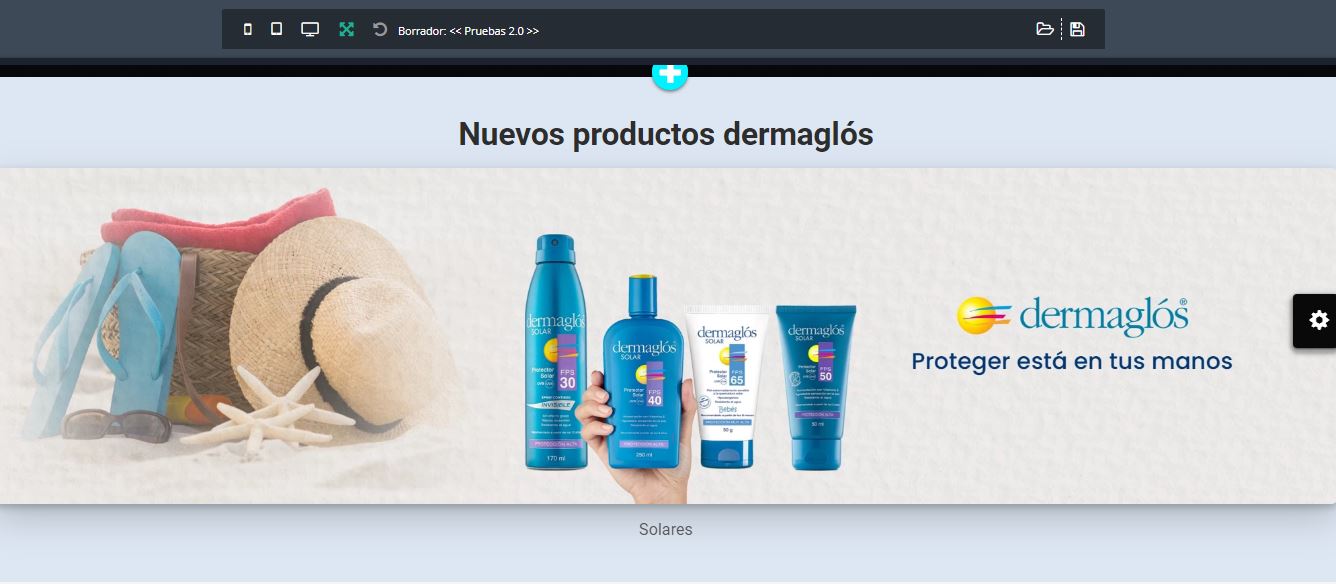
Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

En los 
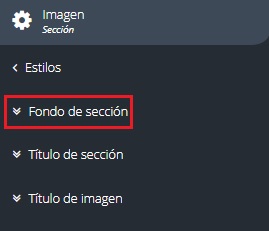
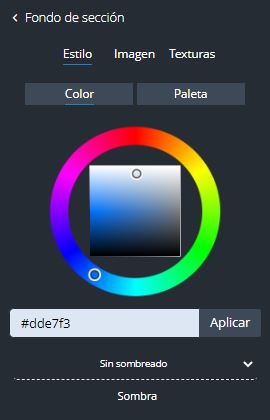
Fondo de la sección

Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
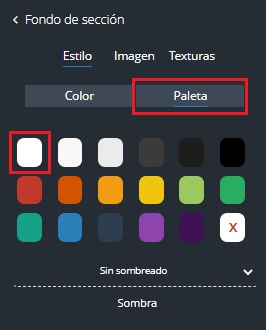
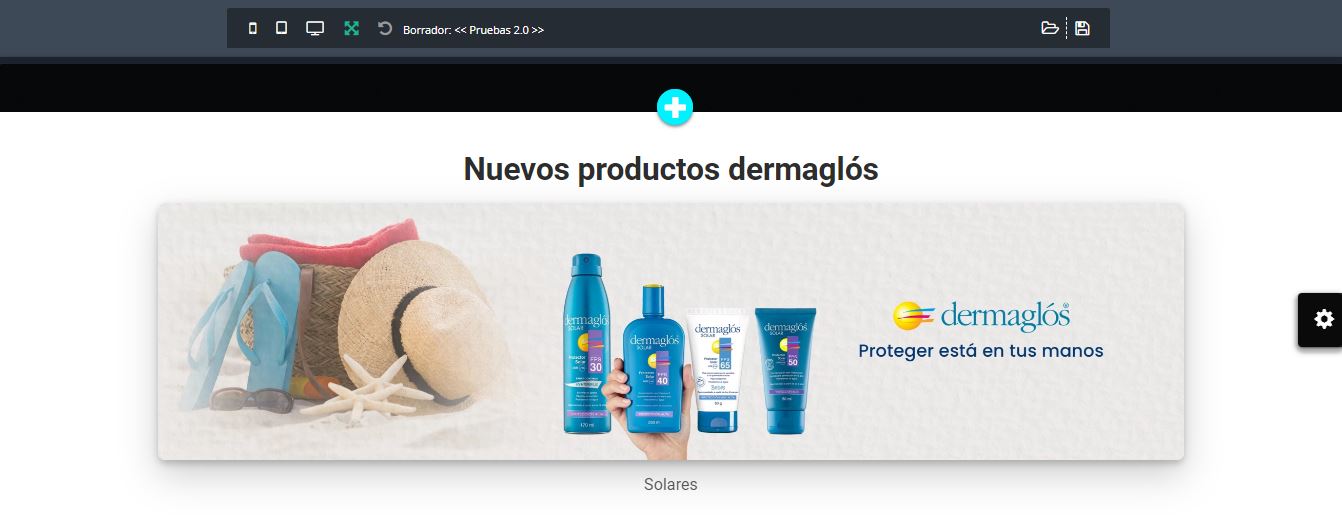
Ejemplo de fondo de sección👇
Para este ejemplo voy a utilizar la Paleta de colores para seleccionar el color Blanco, con un fondo blanco hago que la imagen se destaque aún más.

Resultado👇

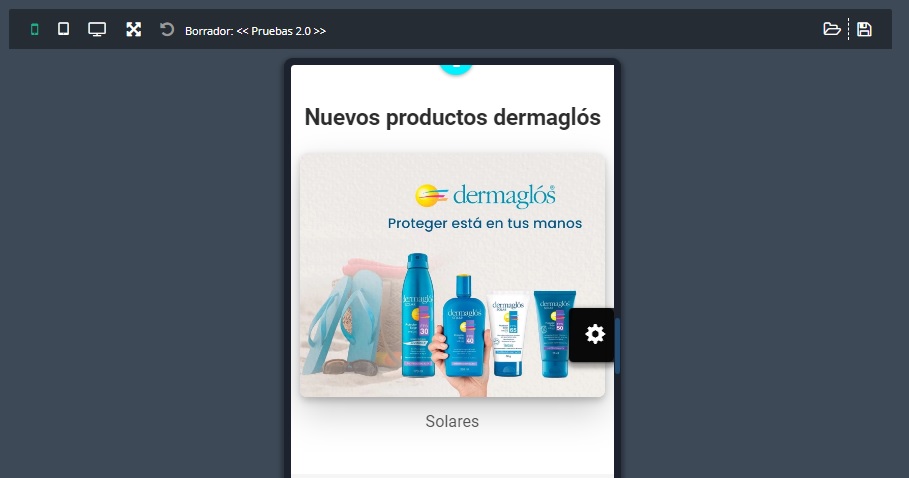
Ejemplo en la versión Mobile👇

Textos

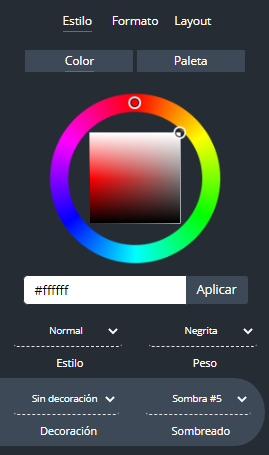
En la pestaña de Estilos vamos a poder elegir el color, estilo, peso, decoración y sombra del texto.

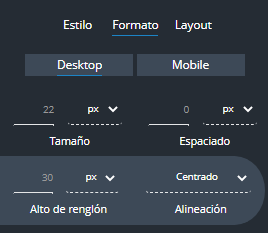
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

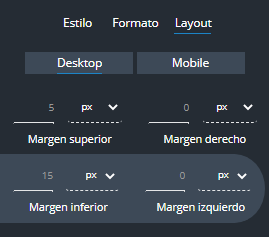
En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

Ejemplo de edición de los textos👇

Ejemplo en la versión Mobile👇


![]()