En este post te vamos a mostrar como agregar la sección “Imagen 2” en el diseño de tu tienda!😁 Esta sección te sirve para mostrar ofertas o información estática en tu web, que se vincule con otras páginas o marcas dentro de la web, pero no rotan.
Tabla de contenido🤓
Paso a paso👣 para agregar la sección “Imagen 1”
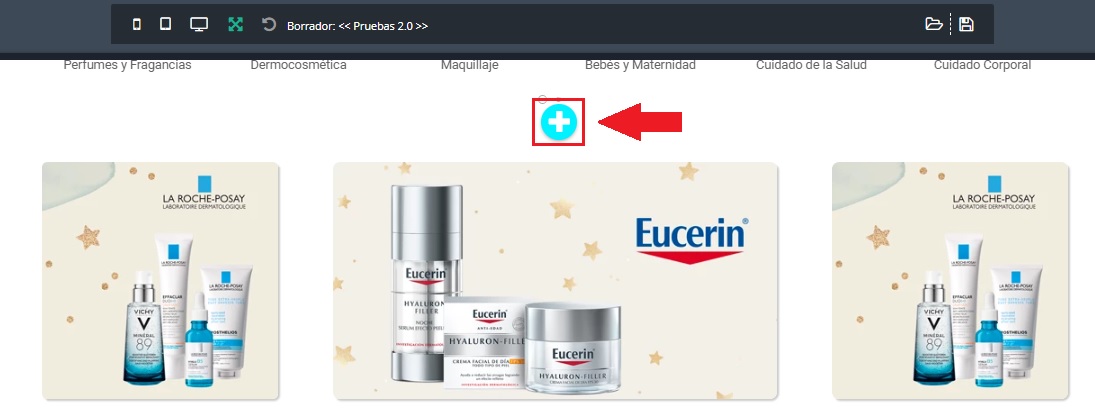
1. Dentro del Diseñador vamos a hacer clic

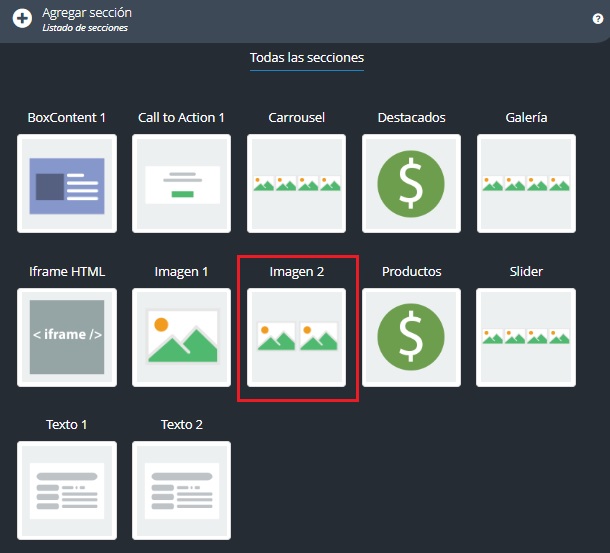
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Imagen 2

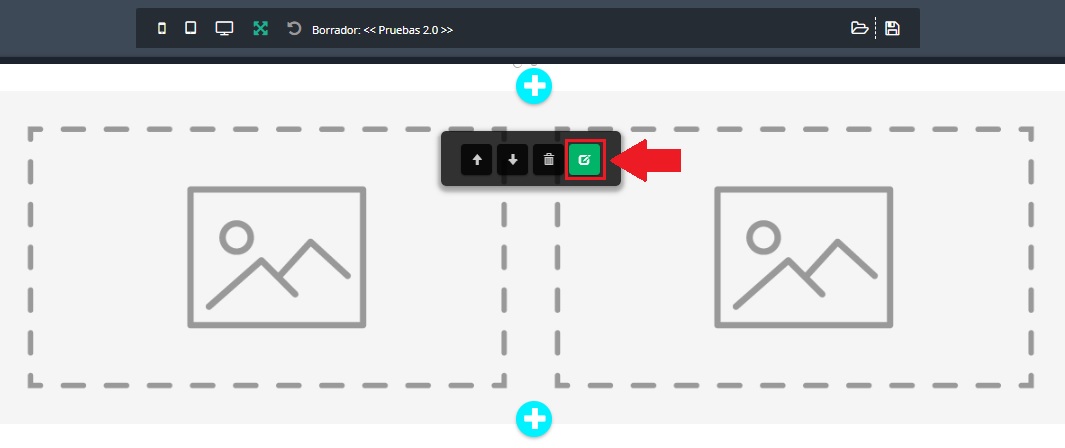
3. Para editar la sección tenemos que pasar el cursor por encima de la misma y hacer clic🖱️ en Editar![]()

4. Ahora abrirá una ventana con las ediciones que podemos realizar!

🖼️Imágenes
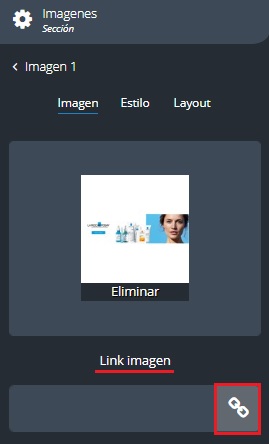
Para agregar las imágenes tenemos que cliquear🖱️ en donde dice Imagen 1 y Imagen 2
(La cantidad de imágenes que podemos colocar en nuestra sección lo definimos en la Configuración)

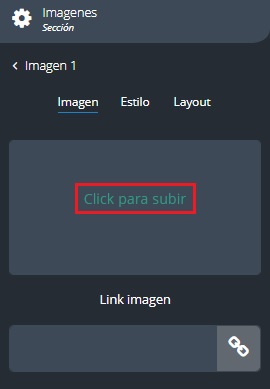
Dentro del apartado Imagen 1 o Imagen 2 independientemente en la opción “Click para subir” es donde subimos nuestra imagen!

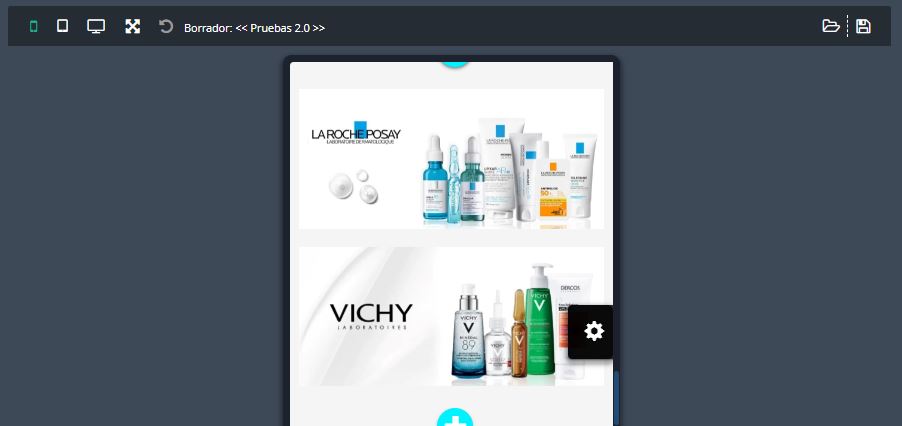
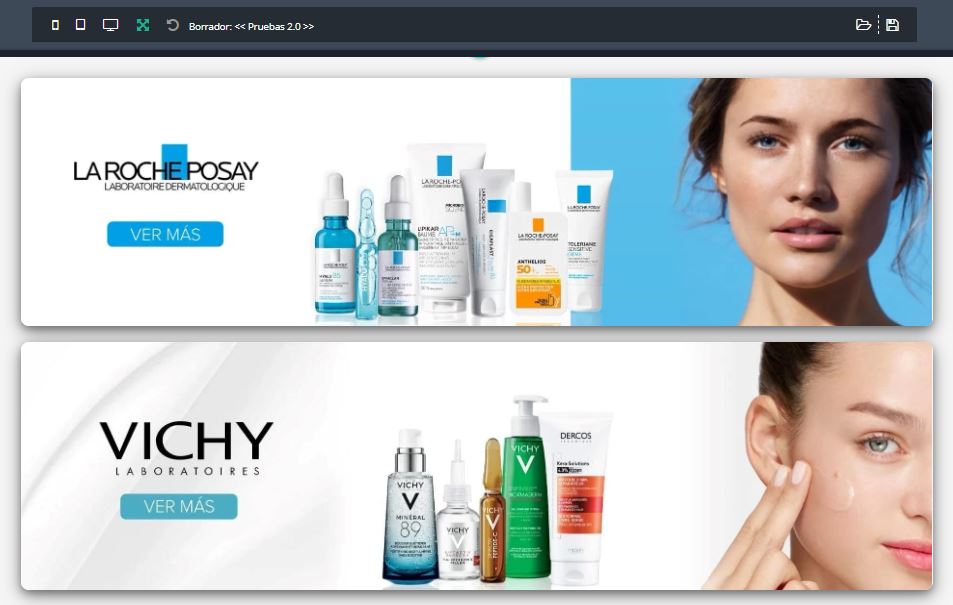
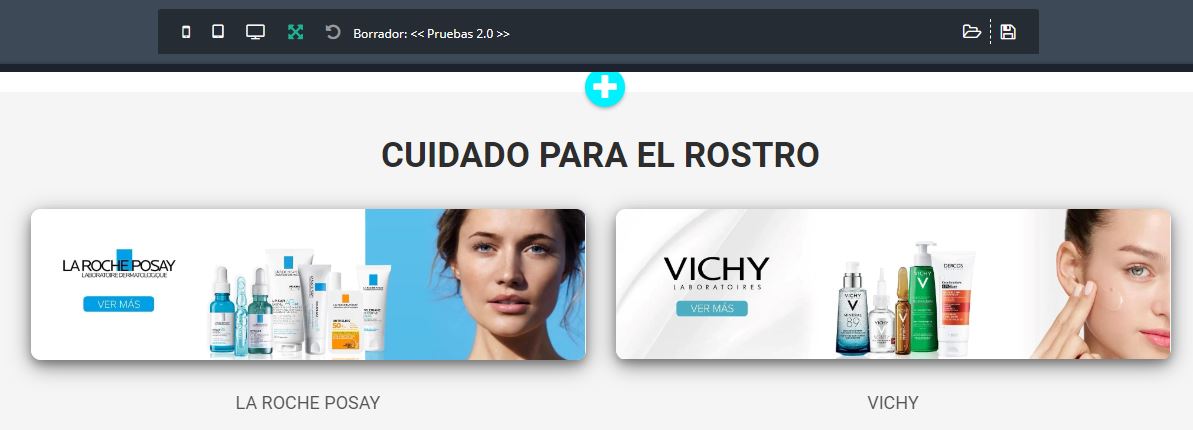
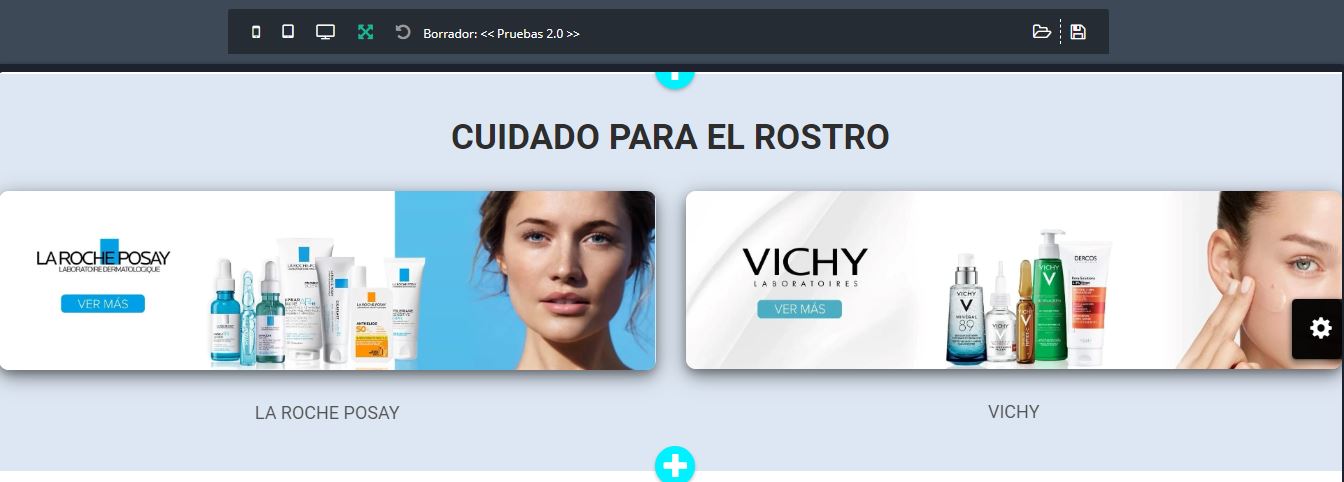
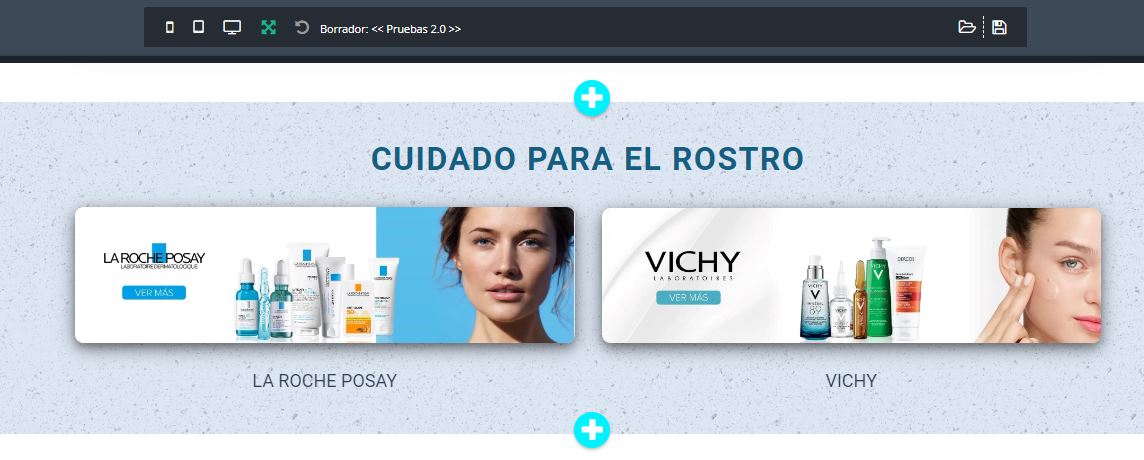
Ejemplo👇

💡La sección “Imagen 2” no tiene una opción de imagen para la versión mobile como por ejemplo si la tiene la sección “Imagen 1”, lo que podemos hacer es crear una sección para Desktop y otra para Mobile definiendo las vistas en la opción Visibilidad dentro de 🖥️Disposición!
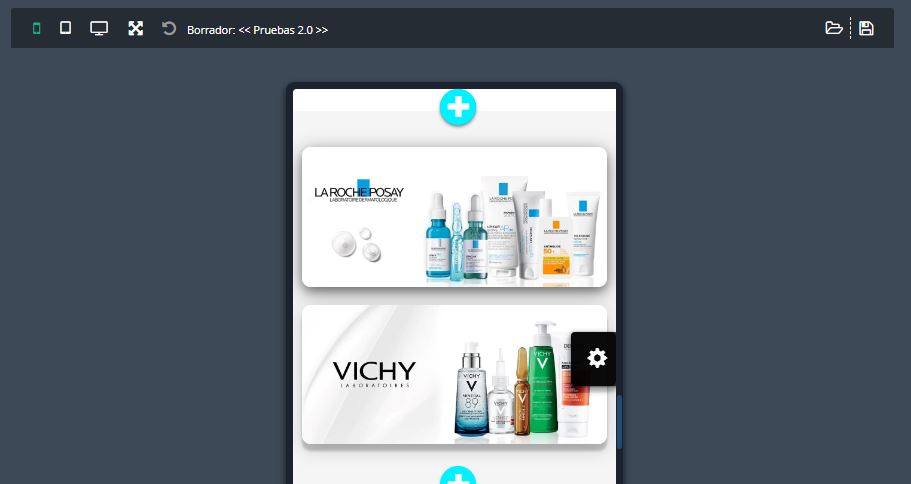
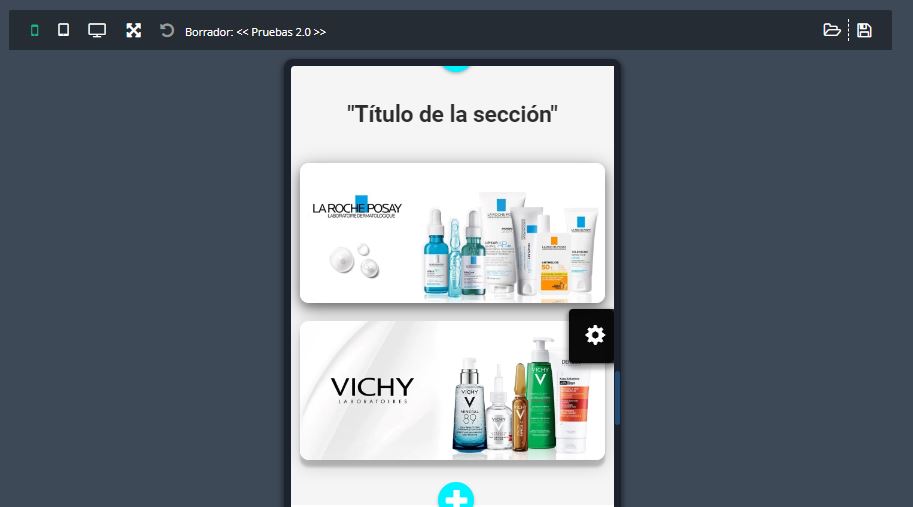
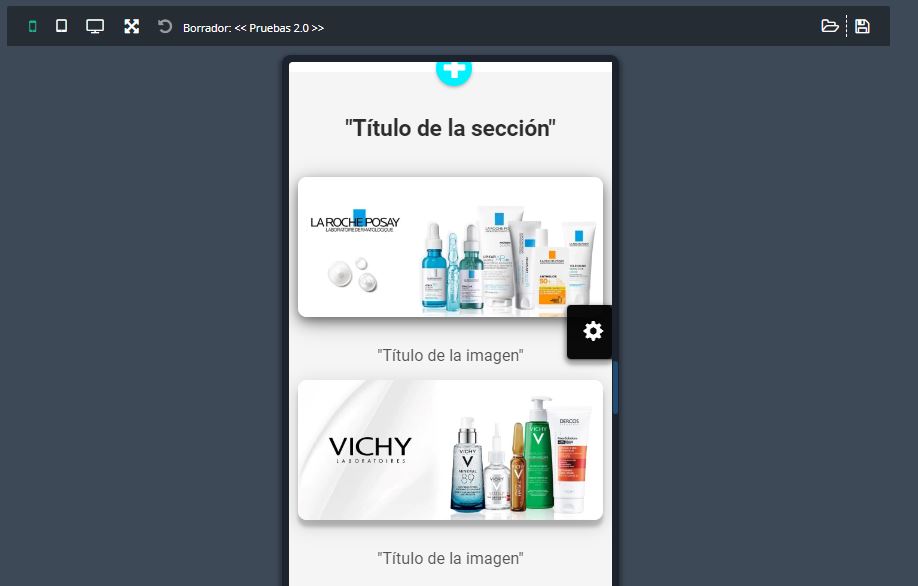
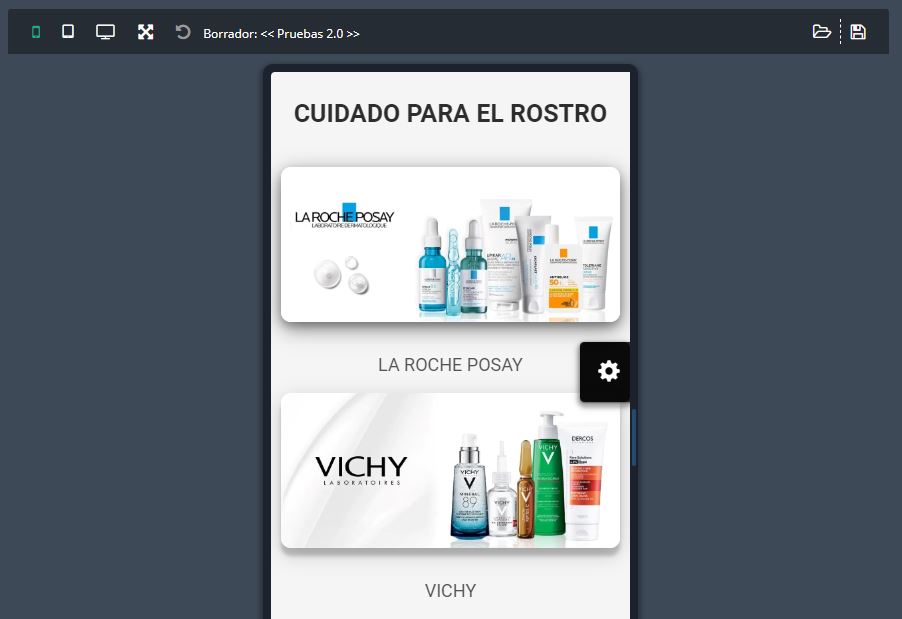
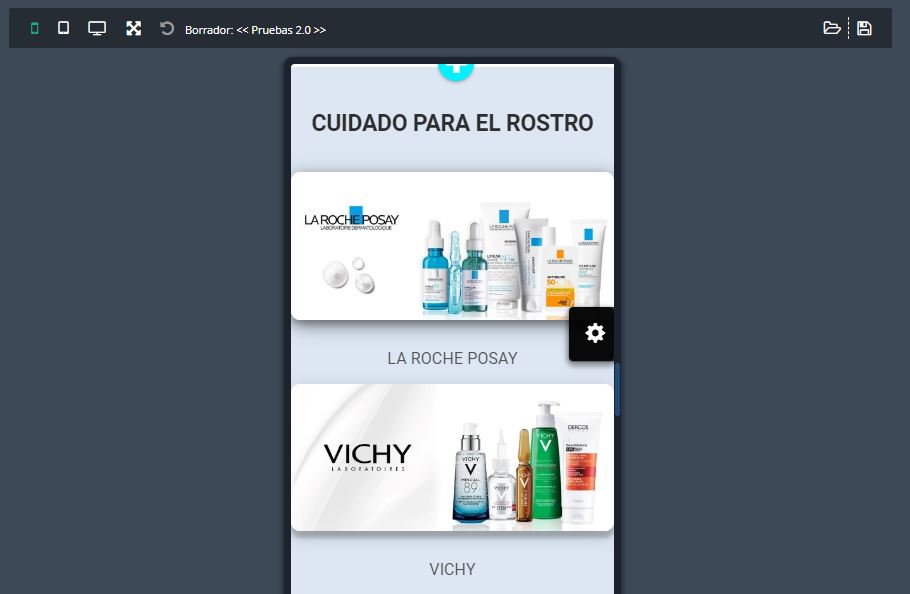
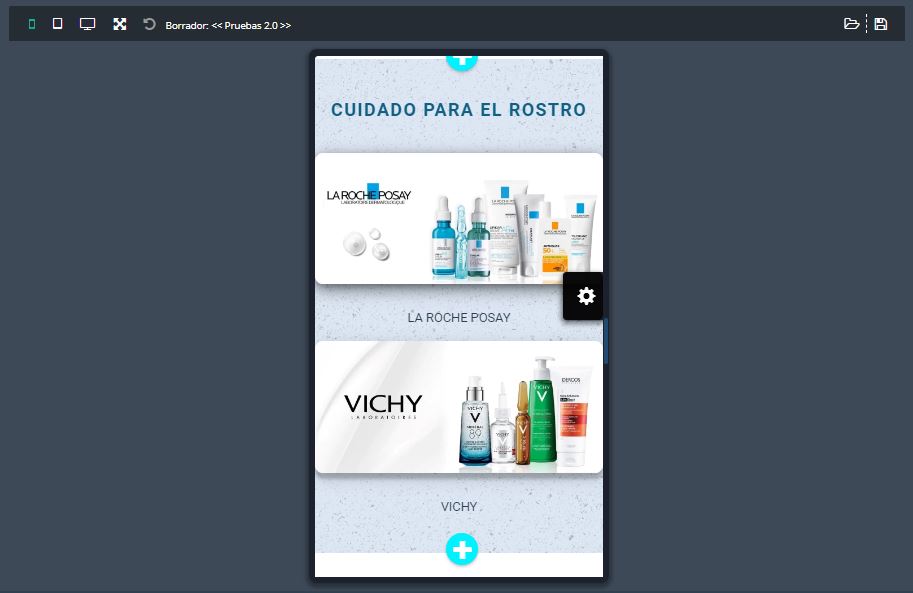
Ejemplo para la versión Mobile (Utilizando una nueva sección con imágenes diseñadas para la versión Mobile de una tienda)👇

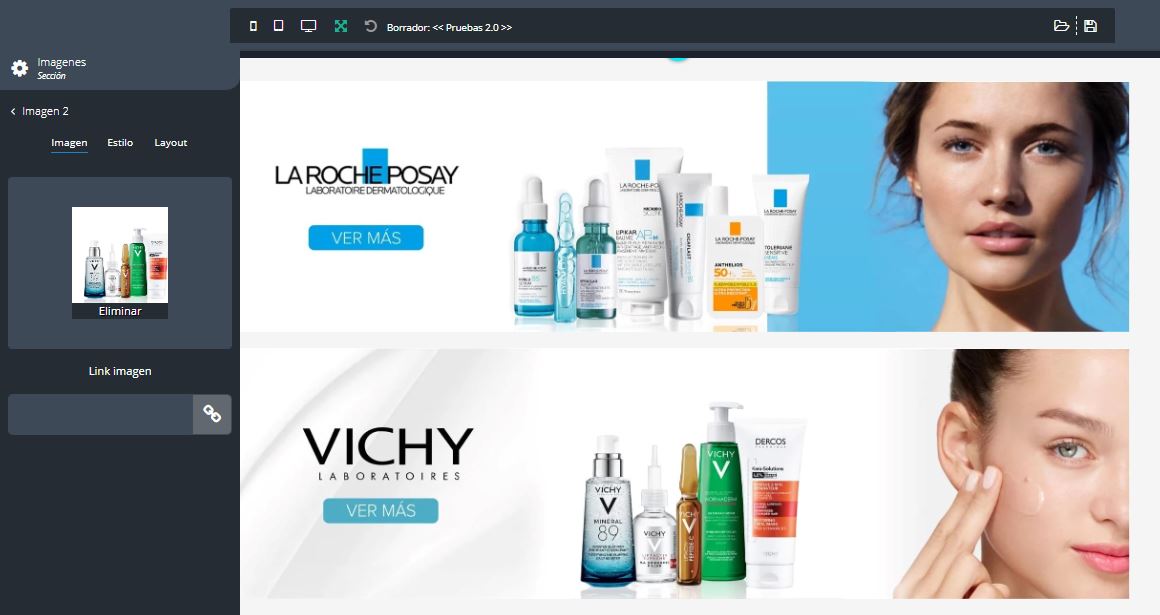
También podemos agregar un link a la imagen!

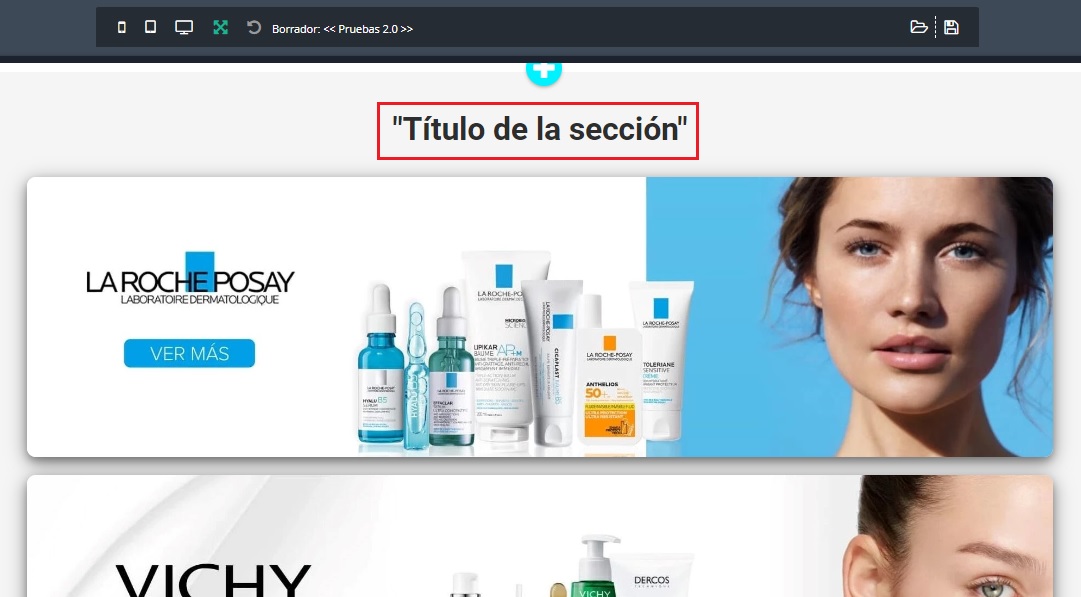
Ejemplo: Vamos a enlazar la imagen con la marca LA ROCHE POSAY👇
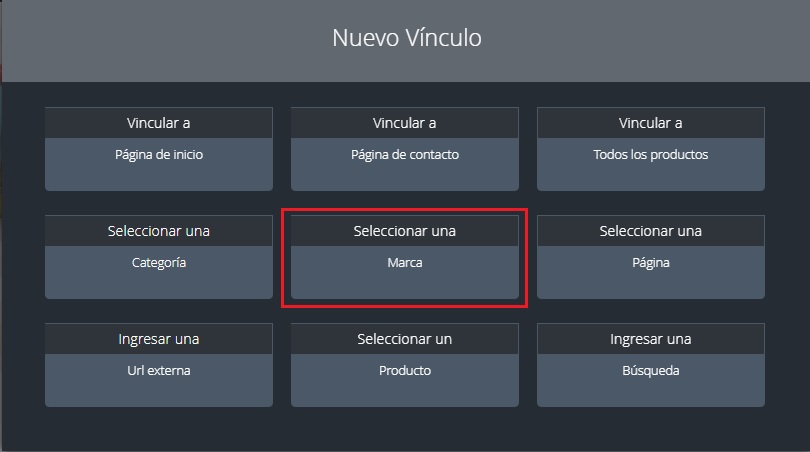
Luego de haber cliqueado🖱️ en el botón se nos abrirá una ventana con las formas en la que podemos vincular nuestra imagen, nosotros vamos a hacer clic🖱️ en Seleccionar una Marca

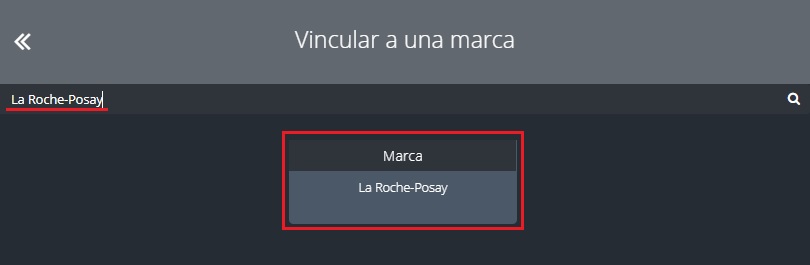
Ahora vamos a buscar la marca y la vamos a seleccionar

Y listo, imagen enlazada con la página de la marca! Cuando los usuarios hagan clic🖱️ en la imágen se irán hasta la página de la marca LA ROCHE POSAY

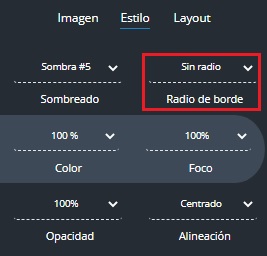
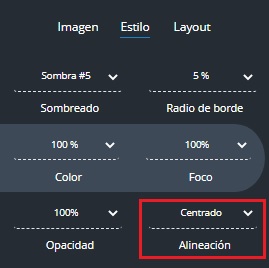
Estilo
En la pestaña estilo vamos a poder editar el diseño de la imágen

Sombreado

Podemos agregar 5 tipos distintos de sombras a nuestra imagen.

Ejemplo: Sombra #5👇

Ejemplo en la versión Mobile👇

Radio de borde

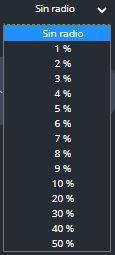
Podemos agregar un radio a los bordes de nuestra imágen:

Ejemplo de radio de borde a 5%

Ejemplo en la versión Mobile👇

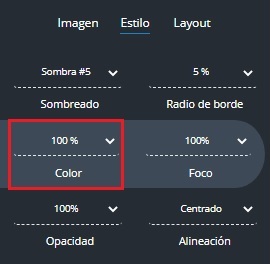
Color

Vamos a poder seleccionar el porcentaje % de intensidad del color de la imagen.
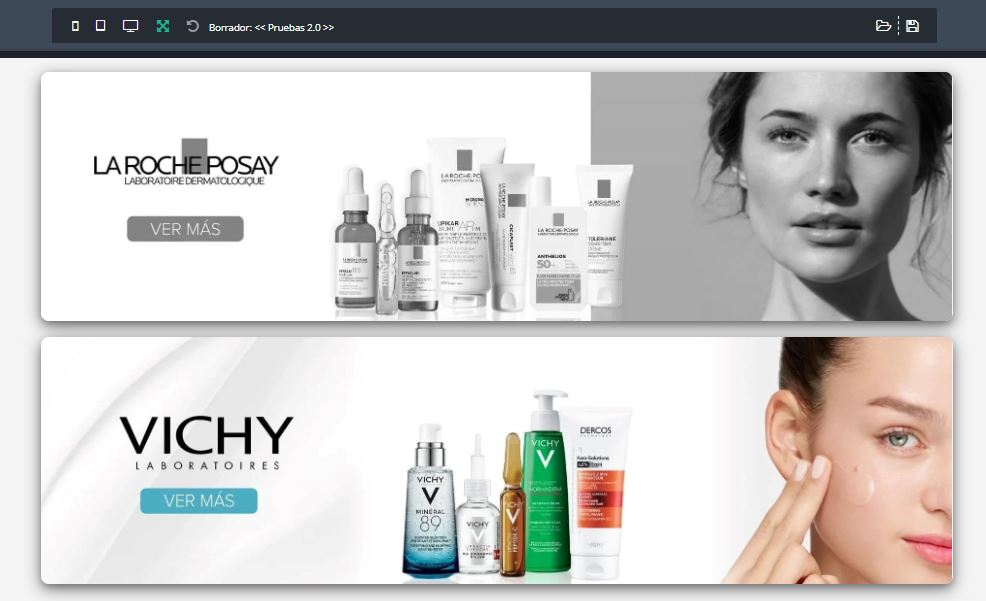
Ejemplo: 0%👇

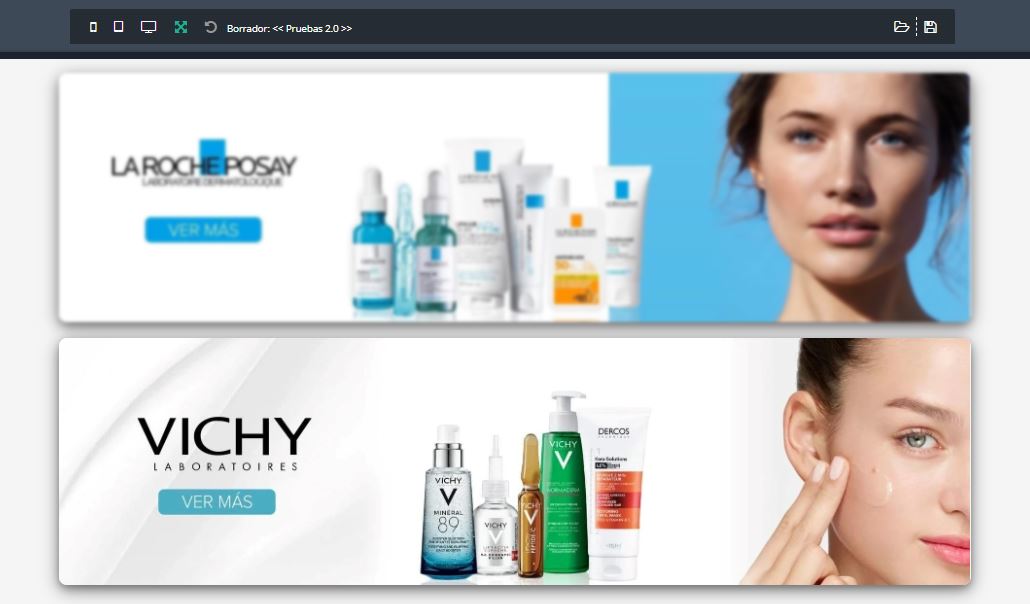
Foco

Podemos elegir el porcentaje % de enfoque de nuestra imagen.
Ejemplo: 30%👇

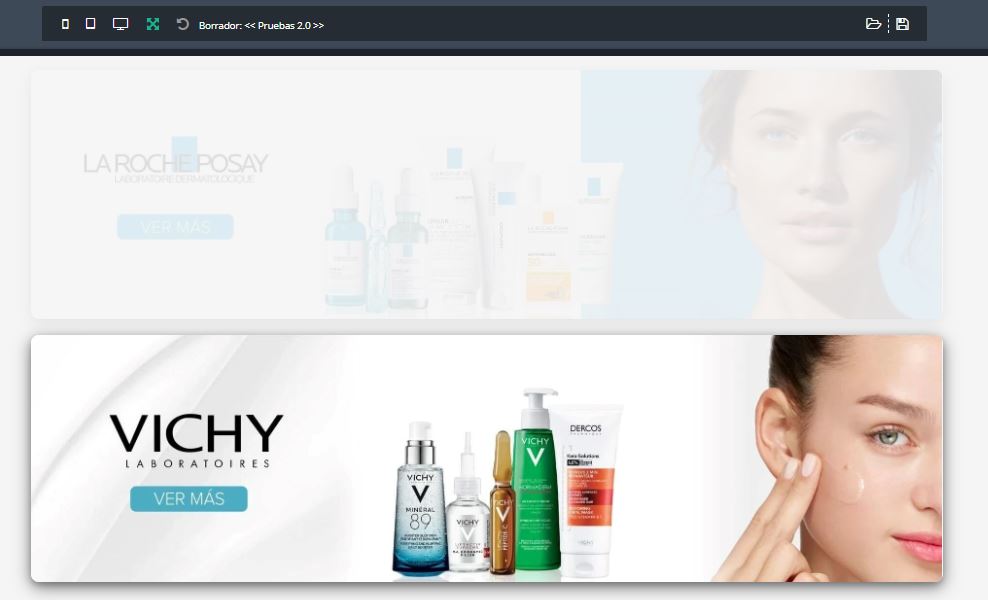
Opacidad

Vamos a poder seleccionar el porcentaje % de opacidad de la imagen.
Ejemplo: 10%👇

Alineación

Podemos seleccionar la alineación de la imagen, las opciones son:
- Izquierda
- Centrado
- Derecha
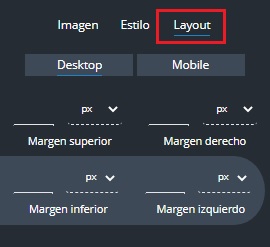
Layout

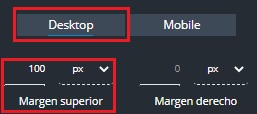
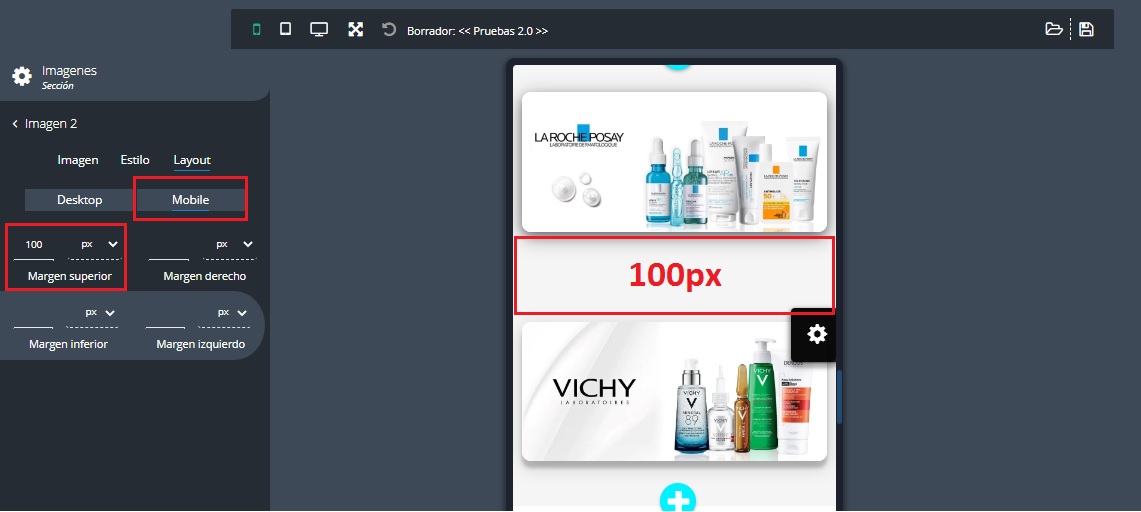
En esta pestaña podemos configurar el Margen de la imagen.

![]()
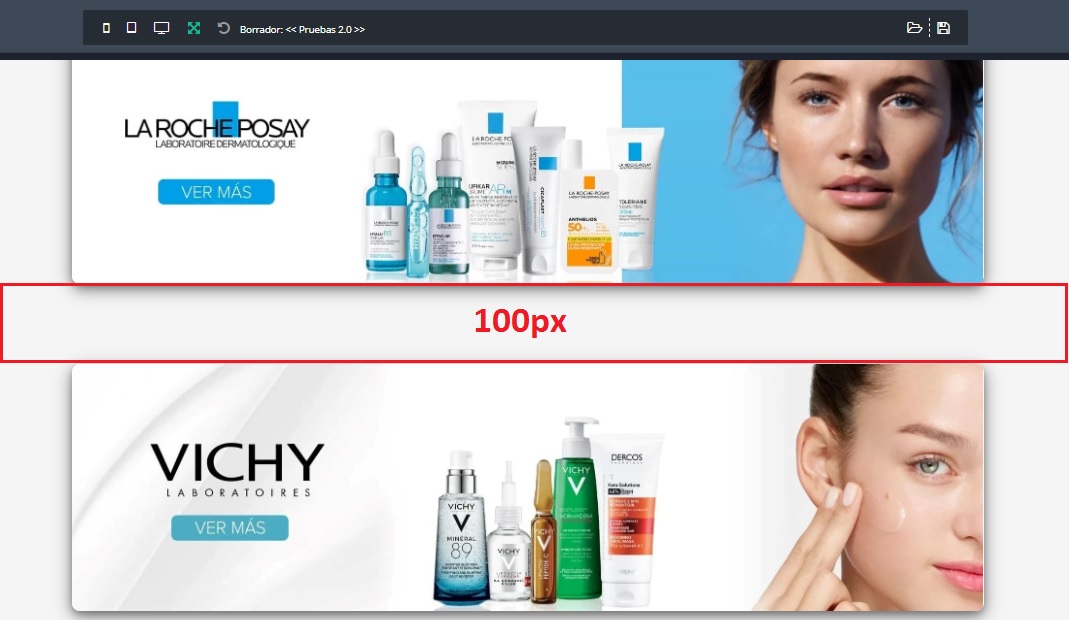
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


Ejemplo en la versión Mobile👇

⚙️Configuración

En ⚙️Configuración vamos a poder agregar un Título de la sección una Descripción de la imagen, editar el Alto de la imagen, elegir la Cantidad de imágenes y seleccionar la Cantidad de imagenes visibles por fila.
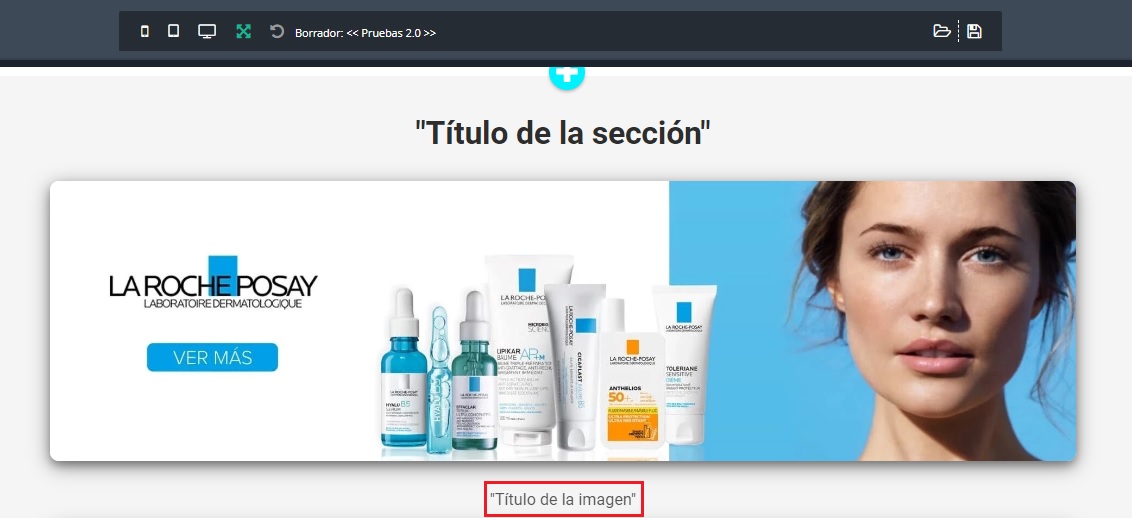
Título de la sección
Podremos elegir si queremos agregar un título a la sección.

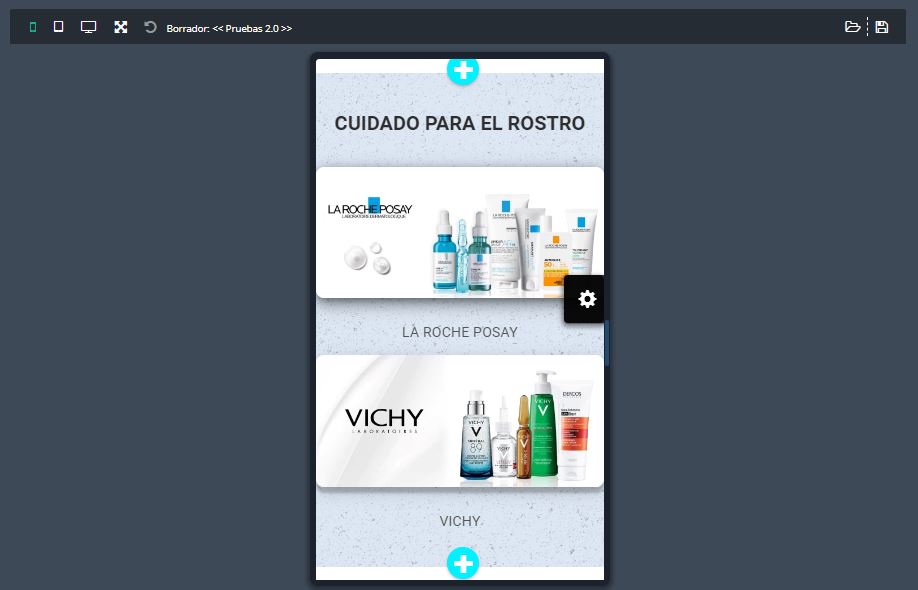
Ejemplo con la opción “Mostrar título”👇

❗El texto lo podemos cambiar como un editor de texto normal.
📝Desde los 🖌️Estilos vamos a poder editar el diseño del texto!

Ejemplo en la versión Mobile👇

Descripción de la imagen
Podremos agregar una descripción y un título a cada una de las imágenes de nuestra galería.

Solo título ejemplo👇


Ejemplo en la versión Mobile👇

Alto de la imagen
Podremos seleccionar la altura en pixeles de las imágenes!

Cantidad de imágenes
Podemos seleccionar el número de imágenes que queremos mostrar en nuestra sección, con un mínimo de 1 y un máximo de 12.


Cantidad de imágenes visibles por fila
Podemos seleccionar el número de imágenes a mostrarse por fila en nuestra sección, con un mínimo de 1 y un máximo de 6 por fila.
En nuestro ejemplo vamos a seleccionar «Mostrar 2 imágenes por fila»👇


📝En la versión Mobile siempres se va a mostrar 1 imagen por fila, esto es por una cuestión de disposición!

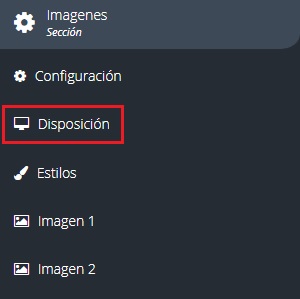
 Disposición
Disposición



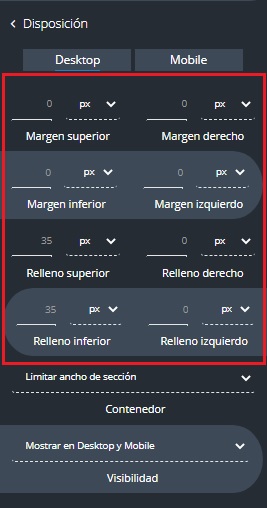
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

El Margen es la distancia entre el borde de una sección y la siguiente sección.
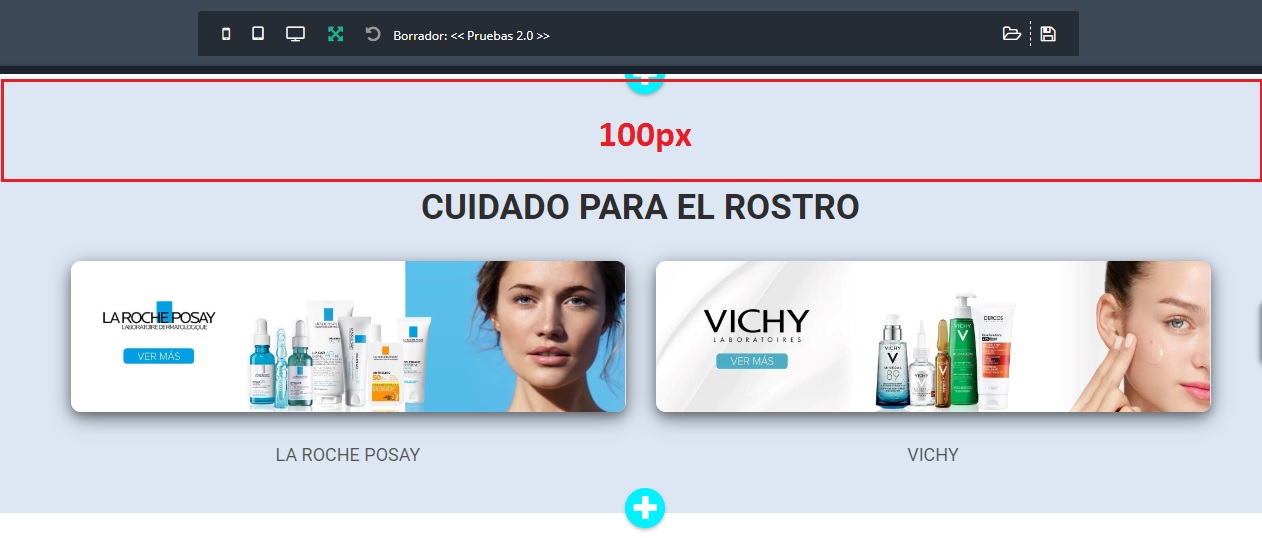
Ejemplo


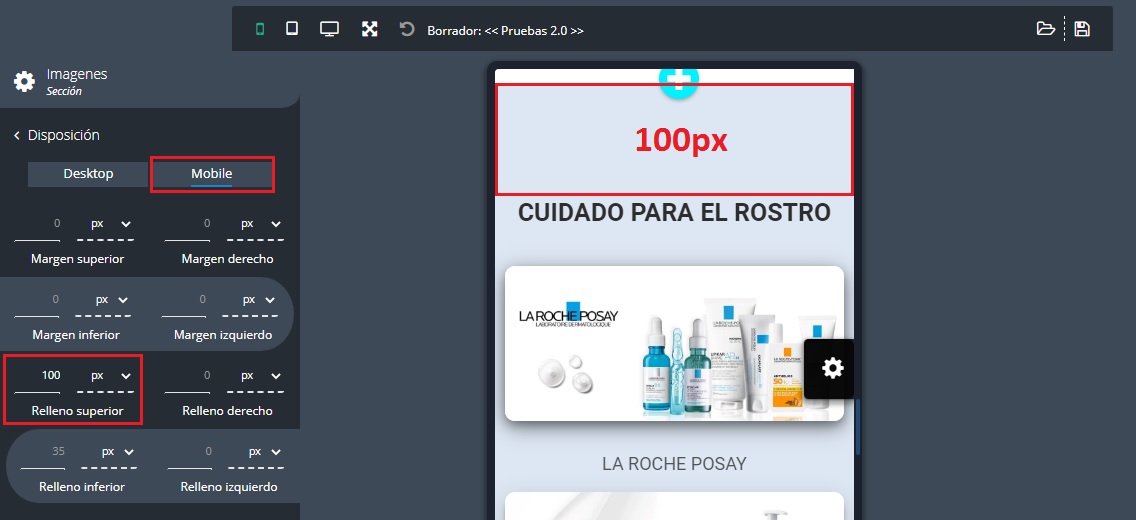
Ejemplo en la versión Mobile👇

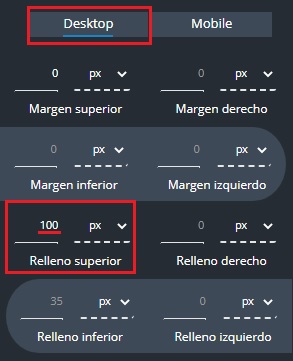
El Relleno es la distancia entre el borde de una sección y su contenido.
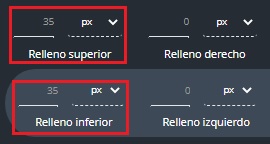
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

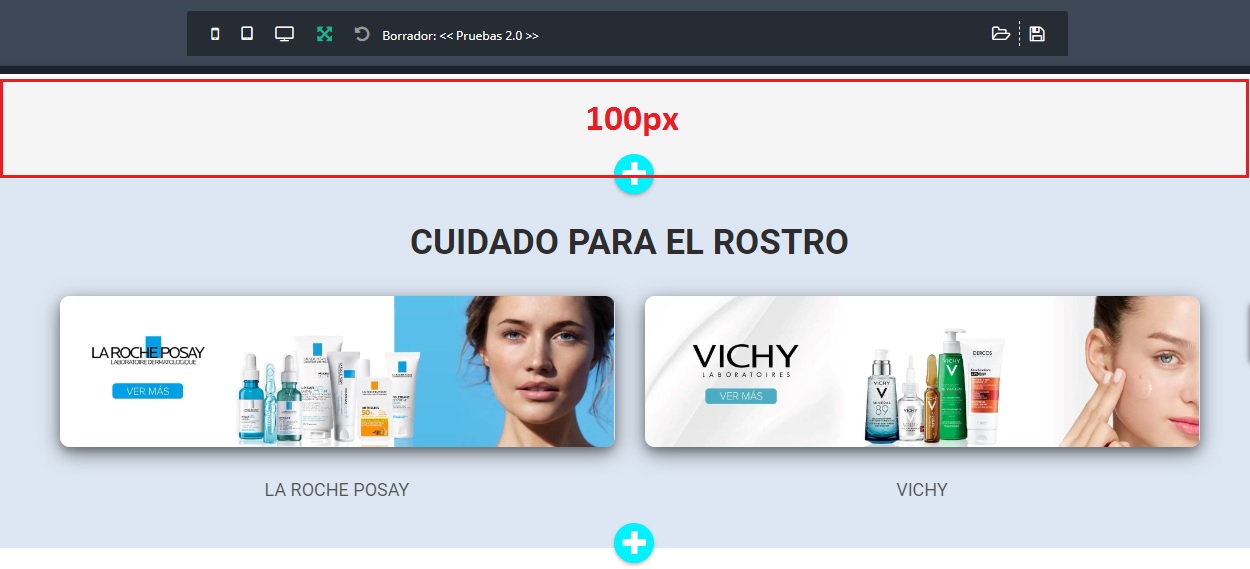
Ejemplo👇


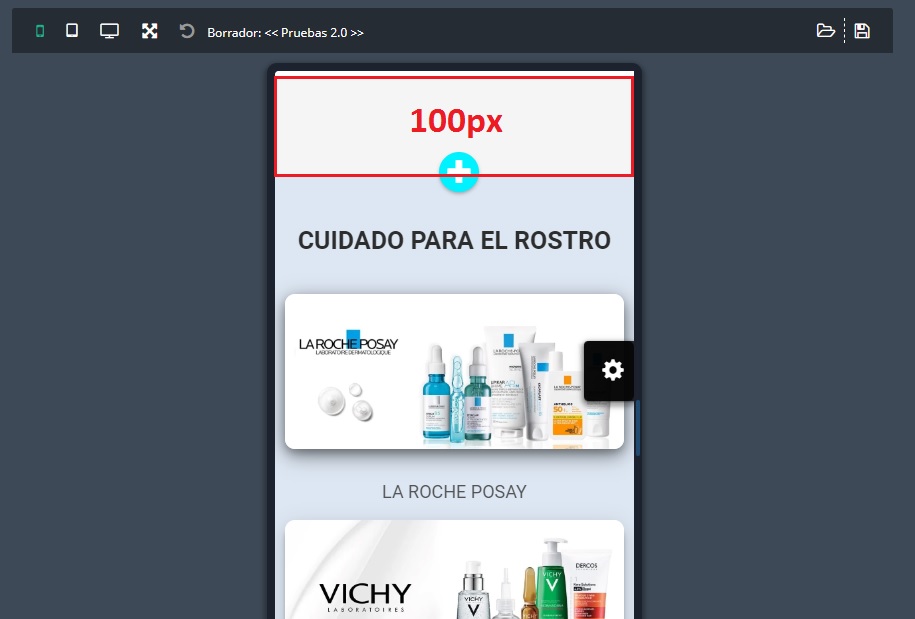
Ejemplo en la versión Mobile👇

Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

En los 
Fondo de la sección

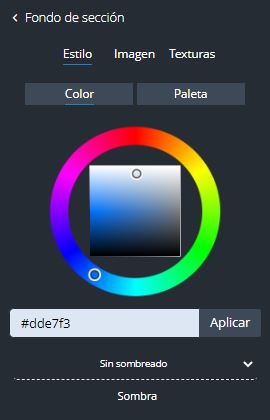
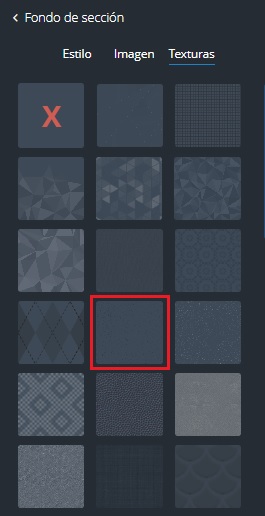
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
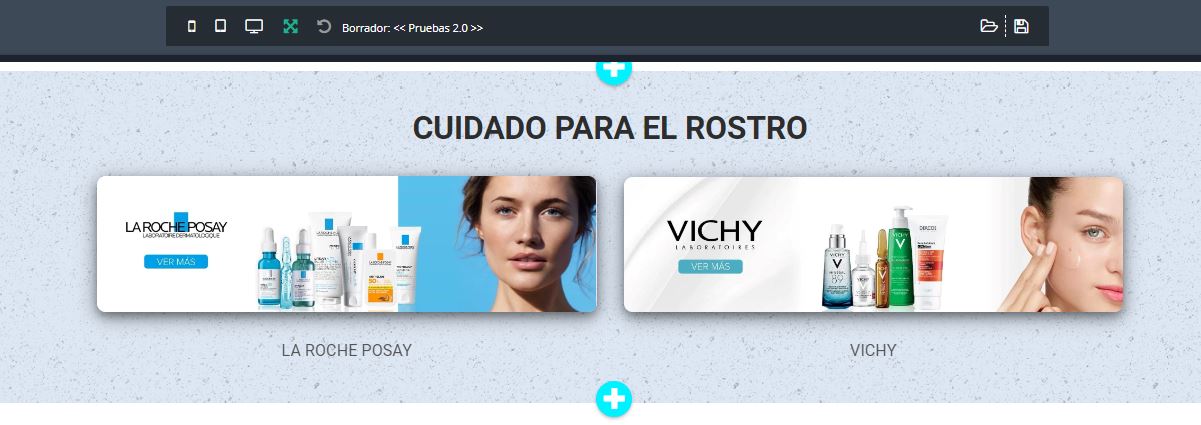
Ejemplo de fondo de sección👇
Para este ejemplo voy a utilizar la combinación de una textura y el color (#dde7f3) que está seleccionado👆

Este es el resultado😁👇

Ejemplo en la versión Mobile👇

Textos

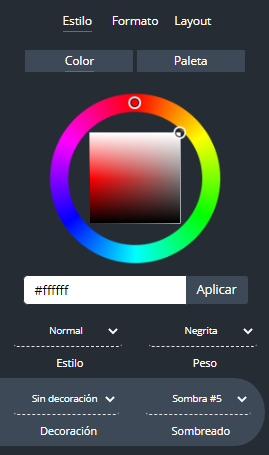
En la pestaña de Estilos vamos a poder elegir el color, estilo, peso, decoración y sombra del texto.

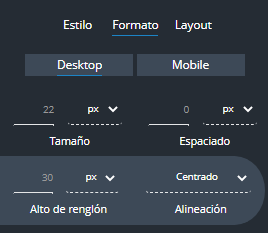
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

Ejemplo de edición de los textos👇

Ejemplo en la versión Mobile👇


![]()