Un rotador de productos es una herramienta útil para nuestra tienda online, atrae la atención de los visitantes, facilita la navegación, muestra más productos en un espacio limitado y mejora la experiencia del usuario.
Además de las razones mencionadas anteriormente, un rotador de productos también puede ser útil para promocionar ofertas especiales o productos nuevos. Podemos utilizar el rotador para destacar estos productos y atraer la atención de los visitantes hacia ellos. También podemos utilizar el rotador para mostrar diferentes categorías o marcas de productos, lo que puede ser útil para los clientes que buscan productos específicos.
En general, un rotador de productos puede ser una forma efectiva de mejorar la presentación de los productos en nuestra tienda en línea y promover la venta.🤩📈
Tabla de contenido🤓
Paso a paso👣 para agregar la sección “Productos”
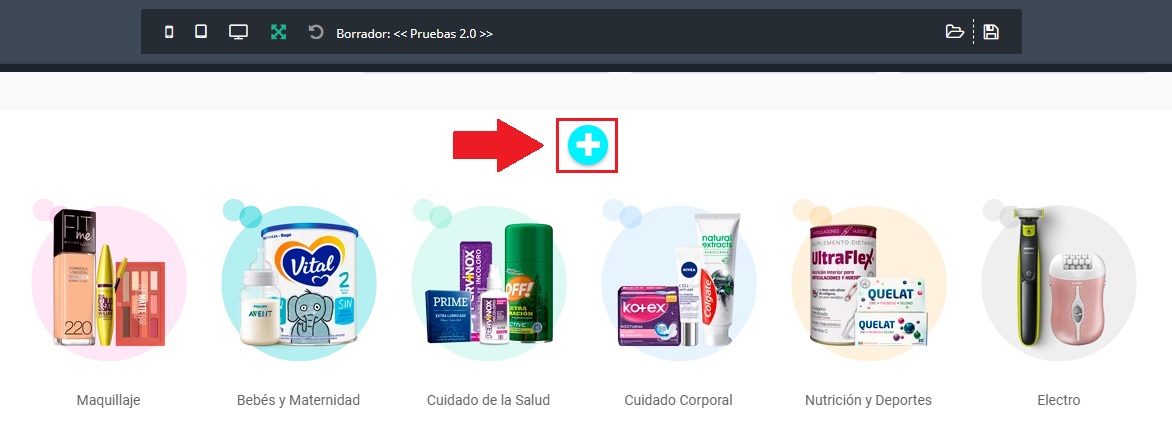
1. Dentro del Diseñador vamos a hacer clic

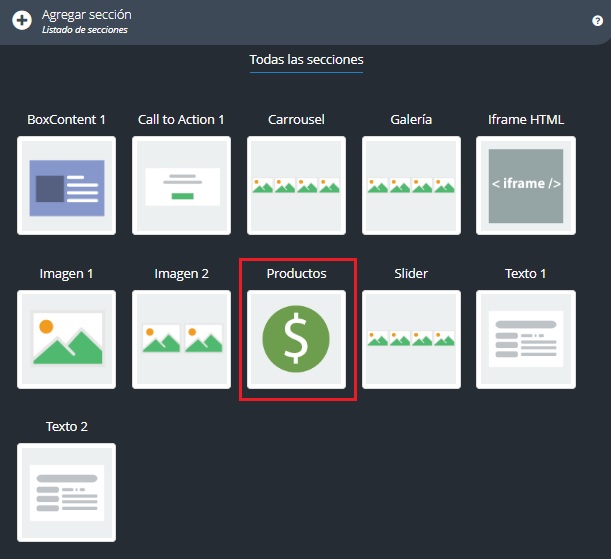
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Productos

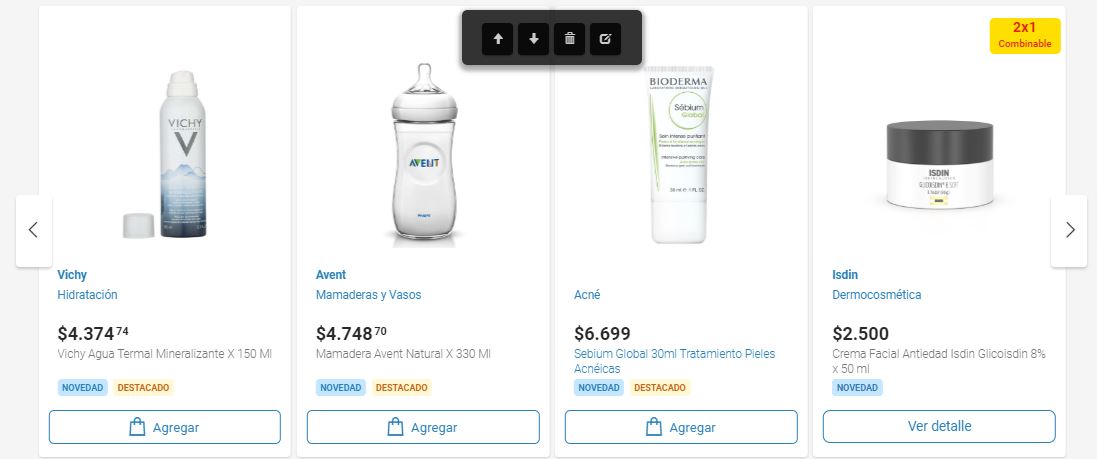
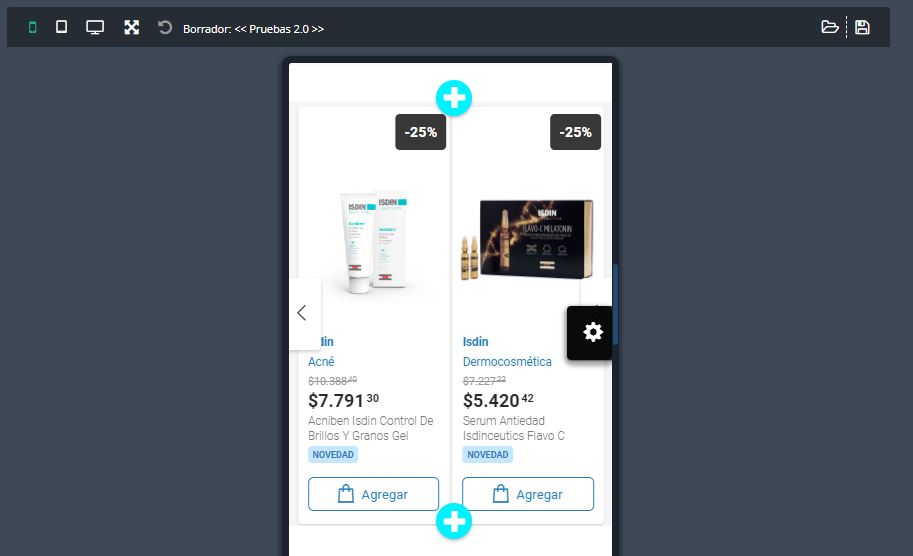
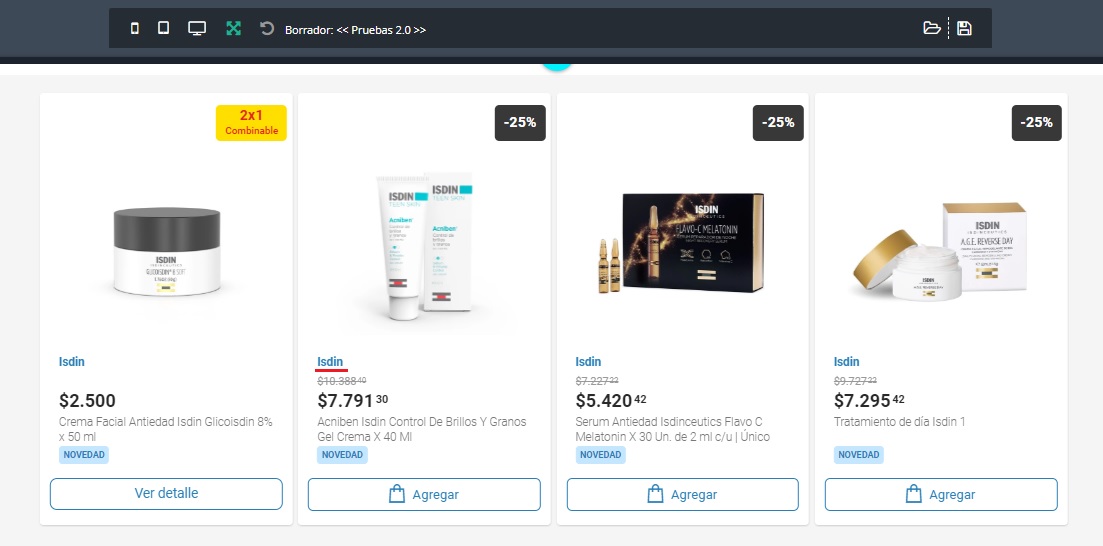
Luego de haber cliqueado🖱️ se mostrará la sección de productos como viene por defecto, se muestran 4 productos por fila y un par de flechas a los costados!

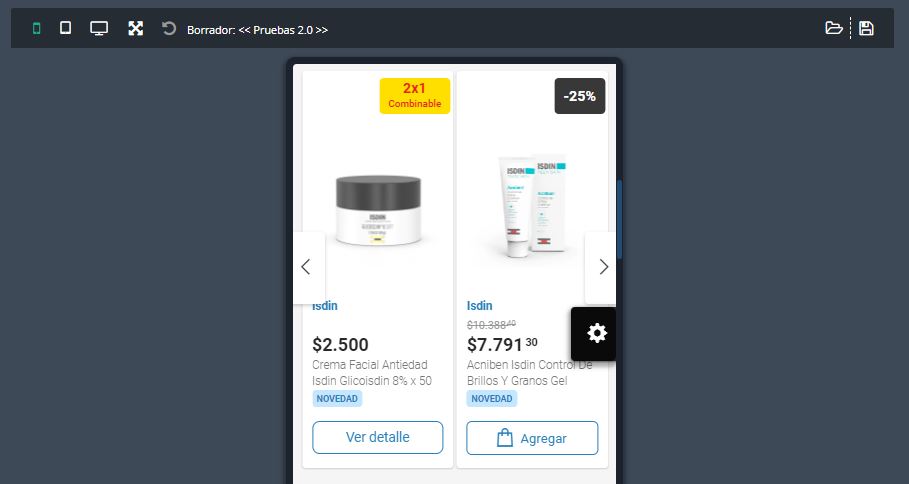
En la vista Mobile👇

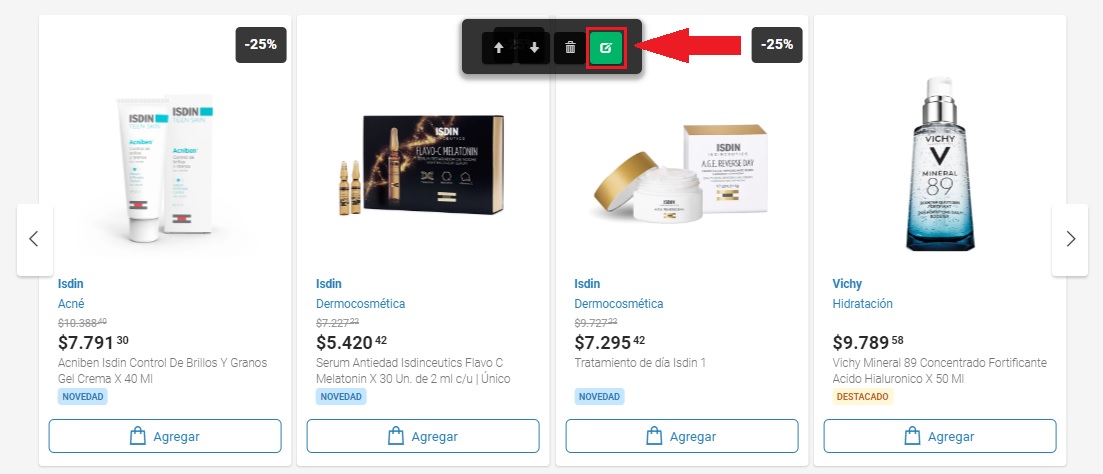
3. Lo siguiente es editarlo, vamos a pasar el cursor por encima de la sección y cliqueamos🖱️ en el icono de Editar ![]() .
.

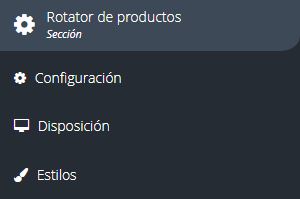
4. Se nos abrirá una ventana con las ediciones que podemos realizar!

⚙️Configuración
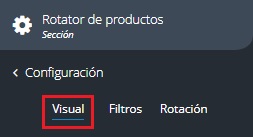
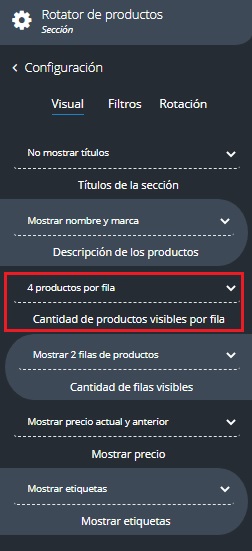
En ⚙️Configuración vamos a ver 3 pestañas: Visual, Filtros y Rotación. Vamos a repasar cada una de ellas👇
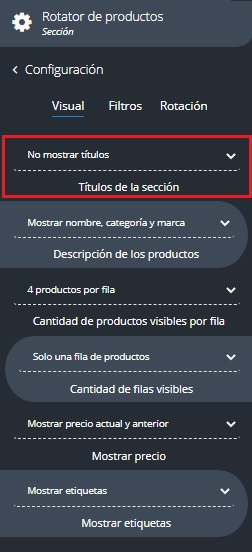
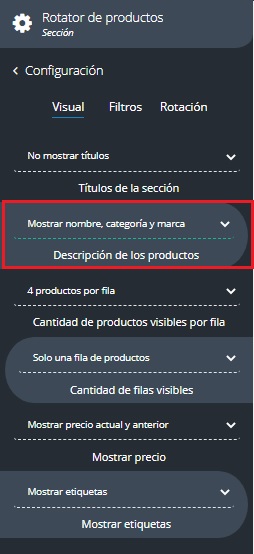
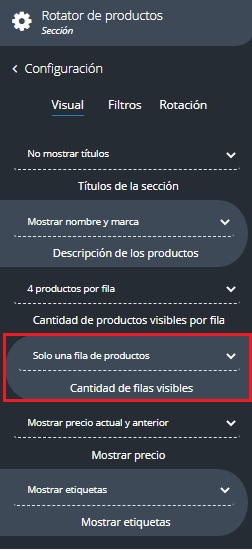
Visual

Podremos elegir si queremos mostrar el Título de la sección y la Descripción de los productos, también podremos seleccionar la Cantidad de productos visibles por fila, la Cantidad de filas visibles y podemos optar por Mostrar el precio de los productos y Mostrar las etiquetas (Novedad, Destacado)
Título de la sección
Podremos agregar un título a la sección y con el agregado de añadir un subtítulo!

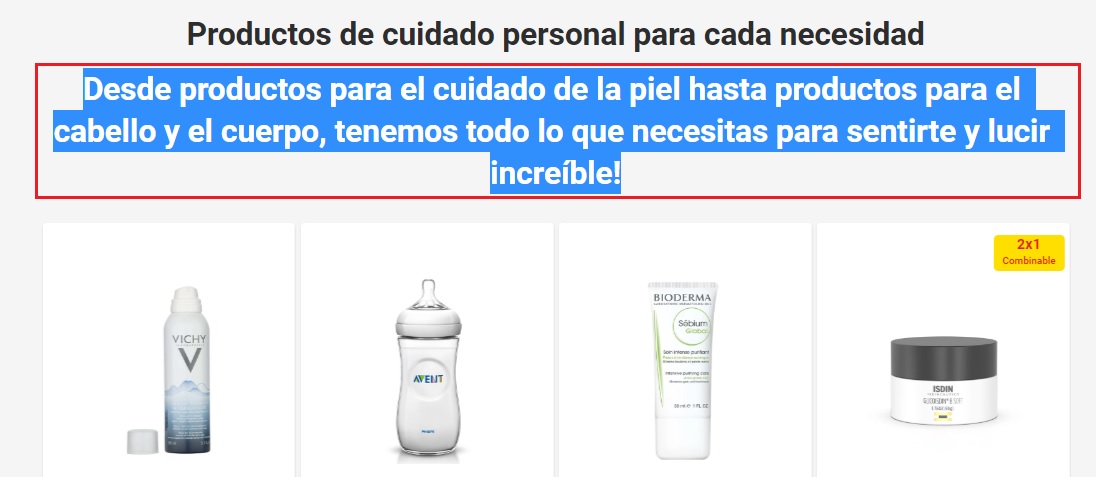
Ejemplo de la opción “Mostrar título y subtítulo”



📝La edición de los textos la hacemos desde los 🖌️Estilos
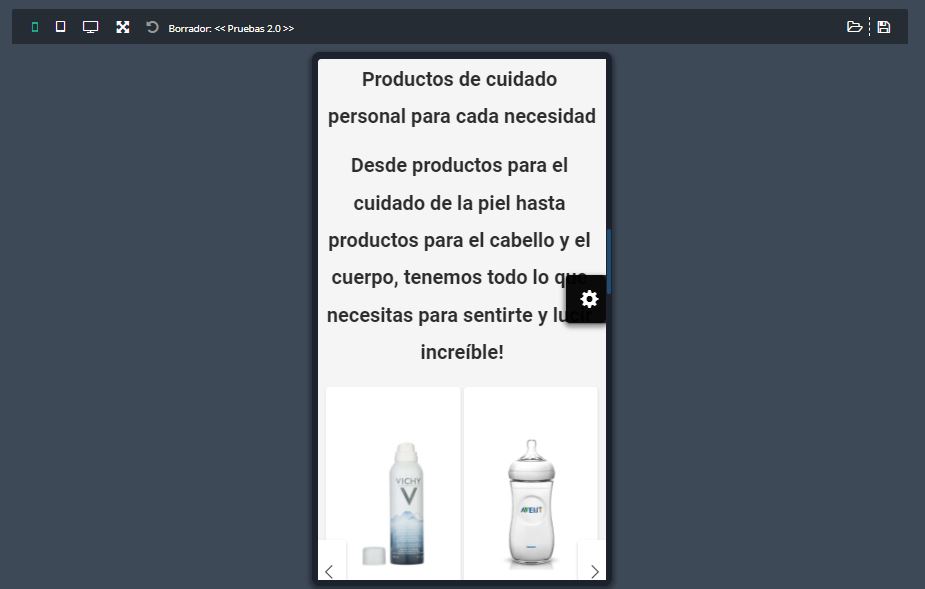
Ejemplo en la versión Mobile👇

Descripción de los productos

Para la descripción de los productos tendremos estas opciones:
- Mostrar nombre, categoría y marca (Por defecto)
- Mostrar nombre y marca
- Mostrar nombre y categoría
- Mostrar solo nombre
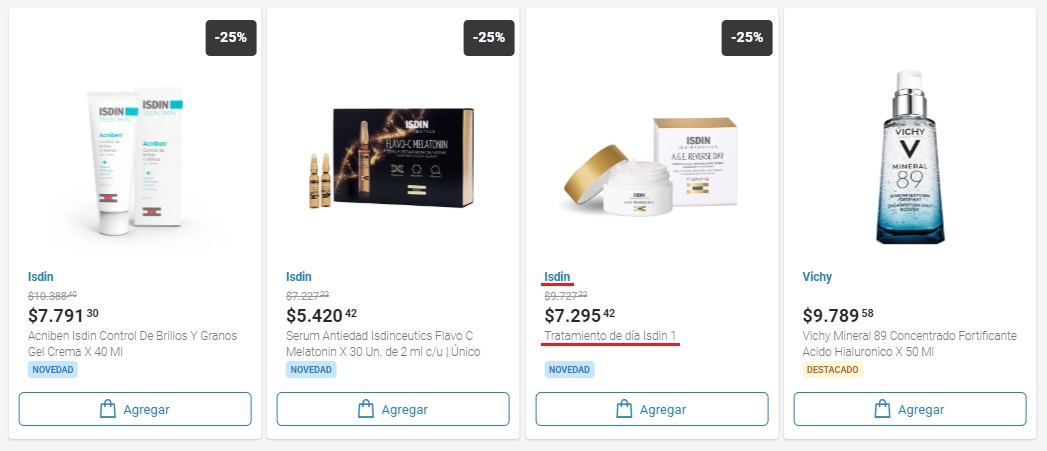
Ejemplo: “Mostar nombre y marca” 👇


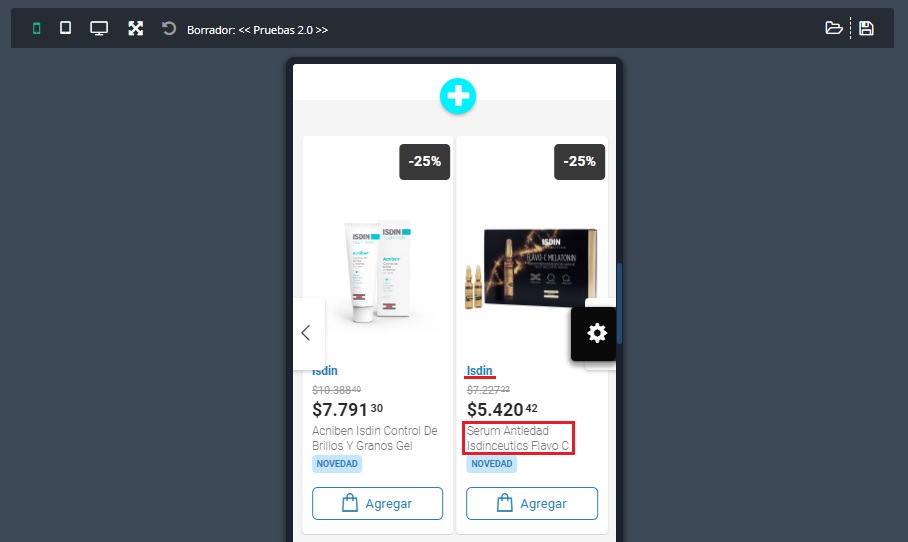
Ejemplo en la versión Mobile👇

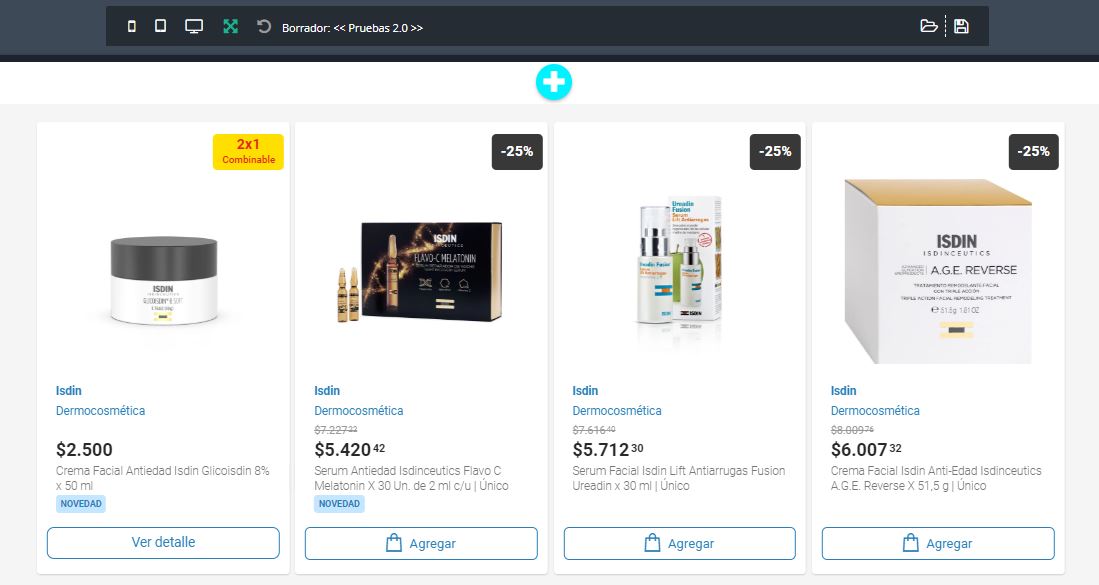
Cantidad de productos visibles por fila

En está apartado vamos a poder elegir el número de productos que se van a mostrar por fila! Con un mínimo de 2 y máximo de 6.
❗Este apartado hace referencia a la vista Desktop (Pc de escritorio), tanto en la vista Tablet como en la vista Mobile (Celular) la cantidad de productos por fila se va a mantener en 2.
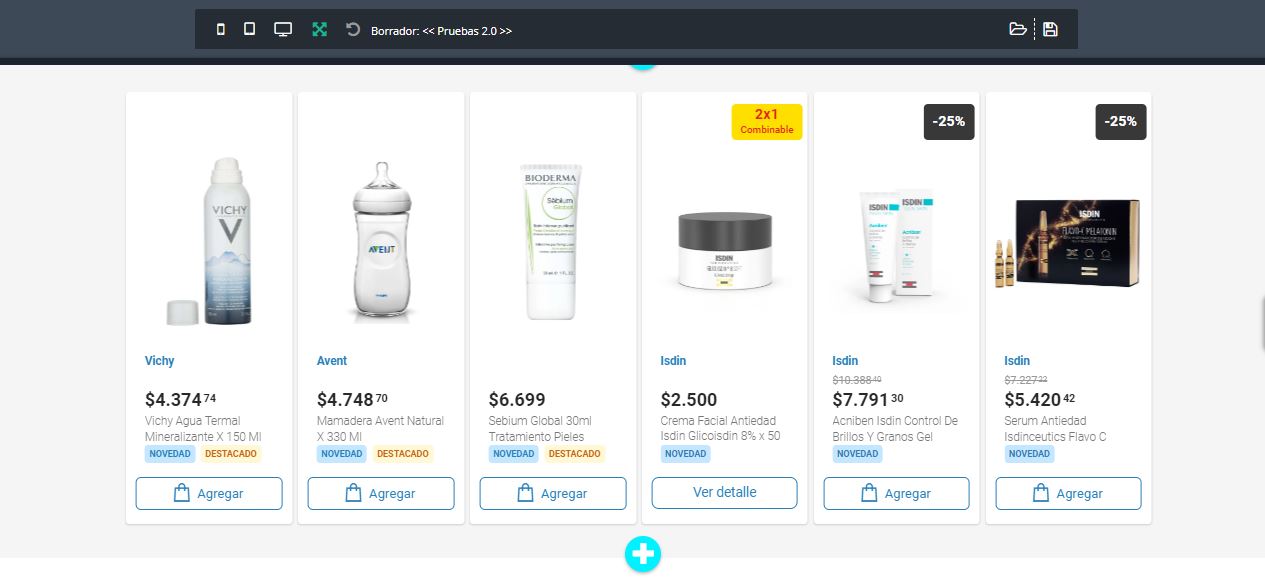
Ejemplo: “6 productos por fila”👇


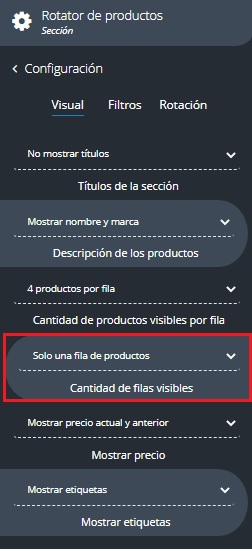
Cantidad de filas visibles

Vamos a poder escoger la cantidad de filas de nuestros rotador de productos! Con un mínimo de 1 fila y un máximo de 6 filas.
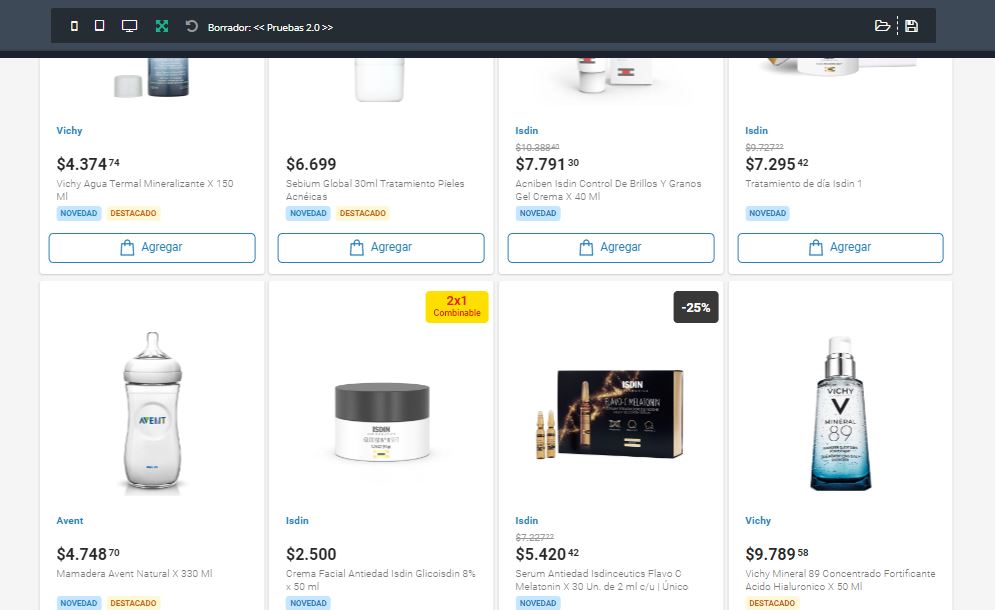
Ejemplo: “Mostrar 2 filas de productos” 👇


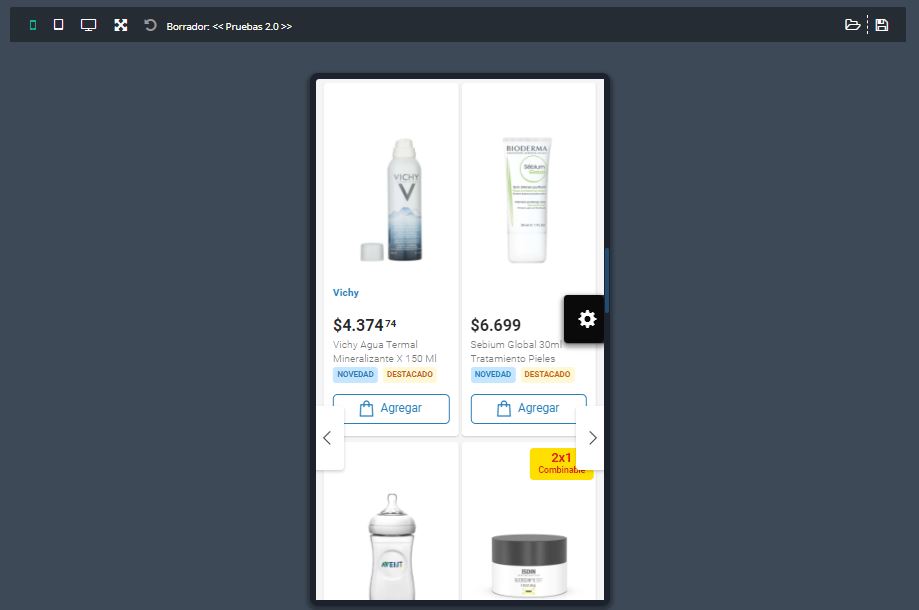
Ejemplo en la versión Mobile👇

Mostrar precio

Podremos elegir entre estas 3 opciones:
- Mostrar precio actual y anterior (Solo se va a mostrar el precio anterior si es menor que al del actual.)
- Mostrar solo el precio actual
- No mostrar el precio
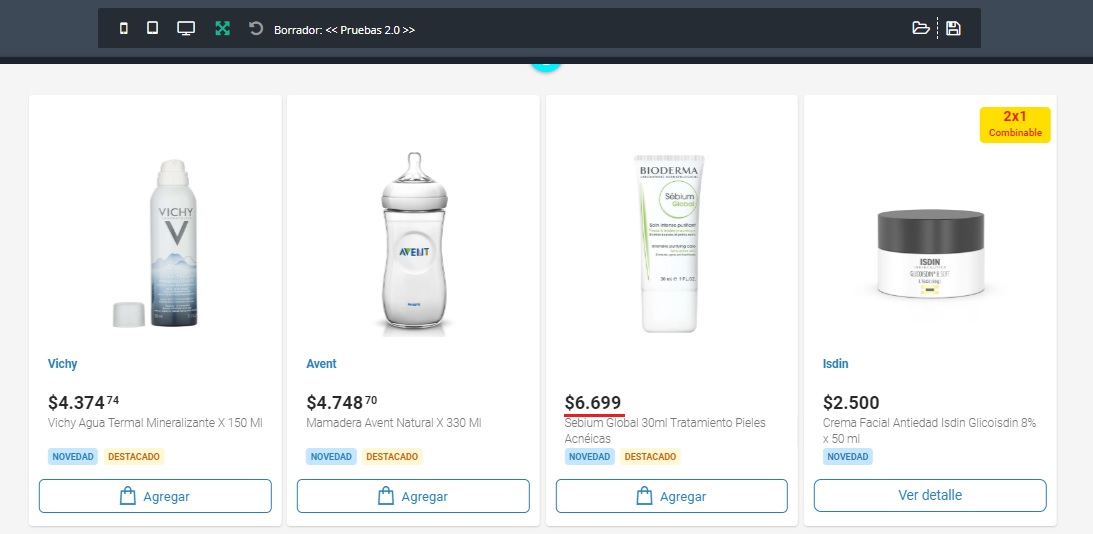
Ejemplo: “Mostrar solo el precio actual”👇


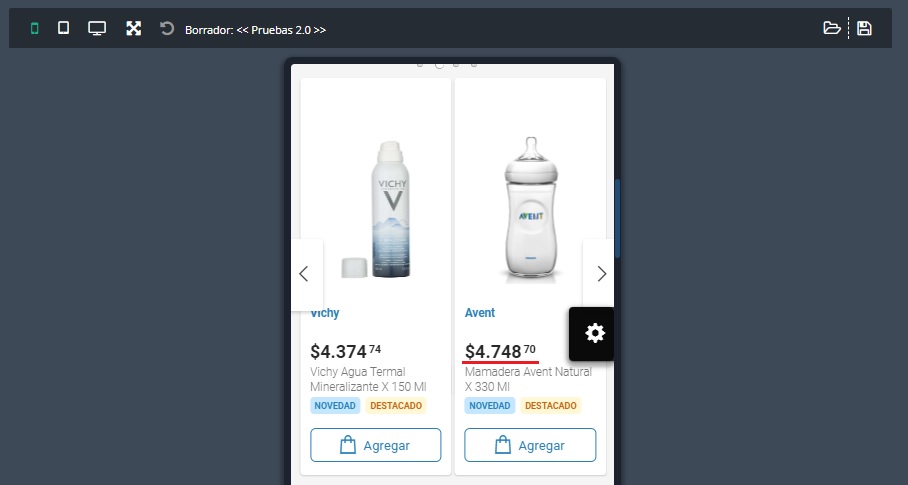
Ejemplo en la versión Mobile👇

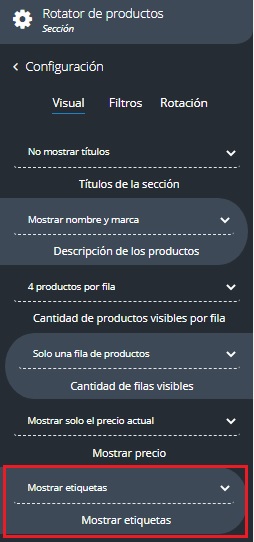
Mostrar etiquetas

En este apartado vamos a poder elegir si queremos mostrar las etiquetas de Novedad y Destacado.
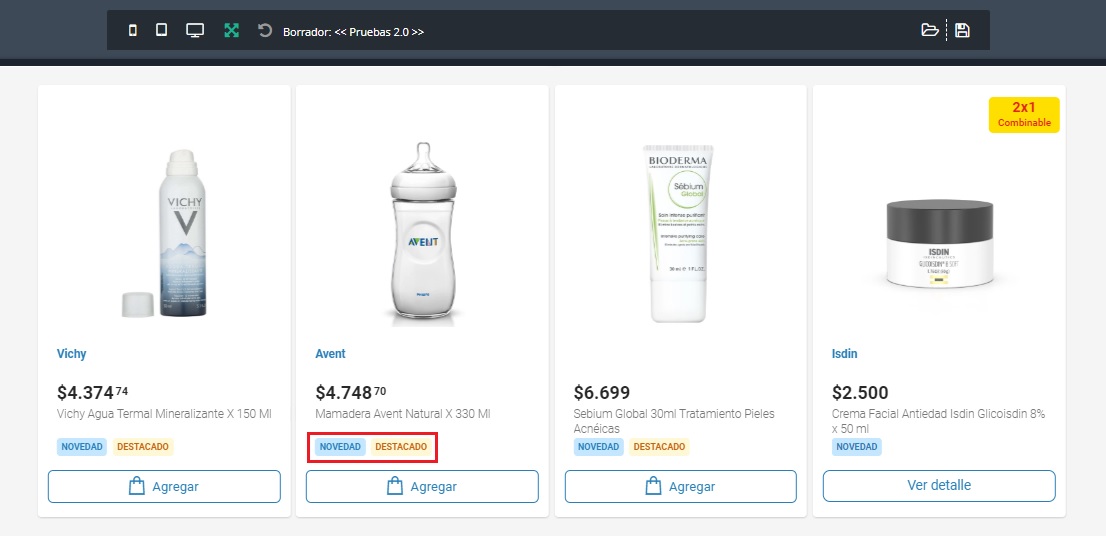
Así aparecen las etiquetas en el rotador de productos👇

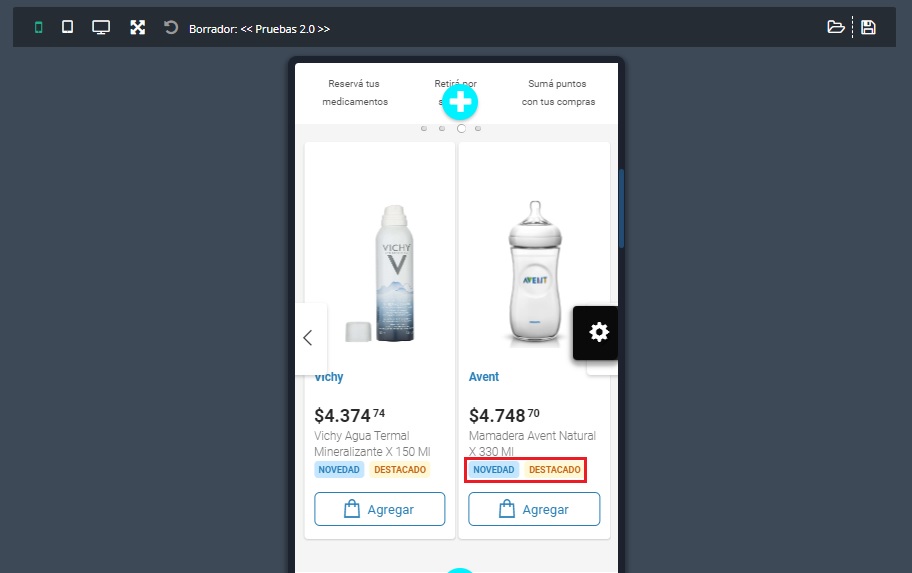
Asi se ven las etiquetas en la versión Mobile👇

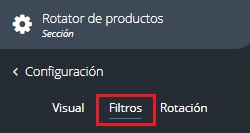
Filtros

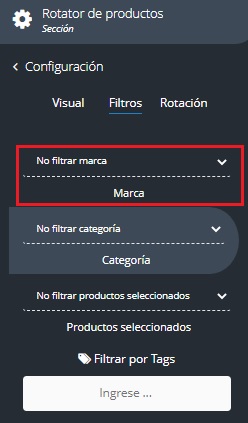
En la pestaña Filtros vamos a poder filtrar los productos que queremos que se muestren en el rotador, a travès de las Marcas, Categorías, Etiquetas y Tags.

Podemos elegir y filtrar el rotador de porductos a través de una Marca.
Ejemplo con la marca ISDIN👇

Así se ve el ejemplo en la versión Mobile👇


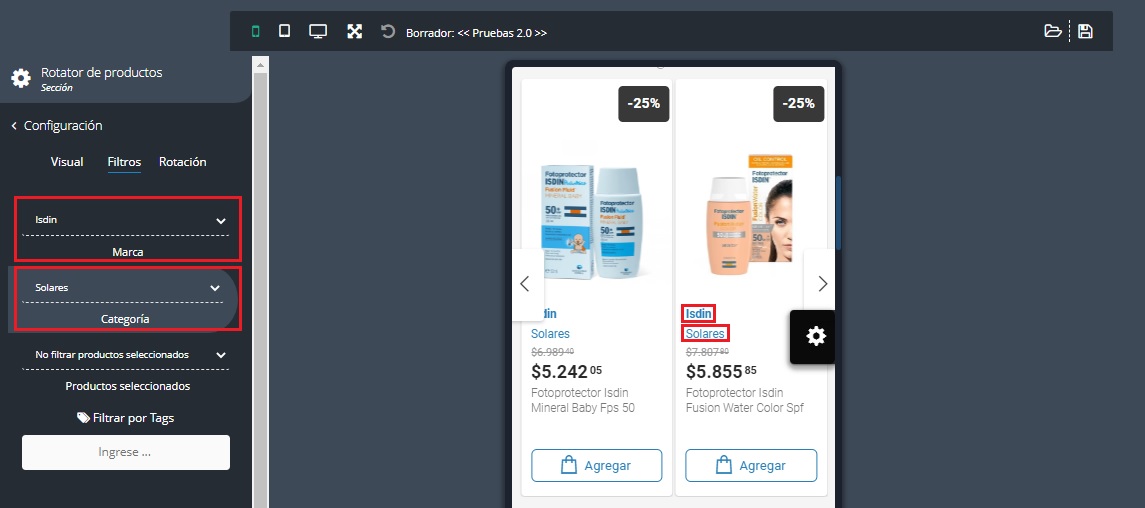
Podemos elegir y filtrar el rotador de porductos a través de una Categoría.
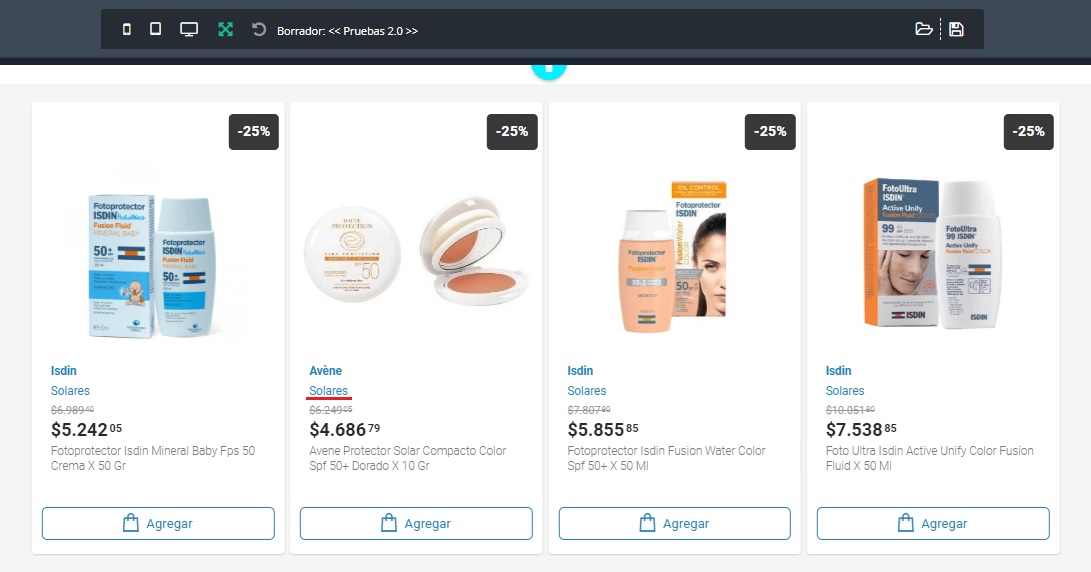
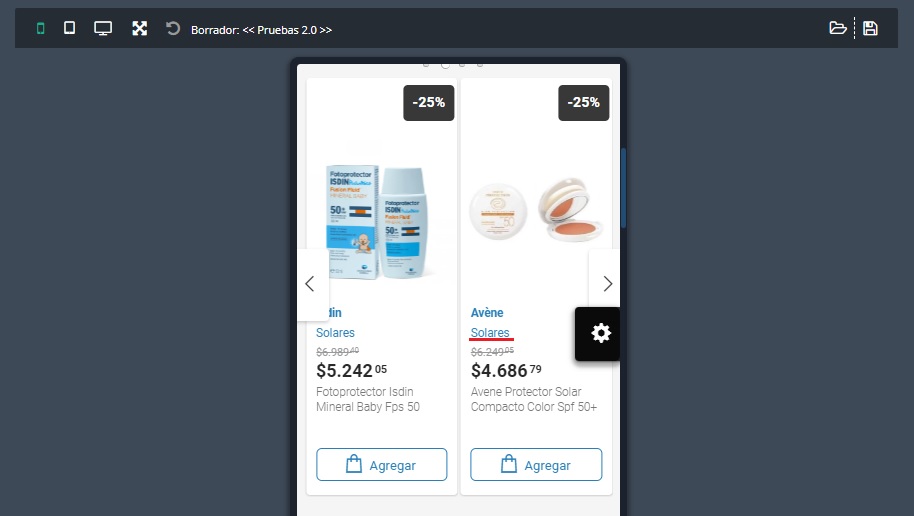
Ejemplo con la categoría “Solares”👇


Así se ve el ejemplo en la versión Mobile👇

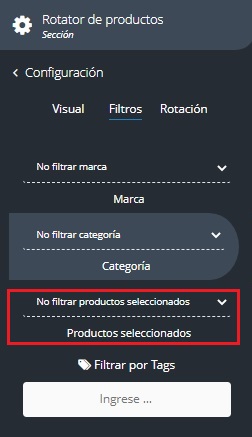
Productos seleccionados (“Etiquetas“)

En el apartado “Productos seleccionados” vamos a poder filtrar los productos a través de las Etiquetas
Las opciones que tenemos son:
- Mostrar solo productos nuevos (Etiqueta: Novedad)
- Mostrar solo productos destacados
- Mostrar productos nuevos o destacados
- Mostrar productos nuevos y destacados
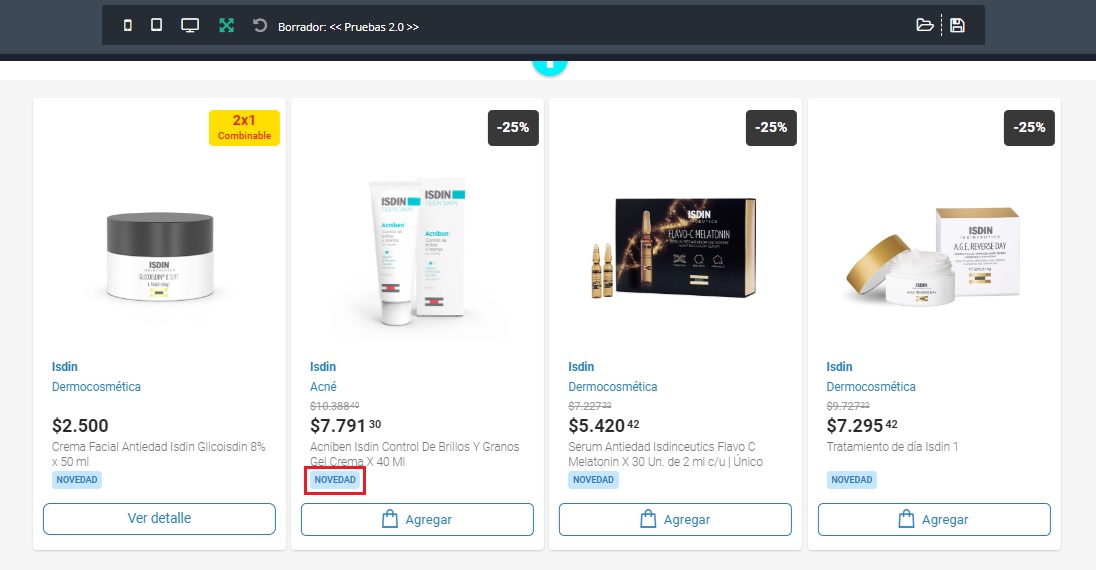
Ejemplo: “Mostrar solo productos nuevos”👇

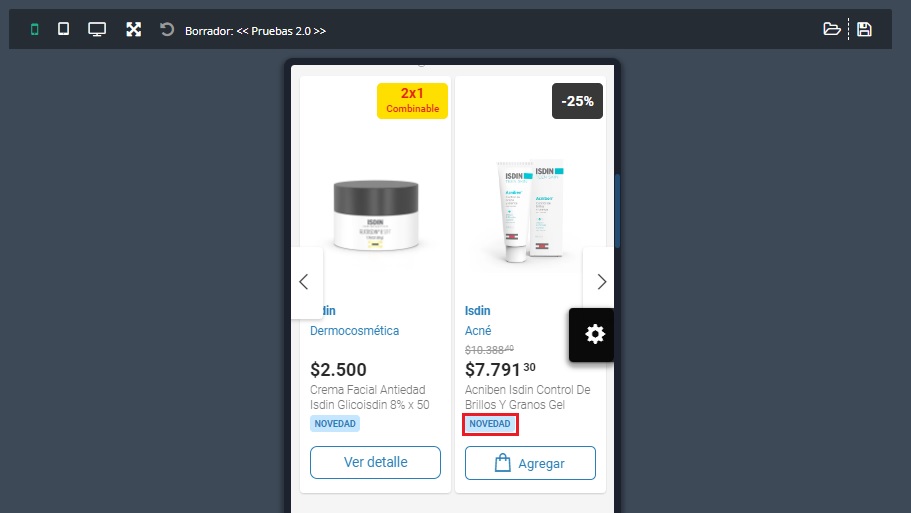
Ejemplo en la versión Mobile👇

Filtrar por Tags

Podemos filtrar los productos a través de nuestros Tags creados!
Ejemplo👇


Los Filtros son combinables!
Cree un ejemplo utilizando la marca ISDIN en conjunto con la categoría “Solares”👇

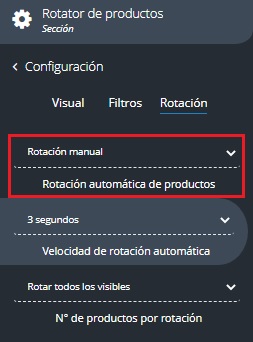
Rotación

En la pestaña Rotación podremos elegir Rotación automática de productos, la Velocidad de rotación automática y el N° de productos por rotación. A continuación vamos a ver cada una de estas opciones👇
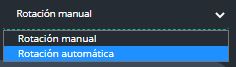
Rotación automática de productos

Podemos seleccionar si queremos que la rotación de los productos sea Automática o Manual

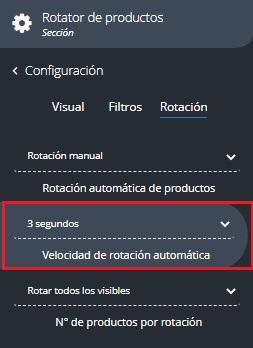
Velocidad de rotación automática

Si tenemos seleccionada la opción de “Rotación automática” con este apartado vamos a poder elegir la velocidad de la rotación! Con un mínimo de 1 segundo y un máximo de 6 segundos.
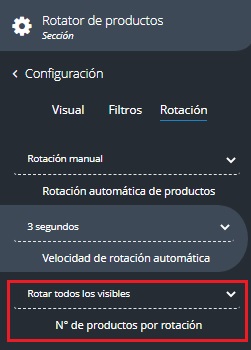
N° de productos por rotación

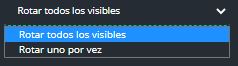
Vamos a tener dos opciones en este apartado:
- Rotar todos los visibles: Si tenemos 4 productos en una fila los productos que van a rotar van a ser 4.
- Rotar uno por ves: El rotador se deslizará cada 1 producto.

 Disposición
Disposición



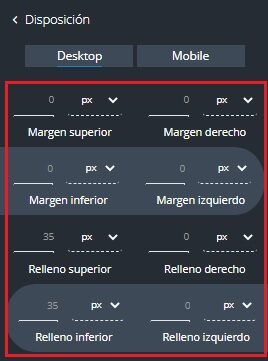
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

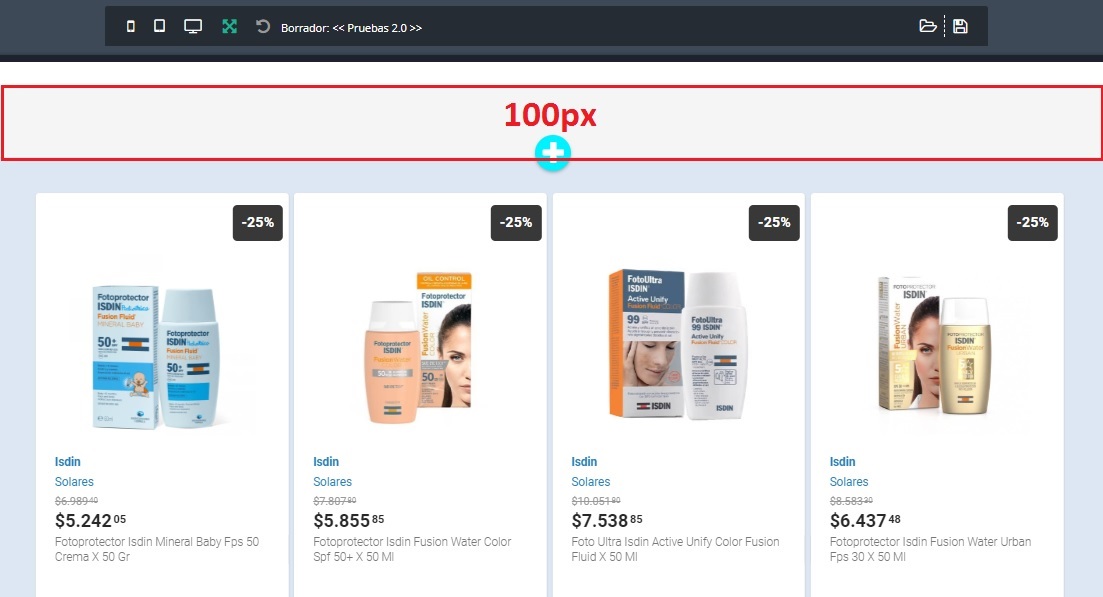
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


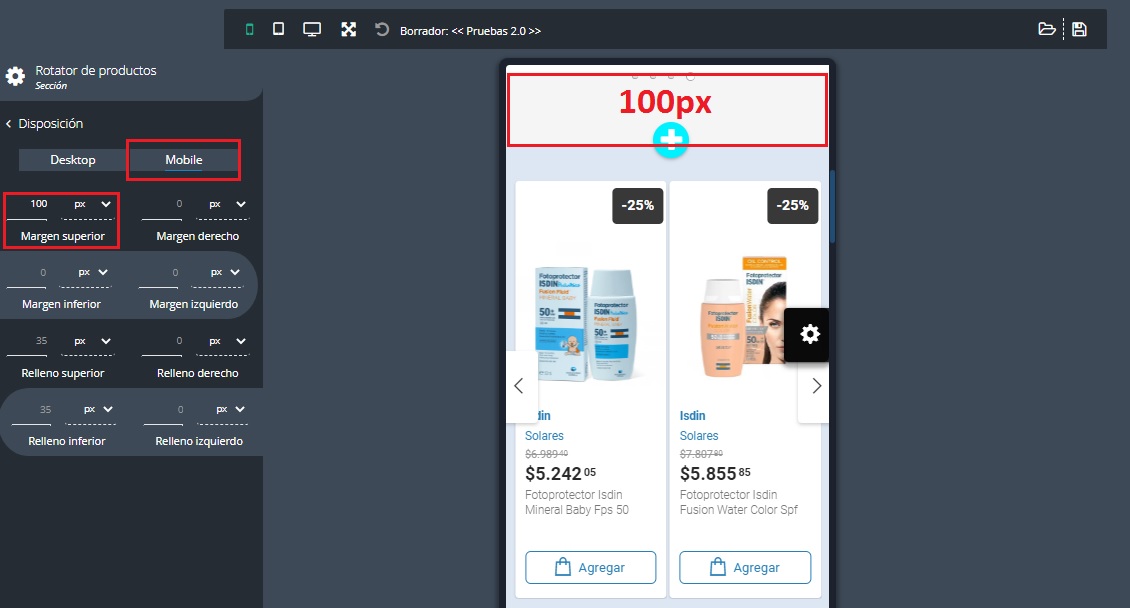
Ejemplo en la versión Mobile👇

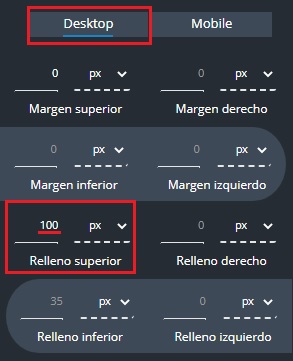
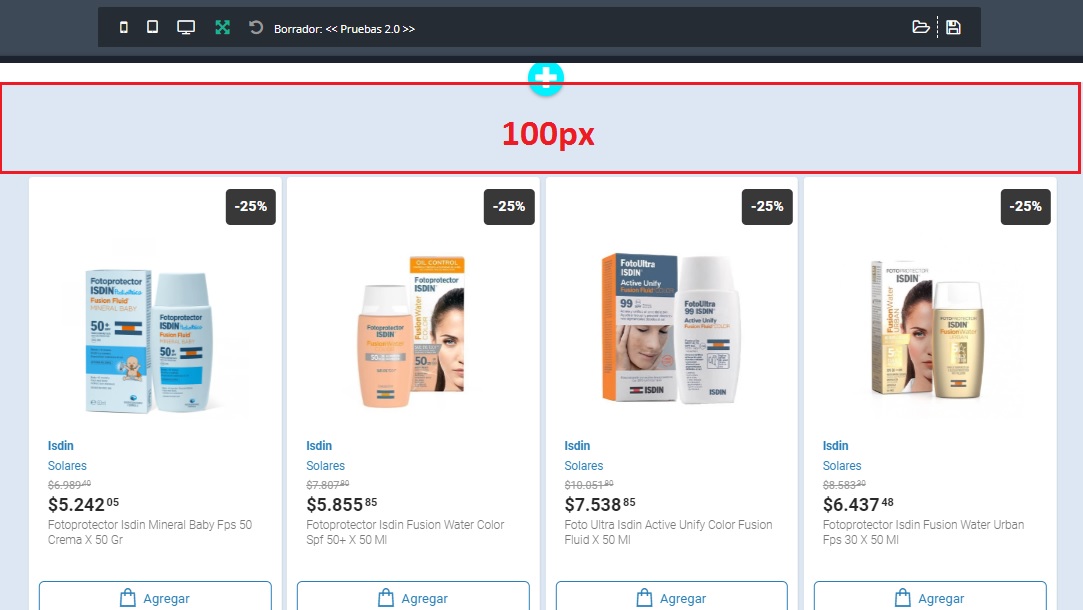
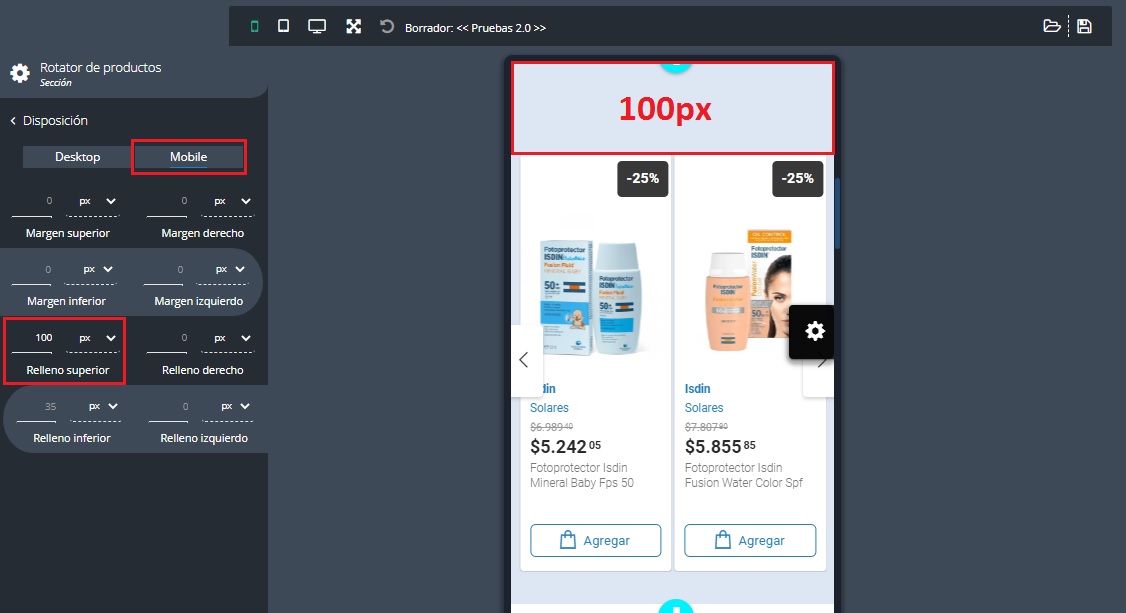
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Ejemplo👇


Ejemplo en la versión Mobile👇

Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

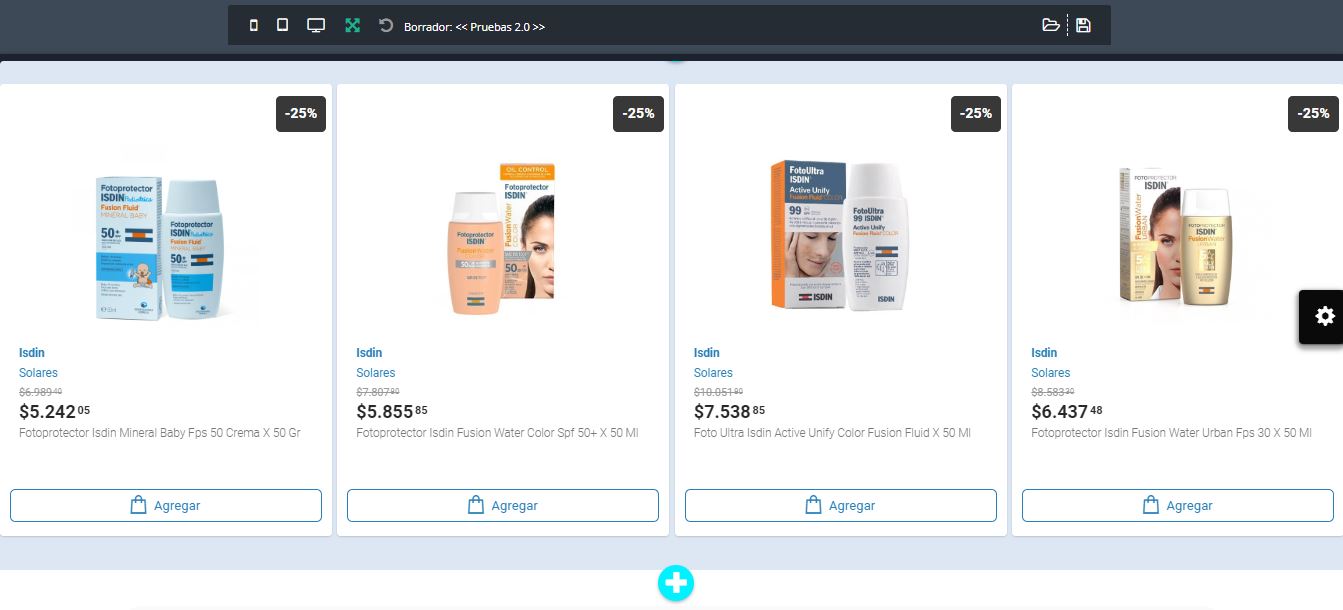
Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


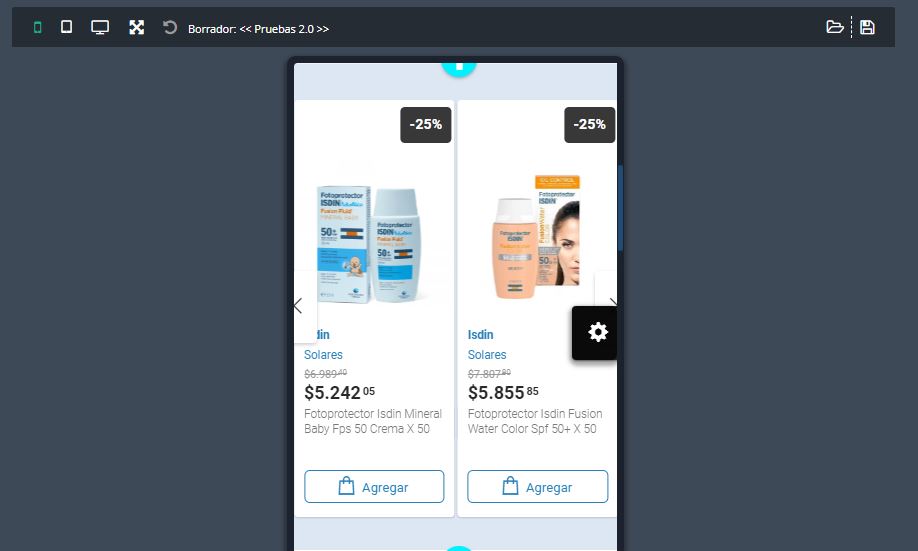
Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

En los 
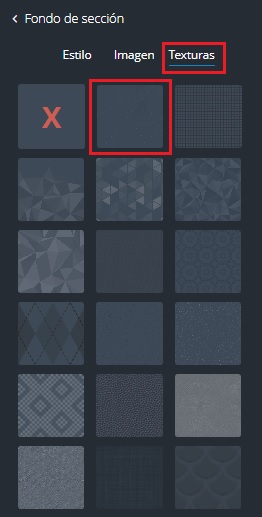
Fondo de sección

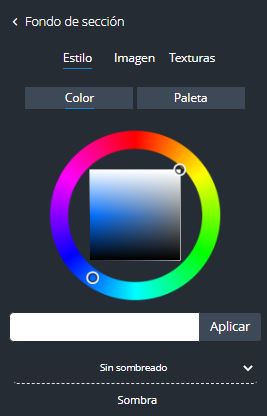
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
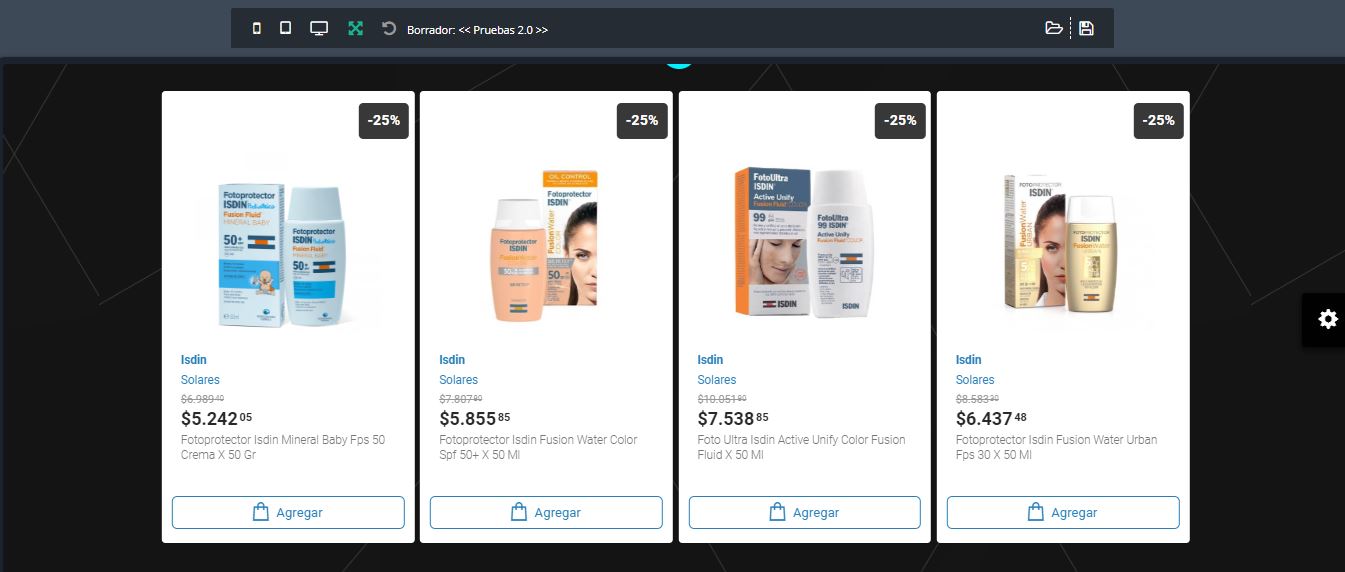
Ejemplo de fondo de sección👇
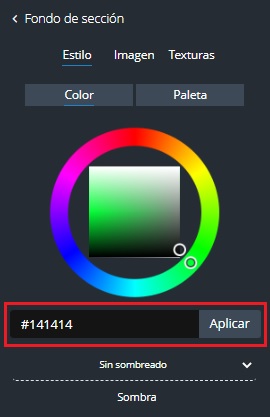
Para este fondo de sección utilice los Colores: #141414

Y la primer opción de las texturas cargadas.


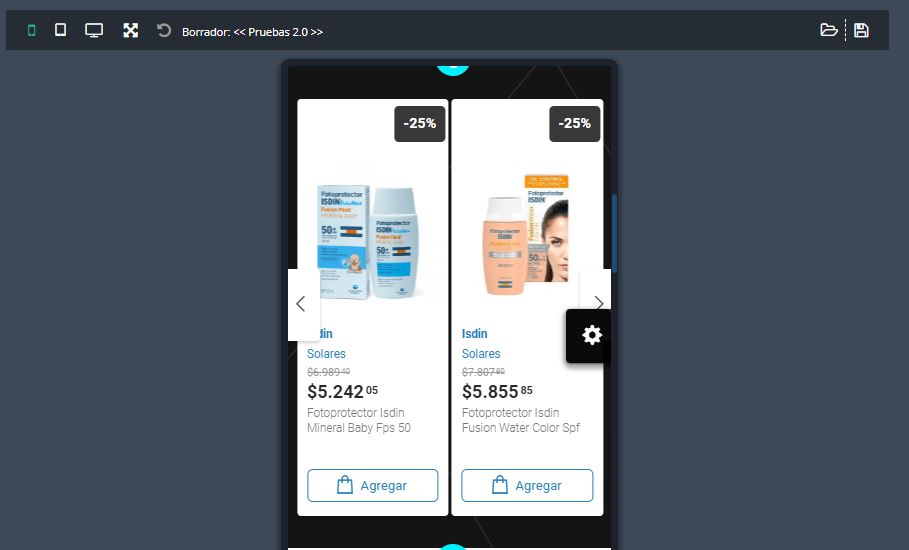
Así se ve en la versión Mobile👇


![]()