Un slider de imágenes es una sección que permite mostrar una serie de imágenes de forma automatizada a través de un movimiento (rotación).
Se suelen colocar en la portada (parte superior) de una tienda online, se utilizan para llamar la atención de nuestros clientes de forma atractiva y visual, para darles información acerca de nuestros productos y servicios.
Son muy eficaces para aumentar las ventas📈 de nuestra tienda online!
Tabla de contenido🤓
Paso a paso👣 para agregar la sección “Slider”
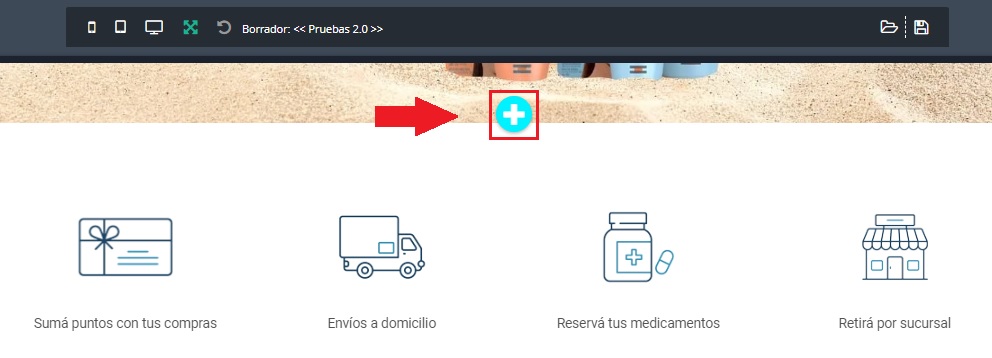
1. Dentro del Diseñador vamos a hacer clic

2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Slider

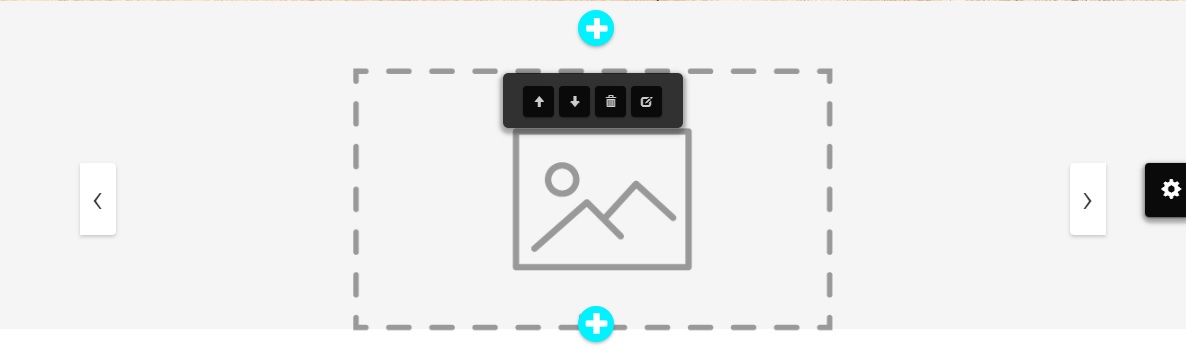
La sección «Slider» Viene por defecto con 2 imágenes (se pueden agregar hasta 12 imágenes!), rotación automática y un par de flechas😁.

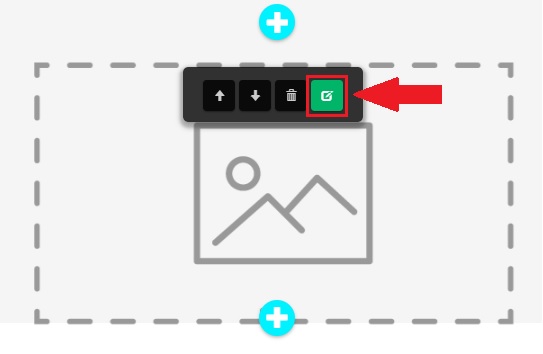
3. Vamos a editarlo 


4. Se nos abrirá una ventana con las ediciones que podemos realizar!

🖼️Imágenes
Para agregar las imágenes a nuestro Slider tenemos que cliquear🖱️ en donde dice Imagen 1, Imagen 2, etc. (La cantidad de imágenes que podemos colocar en nuestro Slider lo definimos en la Configuración)

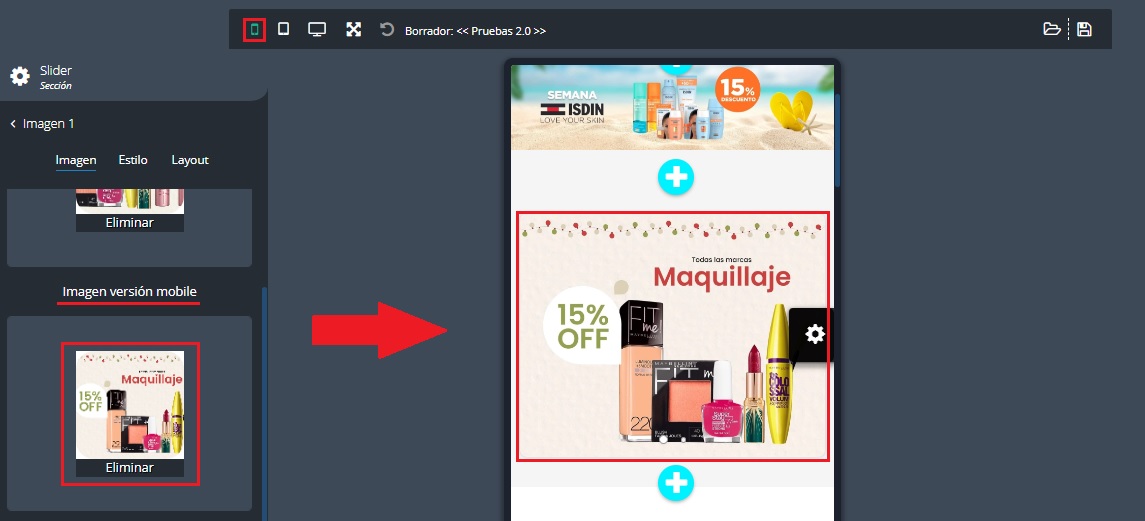
Dentro del apartado de una imagen, seleccionado “Click para subir” podremos agregar la imagen a nuestro slider

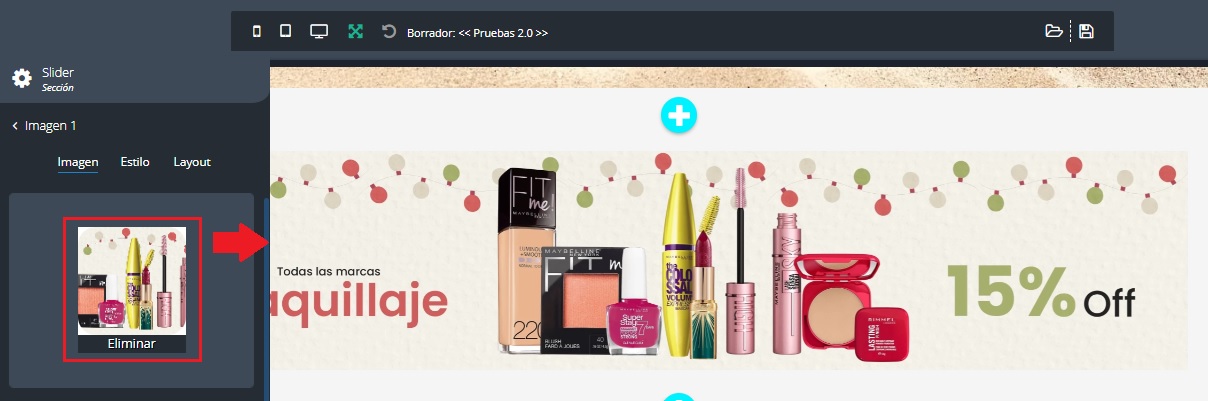
Ejemplo👇

Y también podemos elegir una imagen personalizada para la vista Mobile (Celular)!

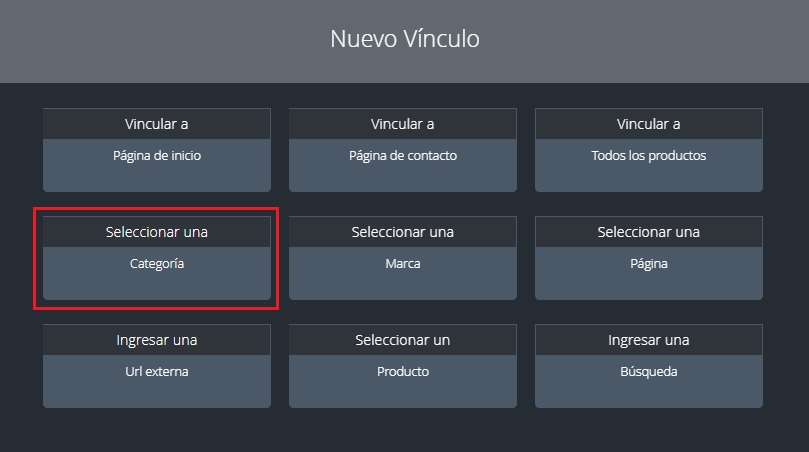
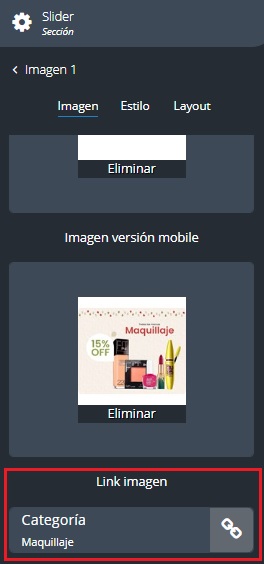
Y si vemos más abajo, vamos a poder agregar un Link a esta imagen! El link se enlaza con la versión Desktop (Pc) y Mobile (Celulares).

Ejemplo👇



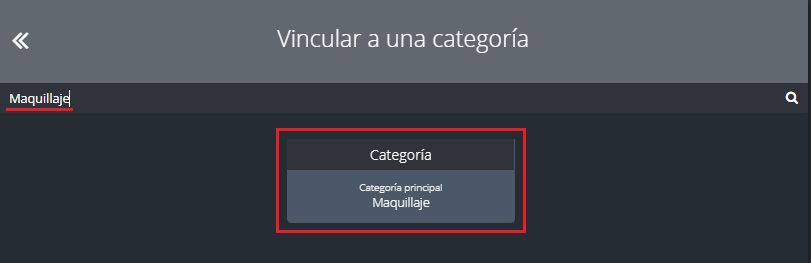
Ahora cuando nuestros clientes seleccionen la imagen se los va a llevar a la categoría “Maquillaje”
⚙️Configuración
Visual
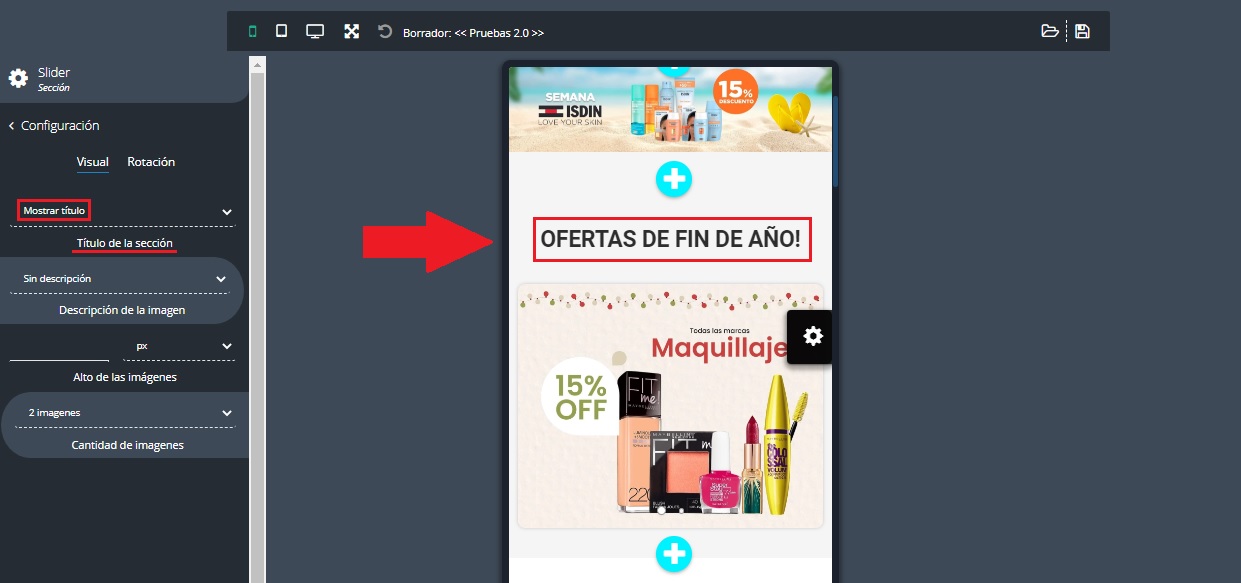
Título de la sección: Podremos elegir si queremos mostrar un título para la sección.
Ejemplo👇

📝Al título lo podemos editar seleccionando la oración, como un editor de texto normal
📝En el apartado 🖌️Estilos vamos a poder personalizar el Título
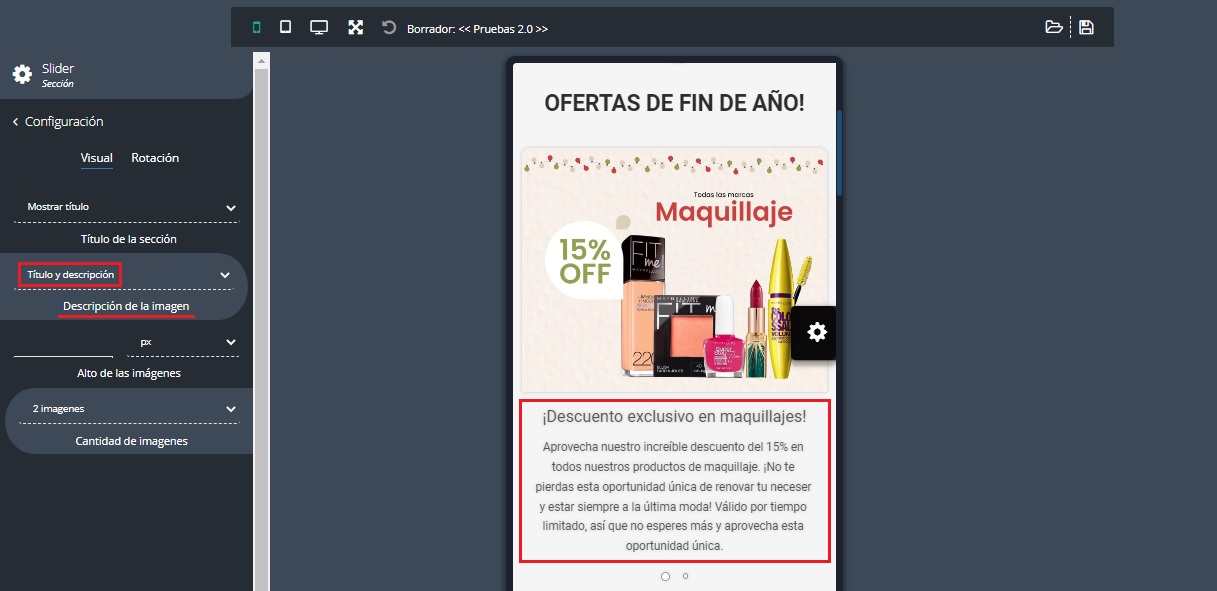
Descripción de la imagen: Podremos agregarle una descripción y un título a las imágenes.
Ejemplo👇

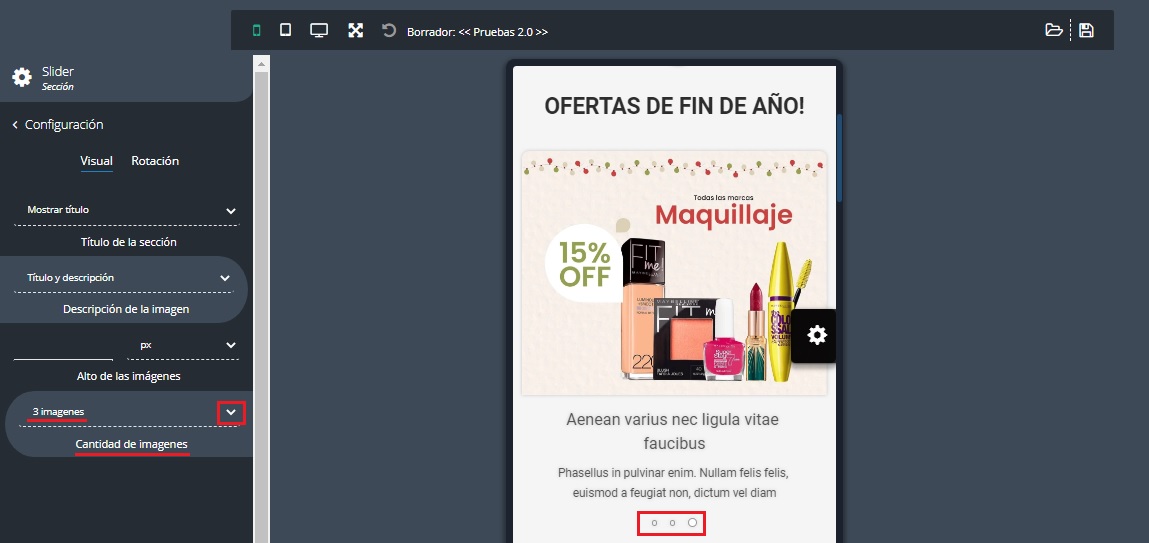
Cantidad de imágenes: Podremos elegir la cantidad de imágenes que queremos mostrar, con un máximo de 12 y un mínimo de 1.

Rotación
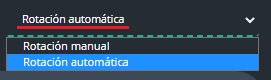
Rotación automática de imágenes: Podemos elegir si queremos que la rotación sea Automática o Manual.

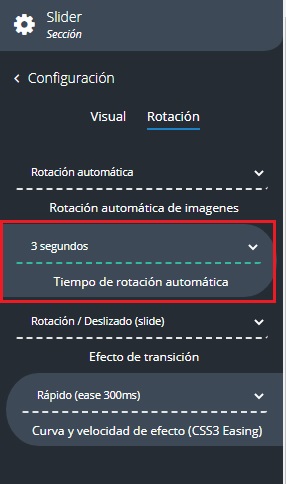
Tiempo de rotación automática: Podemos elegir cuanto tiempo se va a mostrar la imagen antes de que rote. Podemos elegir de 1 a 8 segundos.

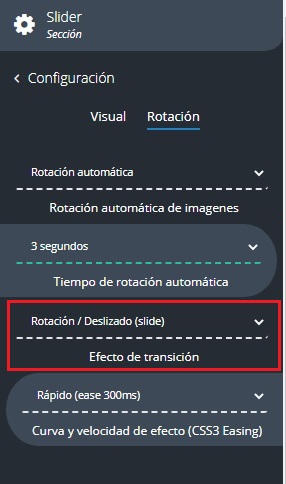
Efecto de transición: Es el movimiento que van a tener las imágenes cuando roten, podemos elegir entre Rotación / Deslizado (Slide) y Esfumado (Fade)

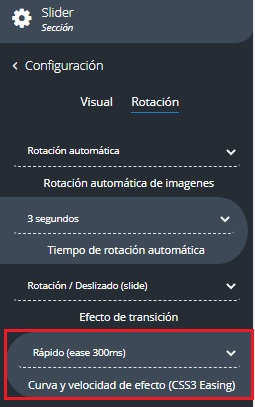
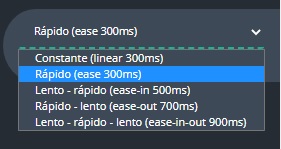
Curva y velocidad de efecto (CSS3 Easing): Es en la velocidad que va a ocurrir la rotación.


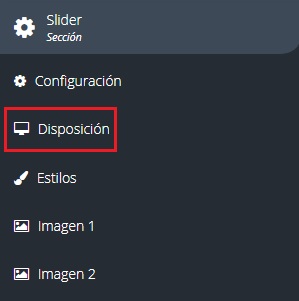
 Disposición
Disposición



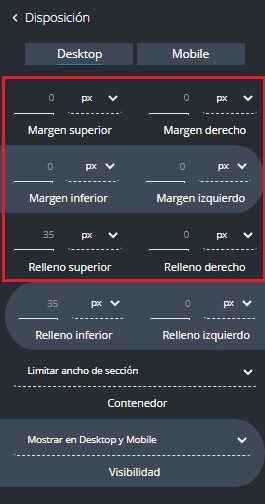
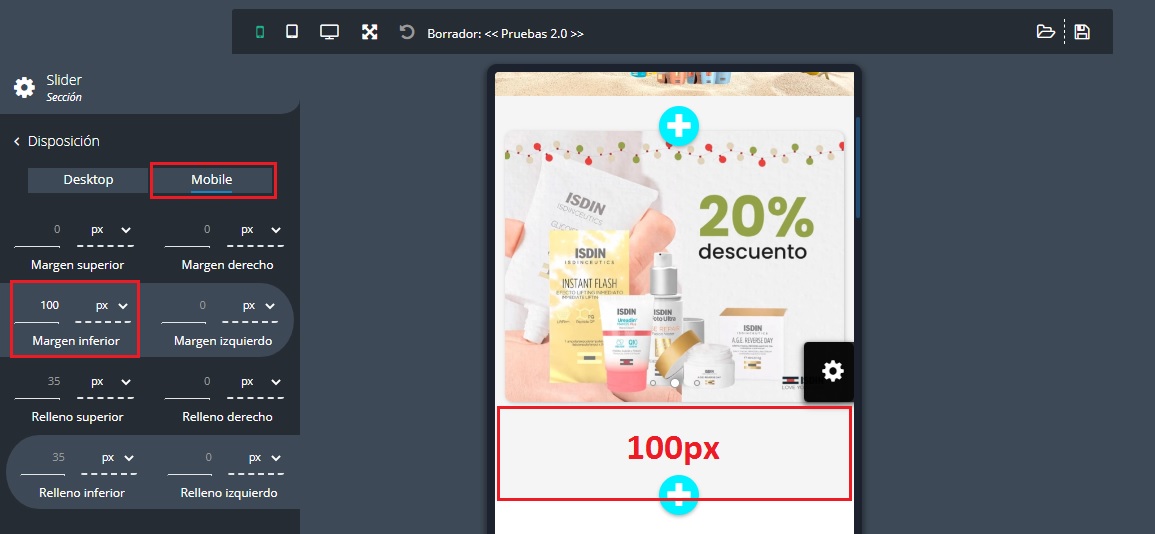
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo👇

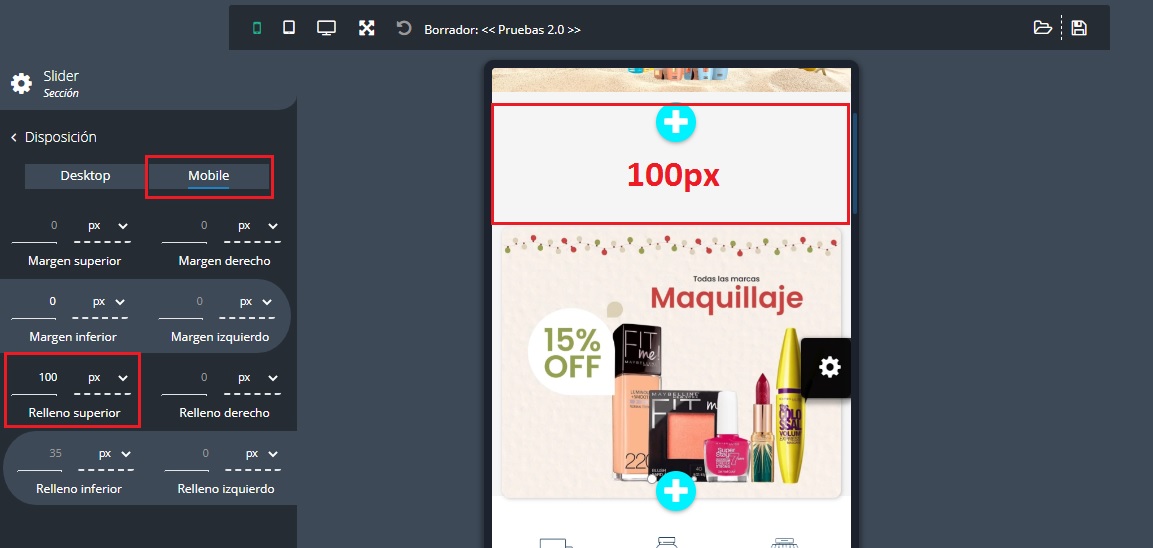
El Relleno es la distancia entre el borde de una sección y su contenido.
Ejemplo👇

También tenemos el Contenedor, que define si el contenido se mostrara con un ancho completo o con un ancho reducido.
Ejemplo: Si seleccionamos «No limitar el ancho de sección» (Ancho completo)


Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección. Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

Podemos darle estilo a cada uno de los elementos del Slider

Fondo de sección

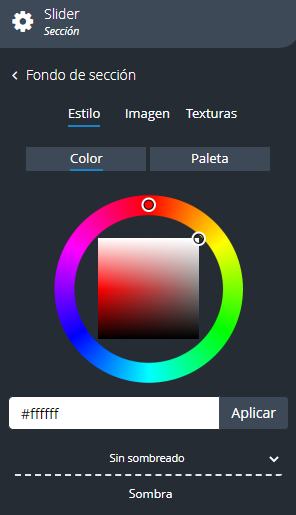
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas y combinables con los colores!

Ejemplo👇

Textos: Título, Título de la imagen, Descripción de la imagen.
Para estos 3 elementos vamos a tener el mismo panel de diseño👇

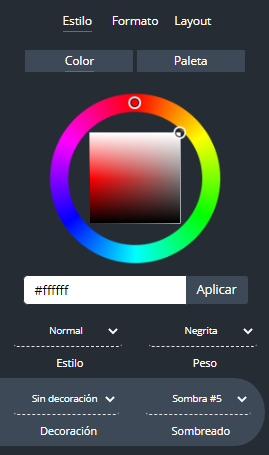
En la pestaña de Estilos vamos a poder elegir el color, el estilo, el peso, la decoración y sombra del texto.

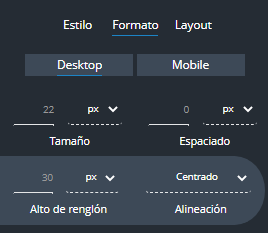
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía, como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

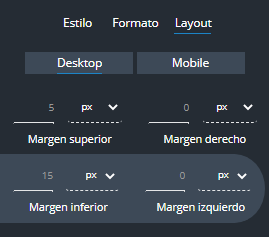
En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

Ejemplo de estilo para los textos👇


![]()