Segunda forma de agregar textos personalizados a tu tienda online!
Tabla de Contenido🤓
Paso a paso👣 para agregar la sección “Texto 2”
1. Dentro del Diseñador vamos a hacer clic

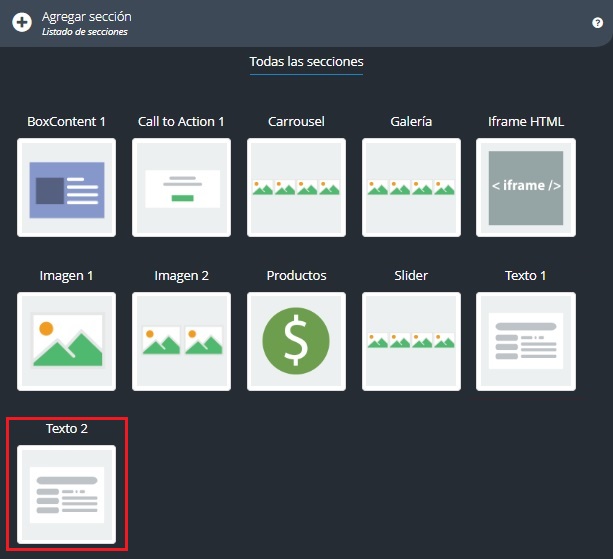
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Texto 2
.
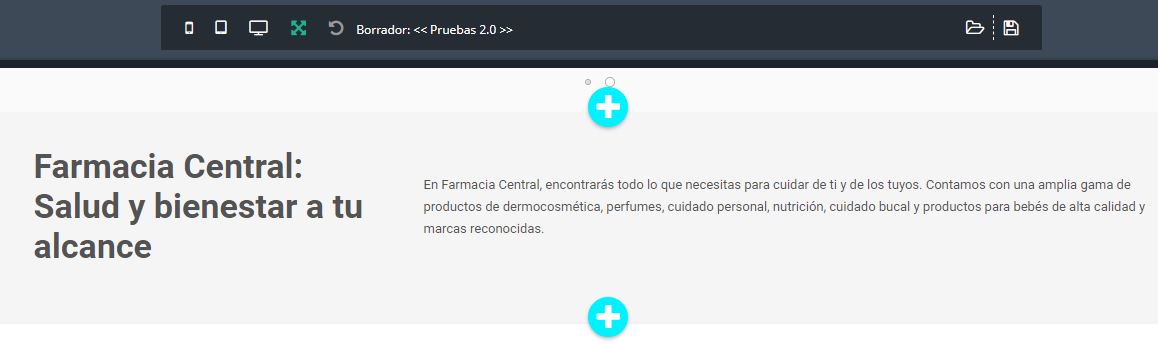
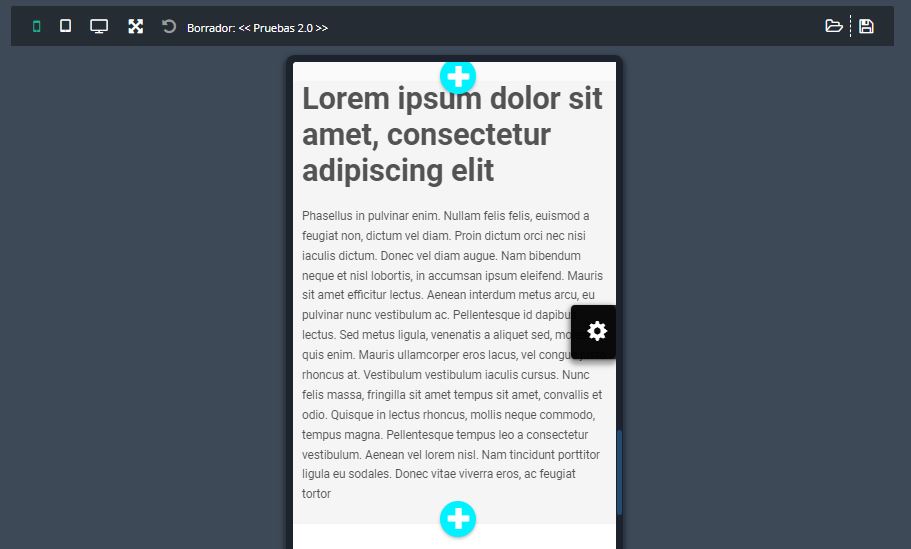
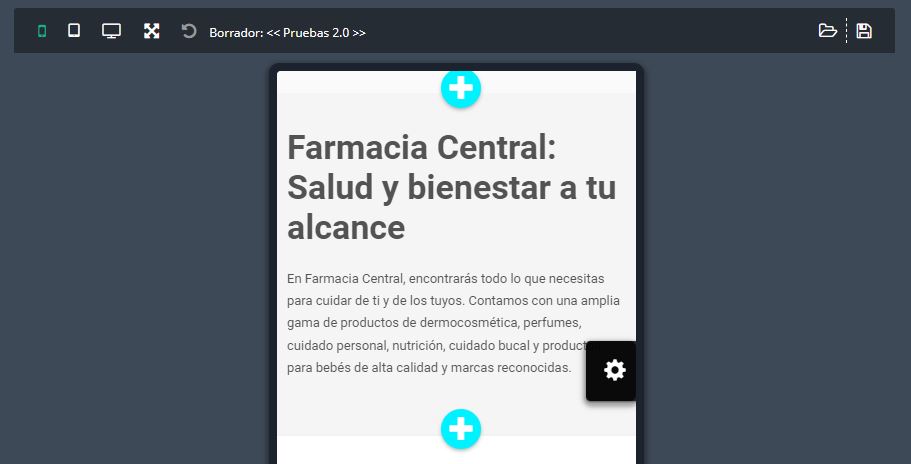
La sección “Texto 2” 🤓 contiene: Un título y una descripción.
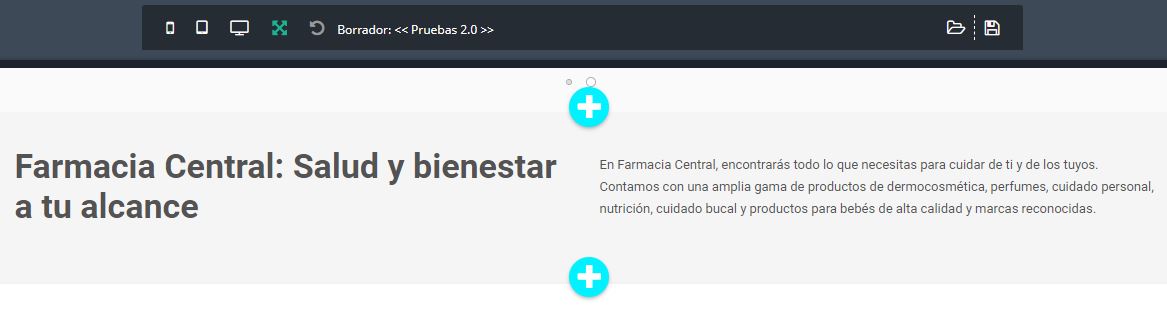
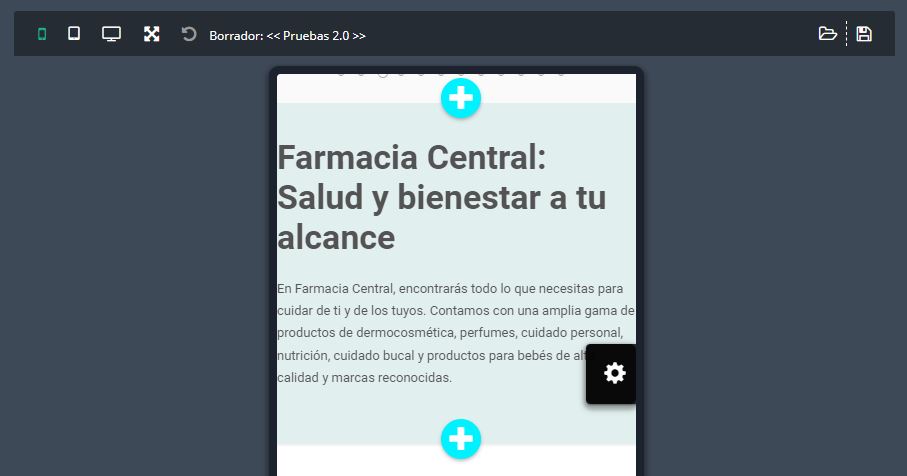
Así es como se muestra por defecto👇

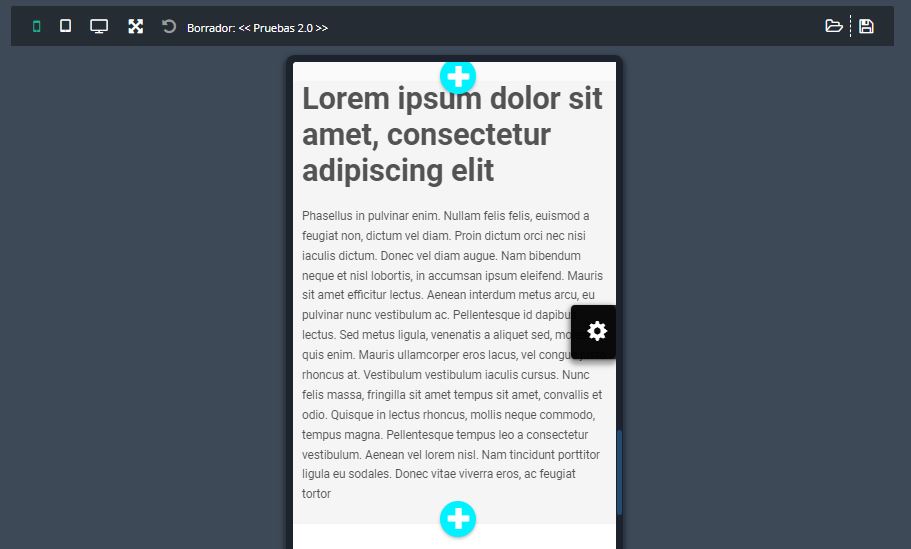
En la versión Mobile👇

❗El texto lo podemos cambiar como cualquier editor de textos normal👇

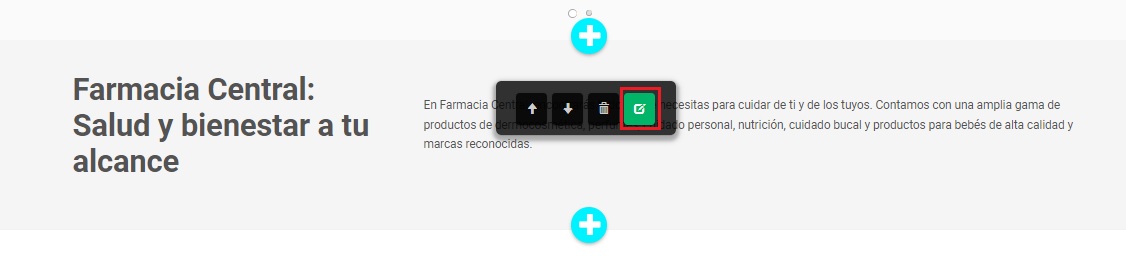
3. Ahora vamos a editarlo. Pasamos el cursor por encima de la sección y luego hacemos clic

Luego de haber cliqueado se abrirá una ventana con las ediciones que le podemos hacer a nuestra sección “Texto 2”, vamos a hacer un pequeño repaso de cada una de ellas😁👇

 Configuración
Configuración

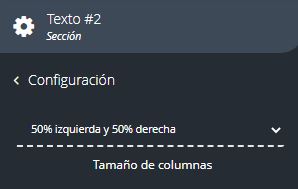
En ⚙️Configuración podemos elegir el tamaño de las columnas.

30% izquierda y 50% derecha (Por defecto)


50% izquierda y 50% derecha



70% izquierda y 30% derecha


🖥️Disposición

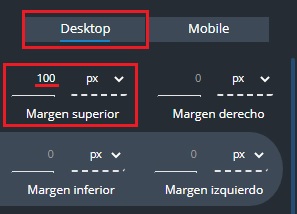
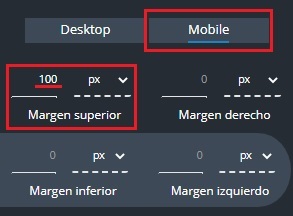
🚨Las siguientes configuraciones las podemos hacer tanto para la vista de Desktop como para la vista Mobile independientemente.

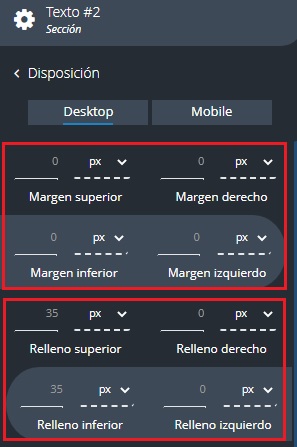
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

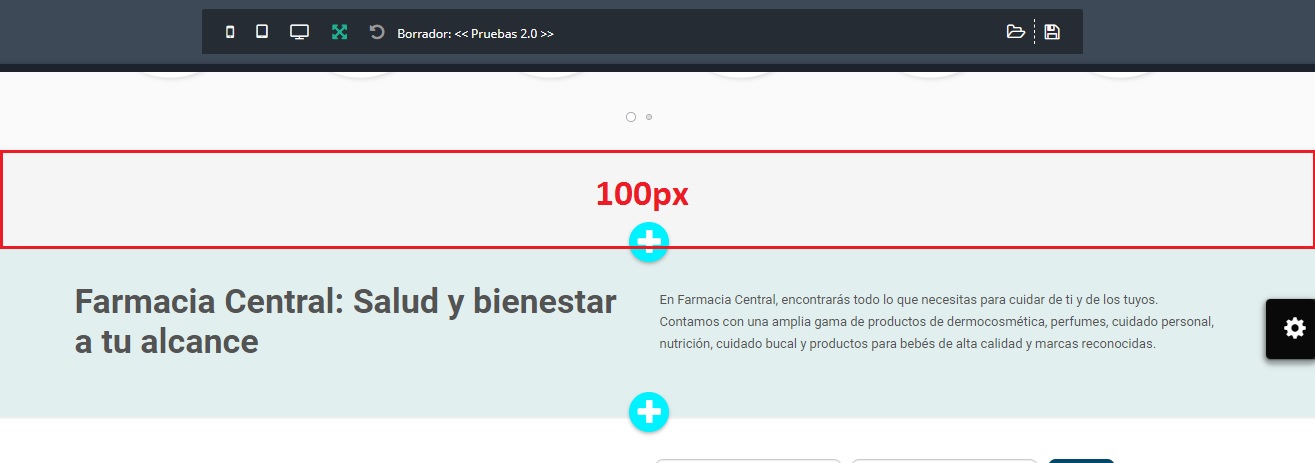
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo👇


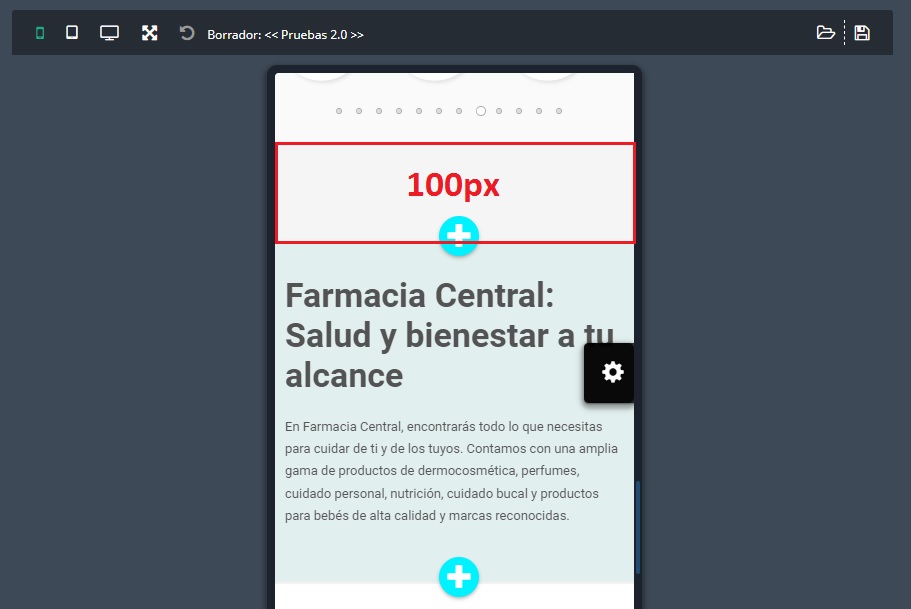
En la versión Mobile👇


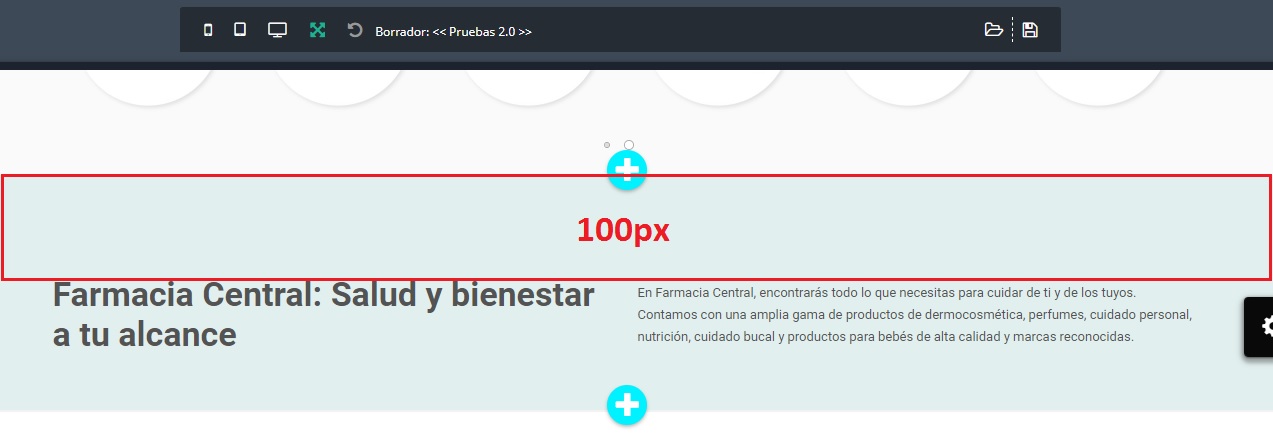
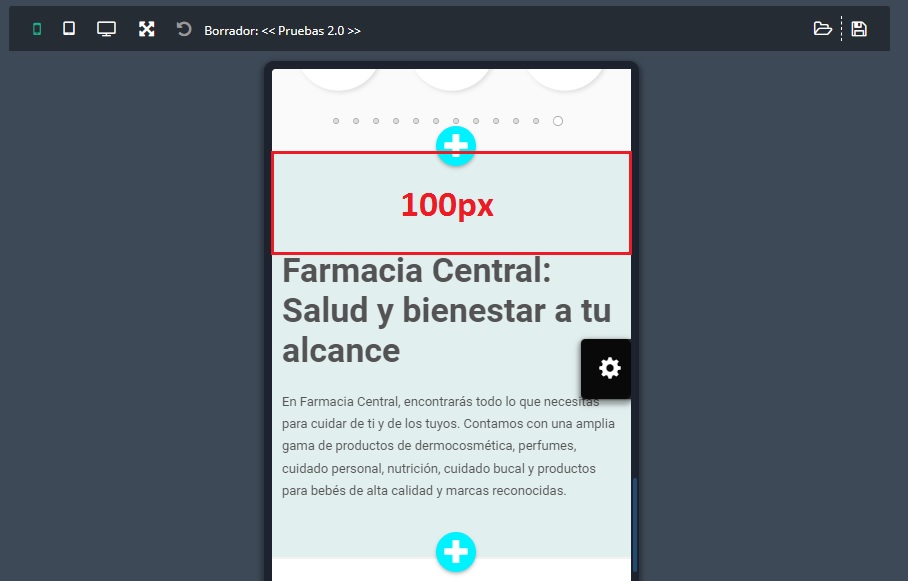
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Ejemplo de Relleno👇


En la versión Mobile👇


Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

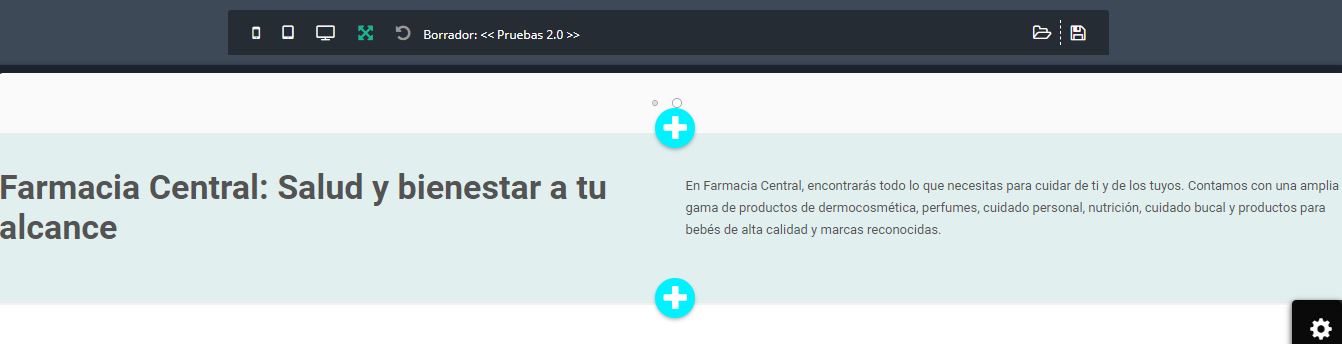
Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


En la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

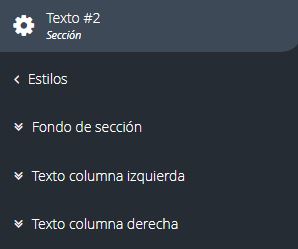
Podrás darle estilo al fondo y a los textos de la sección!

Fondo de sección

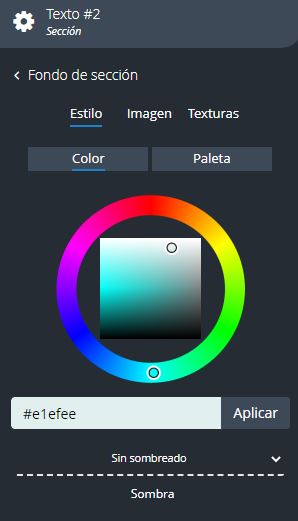
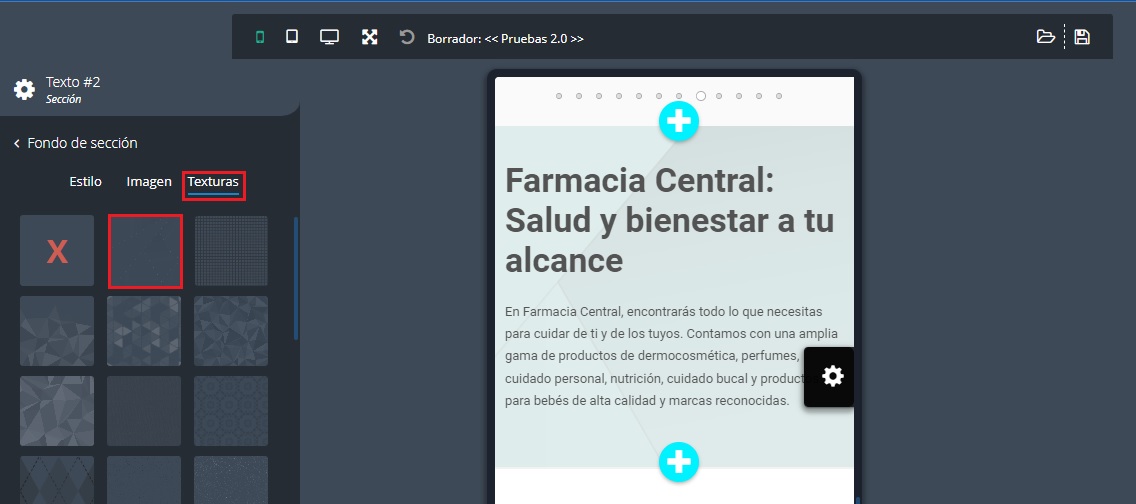
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
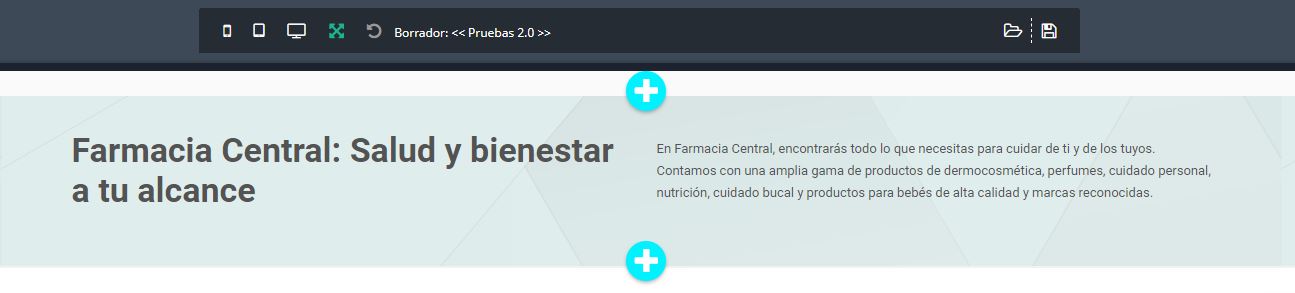
Ejemplo de fondo de sección👇
Para este ejemplo elegí la primera opción de Texturas que se convino con el color que había seleccionado antes (Captura anterior)

Así queda el fondo en la versión Desktop👇

Texto columna izquierda y Texto columna derecha
Para ambas columnas vamos a tener el mismo panel de edición para los textos.

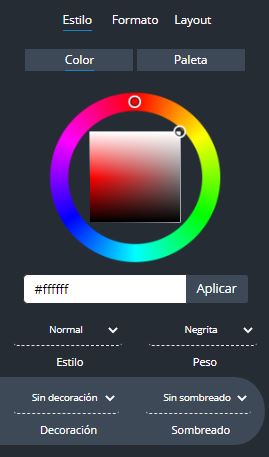
En la pestaña de Estilos vamos a poder elegir el color, estilo, peso, decoración y sombra del texto.

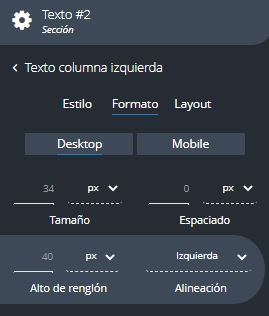
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

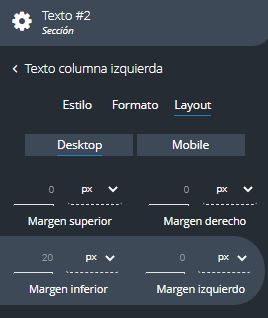
En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

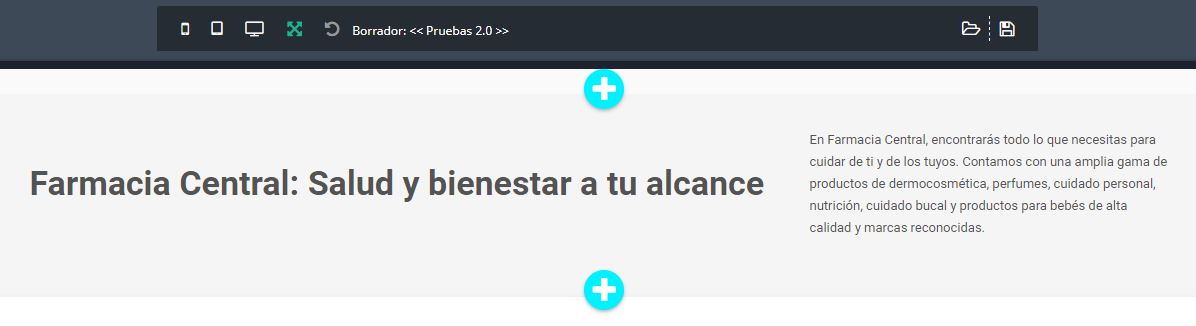
Ejemplo de edición de textos👇

En la versión Mobile👇

Estas son todas las ediciones y configuraciones que podemos hacer con la sección “Texto 2”!