Solo tenés que seguir estos pasos:
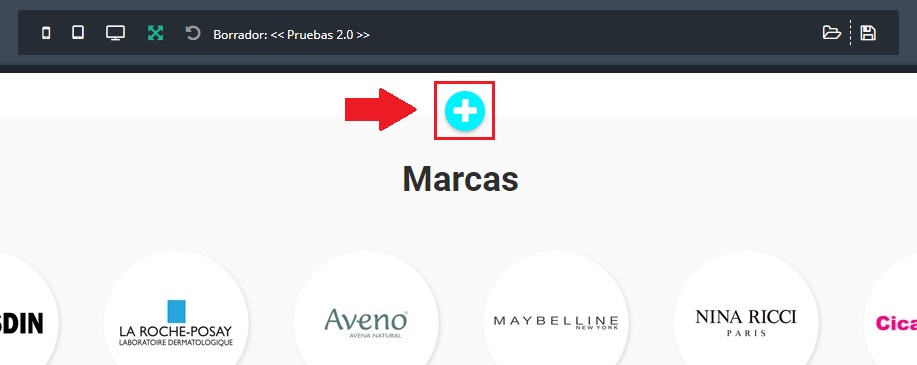
1. Dentro del Diseñador vamos a hacer clic🖱️ en “Botón turquesa (+)“

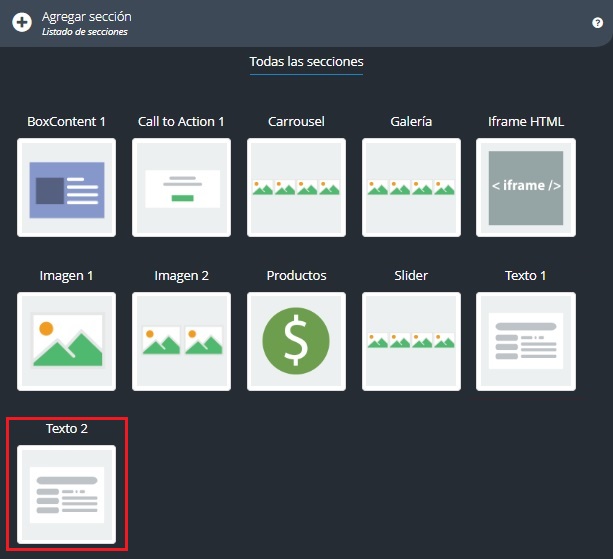
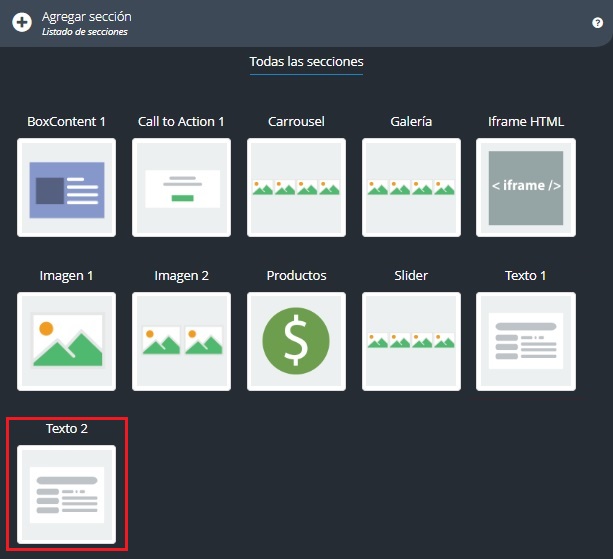
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Texto 2

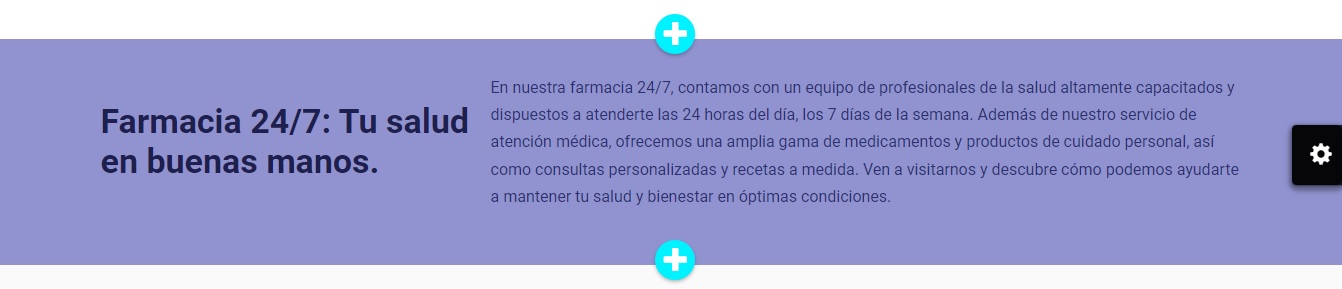
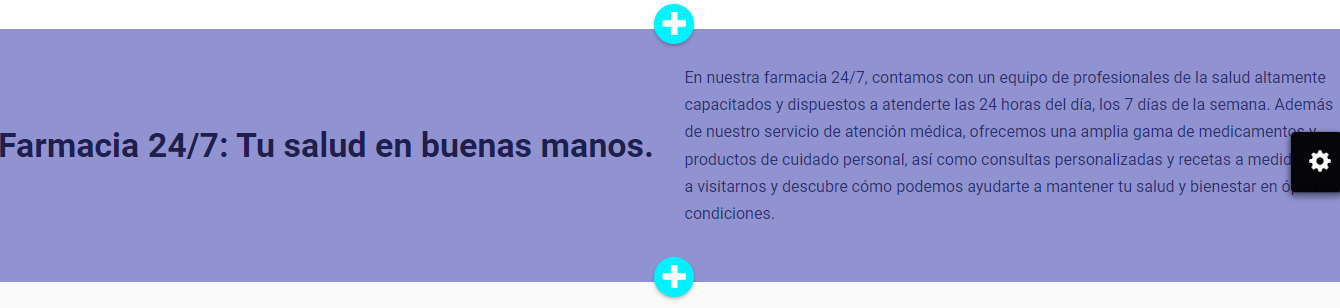
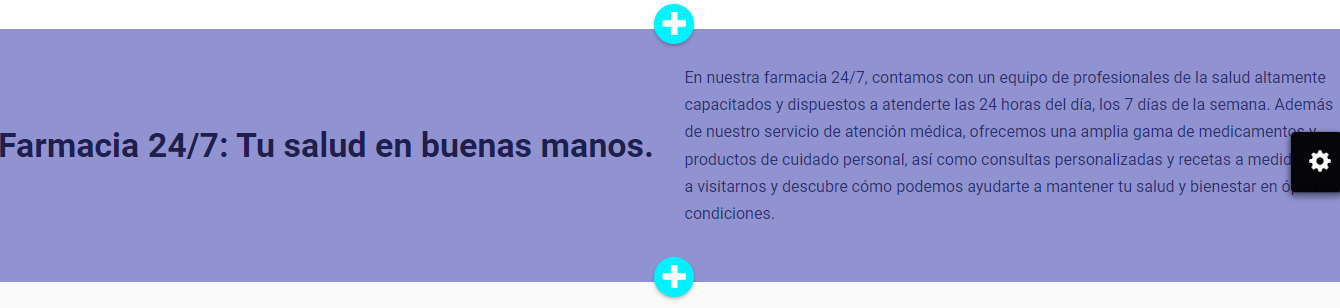
La opción de “Texto 2” 🤓 Este diseño contiene un título, subtítulo y párrafo.

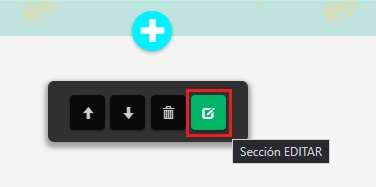
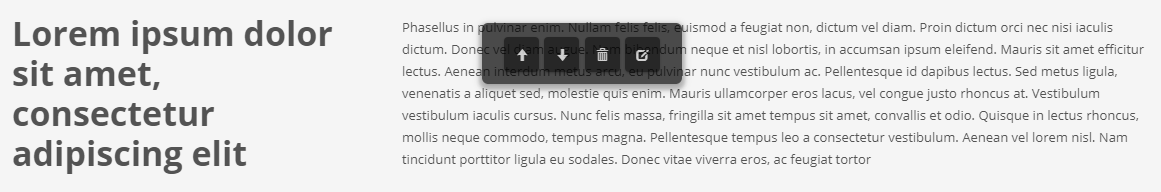
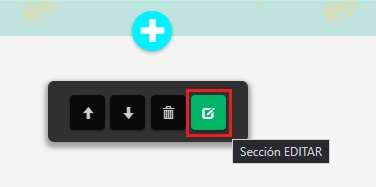
3. Vamos a editarlo 💪. Pasamos el cursor por encima de la sección y luego hacemos clic🖱️ en editar

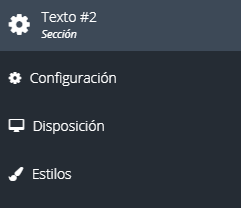
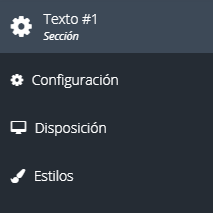
4. Luego se abrirá esta ventana, vamos a empezar por la sección > 🖌️Estilos.

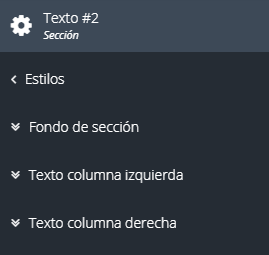
5. Dentro de Estilos ir a Texto columna izquierda o texto columna derecha

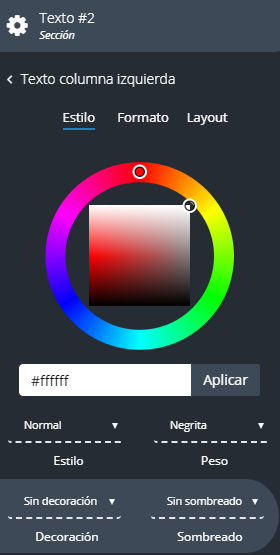
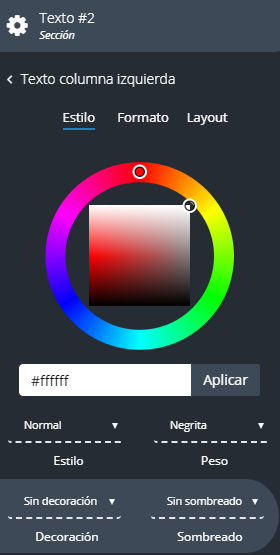
5. En esta sección Texto #2 > Texto columna izquierda.

📝 Nota: En esta sección vas a poder editar color, estilo, peso, decoración, sombreado.
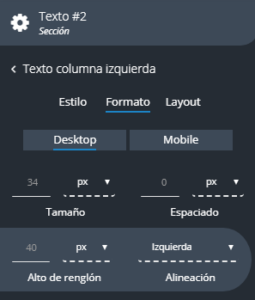
6. Desde la sección Texto #2 < Formato vas a poder editar. tamaño, espaciado, alto de renglón, alineación.
🚨 Importante: Recorda adaptar tu diseño para ambas versiones Desktop (escritorio) y Mobile (Celular).
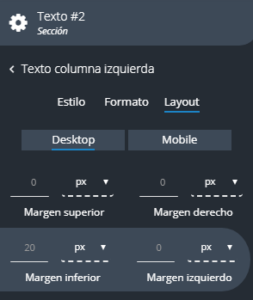
7. Desde la sección Título > Layout vas a poder editar el margen de la sección
Ahora te dejamos unos tips para tus diseños 😏
💡 TIP 01: En el menú del diseñador dentro de la opción “Texto #2” > Estilos > Fondo de sección.
📝 Nota: Esta opción es para darle color, agregar una imagen o textura al fondo.
Ejemplo👇
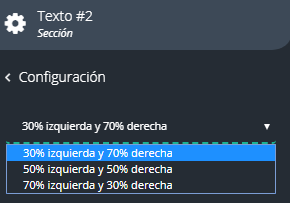
💡 TIP 02: En el menú del diseñador dentro de la opción “Texto #2” > Configuración.
📝 Nota: Esta opción es para mostrar el contenido que más te sirve de acuerdo a tu diseño.
Ejemplo: 50% izquierda y 50% derecha.
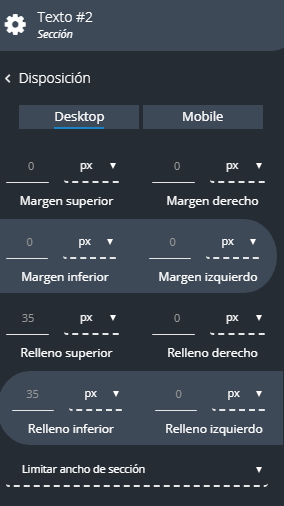
💡 TIP 03: En el menú del diseñador dentro de la opción “Texto #2” > 🖥️Disposición.
📝 Nota: Esta opción es para configurar los márgenes. Otra opción importante que tiene esta sección es elegir que tipo de contenedor “Limitar el ancho de sección” o “No limitar el ancho de sección (ancho completo)”.
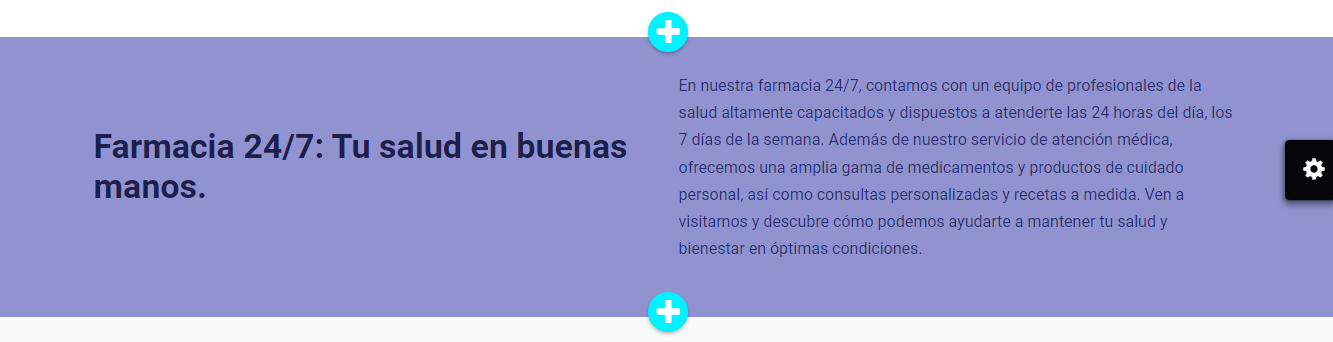
Ejemplo de “No limitar el ancho de sección”👇

Buen trabajo! 👏 Ya estamos listos para agregar excelentes Copys en nuestra tienda online!