La sección BoxContent te permite agregar una imagen junto a un título, un texto y un botón.
Tabla de contenido🤓
Paso a paso👣 para agregar un BoxContent a nuestro diseño
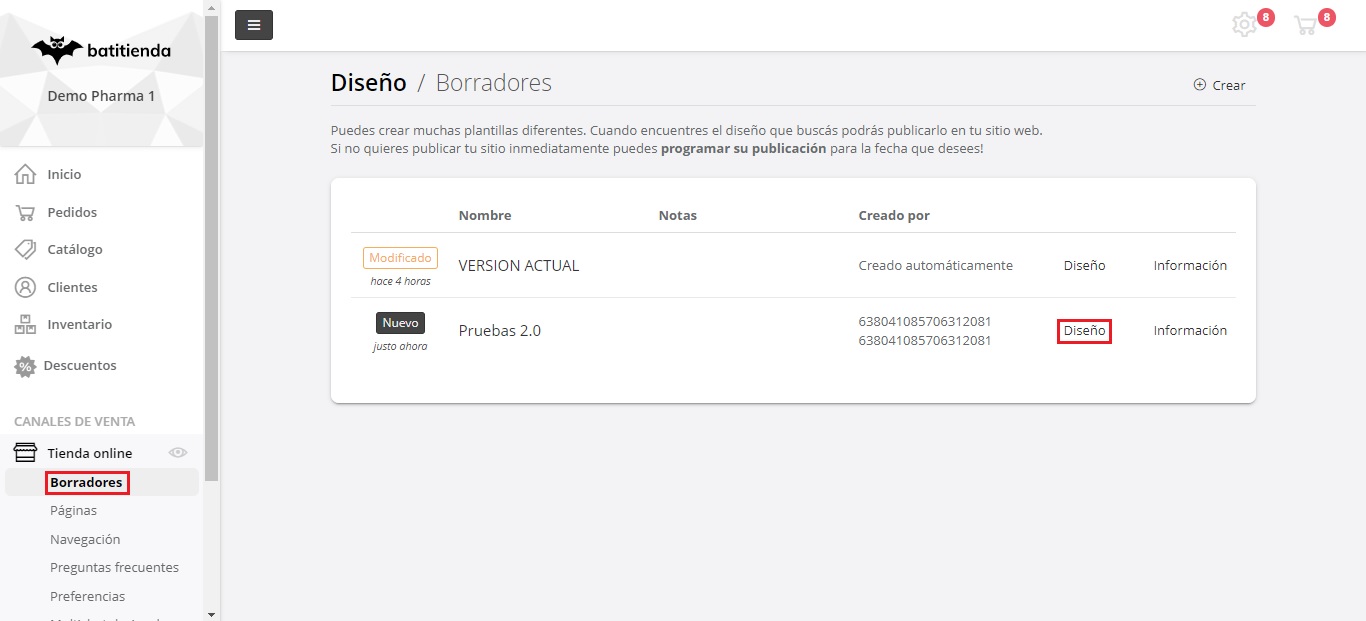
1. Lo primero que tenemos que hacer es ingresar al diseñador de la plantilla en donde queremos agregar el BoxContent, para hacerlo nos vamos a 👉Tienda online > Borradores > Diseño

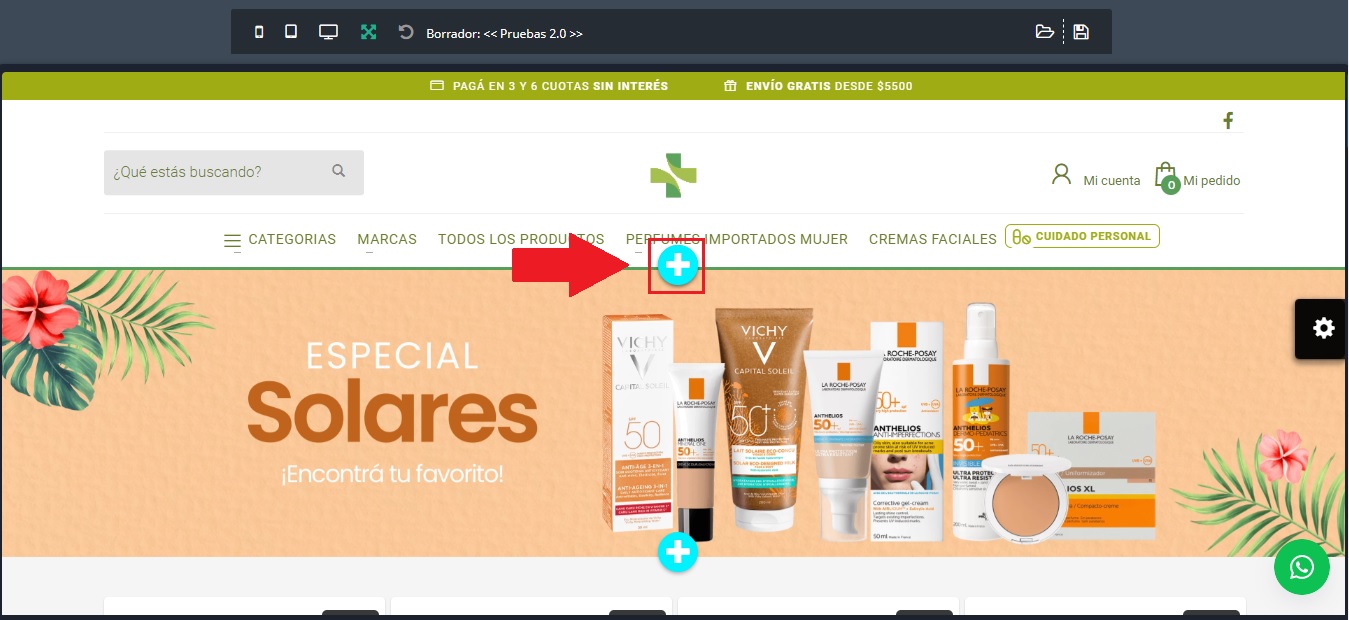
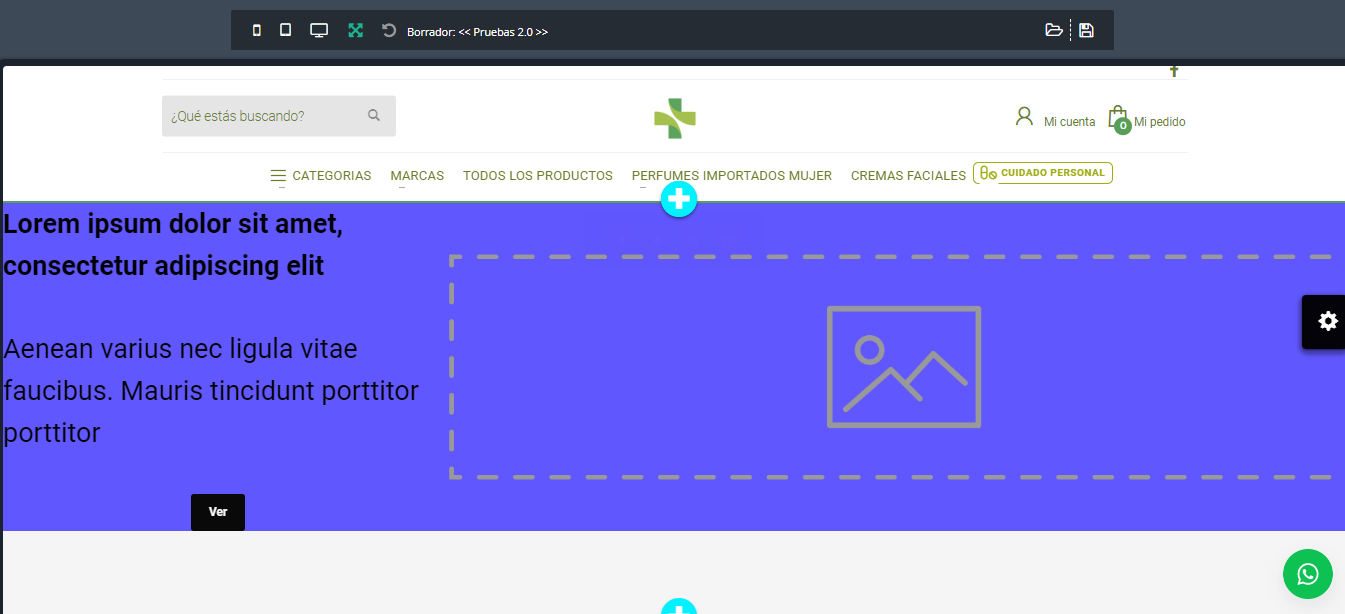
2. Dentro del Diseñador tenemos que hacer clic🖱️ en el icono celeste + para poder agregar una nueva sección.

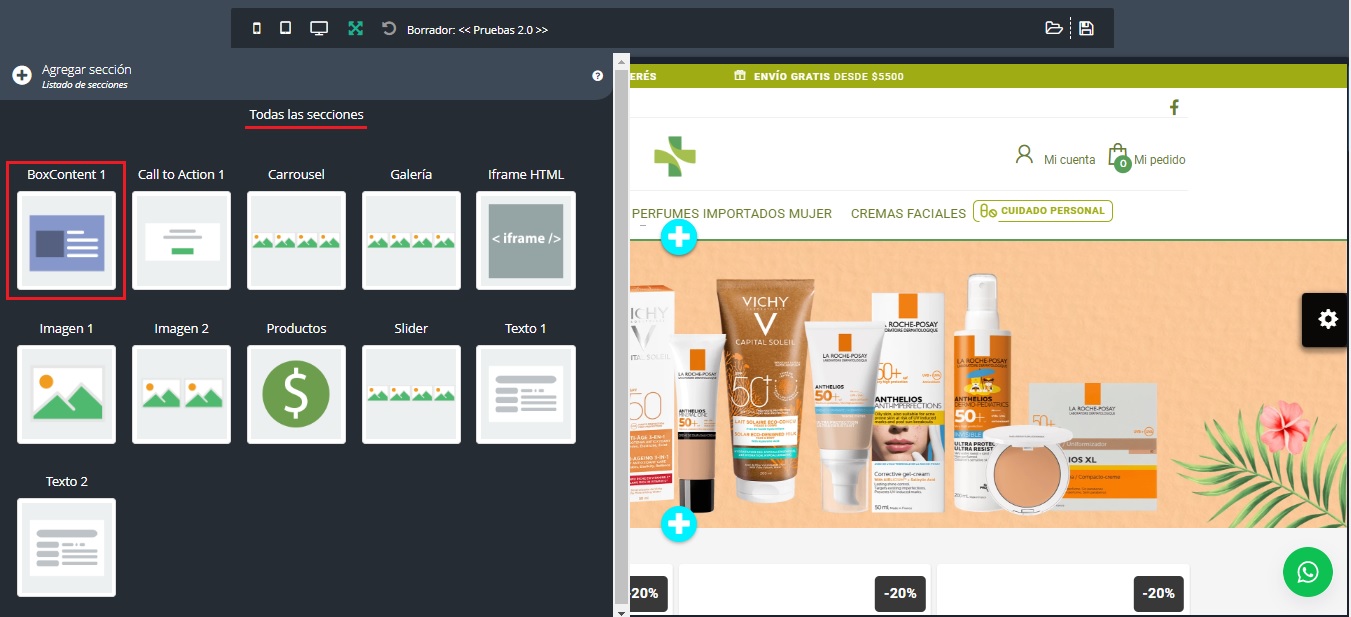
3. Luego de haber cliqueado se nos abrirá una ventana con todas las secciones que podemos agregar en el diseñador, nosotros vamos a elegir la primera opción “BoxContent 1”

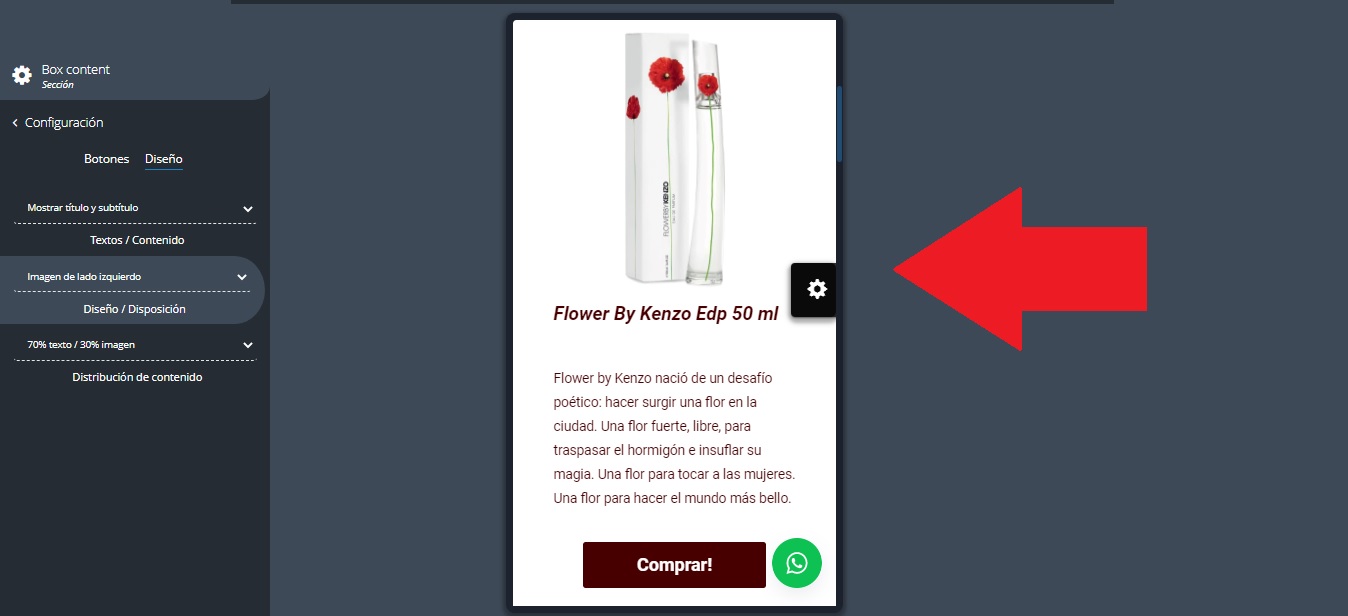
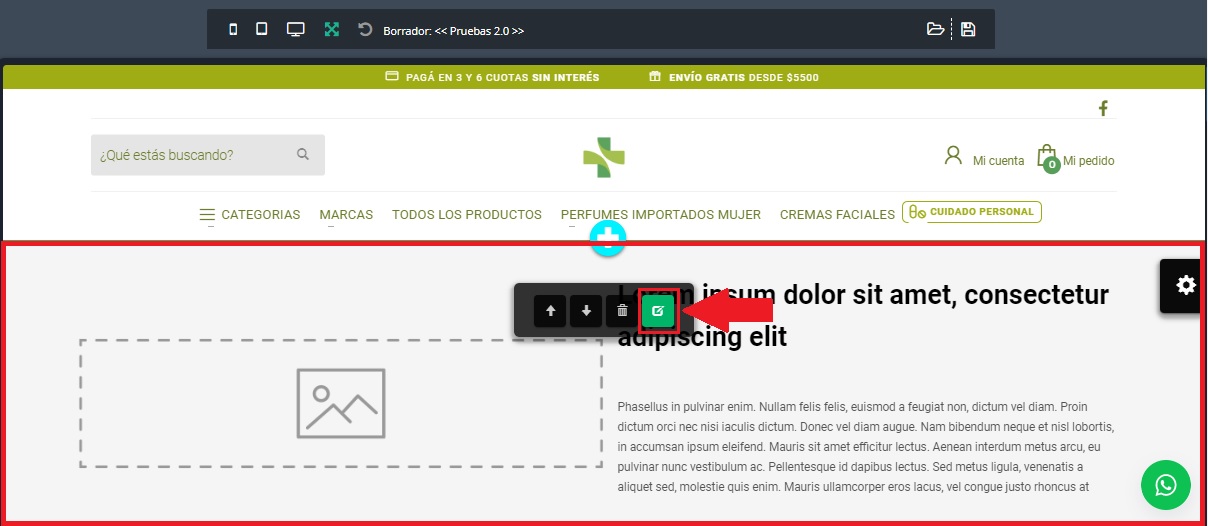
4. A continuación podremos ver el formato por defecto del BoxContent. Lo siguiente es pasar el puntero por arriba de la sección y seleccionar el icono del lápiz![]() para poder editar la sección.
para poder editar la sección.

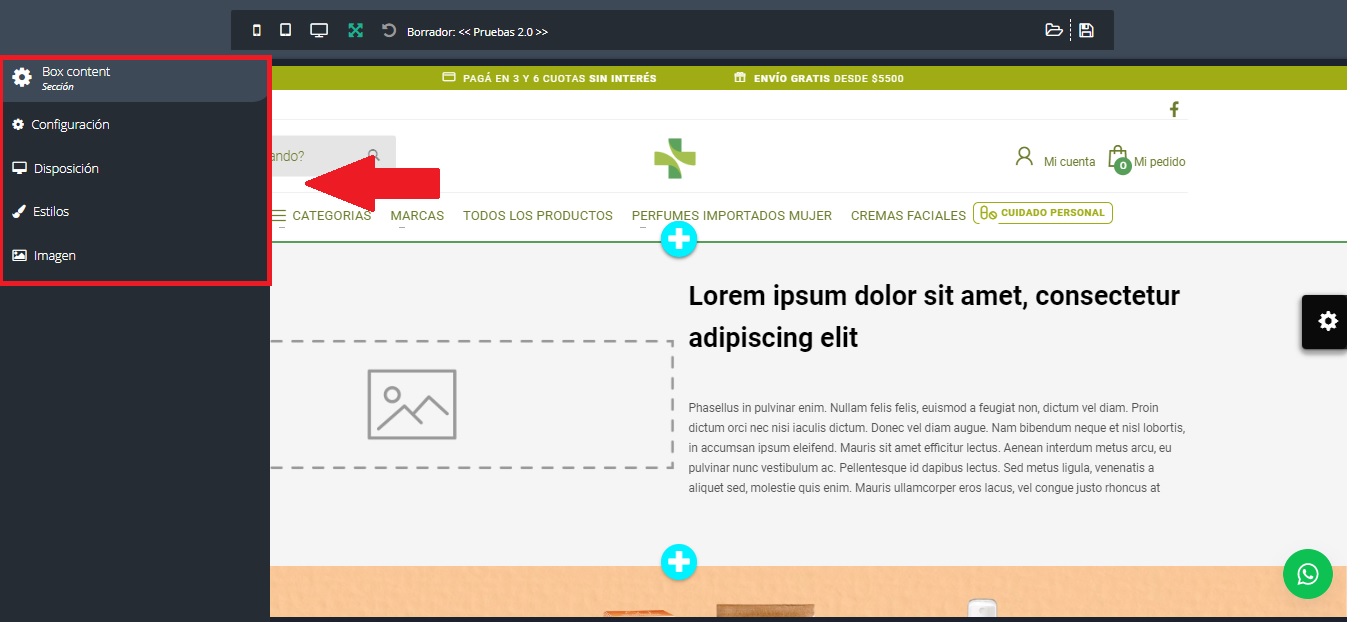
5. Ahora se nos abrirá una ventana con todas las funciones que podemos editar de nuestro BoxContent.
A continuación les voy a mostrar cada una de ellas.😁

Edición de un BoxContent
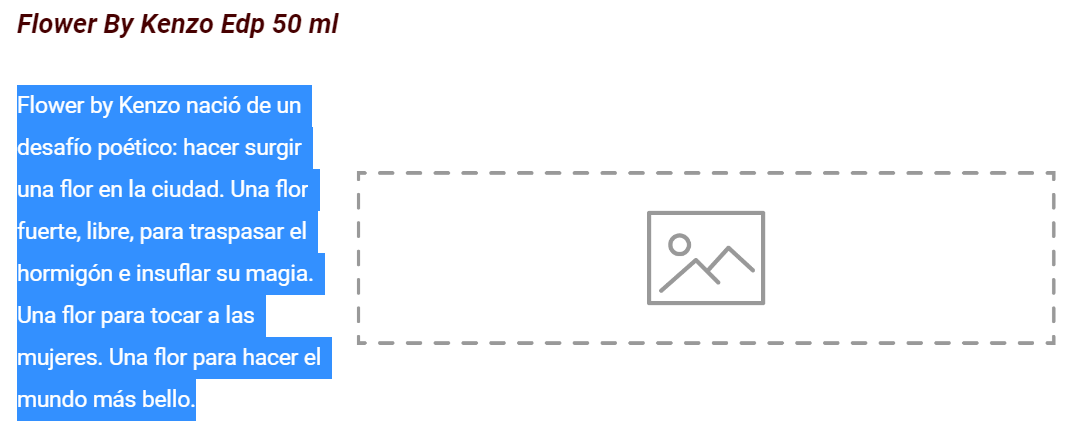
Para cambiar los textos del contenido simplemente tenemos seleccionarlos y cambiarlos como un editor de textos normal!

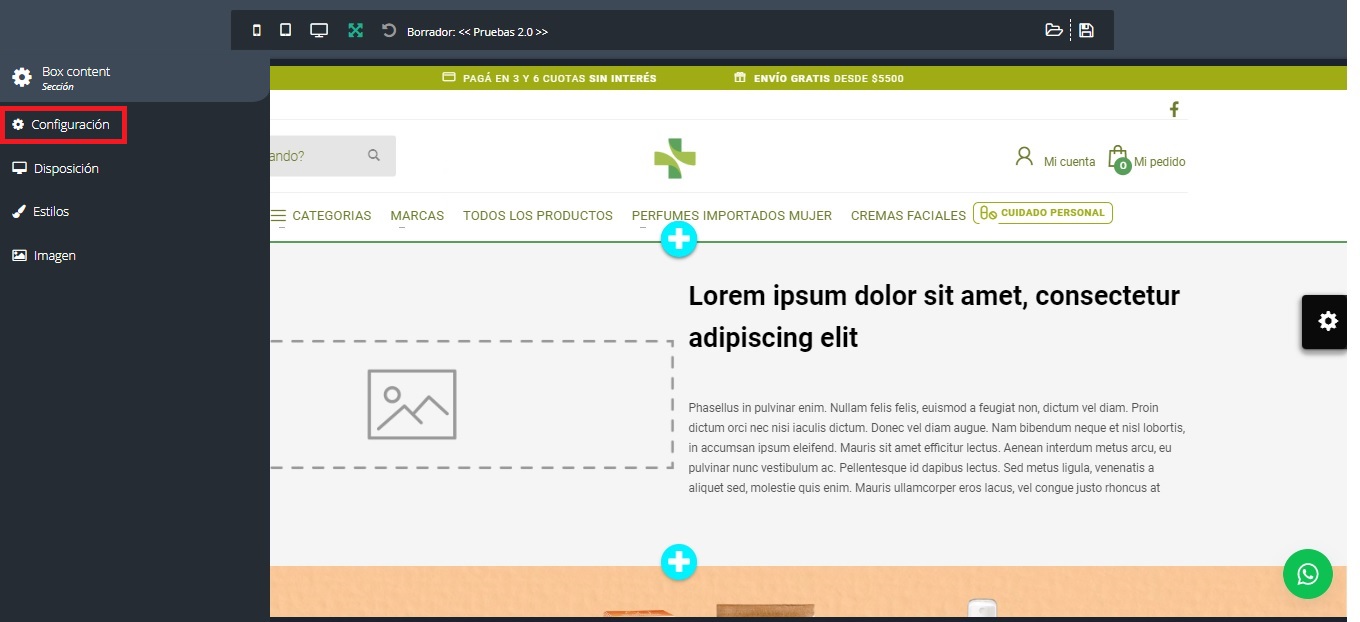
⚙️Configuración
Ahora les voy a mostrar lo que podemos hacer en la ⚙️Configuración de nuestro BoxContent😁👇

Dentro de Configuración vamos a tener 2 pestañas: Botones y Diseño.
Botones
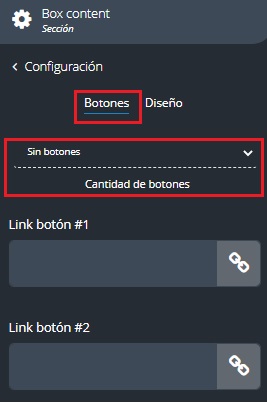
En la pestaña de Botones vamos a poder agregar “Botones”, hasta un máximo de 2.

Los botones nos sirven para unirlos con links y llevar a los clientes a donde nosotros queramos, como por ejemplo a la página individual de un producto, las ofertas que hemos creado o una categoría específica, entre otras opciones!
Ejemplo👇
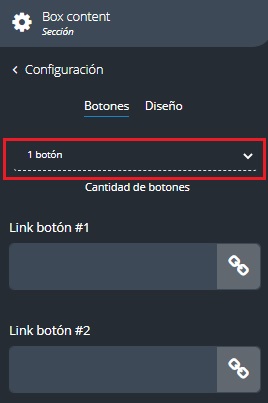
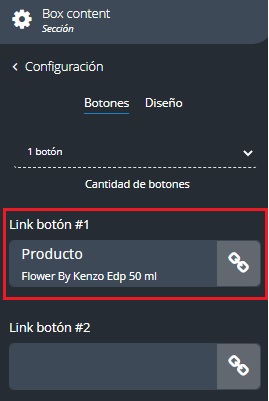
Voy a seleccionar “1 botón”

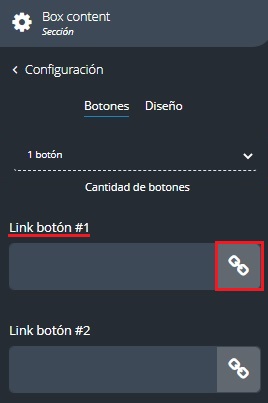
Luego voy a “Link botón #1”

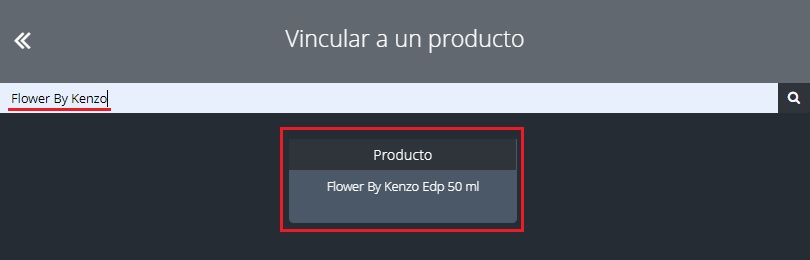
Y en la ventana de Nuevo Vínculo voy hacer clic🖱️ en Seleccionar un producto

Busco el producto por su nombre y lo selecciono.

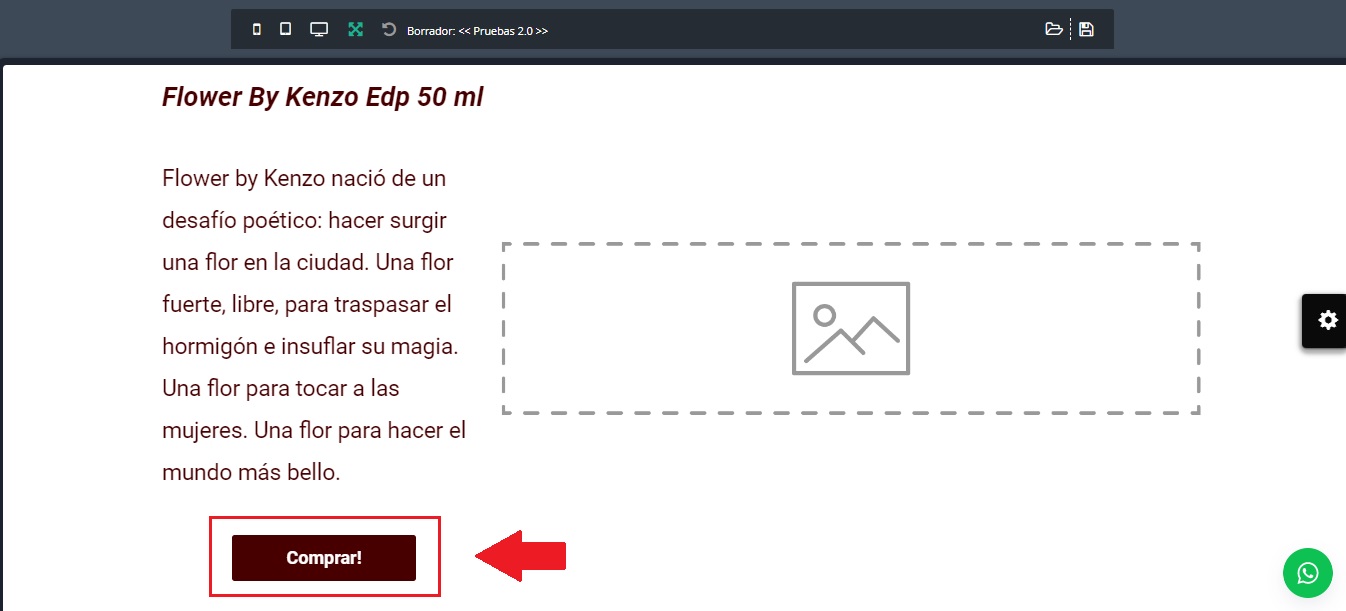
Y listo! botón enlazado😁👍

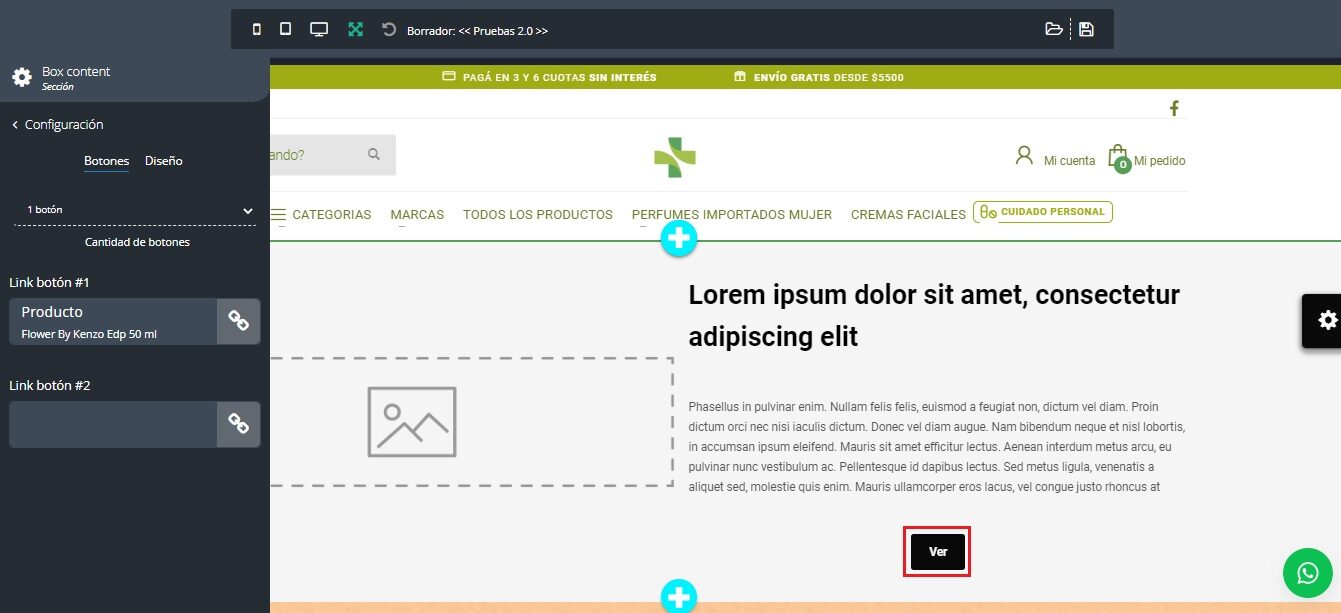
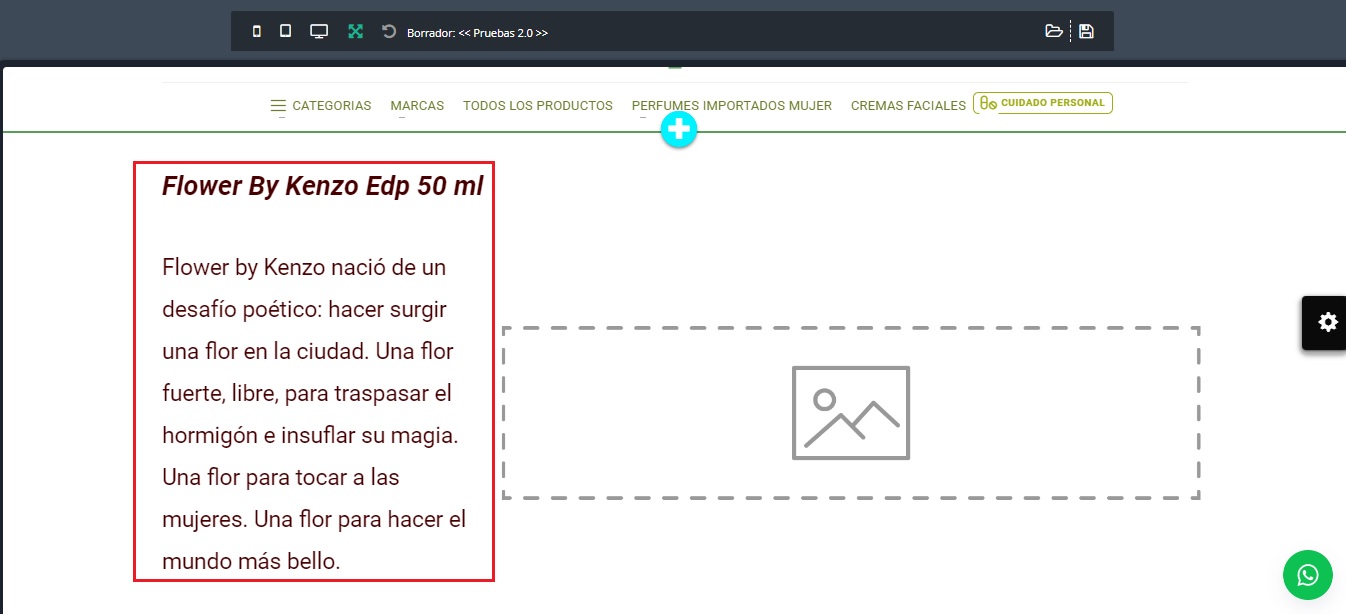
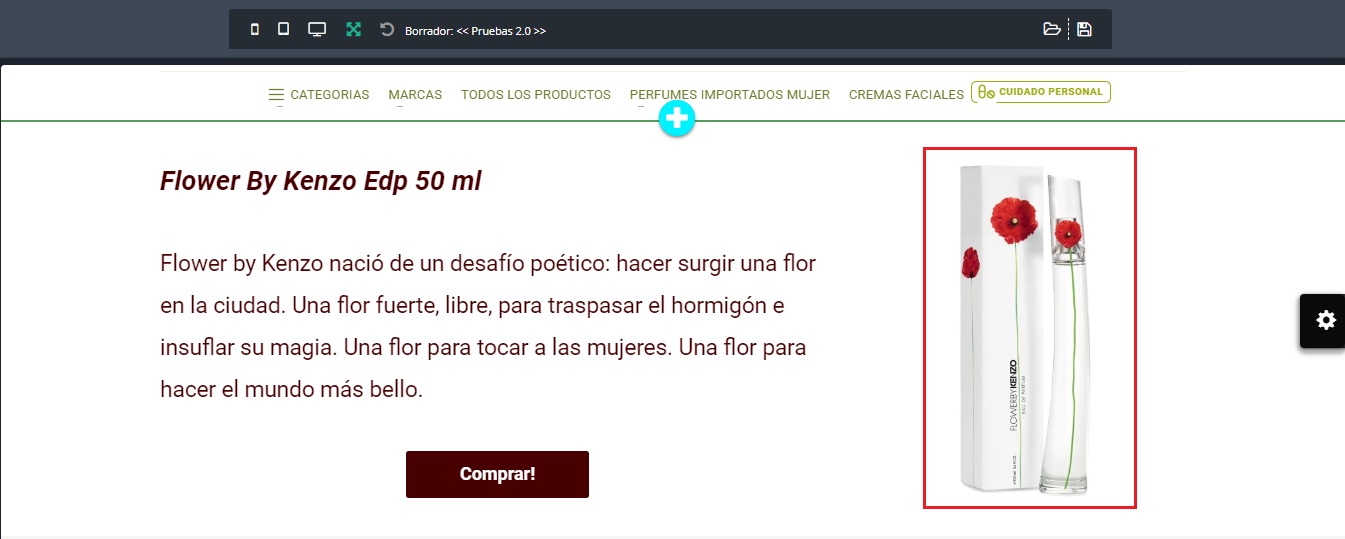
Así se ve el BoxContent con la pequeña edición que realice👇

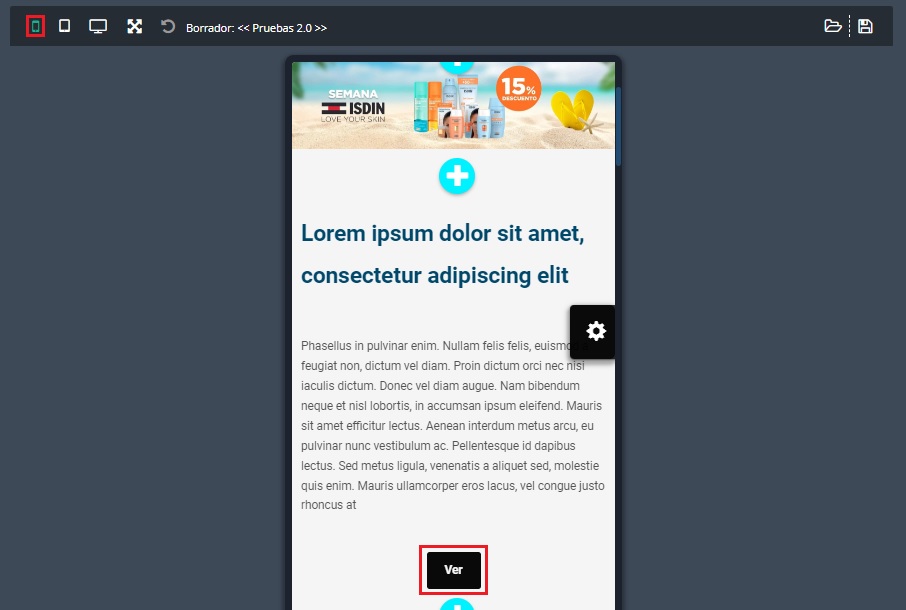
Ejemplo versión mobile👇

Diseño
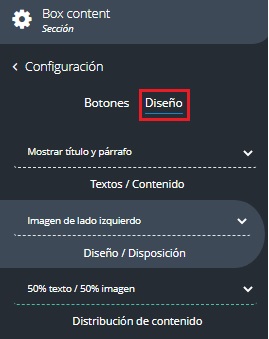
En la pestaña Diseño vamos a poder elegir como mostrar los textos, seleccionar la disposición de la imagen con el texto y escoger la distribución del contenido.

Pequeño ejemplo de edición en la pestaña de Diseño😁👇
- Textos / Contenido: “Mostrar título y subtítulo”
- Diseño / Disposición: “Imagen de lado derecho”
- Distribución de contenido: “30% texto / 70% imagen”

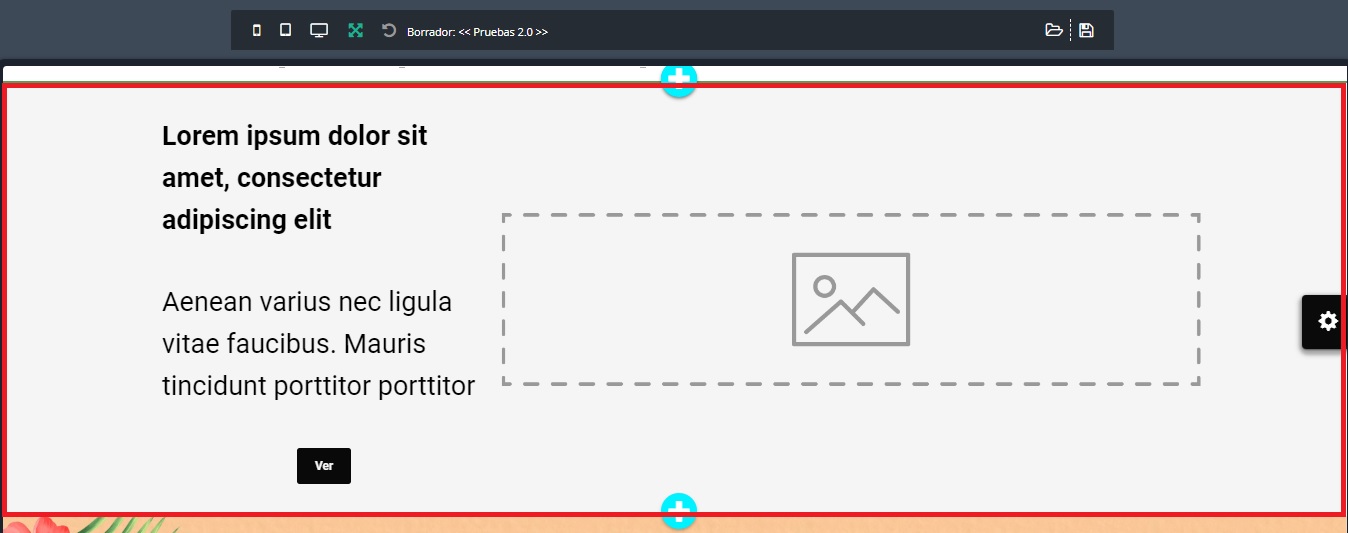
Así quedo el BoxContent👇

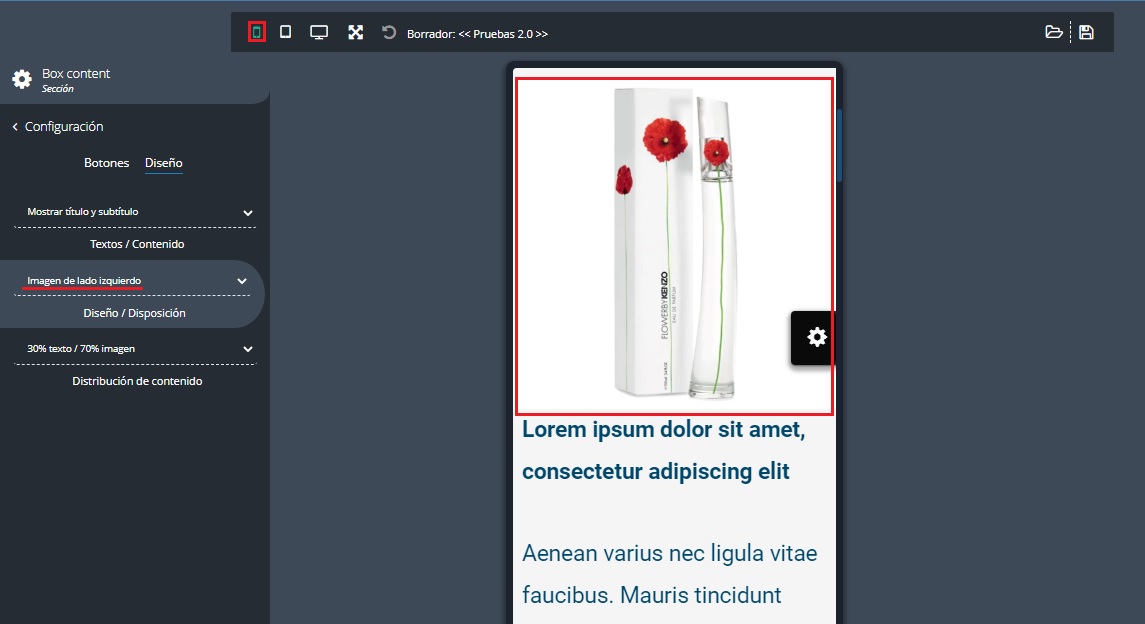
💡Si queremos que la imégen aparezca primero en la versión mobile tenemos que elegir la opción “Imágen de lado izquierdo” en Diseño / Disposición👇


💻Disposición
Lo que podemos hacer en el apartado 💻Disposición de nuestro BoxContent😁👇

🚨Las siguientes configuraciones las podemos hacer tanto para la vista de Desktop como para la vista Mobile independientemente.

Dentro del apartado Disposición podemos editar el Margen de nuestra sección (El margen de nuestro BoxContent)
El Margen es la distancia entre el borde de una sección y la siguiente sección.

Ejemplo para el Margen👇
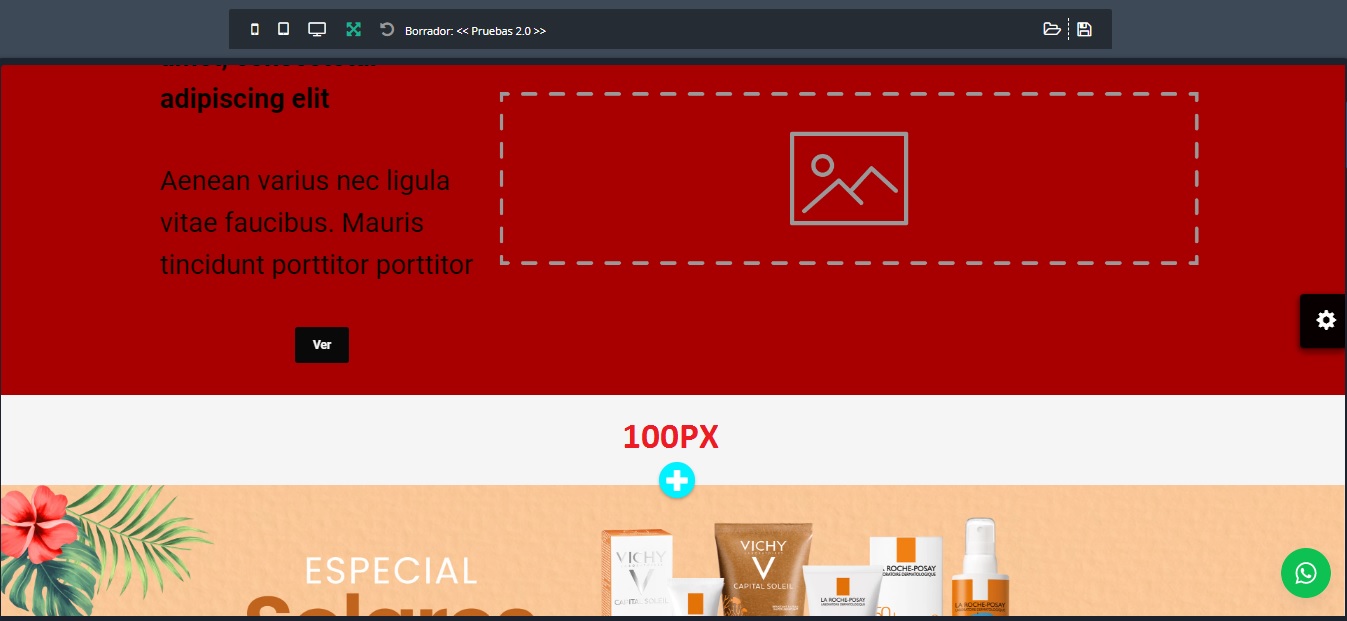
En Margen inferior coloque “100 pixeles”

Le coloque un fondo rojo al BoxContent para resaltarlo, así es como se separa de la siguiente sección

Lo siguiente que podemos editar dentro de Disposición es el Relleno.
El Relleno es la distancia entre el borde de una sección y su contenido.

Ejemplo para el Relleno👇
Por defecto en Batitienda todas las secciones vienen con un relleno de 35 pixeles en su parte superior e inferior.
Coloque el relleno superior e inferior en “0 pixeles” para mostrarles lo que ocurre en la sección.

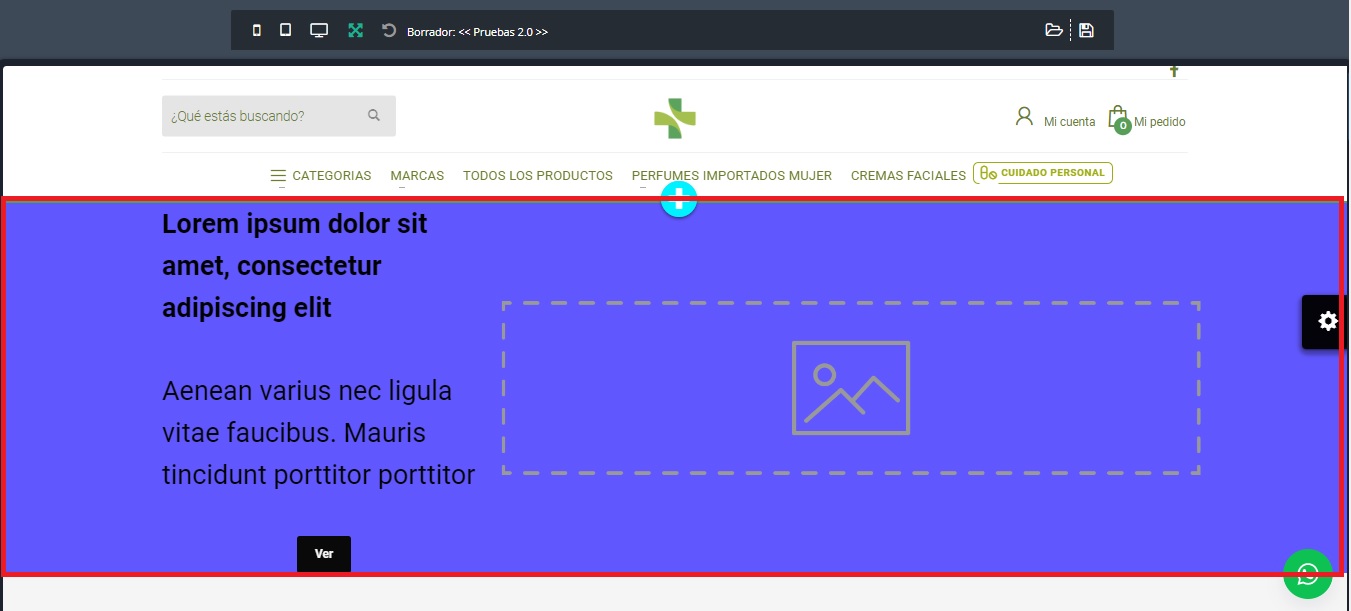
Cambie el fondo de nuestro BoxContent para resaltarlo mejor, así es como se ve nuestra sección sin relleno superior ni inferior, en el título y en el botón es donde más se nota el cambio, estos se encuentran muy cerca del borde de la sección.

Contenedor
Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrara con un ancho completo o con un ancho reducido.

Si seleccionamos “No limitar el ancho de sección” (Ancho completo)

Nuestro BoxContent se verá así:

Visibilidad
Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección. Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile

🖌️Estilos
Lo que podemos hacer en el apartado de Estilos😁👇

En la pestaña de Estilos vamos a poder editar:
- Fondo de sección
- Título
- Subtítulo
- Texto (en caso de tenerlo seleccionado)
- Botón #1
- Botón #2 (en caso de tenerlo seleccionado)

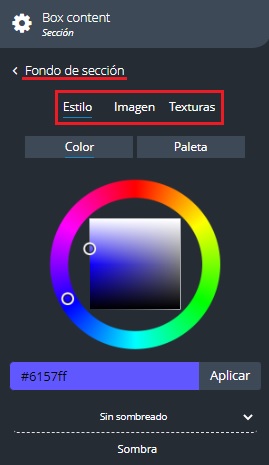
En Fondo de la sección podemos seleccionar el fondo de nuestro BoxContent, lo podemos hacer a través de Colores, Imágenes y Texturas precargas de Batitienda!

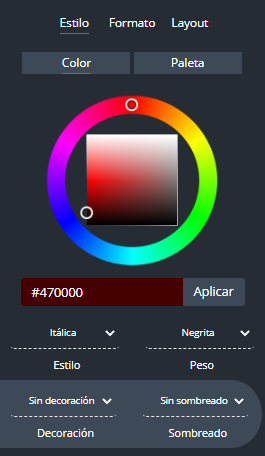
Título, Subtitulo y Texto
Tanto para el Título, Subtitulo y Texto vamos a poder ver estas opciones de diseño: Estilo, Formato y Layout.

Ejemplo de lo que podemos hacer al contenido con estas funcionalidades:

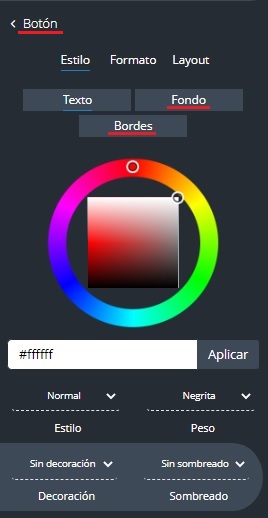
Y el panel para editar el Botón es muy parecido al de los textos, este tiene el agregado que también vamos a poder editar el Fondo y el Borde del botón.

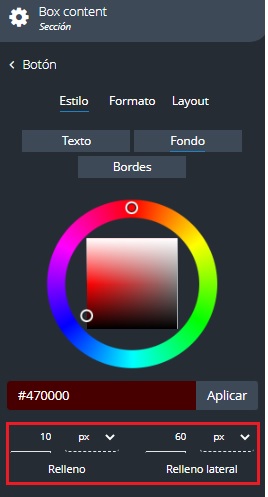
Ejemplo de edición del botón👇

💡El tamaño del botón se cambia en el area de Fondo, disminuyendo o aumentando el número en Relleno.

🖼️Imagen
En esté apartado podremos agregar la imagen de nuestro BoxContent

Dentro del apartado lo primero que podemos hacer es subir nuestra imagen, además tenemos la opción de colocar un link para la misma.

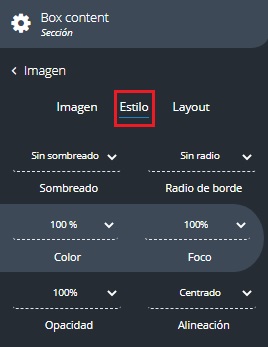
Luego de haber cargado la imagen, en la pestaña Estilo tendremos varias opciones de edición como Sombreado, Radio de borde, Color (Intensidad), Foco (Enfoque), Opacidad y Alineación.

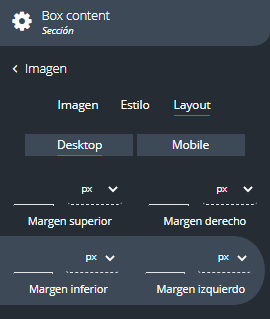
En la pestaña Layout tendremos opciones de modificación del Margen de la imagen.

Ejemplo de una imagen en un BoxContent

Ejemplo de un BoxContent en la vista Mobile