Un “Call to Action” (Llamado a la acción📞🎬) es un elemento de diseño que se utiliza en nuestra tienda para motivar a los visitantes a realizar una acción específica, como comprar un producto.🛍️
El Call to Action suele ser un botón o enlace con una frase de llamado a la acción, como “Comprar ahora”, “Obtener descuentos”, “Ver producto”.
El objetivo de un Call to Action es guiar a los visitantes a través del proceso de compra y darles una dirección clara sobre qué deben hacer.
Al tener un Call to Action claro y efectivo en nuestra tienda online, podemos aumentar las ventas y los ingresos de nuestro negocio.😁📈
Tabla de contenido🤓
Paso a paso👣 para agregar un “Call to Action”
En Batitienda los Call to Action se encuentran en el Diseñador de nuestra tienda!
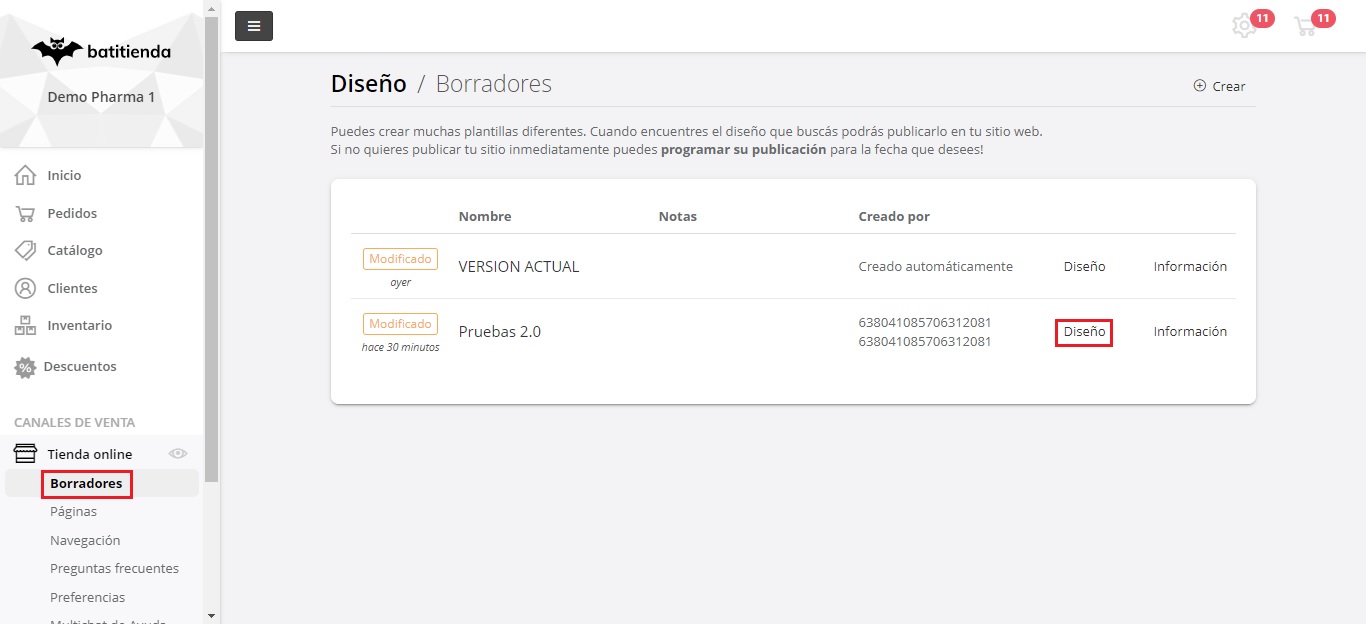
1. Lo primero que tenemos que hacer es ingresar al Diseñador, si es la primera vez que vamos a utilizar el Call to Action o si estamos realizando alguna prueba es recomendable utilizar una plantilla de pruebas para poder realizar todas las ediciones y pruebas que queramos sin afectar el diseño principal de nuestra tienda, y cuando estemos seguros de las nuevas implementaciones las podamos publicar en el portal publico con total tranquilidad. Para ingresar al diseñador de Batitienda tenemos que encontrarnos en el panel de administración y dirigirnos a 👉Tienda online > Borradores > (Elegir un borrador) > Diseño.

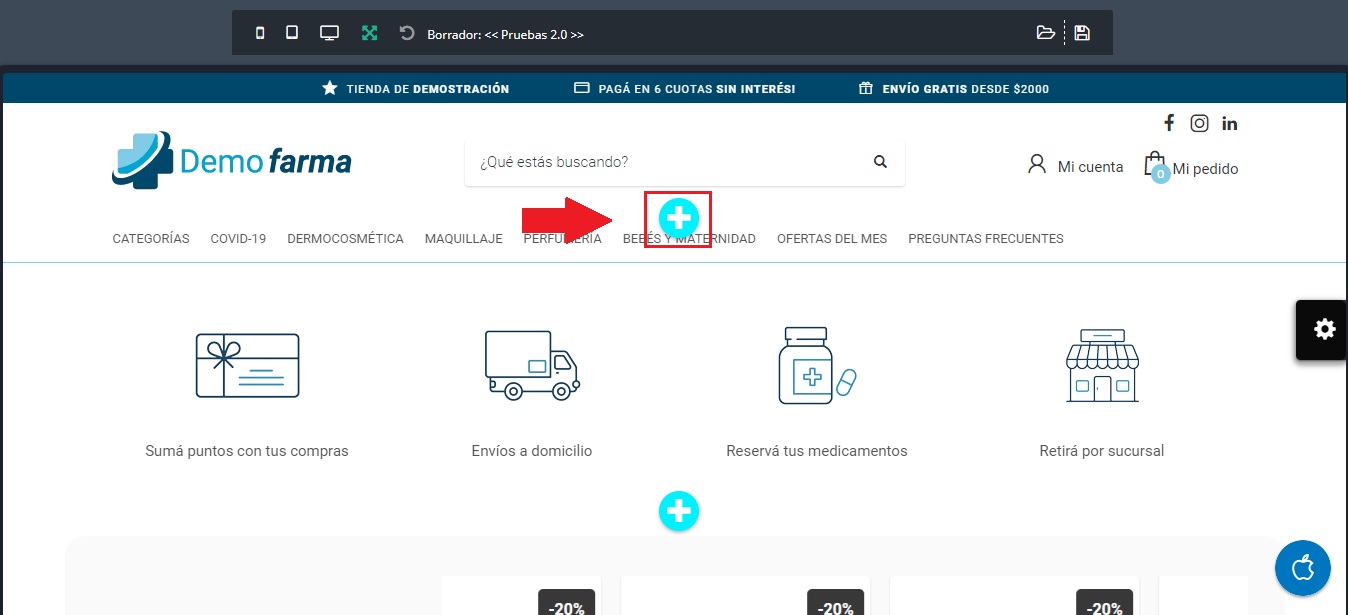
2. Dentro del diseñador lo siguiente es hacer clic🖱️ en el icono celeste +, para agregar una nueva sección en nuestro diseño.

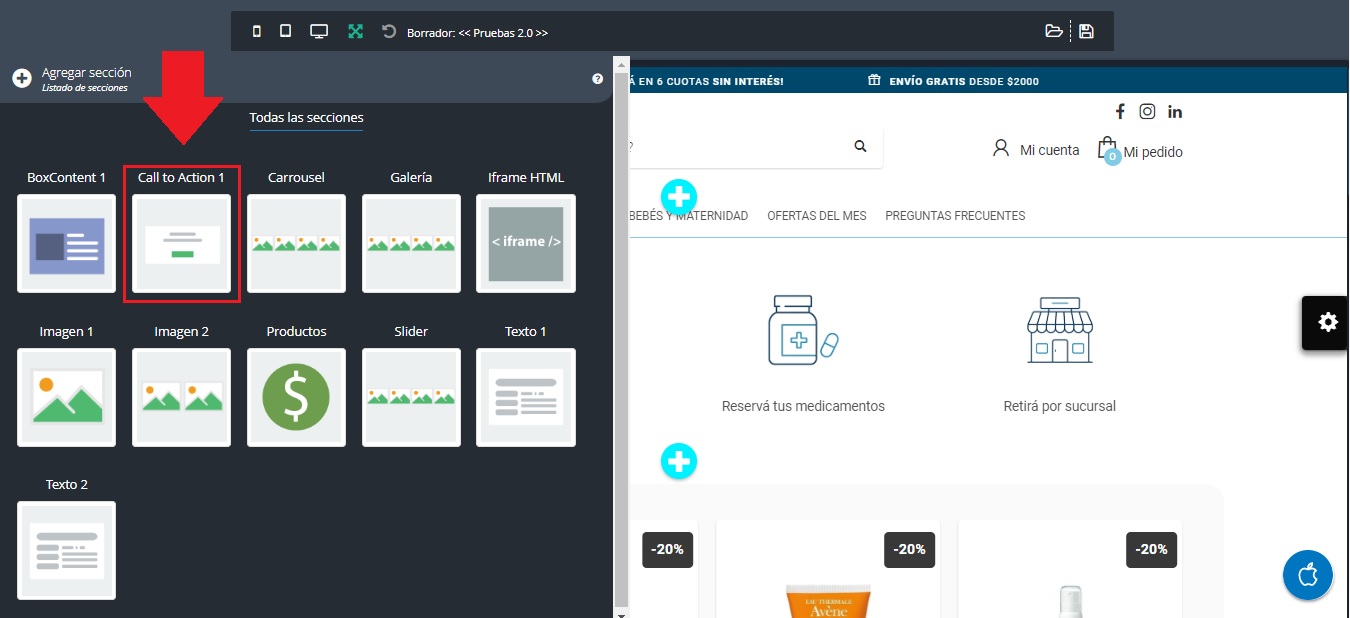
3. Ahora se abrirá una ventana con todas las secciones que podemos agregar en el diseño, nosotros vamos a elegir “Call to Action 1”

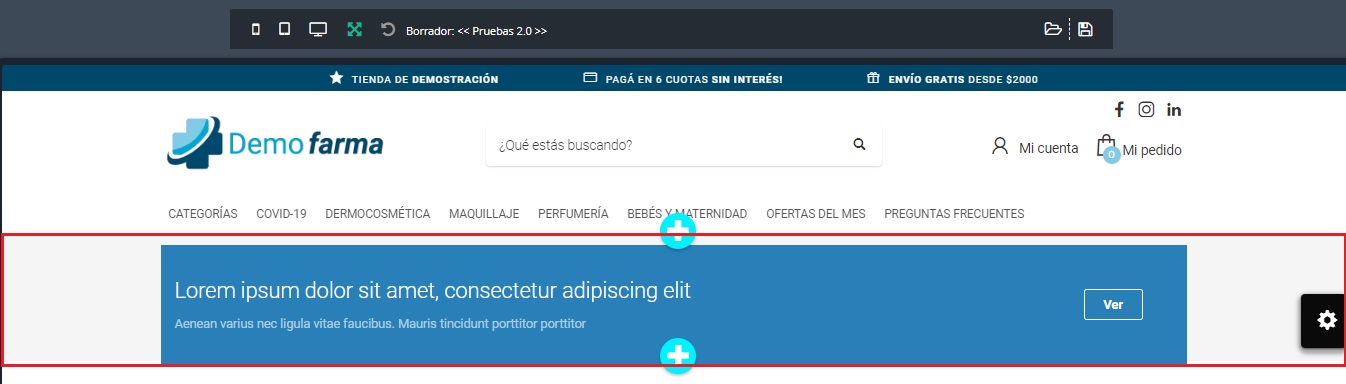
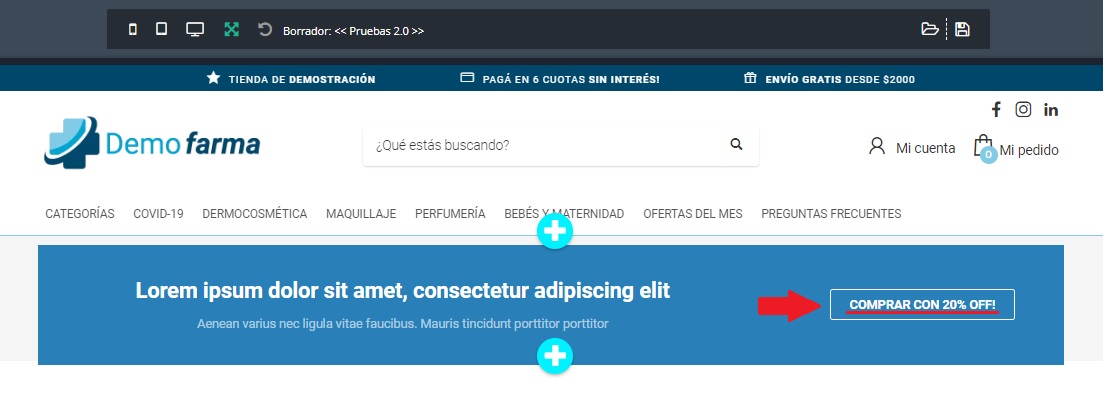
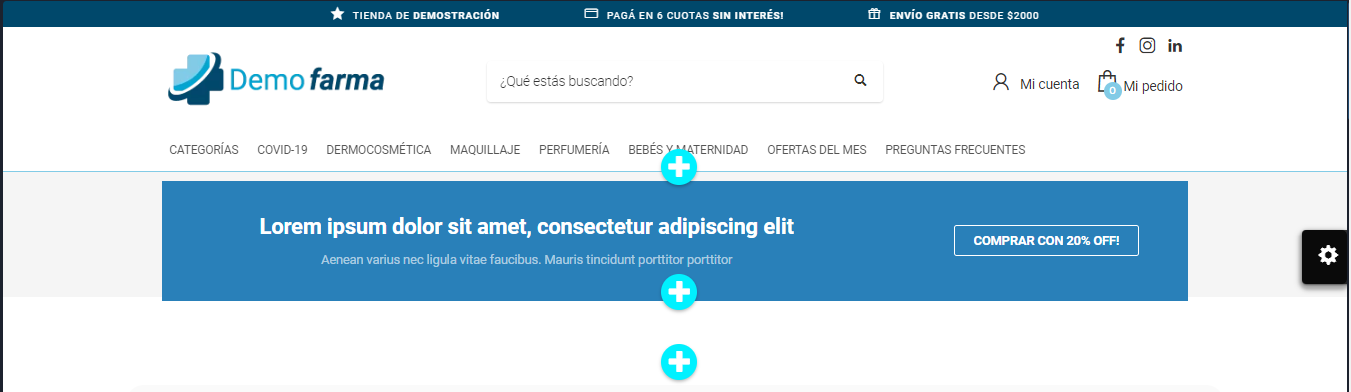
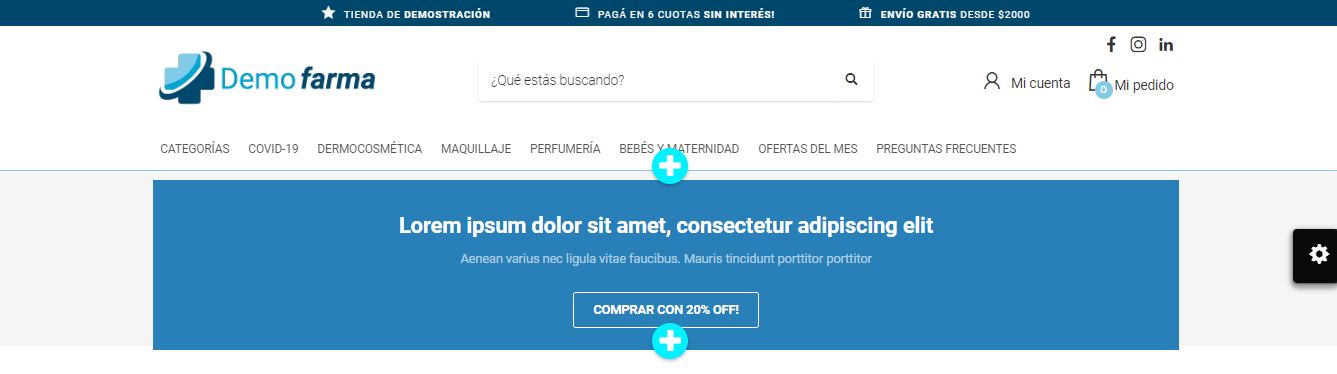
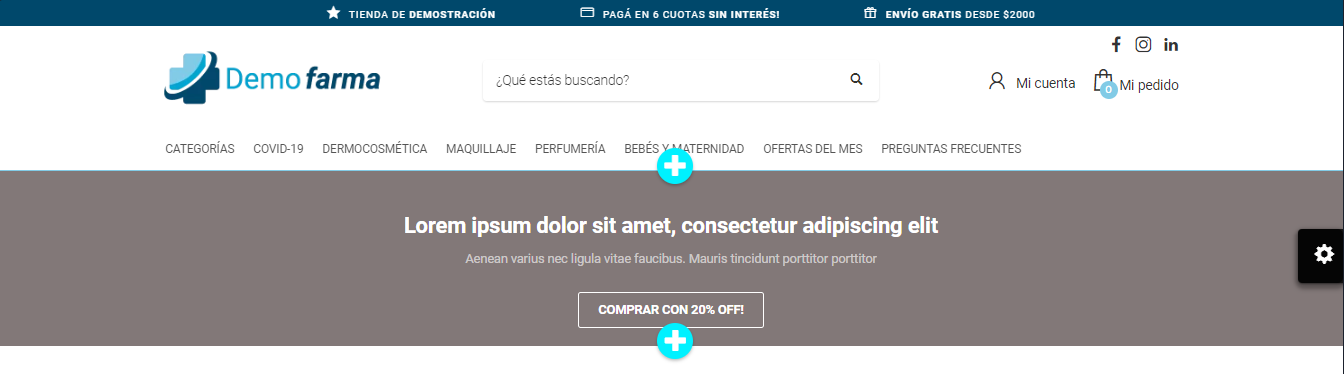
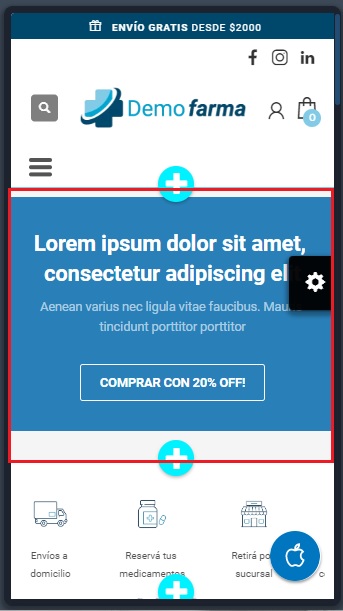
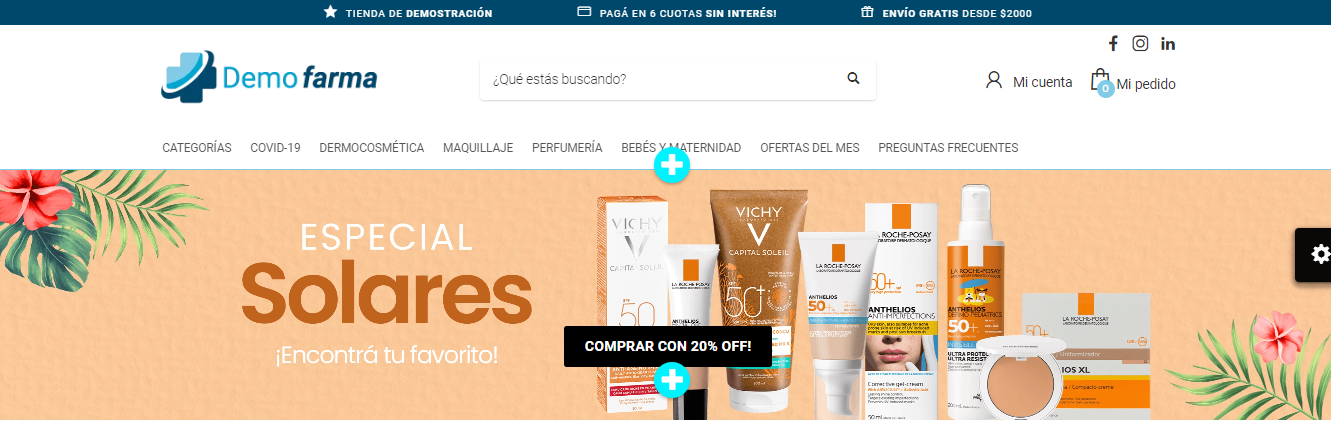
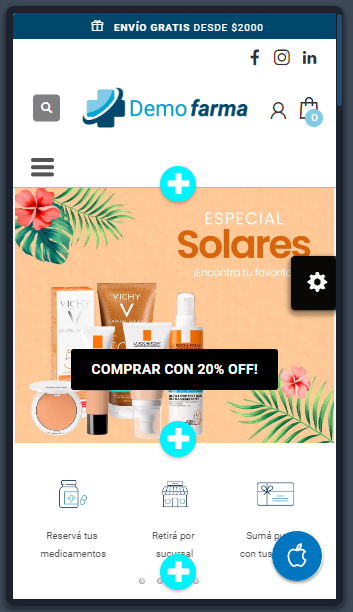
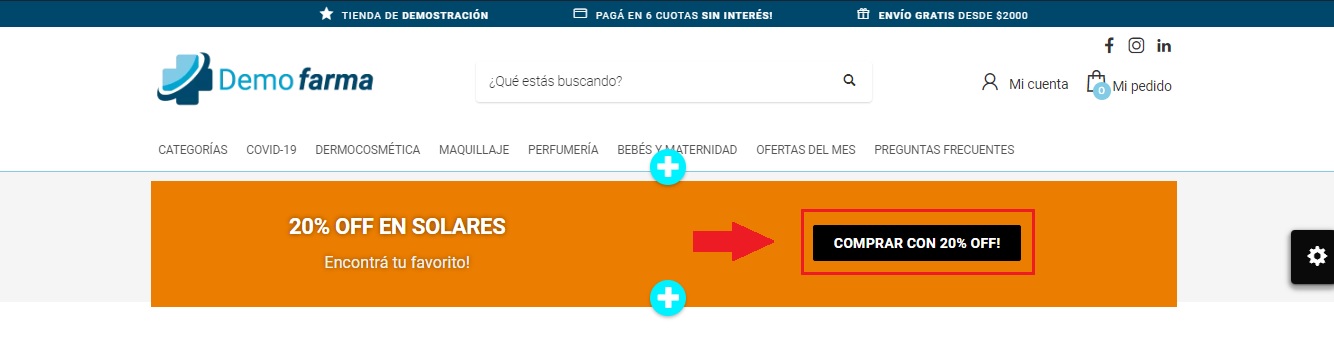
Esta es la plantilla por defecto del Call to Action👇

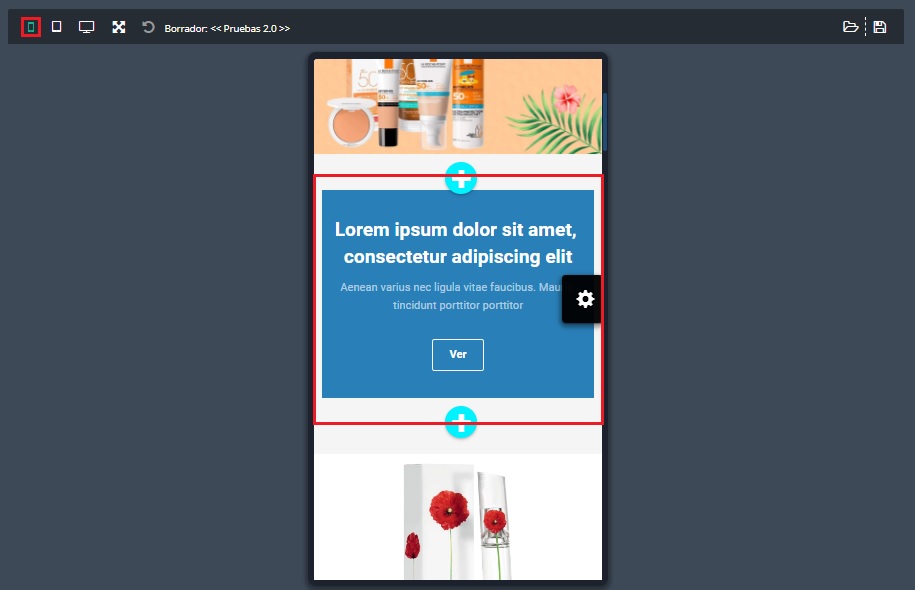
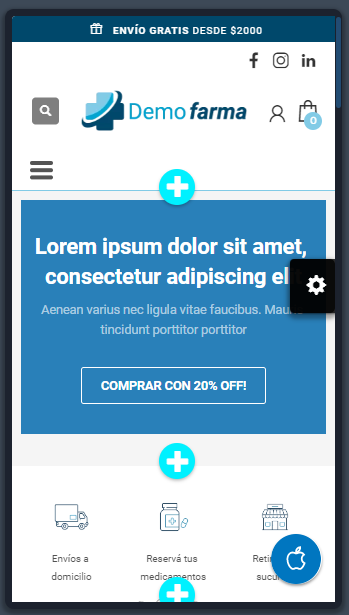
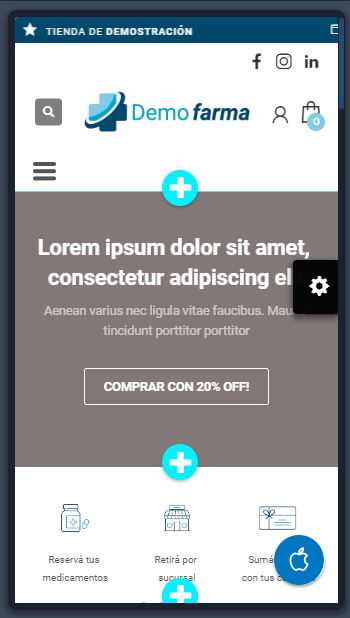
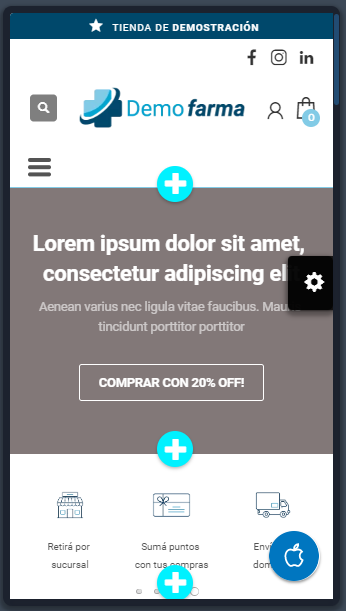
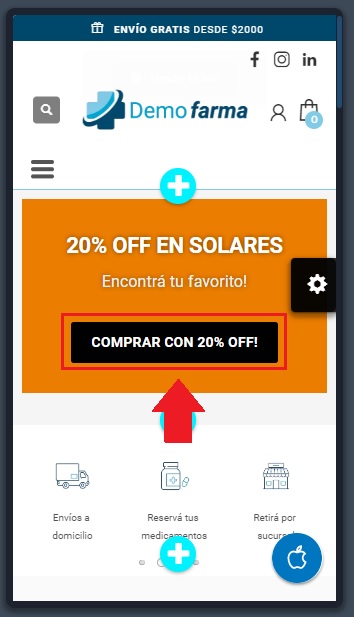
Plantilla por defecto en la versión Mobile👇

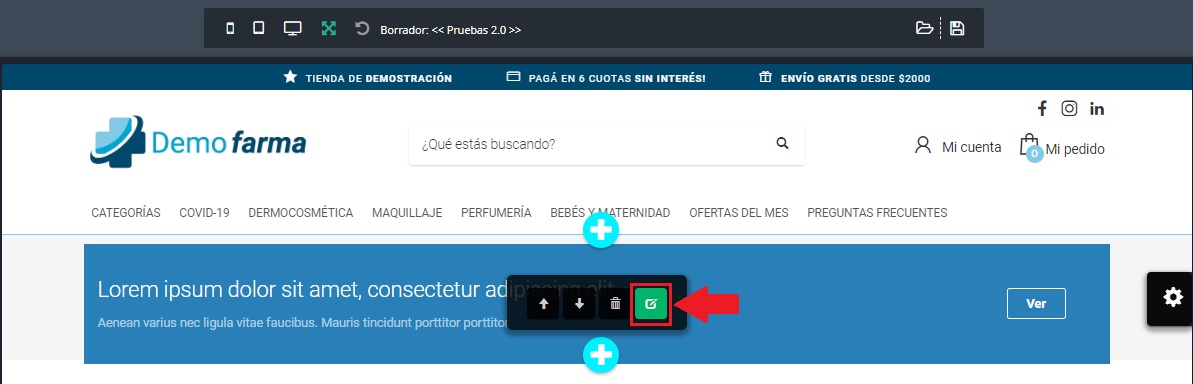
4. Para editar el Call to Action tenemos que pasar el cursor por encima de la sección y hacer clic🖱️ en ![]()

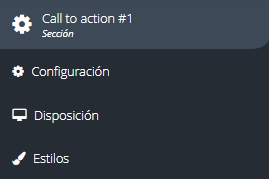
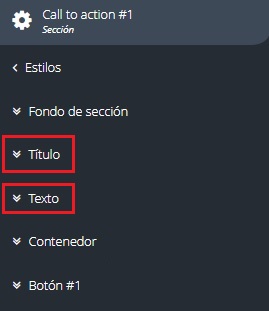
Luego se abrirá una ventana con las ediciones que le podemos hacer a nuestro Call to Action, vamos a hacer un pequeño repaso de cada una de ellas😁👇

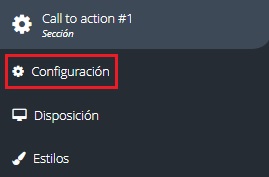
 Configuración
Configuración

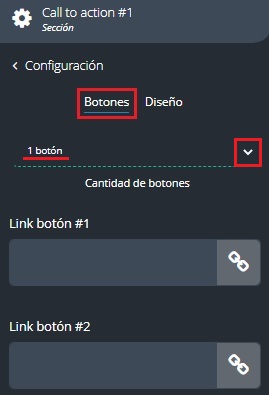
Dentro de Configuración tendremos la pestaña de Botones, acá podemos seleccionar la cantidad de botones que va a tener el Call to Action con las siguientes opciones:
- Sin botones
- 1 botón
- 2 botones

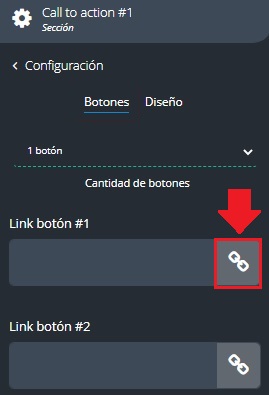
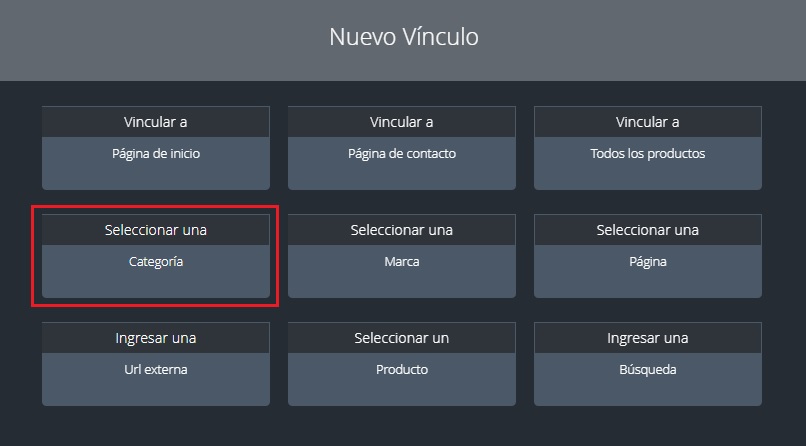
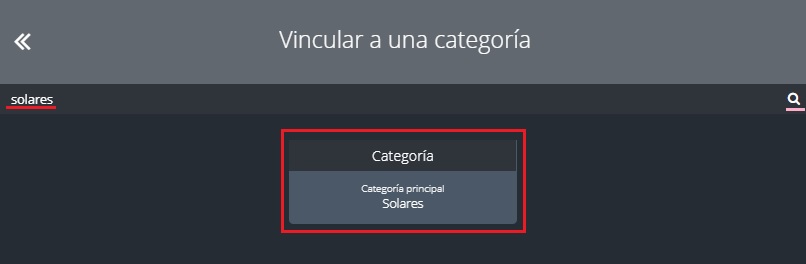
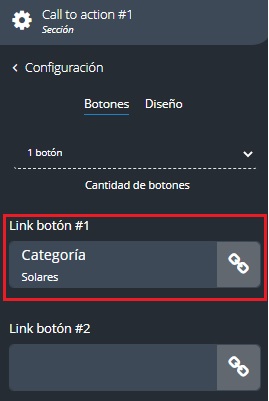
Y configurar el enlace de los botones en “Link de botón #(1 o 2)”
Por ejemplo👇




Para cambiar los textos del contenido simplemente tenemos seleccionarlos y cambiarlos como un editor de textos normal!

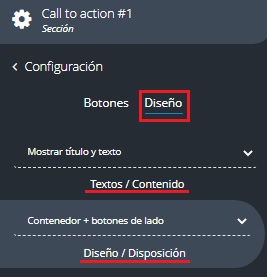
En la pestaña de Diseño vamos a poder elegir el contenido que queremos mostrar y seleccionar la disposición que van a tener los mismos.

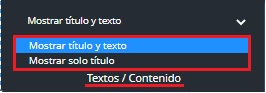
En Textos / Contenido podemos seleccionar:

Mostrar título y texto👇

Mostrar solo título👇

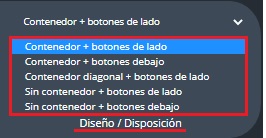
En Diseño / Disposición podemos seleccionar:

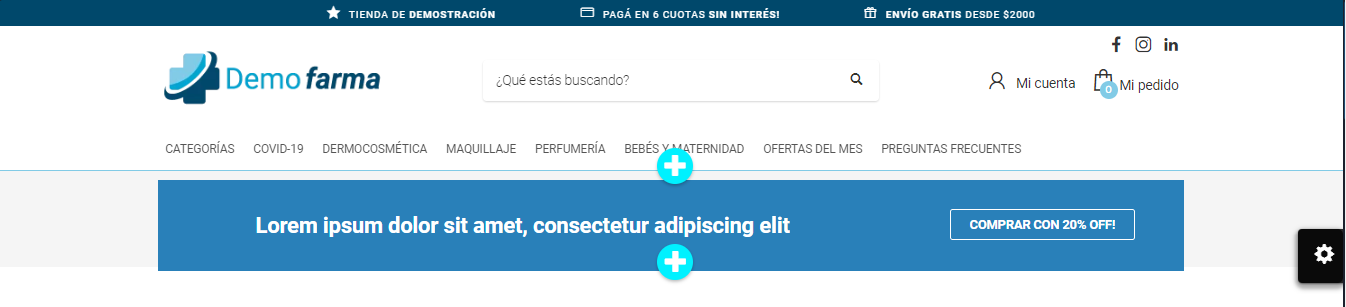
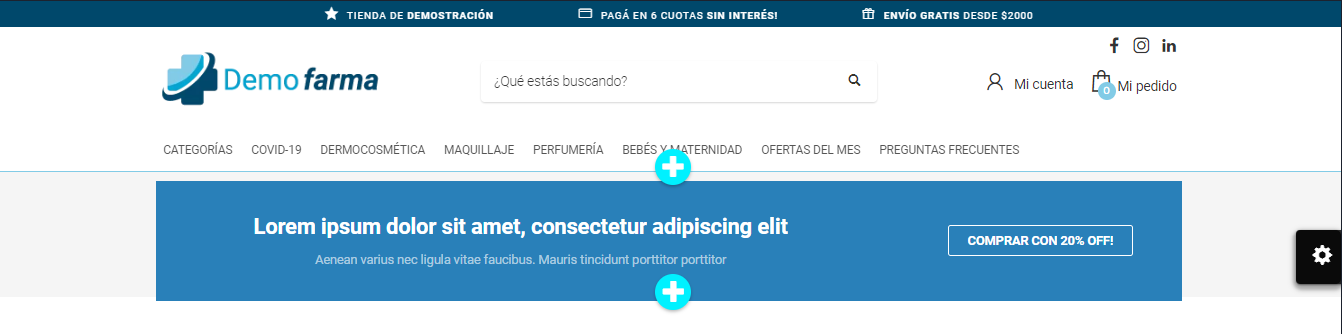
Contenedor + botones de lado👇

En la vista Mobile👇

Contenedor + botones debajo👇


Contenedor diagonal + botones de lado👇


Sin contenedor + botones de lado👇


Sin contenedor + botones debajo


 Disposición
Disposición

🚨Las siguientes configuraciones las podemos hacer tanto para la vista de Desktop como para la vista Mobile independientemente.

Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestro elemento!
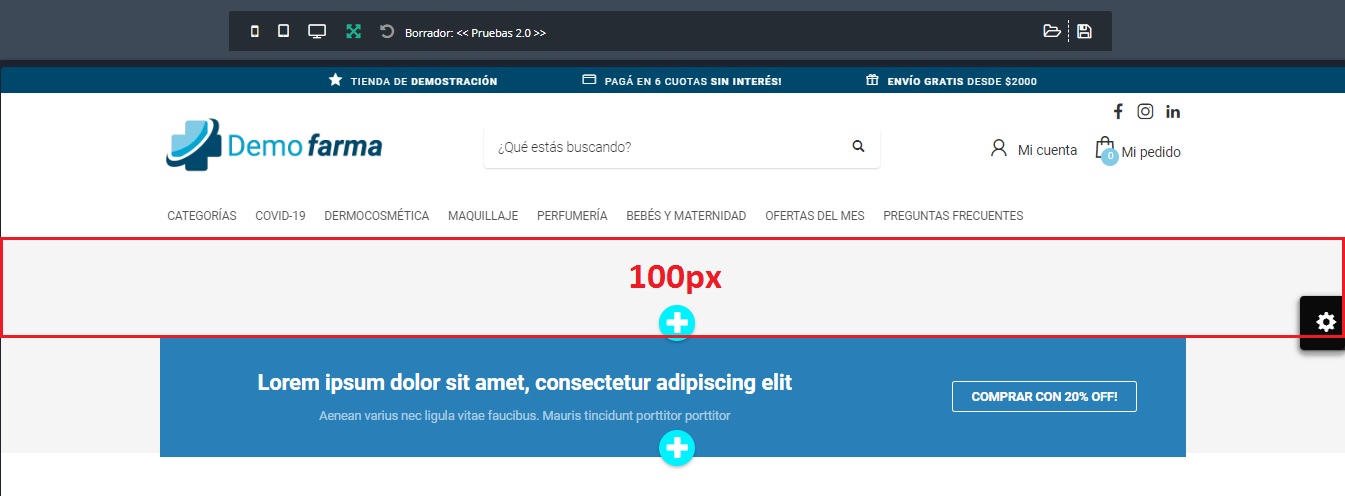
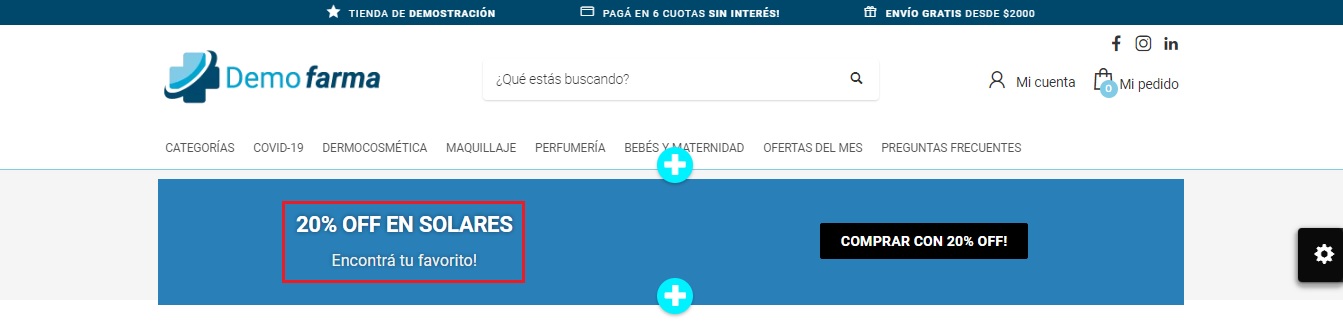
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo👇


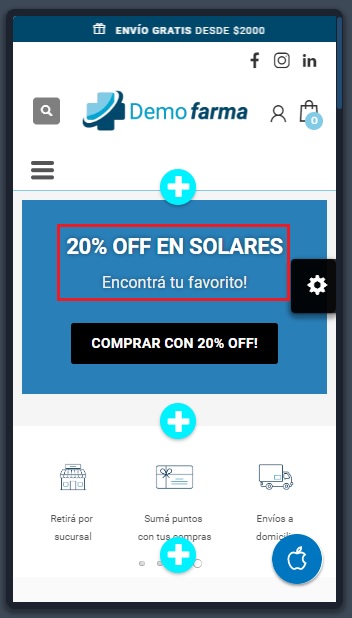
En la vista Mobile👇


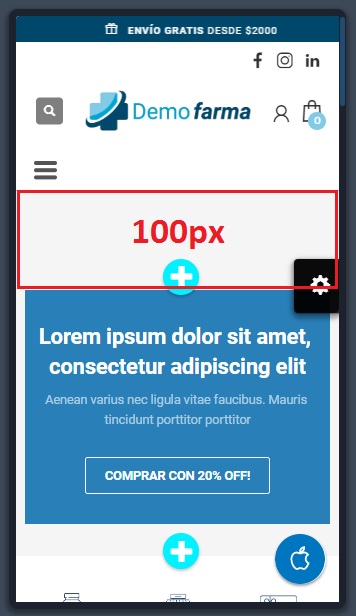
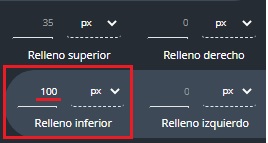
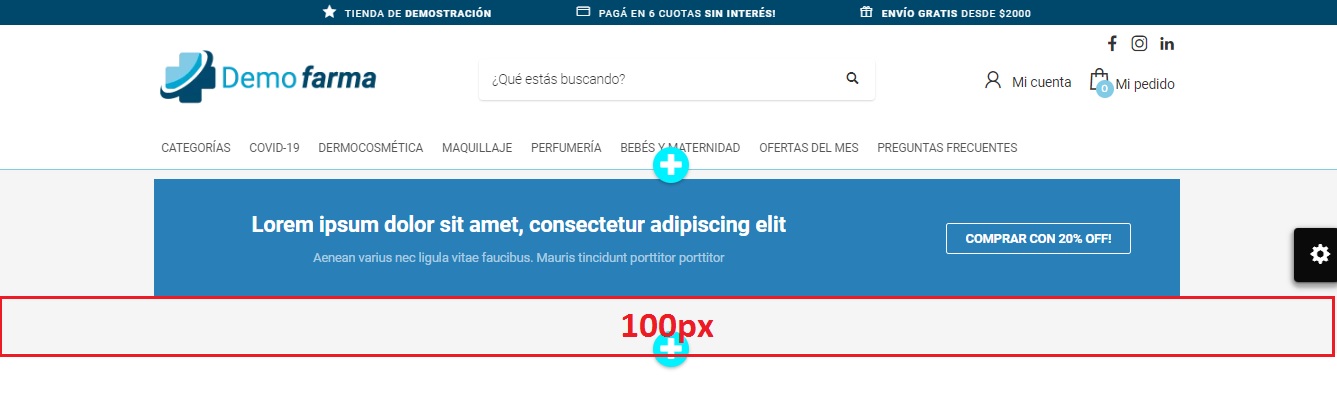
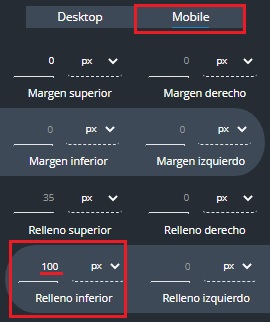
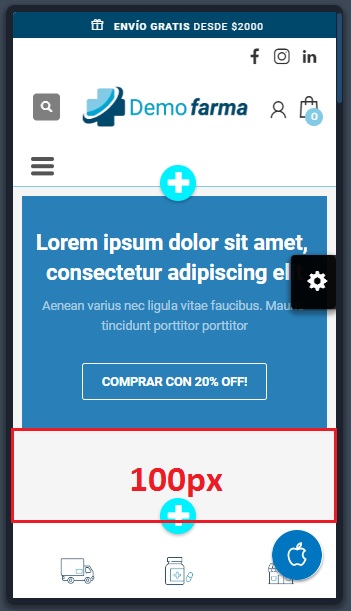
El Relleno es la distancia entre el borde de una sección y su contenido.
Ejemplo👇


En la vista Mobile👇


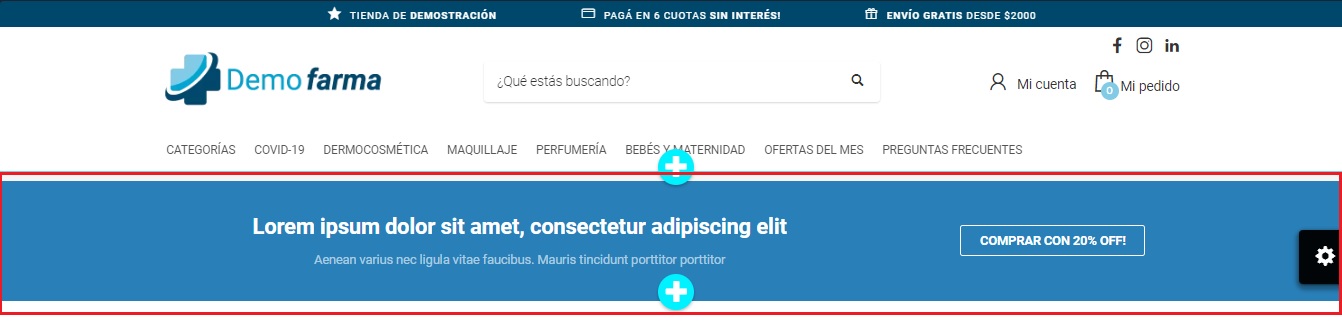
Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrara con un ancho completo o con un ancho reducido.

Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


En la vista Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección. Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile

 Estilos
Estilos

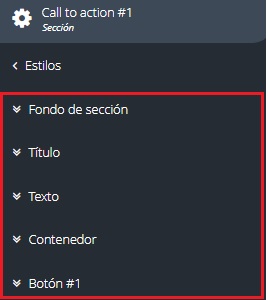
Podemos darle estilo a cada uno de los elementos de nuestro Call to Action

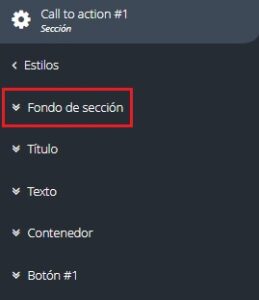
Fondo de sección

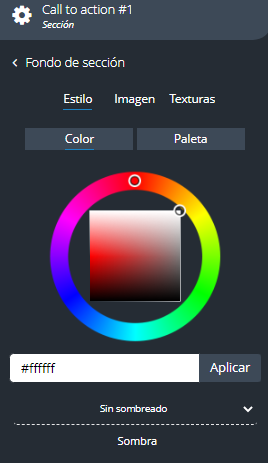
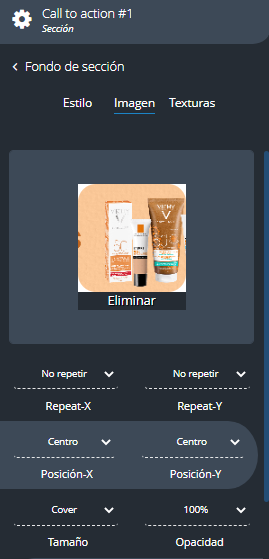
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas y combinables con los colores!

Ejemplo👇



Título y Texto
Tanto en Título como en Texto nos vamos a tener el mismo panel de edición.

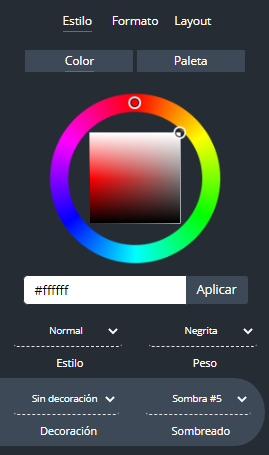
En la pestaña de Estilos vamos a poder elegir el color, el estilo, el peso, la decoración y sombra.

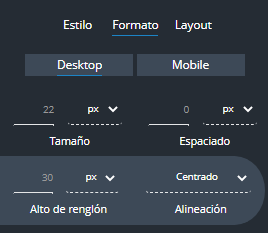
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

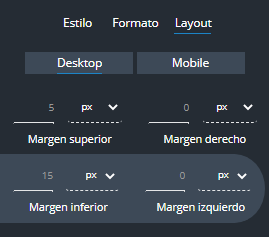
En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

Ejemplos👇


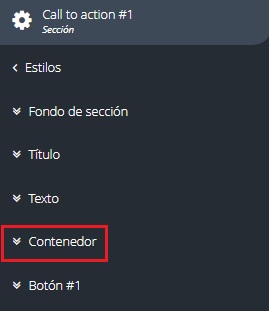
Contenedor
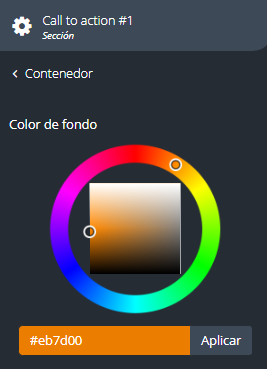
Vamos a poder elegir el color del fondo de nuestro contenedor.

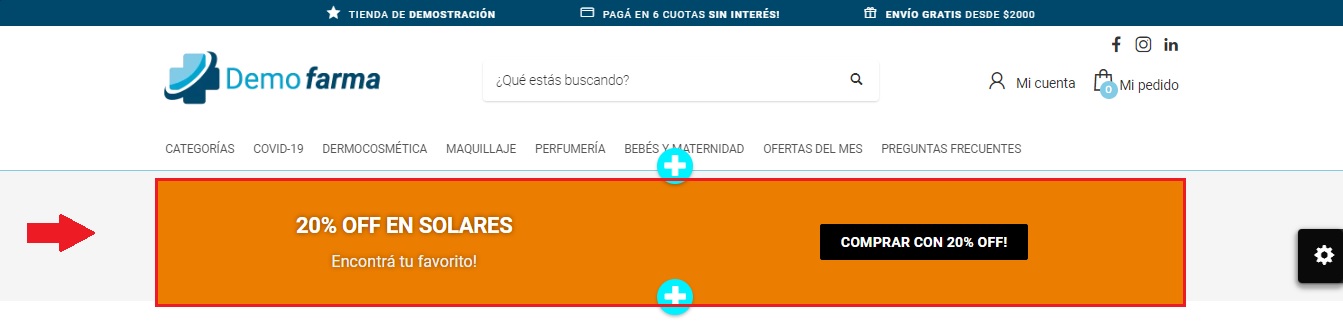
Ejemplo👇


Botón

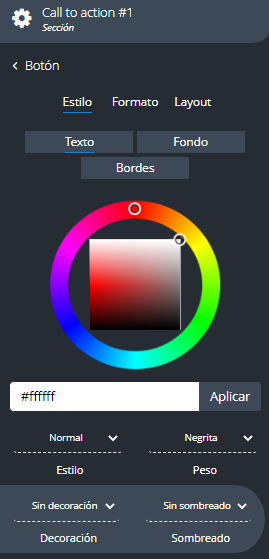
Y el panel para editar el Botón es muy parecido al de títulos y texto, este tiene el agregado que también vamos a poder editar el Fondo y el Borde del botón.

Ejemplo👇


Estas son todas las ediciones y configuraciones que podemos hacer con el Call to Action!
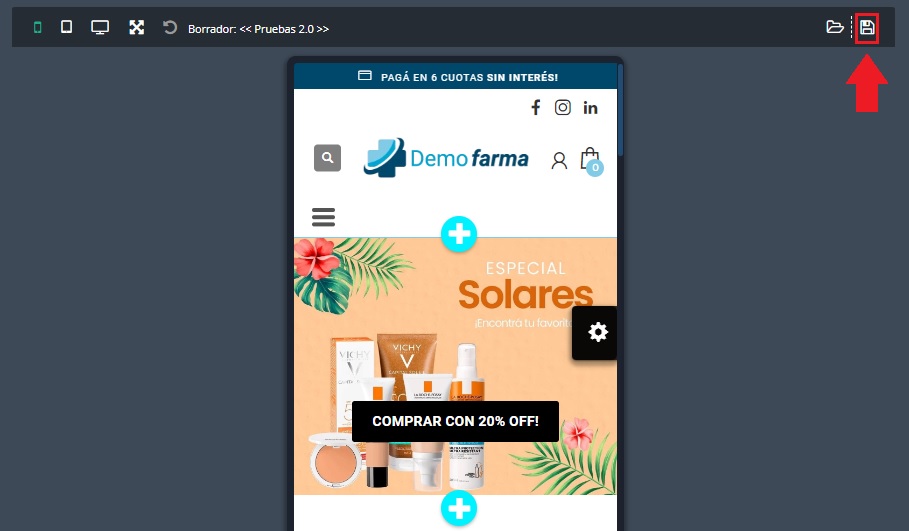
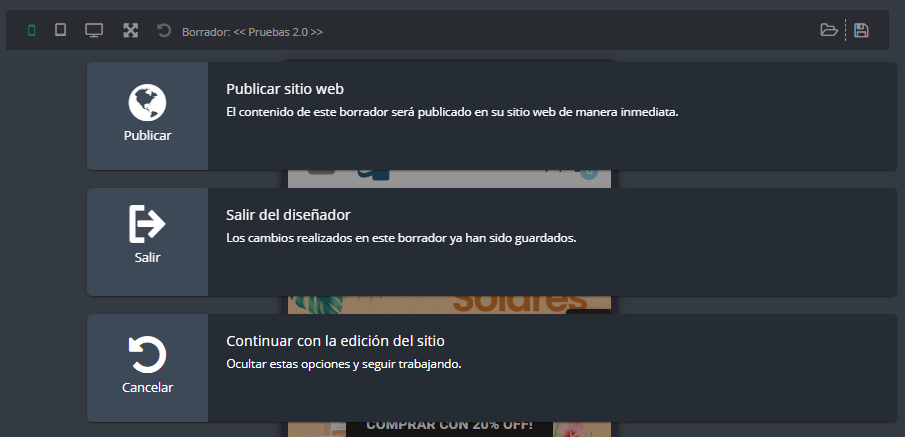
💡Cuando termines de realizar las ediciones recordá que podes salir del diseñador sin publicar los cambios o lo podes publicar inmediatamente en el portal público!