Un iframe es un elemento HTML que se utiliza para insertar contenido de otras páginas web o para mostrar contenido que se encuentra en un servidor externo.
En donde más se utiliza es para mostrar mapas de Google Maps, lo que haremos a continuación😜👇
Tabla de contenido🤓
Paso a paso👣 para agregar un Iframe HTML
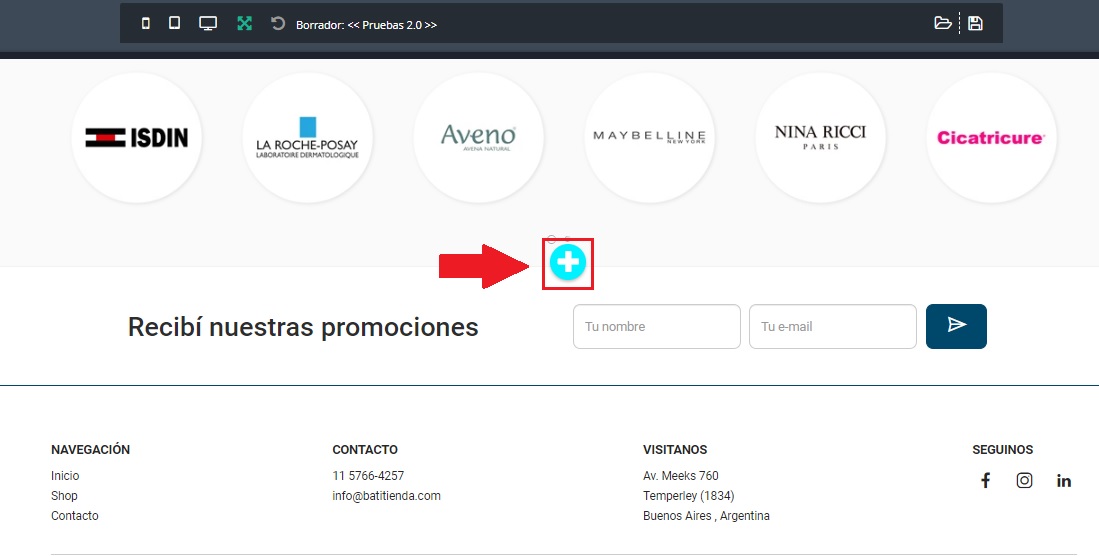
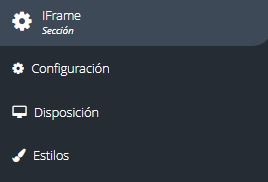
1. Dentro del Diseñador vamos a hacer clic

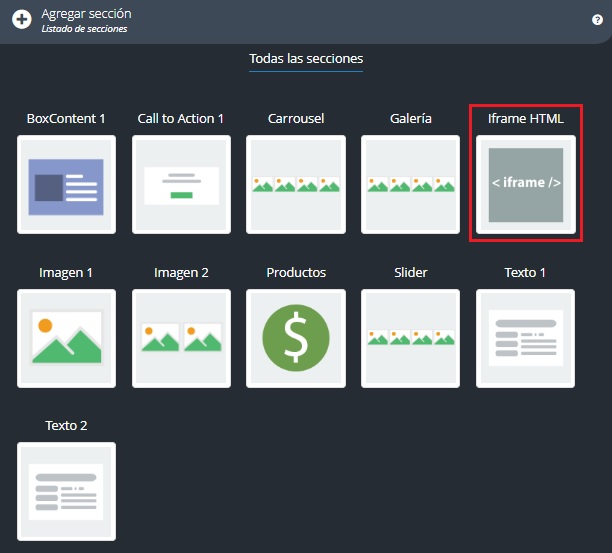
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Iframe HTML

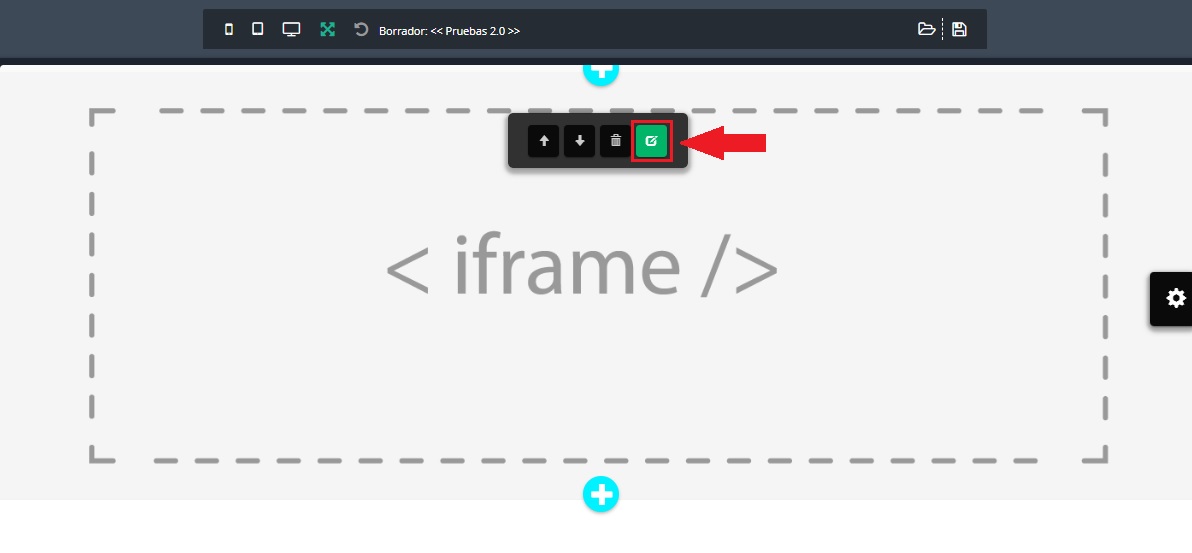
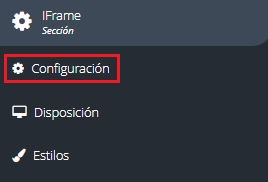
3. Ahora tenemos que irnos a la ventana de configuración del Iframe, para hacerlo tenemos que pasar el cursor por encima de la sección y hacer clic🖱️ en el botón de editar![]() .
.

4. Se nos abrirá una ventana con las ediciones que podemos realizar!

⚙️Configuración

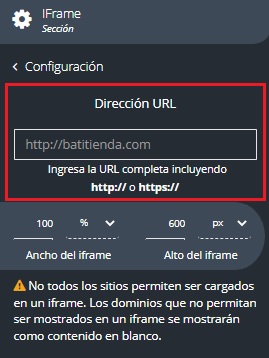
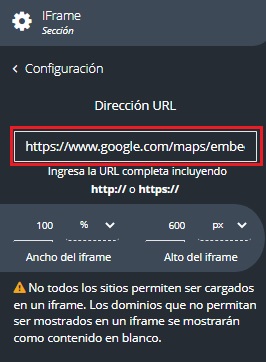
En ⚙️Configuración es en donde agregamos nuestro Iframe, no tenemos que agregar nada de código, lo único que tenemos que hacer es colocar la dirección URL del elemento que queremos mostrar.

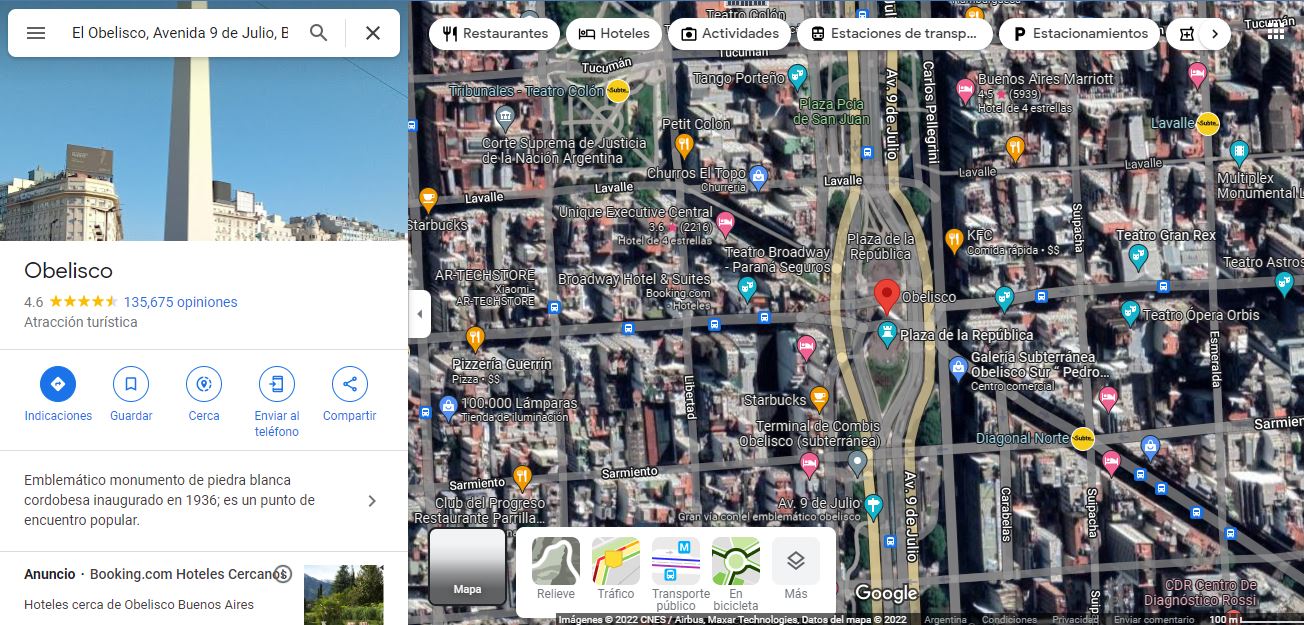
Voy a mostrar un mapa de Google Maps, en este caso va a ser de nuestro querido Obelisco🇦🇷
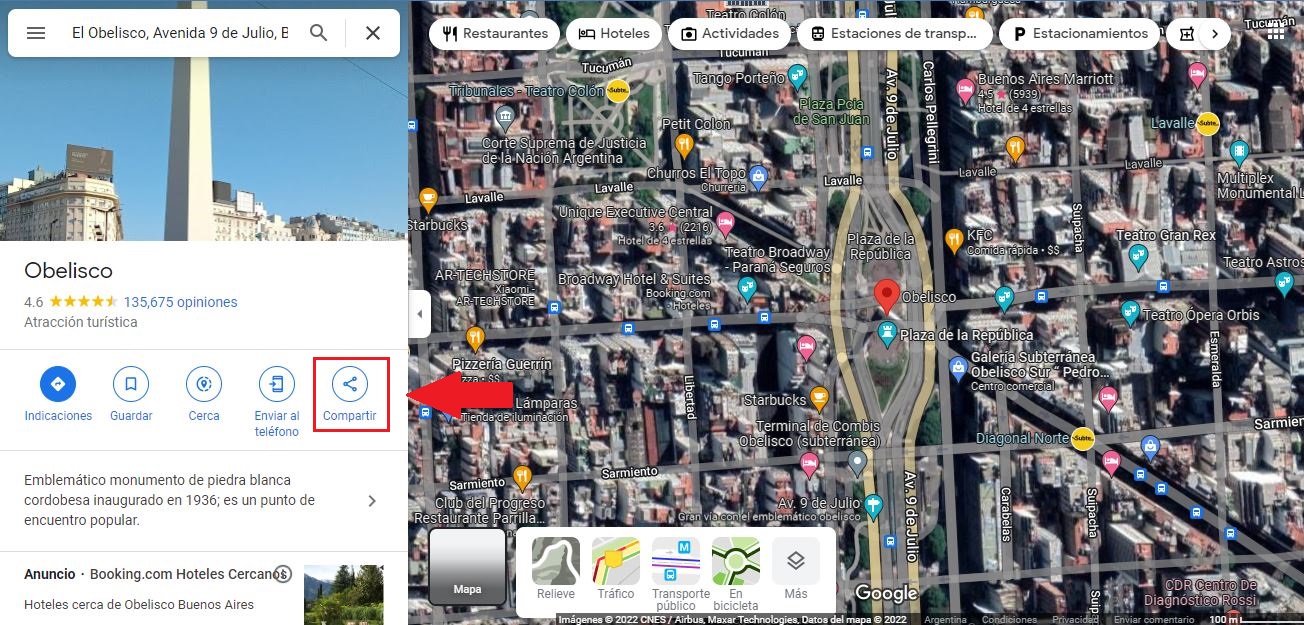
Para hacerlo voy a ingresar en Google Maps y voy a buscar el punto donde se encuentra el Obelisco

Ahora voy a hacer clic🖱️ en Compartir

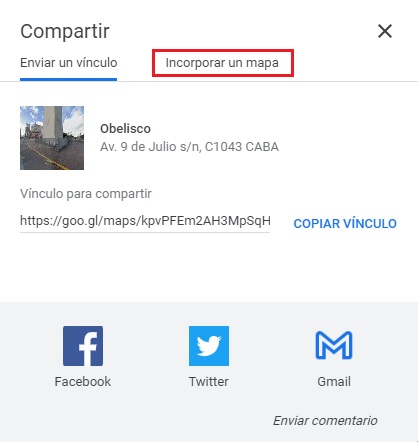
Y se abrirá una ventana en donde tenemos que seleccionar “Incorporar un mapa”

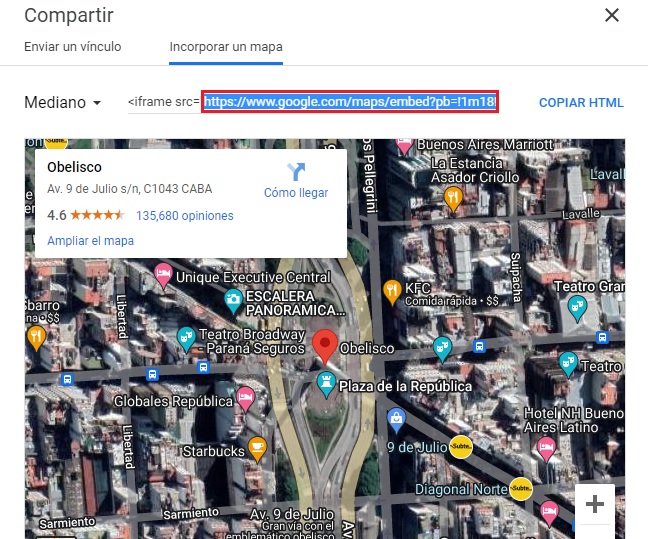
Ahora tendremos que copiar solo la URL del Iframe, así como se muestra en el ejemplo👇

Hasta esa parte!👇

Luego de que lo hayamos copiado ahora si hay que pegarlo en Dirección URL

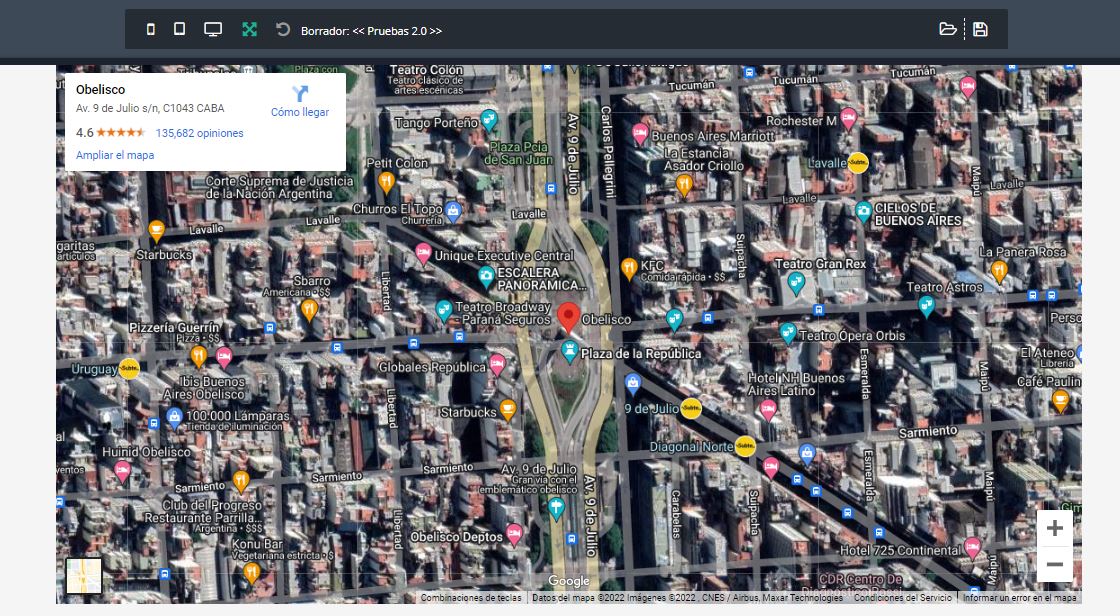
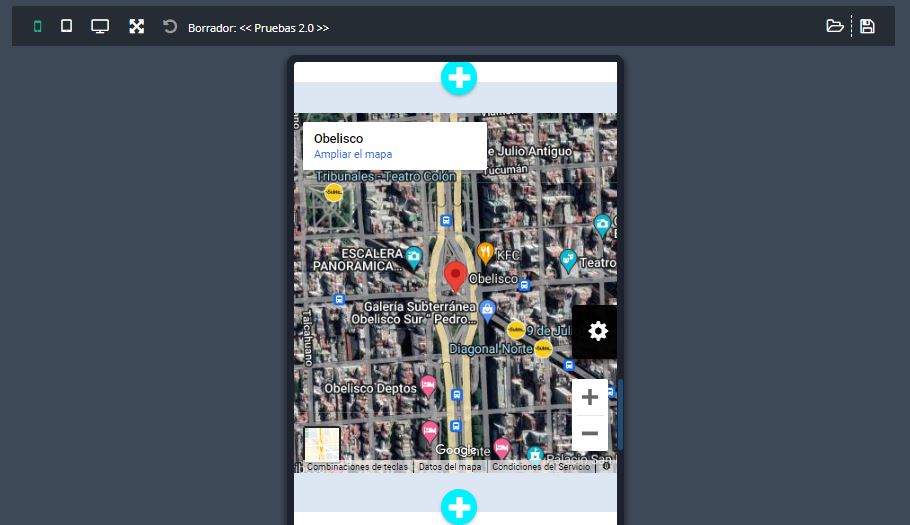
Y listo, ahora aparecerá el mapa en nuestro diseño!

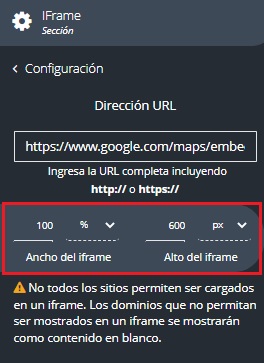
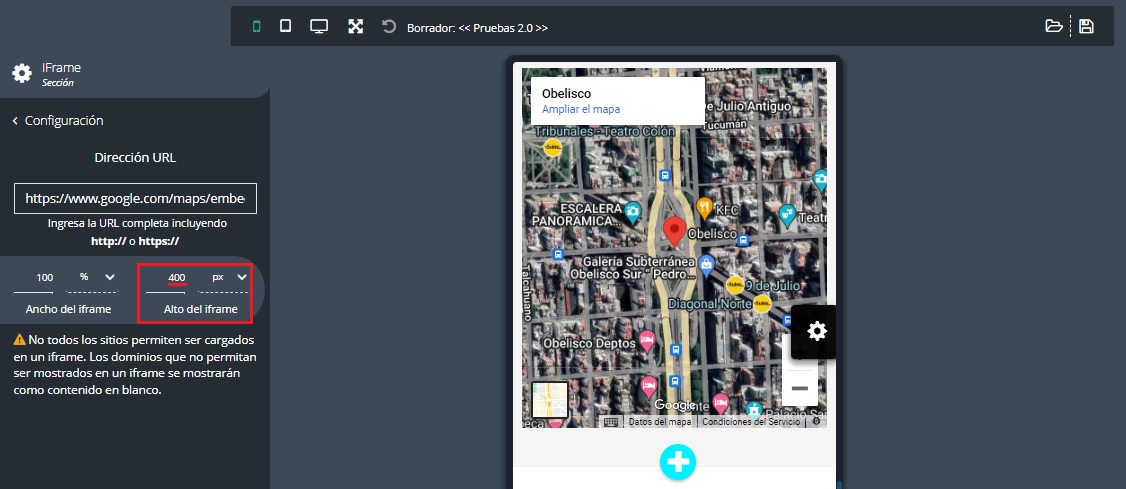
Desde ⚙️Configuración también podemos editar el Alto y el Ancho del Iframe

💡Para hacer que el Iframe se muestre en un ancho completo tenemos que editar el Contendedor
En este caso vamos a hacer que el elemento mida de Alto 400px👇

 Disposición
Disposición



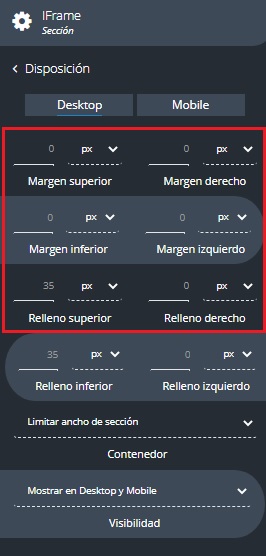
Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

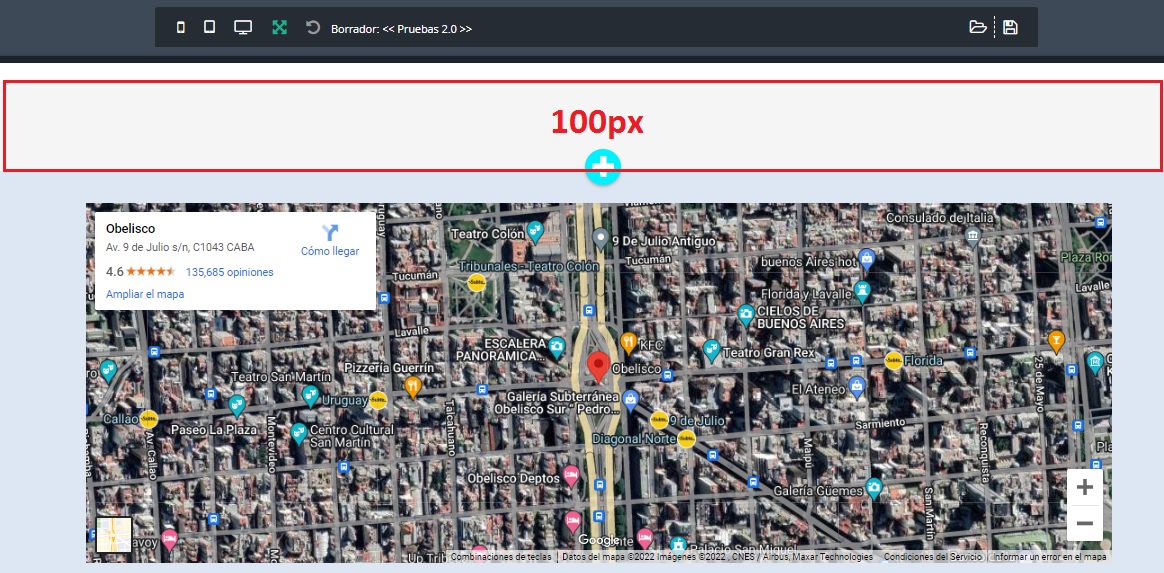
El Margen es la distancia entre el borde de una sección y la siguiente sección.
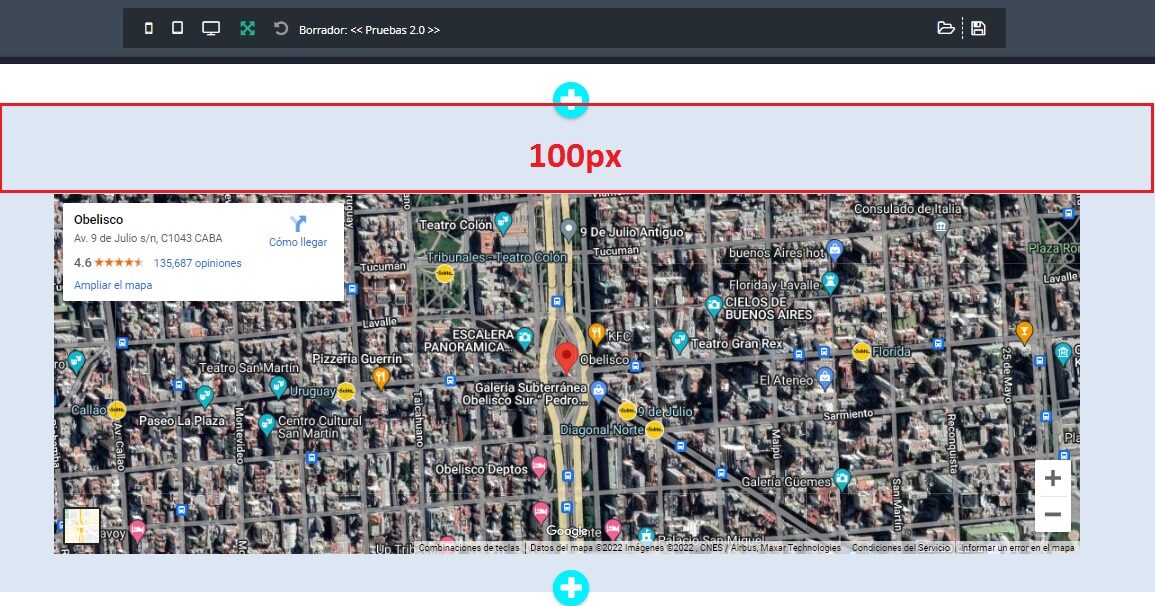
Ejemplo👇


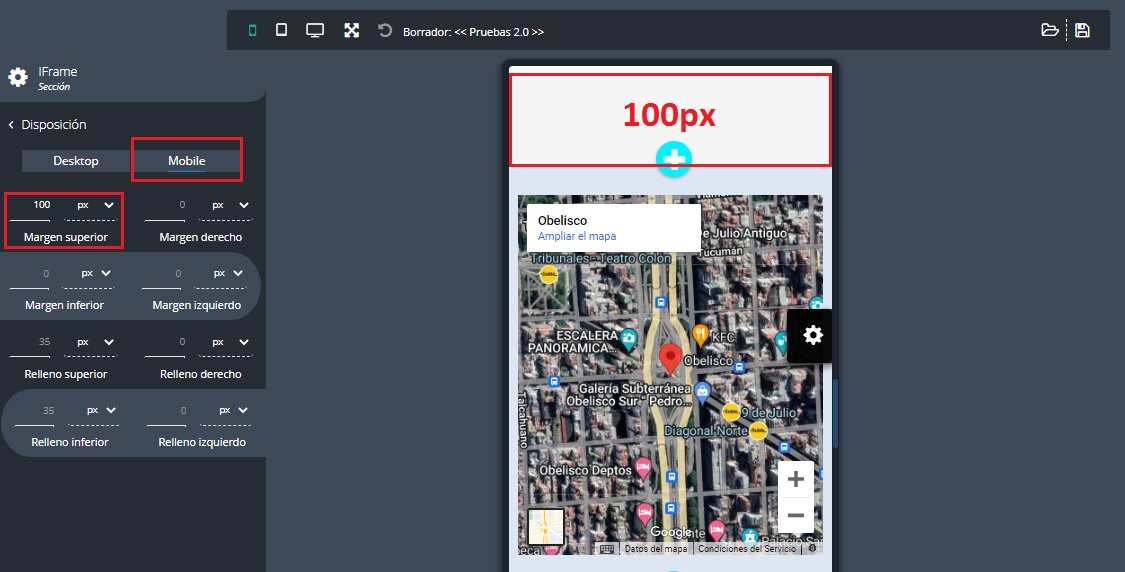
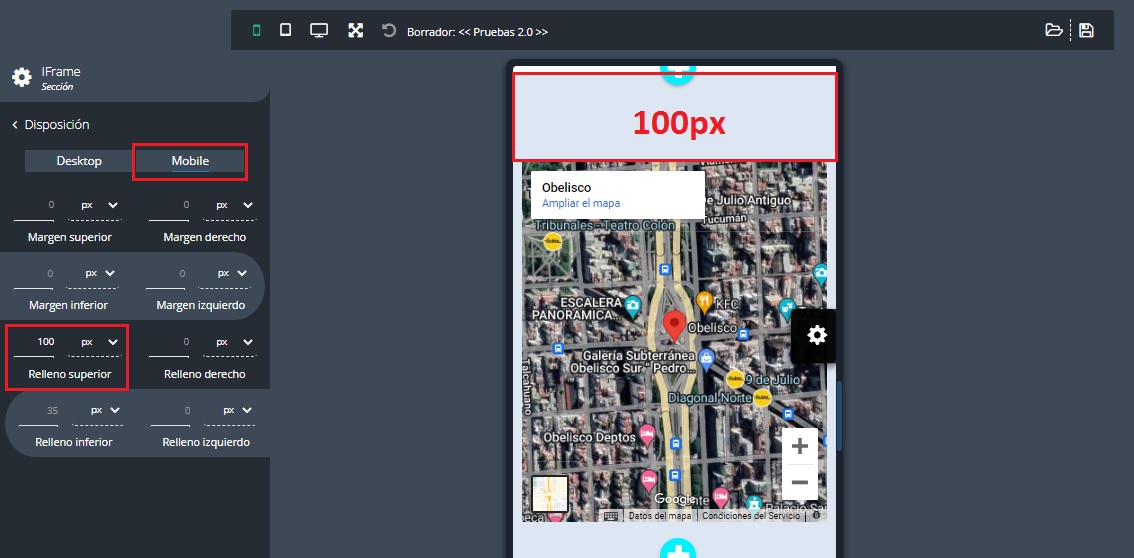
Ejemplo en la versión Mobile👇

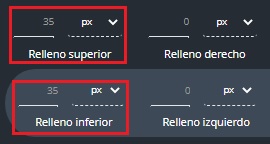
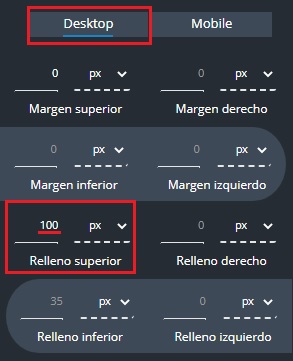
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Ejemplo👇


Ejemplo en la versión Mobile👇

También tenemos el Contenedor, que define si el contenido se mostrara con un ancho completo o con un ancho reducido.
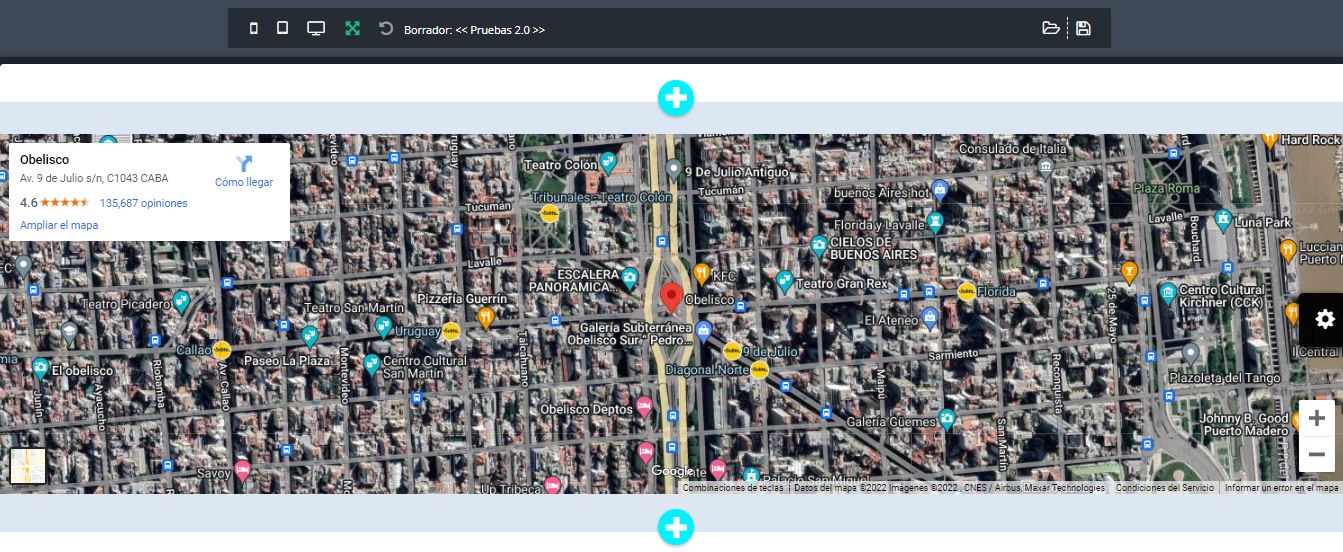
Ejemplo: Si seleccionamos «No limitar el ancho de sección» (Ancho completo)


Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección. Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
 Estilos
Estilos

En 🖌️Estilos vamos a poder editar el Fondo de la sección
Fondo de sección

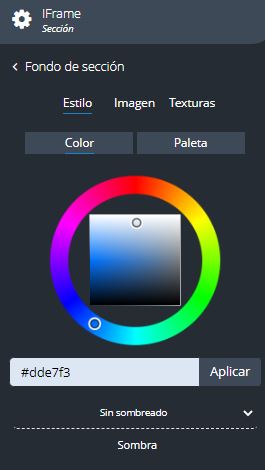
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas y combinables con los colores!

Ejemplo👇
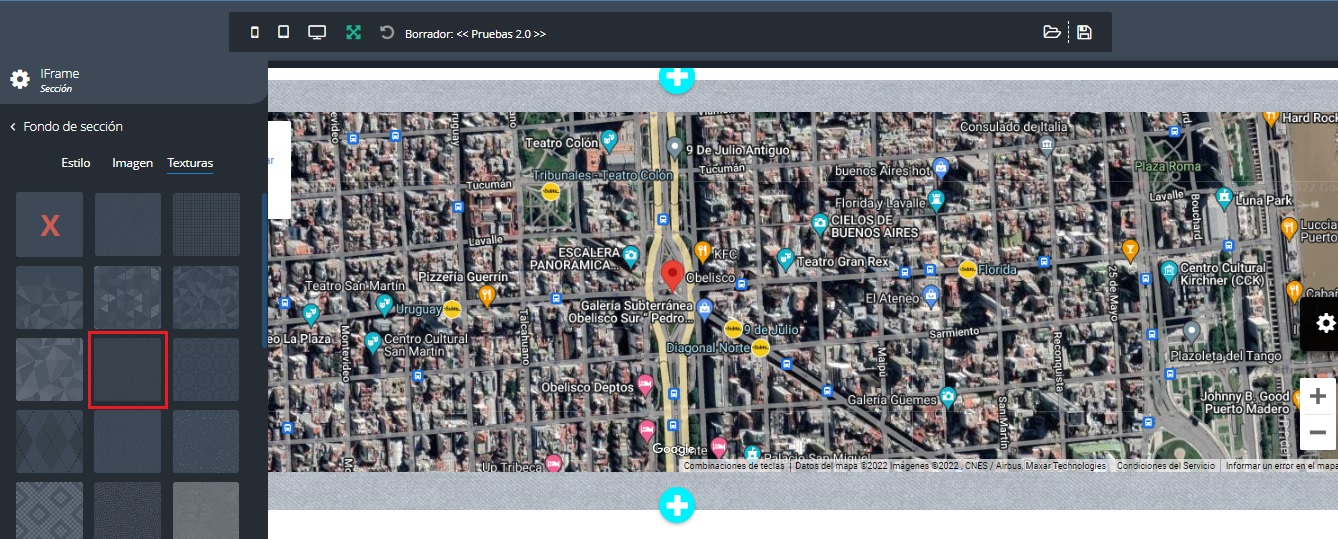
Para este ejemplo utilice la combinación de un Color y de una Textura para obtener este fondo👇


![]()