Una galería de imágenes🎞️ es una excelente opción para tiendas online de farmacias y perfumerías, ya que permite a los clientes visualizar y comparar los diferentes productos de manera clara y atractiva.
Además, esto puede ayudar a aumentar la confianza del cliente en la tienda y en la calidad de los productos ofrecidos.
En un mundo cada vez más visual, una galería de imágenes también puede atraer a más clientes y aumentar el tráfico en la tienda online!
Tabla de contenido🤓
Paso a paso👣 para agregar una galería de imágenes
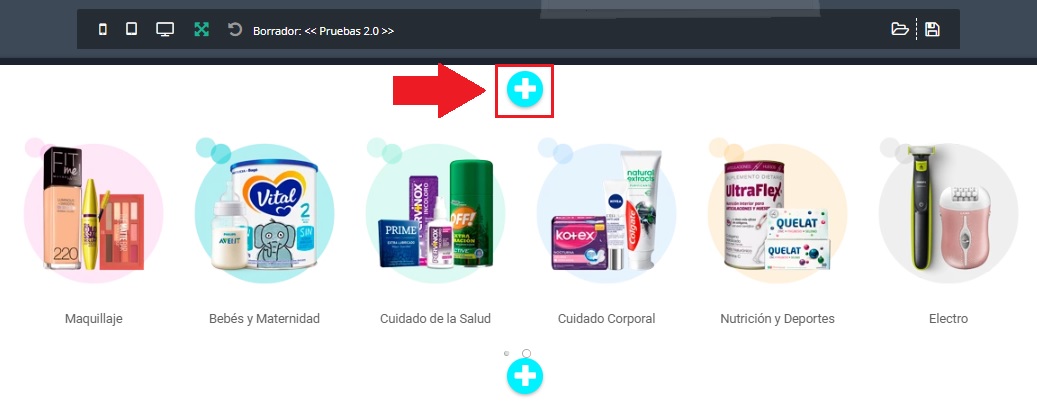
1. Dentro del Diseñadorvamos a hacer clic

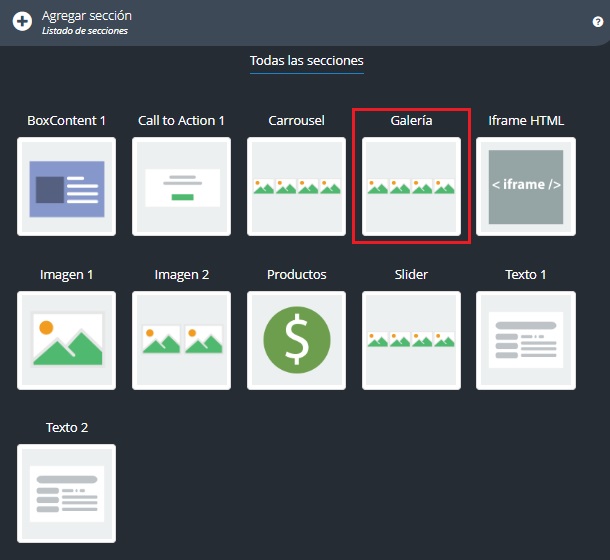
2. Ahora se abrirá una ventana con todas las secciones que podemos agregar, lo siguiente es seleccionar la sección Galería

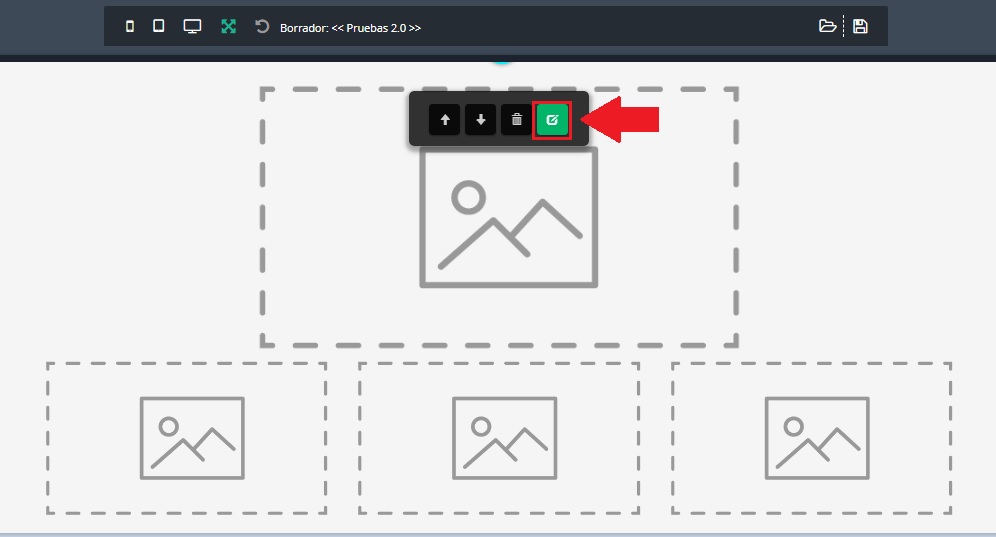
3. Para editar la sección tenemos que pasar el cursor por encima de la misma y hacer clic🖱️ en Editar![]()

4. Ahora abrirá una ventana con las ediciones que podemos realizar!

🖼️Imágenes
Para agregar las imágenes a nuestro Galería tenemos que cliquear🖱️ en donde dice Imagen #1, Imagen #2, etc. (La cantidad de imágenes que podemos colocar en nuestra Galería lo definimos en la Configuración)

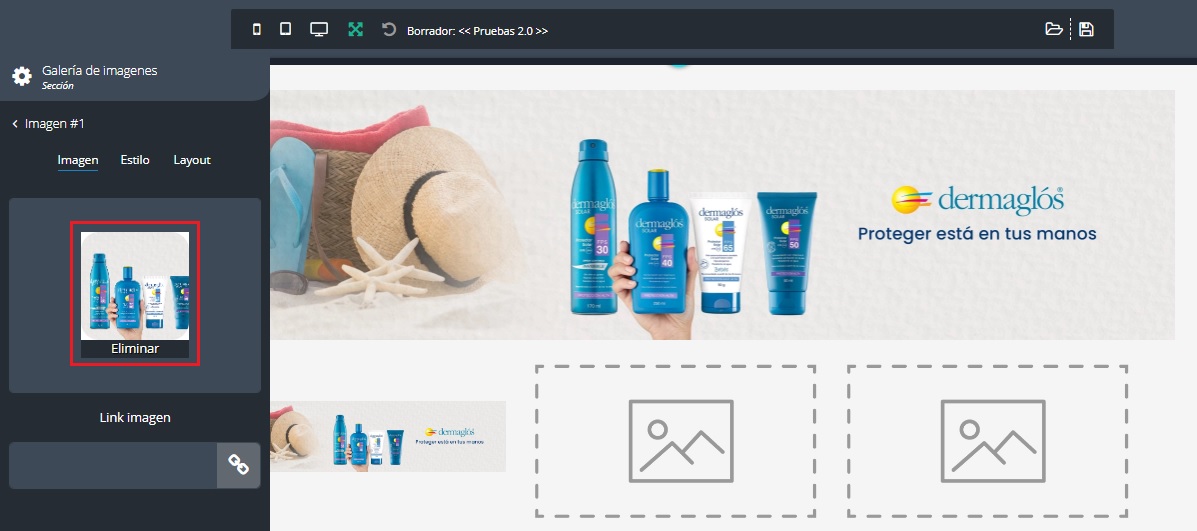
Dentro del apartado de una imagen, seleccionado “Click para subir” podremos agregar la imagen a nuestra galería.

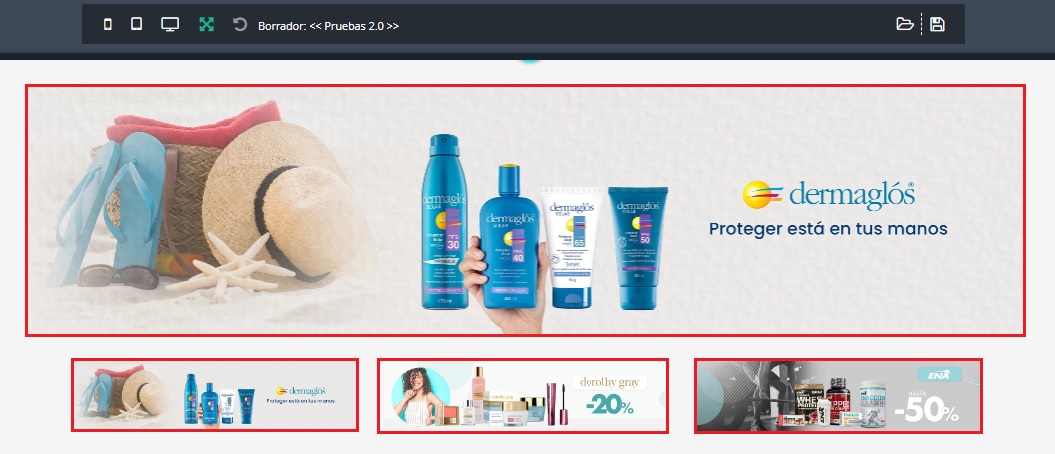
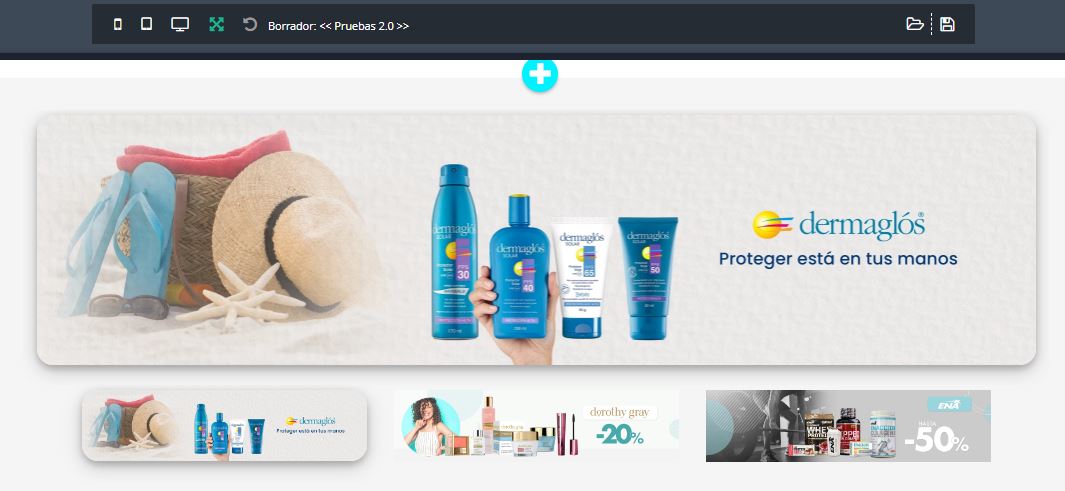
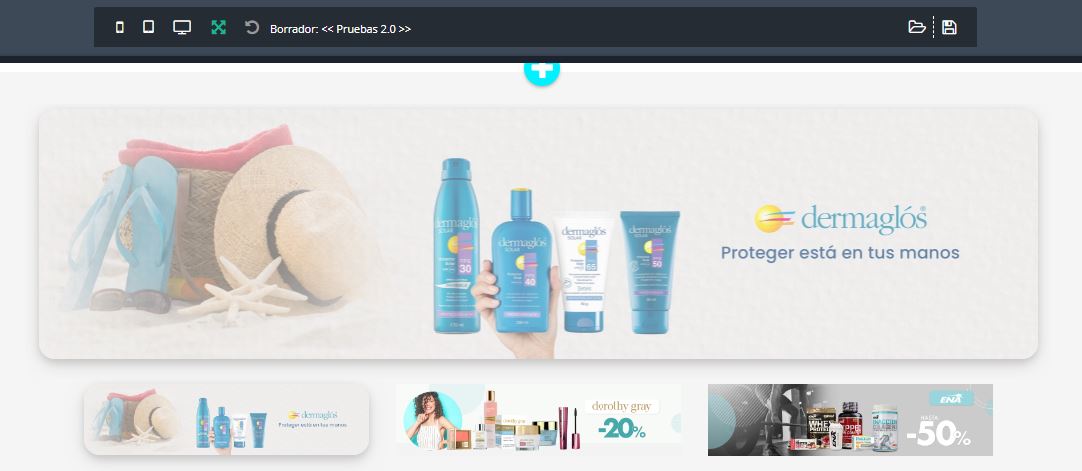
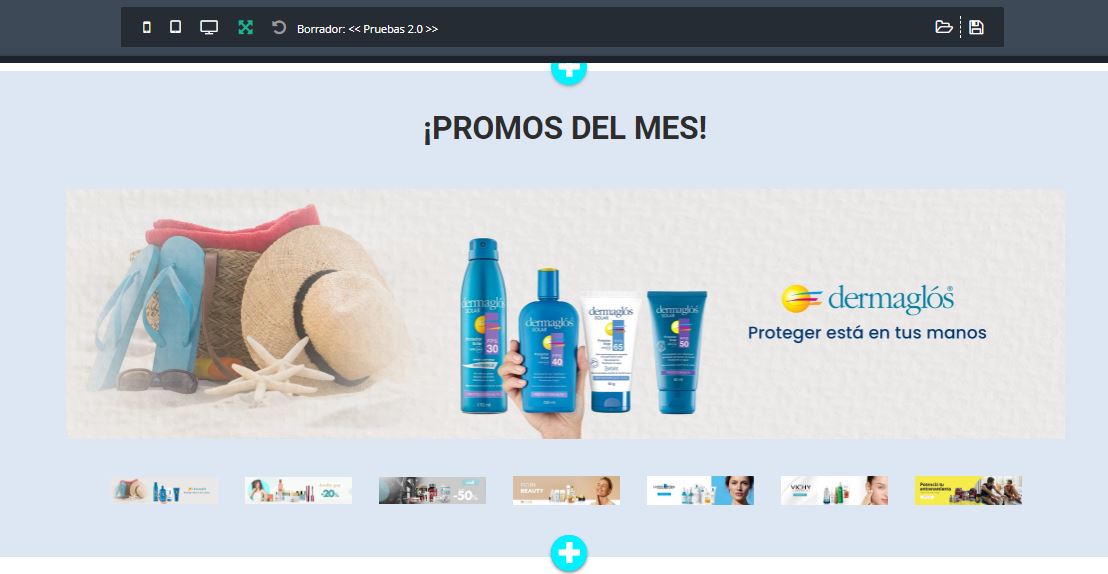
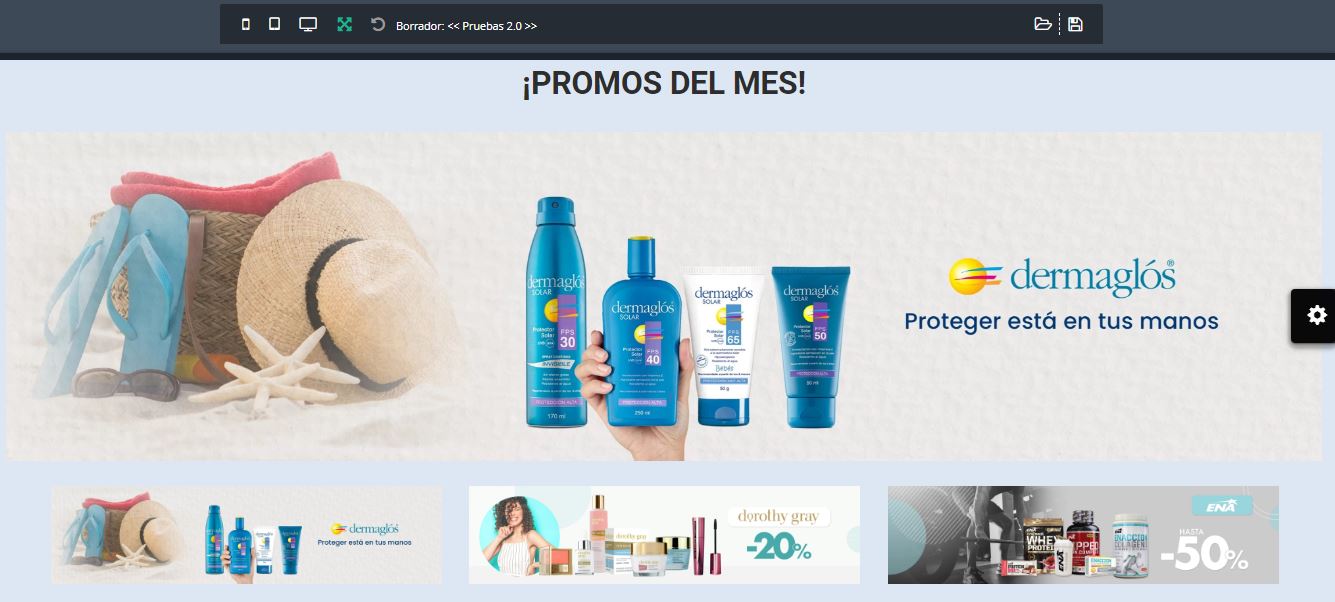
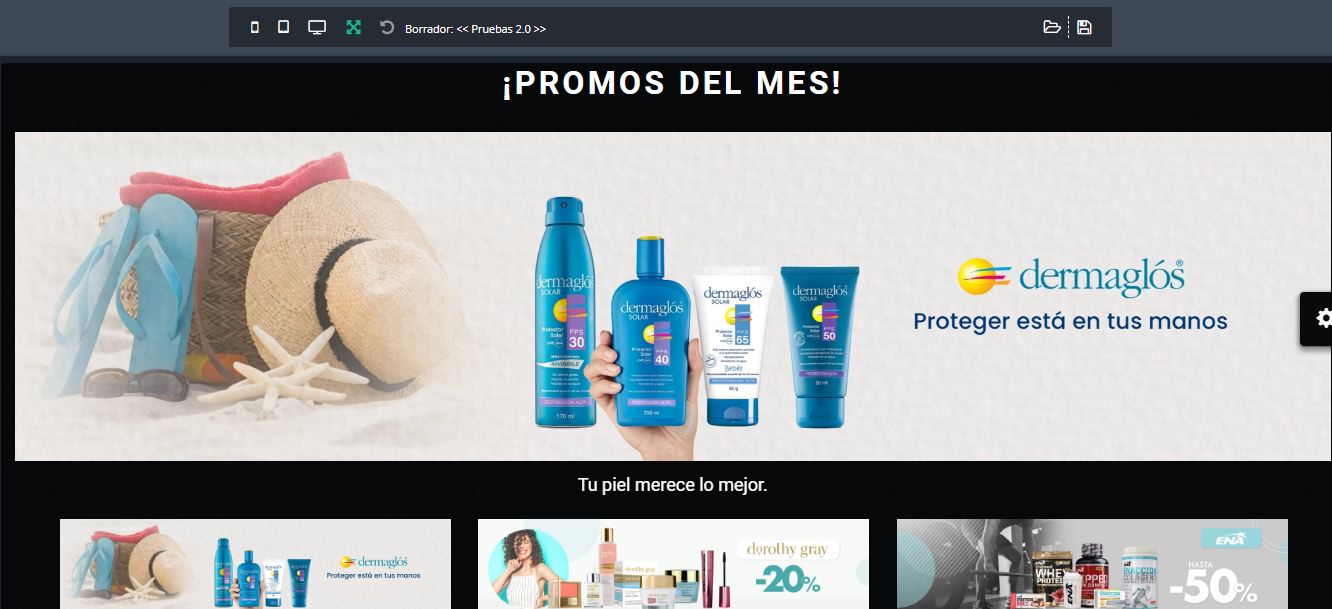
Ejemplo👇

Para la versión Mobile podemos usar la opción de Visibilidad, y tener una sección de galería para la vista Mobile (Mostrar solo en Mobile) y otra sección para la vista Desktop (Mostrar solo en Dektop)
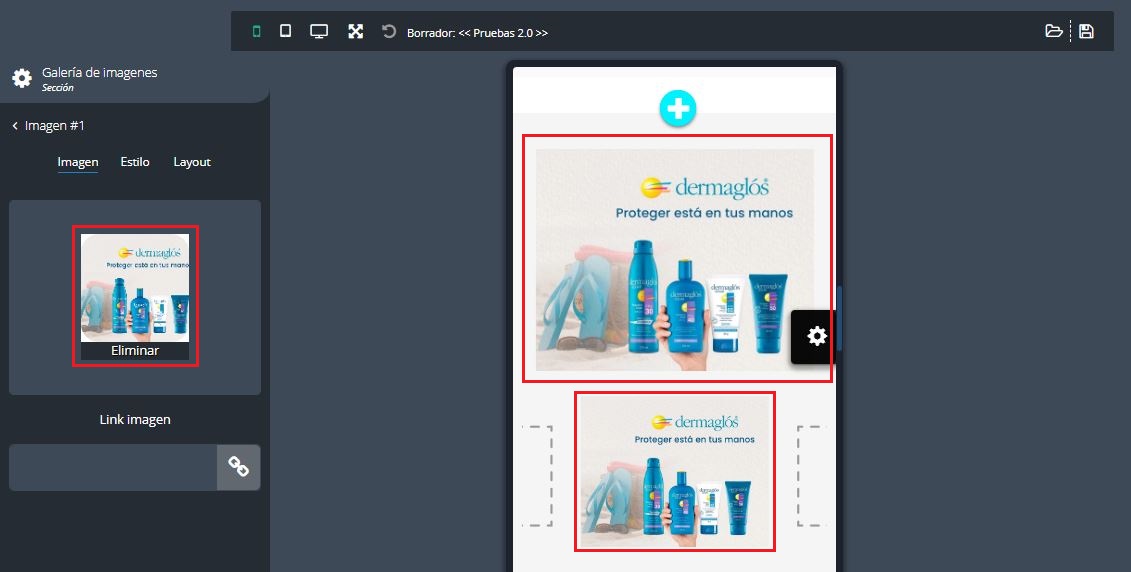
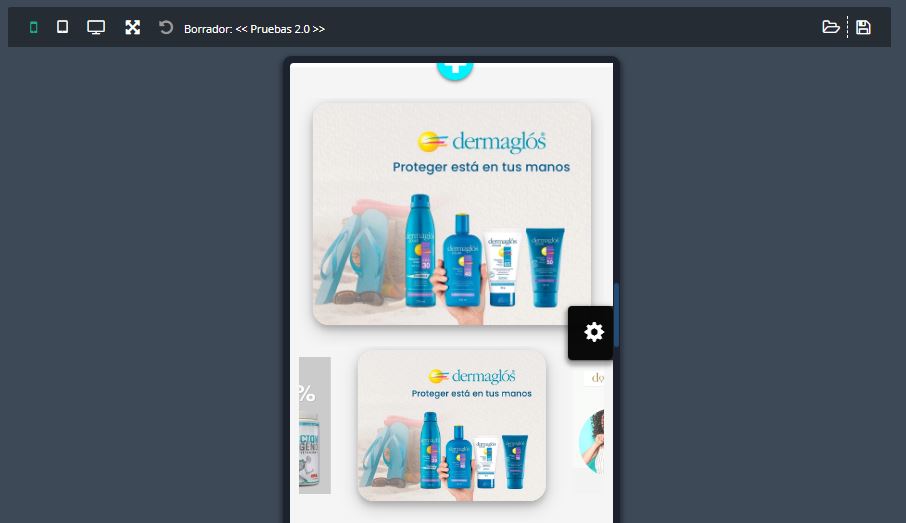
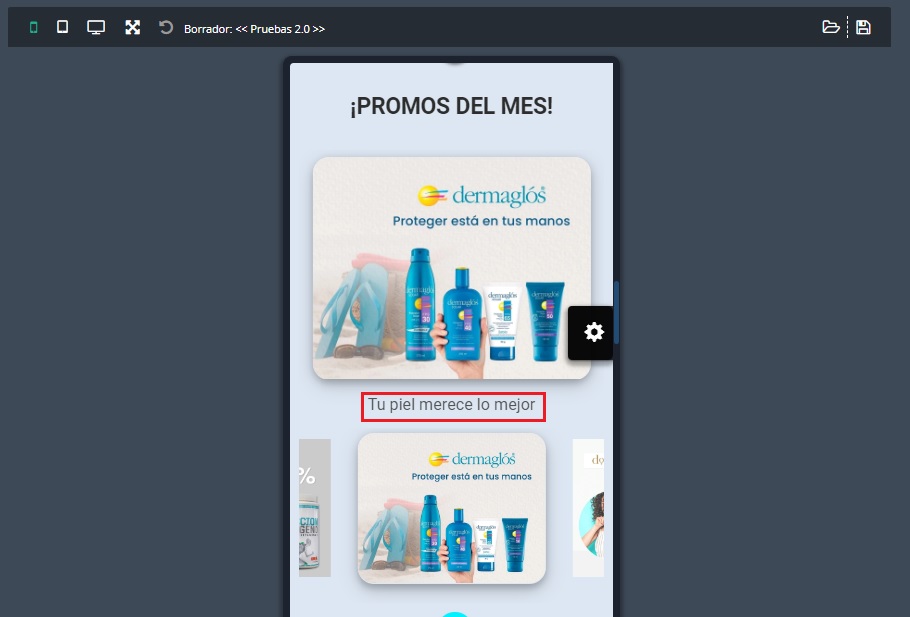
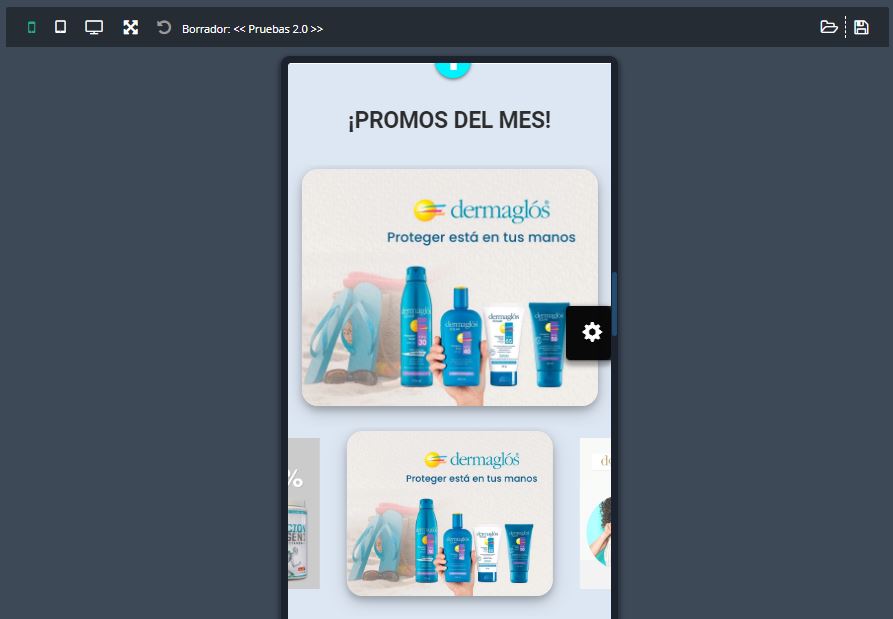
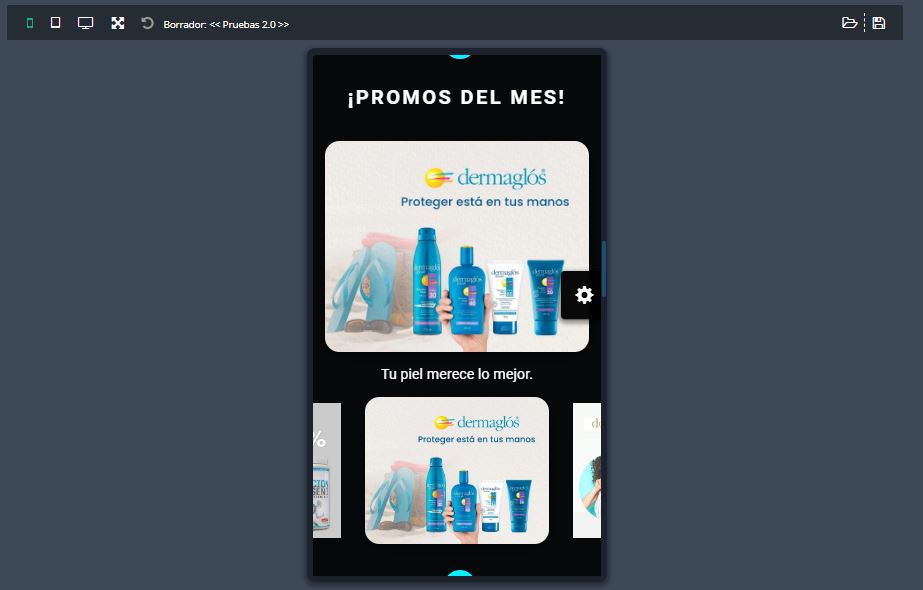
Ejemplo para la vista Mobile(otra sección de Galería de imágenes creada)👇

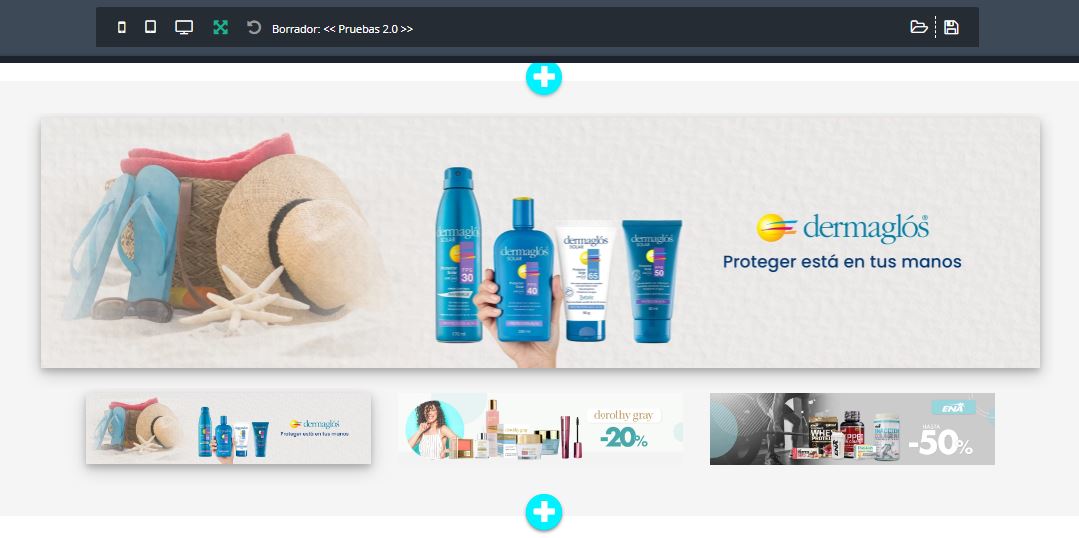
📝¿Por que se ve la imágen 2 veces en el diseño, una en tamaño más grande y otra en tamaño más pequeño? La imagen que se encuentra abajo, la más pequeñas, es la miniatura de la imagen de arriba. Esta sección también funciona como un rotador de imágenes, entones cuando se rote la imagen principal también van a rotar las miniaturas!
📝En la versión Desktop, al hacer clic🖱️ en las miniaturas se nos mostrará su imagen principal (la más grande)

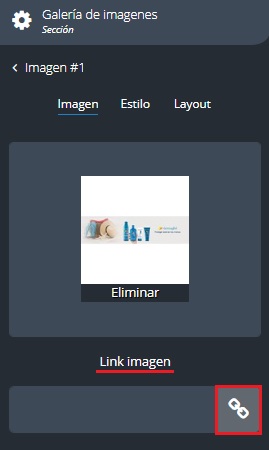
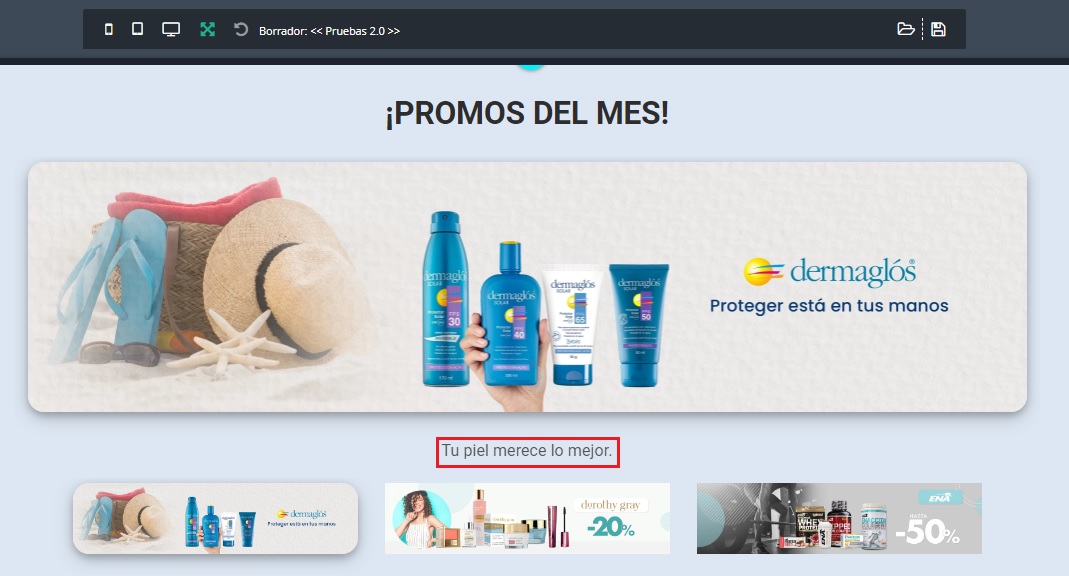
También vamos a poder agregar un Link para nuestras imágenes!

Ejemplo: Vamos a enlazar la imagen con la marca dermaglós👇
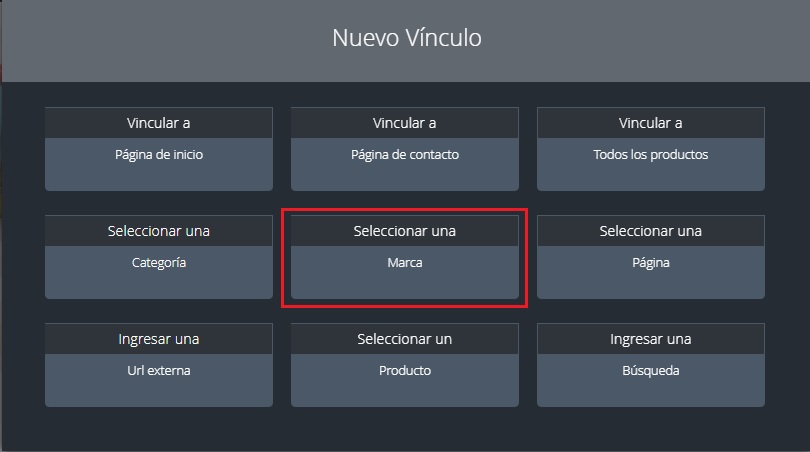
Luego de haber cliqueado🖱️ en el botón se nos abrirá una ventana con las formas en la que podemos vincular nuestra imagen, nosotros vamos a hacer clic🖱️ en Seleccionar una Marca

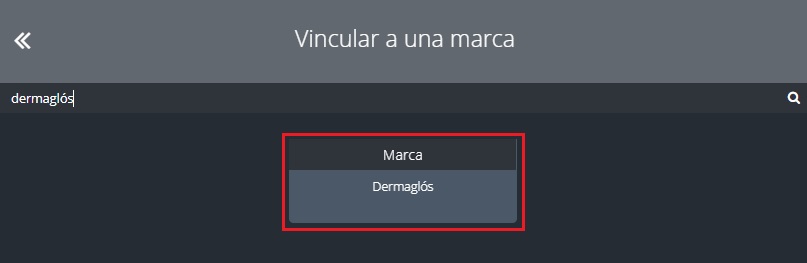
Ahora vamos a buscar la marca y la vamos a seleccionar

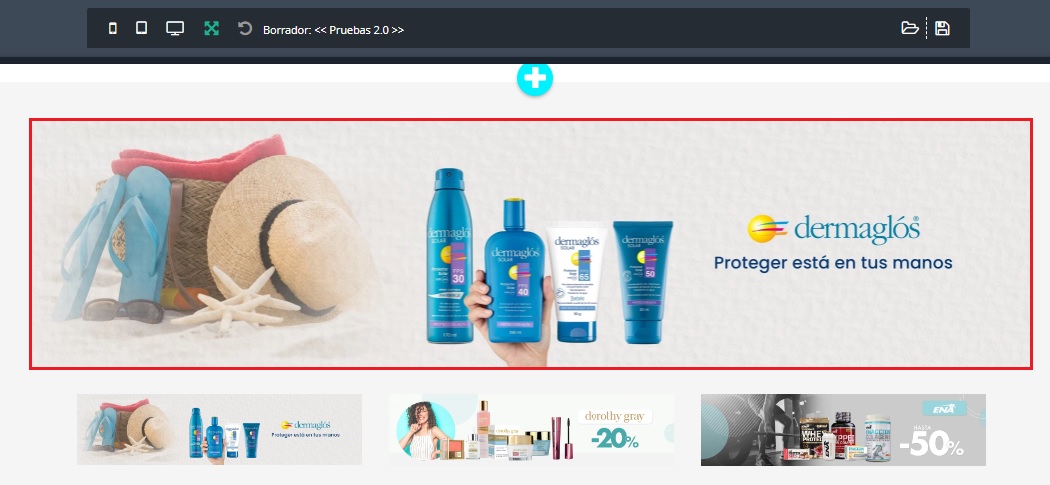
Y listo, imagen enlazada con la página de la marca!

Cuando los usuarios hagan clic🖱️ en la imágen se irán hasta la página de la marca dermaglós

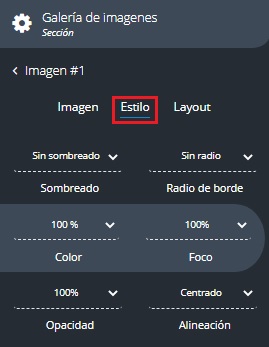
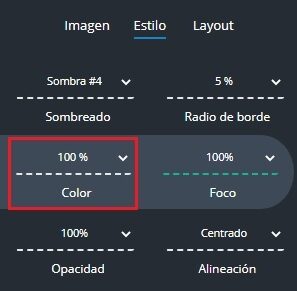
Estilo
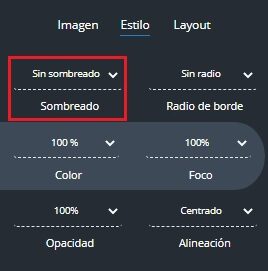
En la pestaña estilo vamos a poder editar el diseño de la imágen

Sombreado

Podemos agregar 5 tipos distintos de sombras a nuestra imagen.

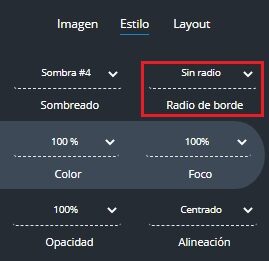
Ejemplo: Sombra #1👇

Radio de borde

Podemos agregar un radio a los bordes de nuestra imágen:

Ejemplo de radio de borde a 7%

Ejemplo en la versión Mobile👇

Color

Vamos a poder seleccionar el porcentaje % de intensidad del color de la imagen.
Ejemplo: 50%👇

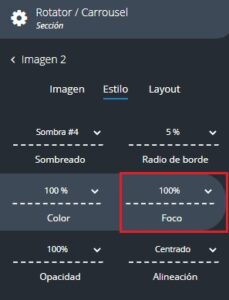
Foco

Podemos elegir el porcentaje % de enfoque de nuestra imagen.
Ejemplo: 40%👇

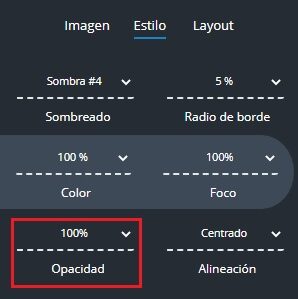
Opacidad

Vamos a poder seleccionar el porcentaje % de opacidad de la imagen.
Ejemplo: 60%👇

Alineación

Podemos elegir la alineación de la imagen, las opciones son:
- Izquierda
- Centrado
- Derecha
Layout

En esta pestaña podemos configurar el Margen de la imagen.

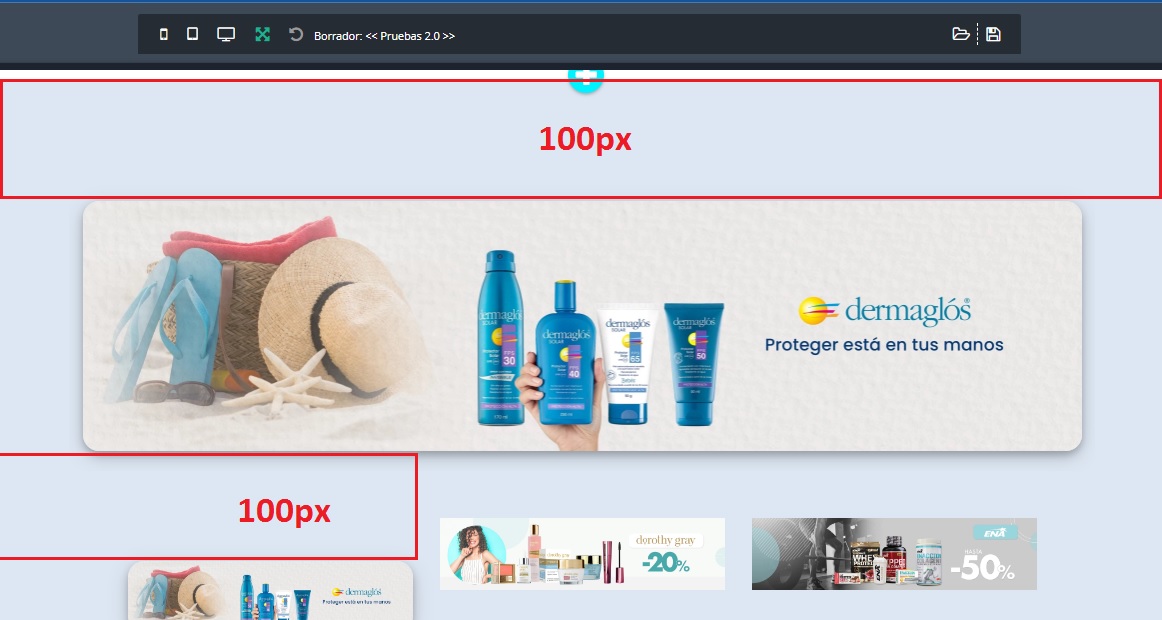
![]()
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


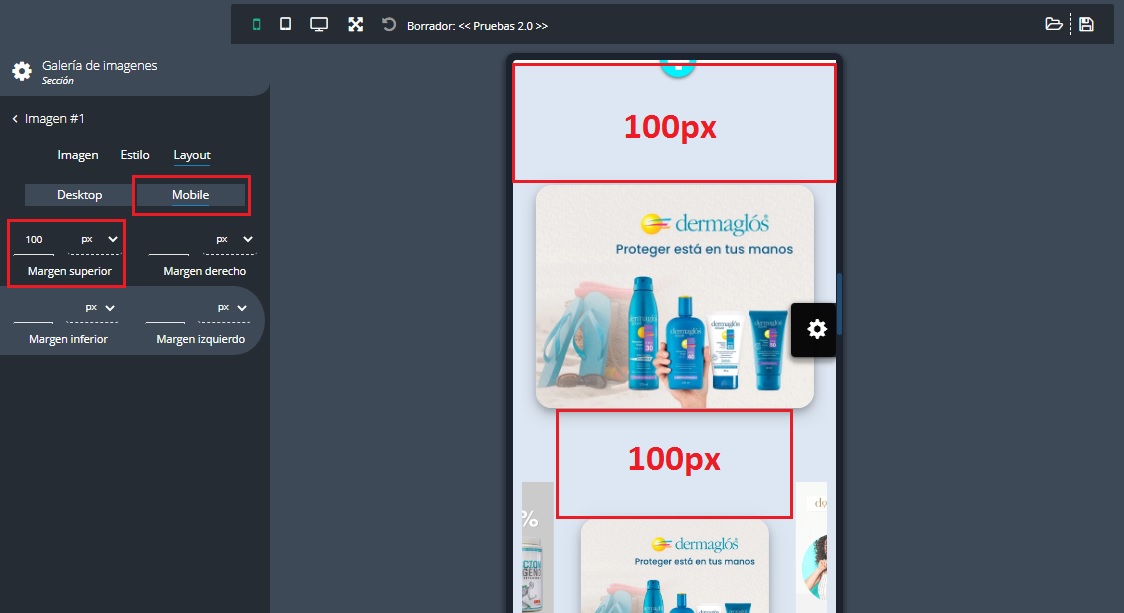
En la vista Mobile👇

⚙️Configuración

Dentro de configuración tendremos dos pestañas para editar: Visual y Rotación.
Visual

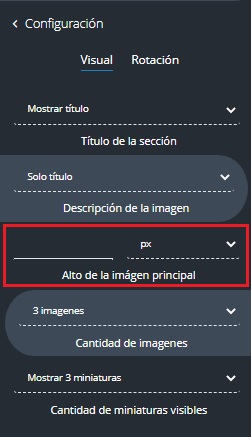
En la pestaña Visual podremos elegir si queremos mostrar el Título de la sección, la Descripción de la imagen, también podremos definir el Alto de las imágenes y seleccionar la Cantidad de imágenes como también la Cantidad de miniaturas visibles
Vamos a repasar y dar ejemplos de cada una de estas opciones!
Título de la sección
Podremos elegir si queremos agregar un título a la sección.

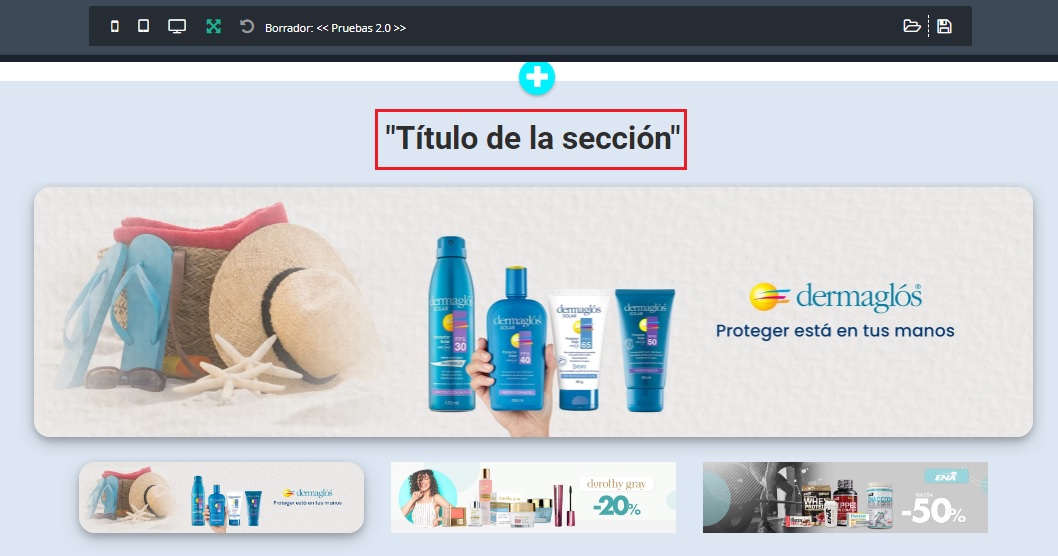
Ejemplo con la opción “Mostrar título”👇

❗El texto lo podemos cambiar como cualquier editor de texto normal.

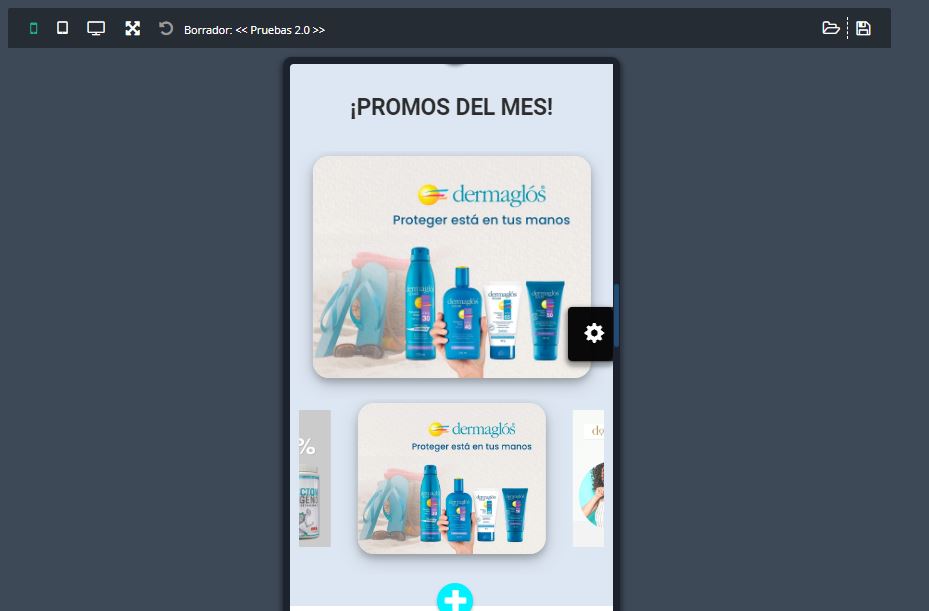
Ejemplo en la versión Mobile👇

📝El diseño del texto lo podemos editar en los 🖌️Estilos de la sección.
Descripción de la imagen
Podremos agregar una descripción y un título a cada una de las imágenes de nuestra galería.

Solo título ejemplo👇


Ejemplo en la versión Mobile👇

Alto de las imágenes
Podremos seleccionar la altura en pixeles de las imágenes, esta es una buena opción por ejemplo, si subimos imágenes que no tiene el mismo alto, o por si queremos aumentar o disminuir el tamaño de las mismas.

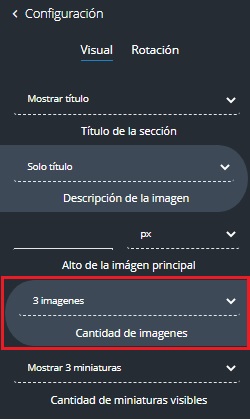
Cantidad de imágenes
Podemos seleccionar el número de imágenes que queremos mostrar en nuestra Galería, con un mínimo de 1 y un máximo de 12.

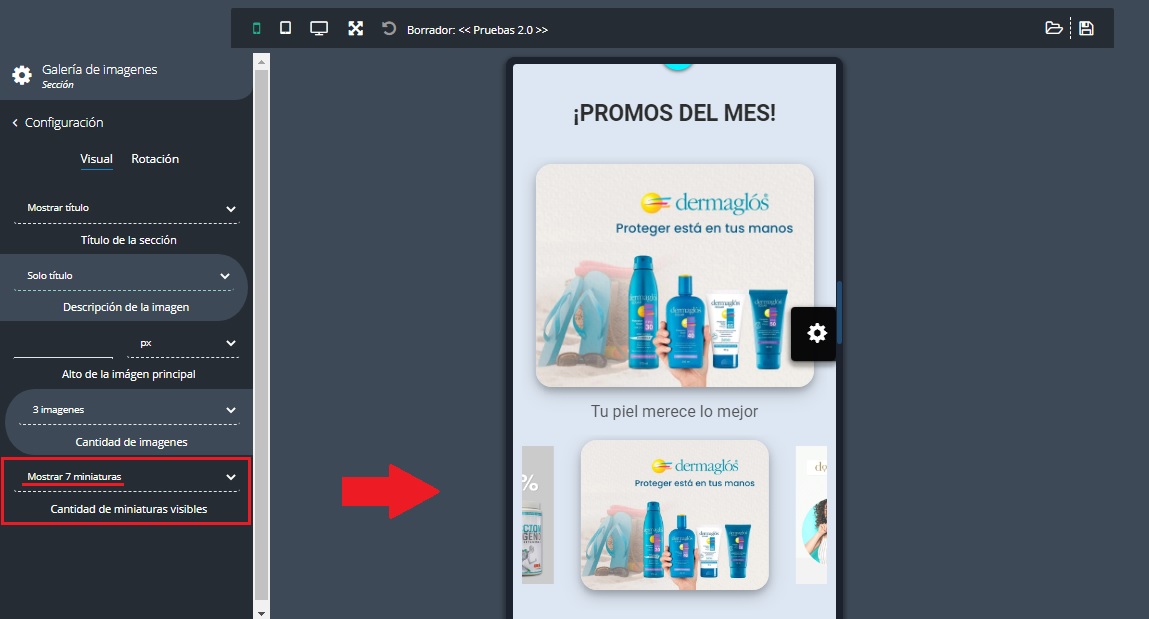
Cantidad de miniaturas visibles
Podemos seleccionar la cantidad de miniaturas que se van a mostrar mientras se muestra la imagen principal, con un mínimo de 2 y un máximo de 7.
Así se ve el diseño con las 7 miniaturas👇

En la versión Mobile el estilo se va a mantener! Tanto si elegimos “Mostrar 2 miniaturas” o “Mostrar 7 miniaturas”

Rotación

En la pestaña Rotación vamos a poder editar el Efecto de transición
Efecto de transición

Tenemos 2 opciones para elegir:
- Deslizado / Rotación (Slide)
- Esfumado (Fade)
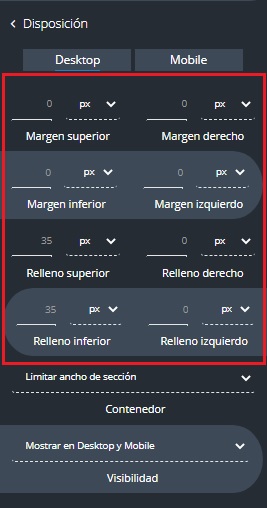
 Disposición
Disposición



Dentro del apartado de Disposición vamos a poder editar el Margen y el Relleno de nuestra sección!

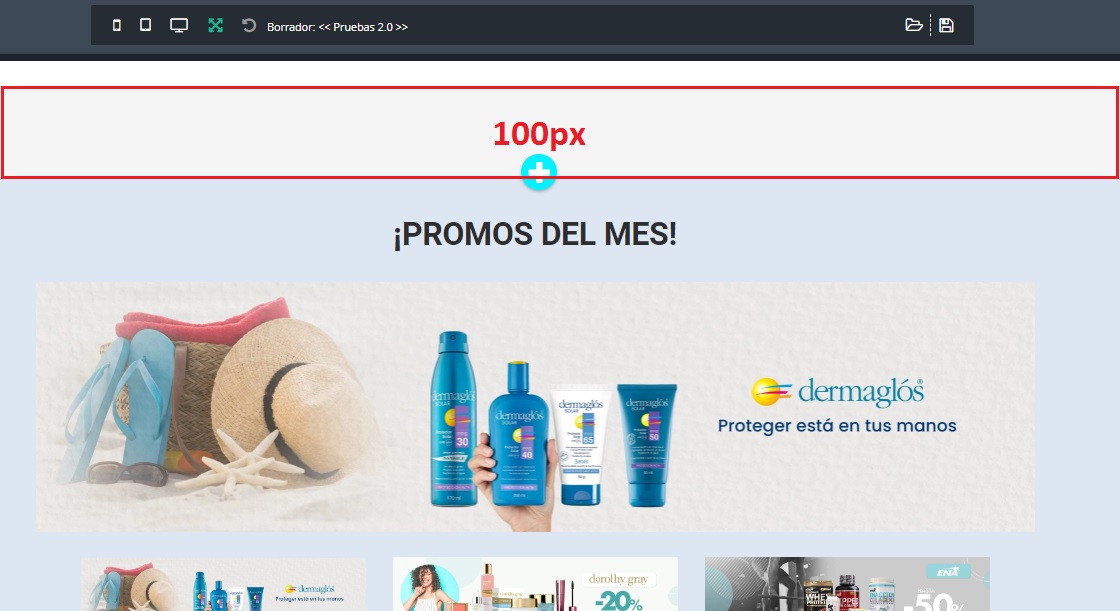
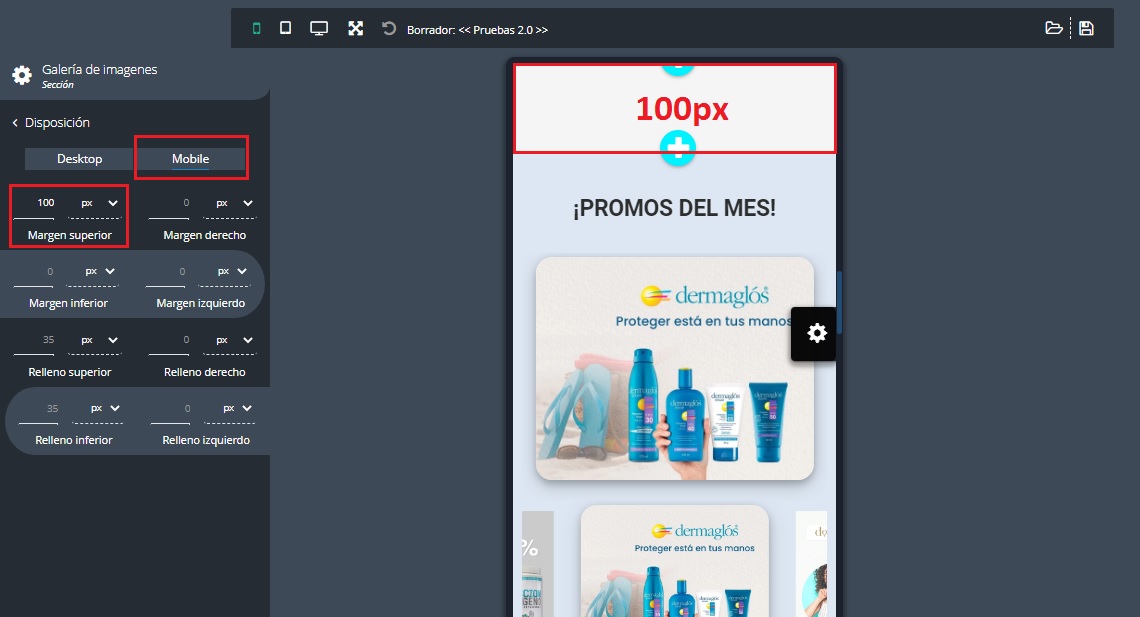
El Margen es la distancia entre el borde de una sección y la siguiente sección.
Ejemplo


Ejemplo en le versión Mobile👇

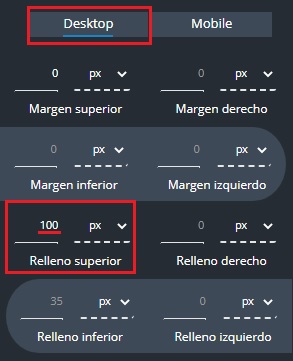
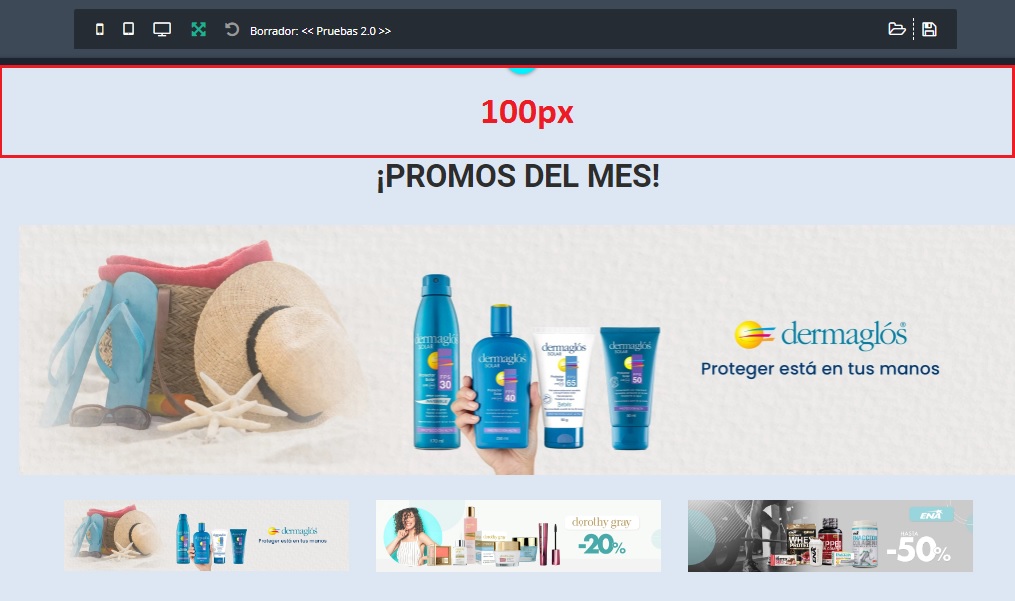
El Relleno es la distancia entre el borde de una sección y su contenido.
📝Por defecto todas las secciones vienen con un relleno superior e inferior de 35px

Ejemplo👇


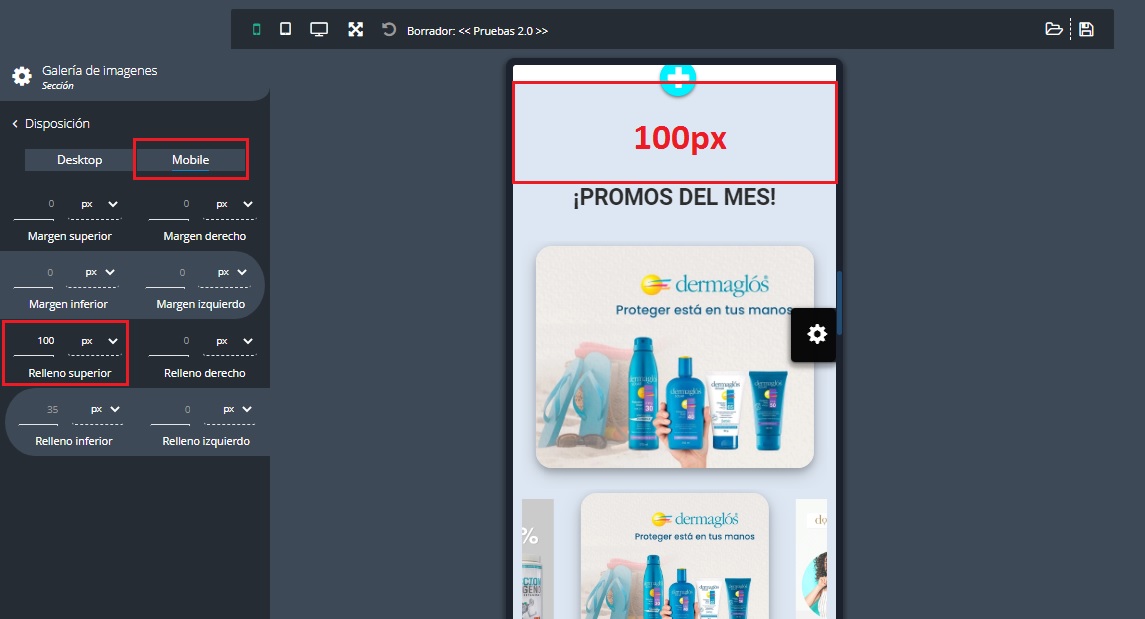
Ejemplo en la versión Mobile👇

Dentro de Disposición tenemos el Contenedor, que define si el contenido se mostrará con un ancho completo o con un ancho reducido.

Ejemplo: Si seleccionamos “No limitar el ancho de sección” (Ancho completo)


Ejemplo en la versión Mobile👇

Y por último tenemos la Visibilidad, esta función define en que tipos de pantalla se va a mostrar nuestra sección.

Podemos seleccionar:
- Mostrar en Desktop (Computadoras) y Mobile (Celulares)
- Mostrar solo en Desktop
- Mostrar solo en Mobile
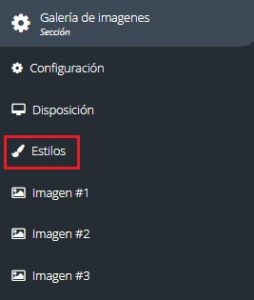
 Estilos
Estilos

En los 
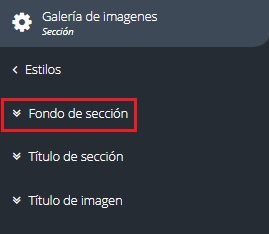
Fondo de la sección

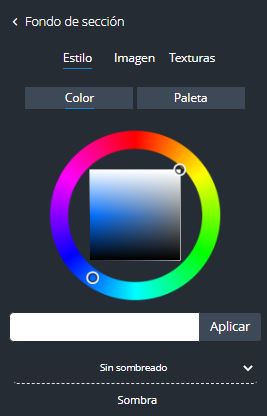
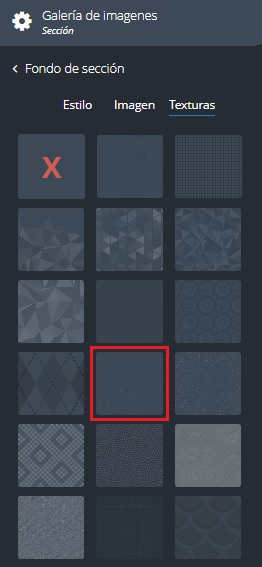
Vamos a poder elegir un fondo personalizado para nuestra sección! Lo podemos hacer a través de colores, imágenes y texturas precargadas que también son combinables con los colores! Además podremos elegir un tipo de sombra para nuestro fondo.

💡Te recomendamos que pruebes todas las opciones que puedas, y que al final elijas la que más te guste!
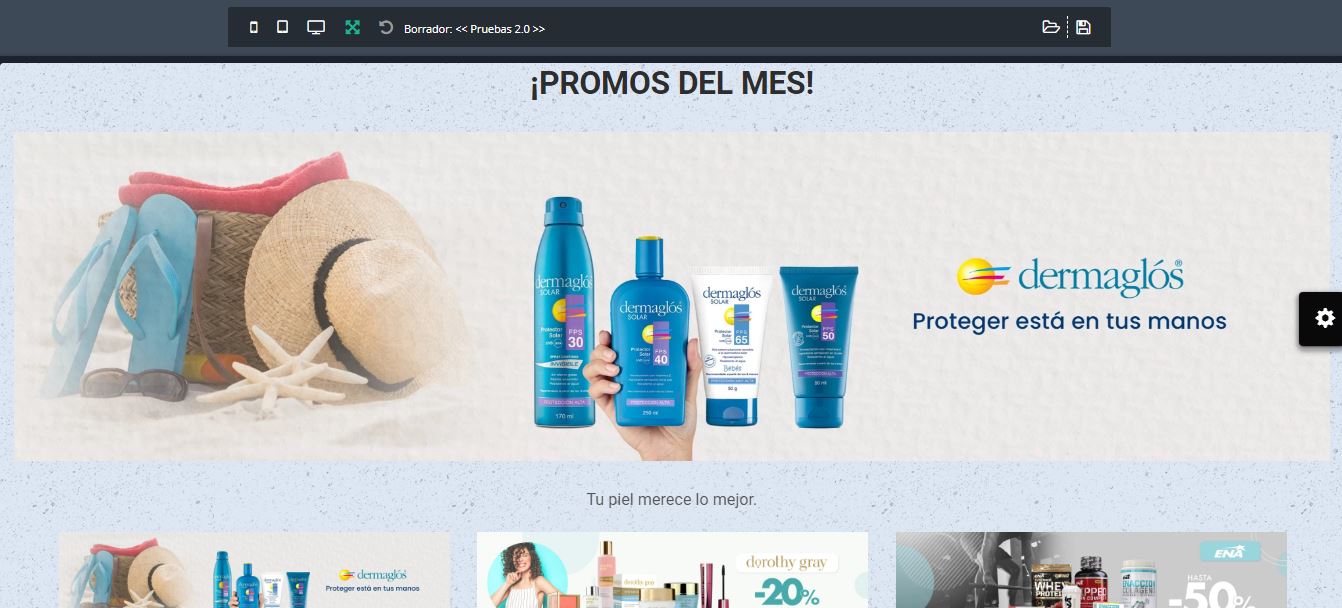
Ejemplo de fondo de sección👇
Para este ejemplo utilice las texturas con la combinación de un color!


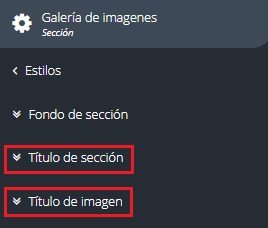
Textos

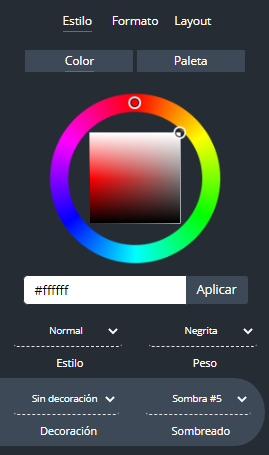
En la pestaña de Estilos vamos a poder elegir el color, estilo, peso, decoración y sombra del texto.

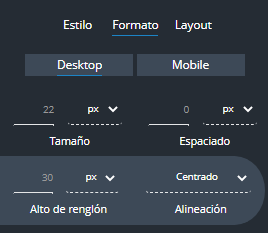
En la pestaña de Formato vamos a poder elegir el tamaño de nuestra tipografía como también el espaciado de las letras, el alto de el renglón y la alineación del mismo.

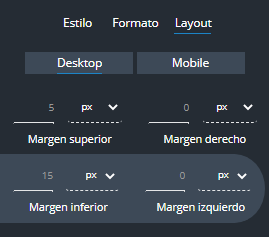
En la pestaña Layout vamos a poder elegir los Márgenes de nuestro elemento.

Ejemplo de edición de textos (Con convo de do fondo😜)👇

Ejemplo en la versión Mobile👇


![]()