🧭 En este post te mostramos cómo agregar un menú nuevo, hacerlo desplegable y elegir el estilo con el que se verá en el portal público 💯
Antes de comenzar, vas a tener que activar el nuevo menú.
Para hacerlo, seguí estos pasos:
1. Ingresá al admin de Tiendastic.
2. Andá a Tienda online > Borradores y ahí seleccioná el borrador
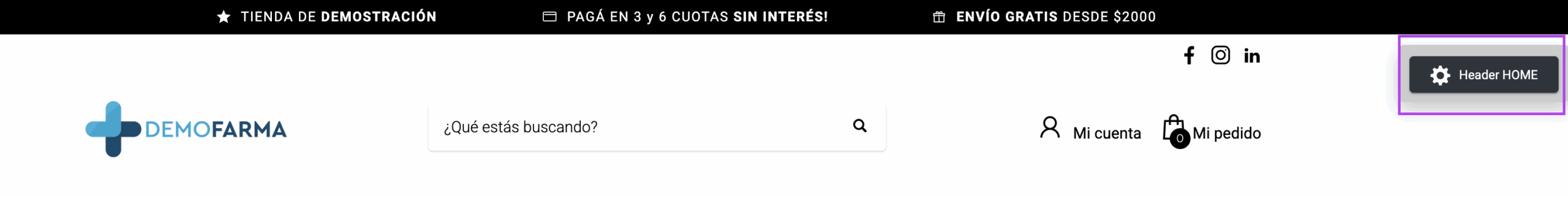
3. Una vez dentro, hacé clic en “Header HOME”.

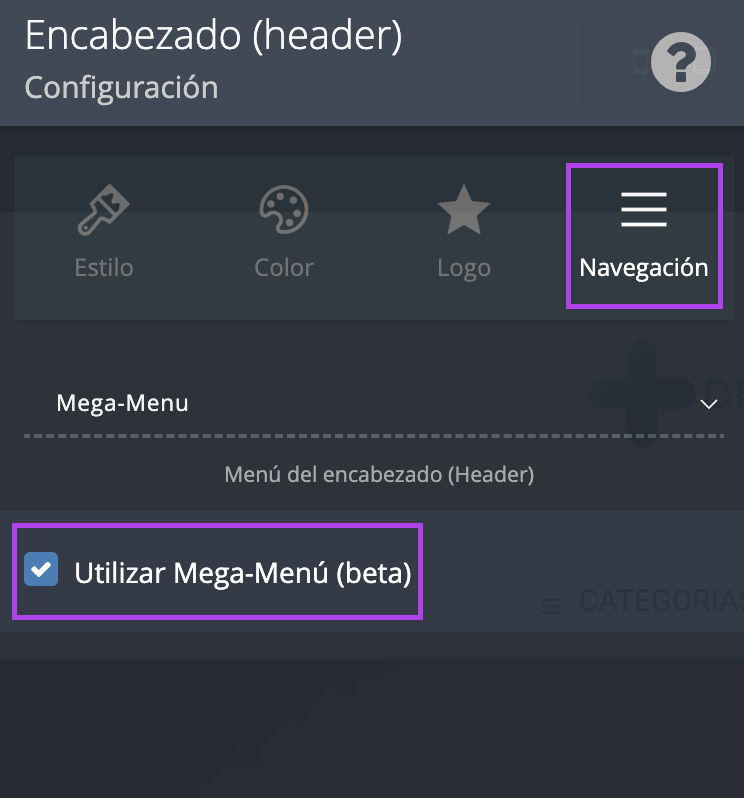
En la solapa que se abre a la izquierda, elegí “Navegación”.
Activá el check ✅ de “Utilizar Mega-Menú (beta)”.

¡Listo! 🎉 Ya tenés activo tu nuevo menú.
Ahora vamos a personalizarlo. Vamos a empezar por los tipos de links que podés elegir.
Para hacerlo, seguí estos pasos:
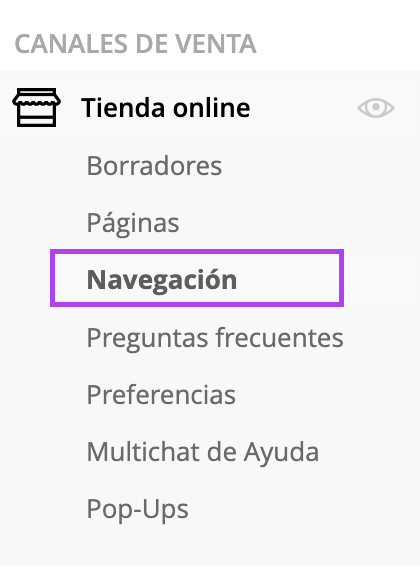
1. Ingresá a Tienda online > Navegación.

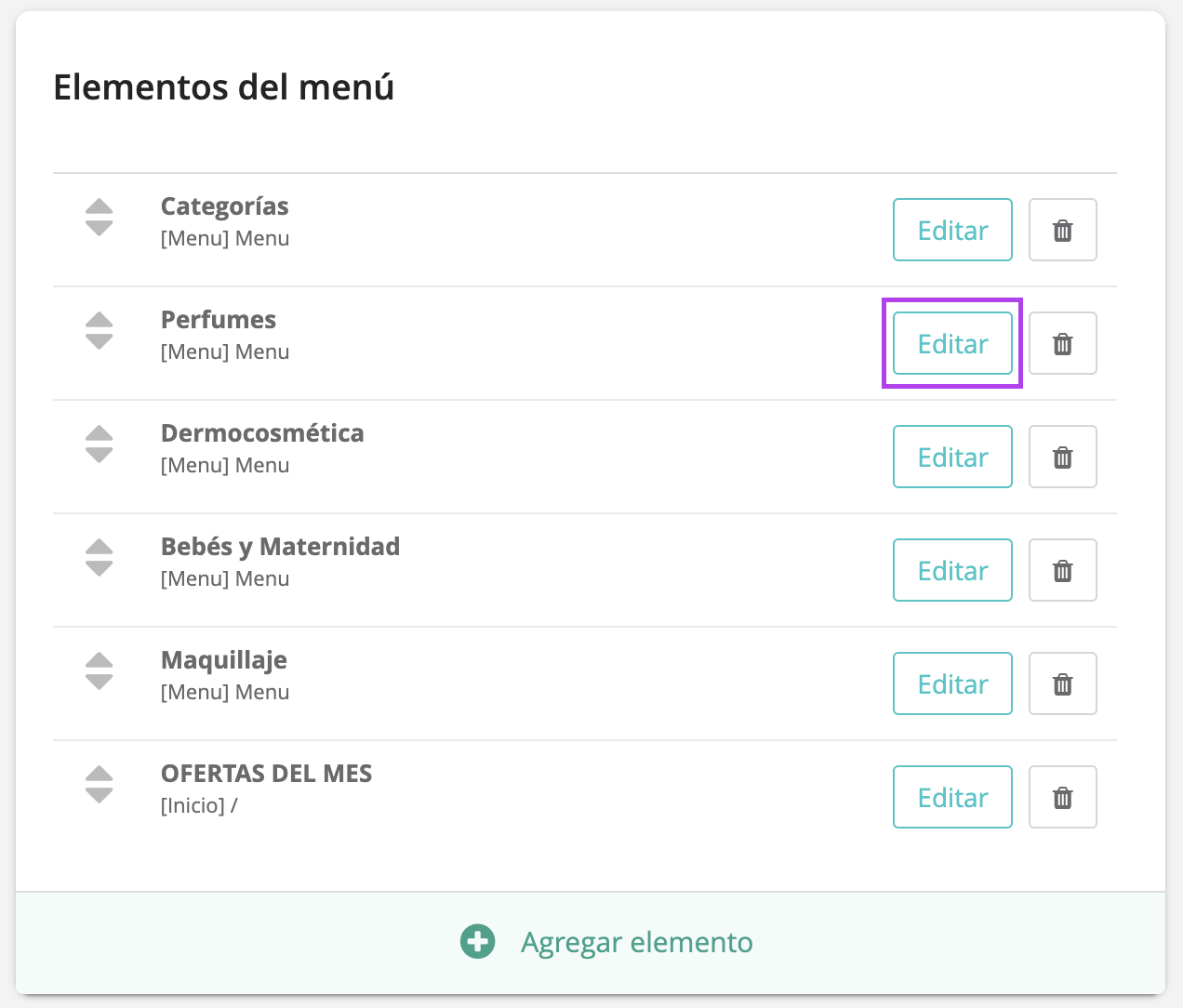
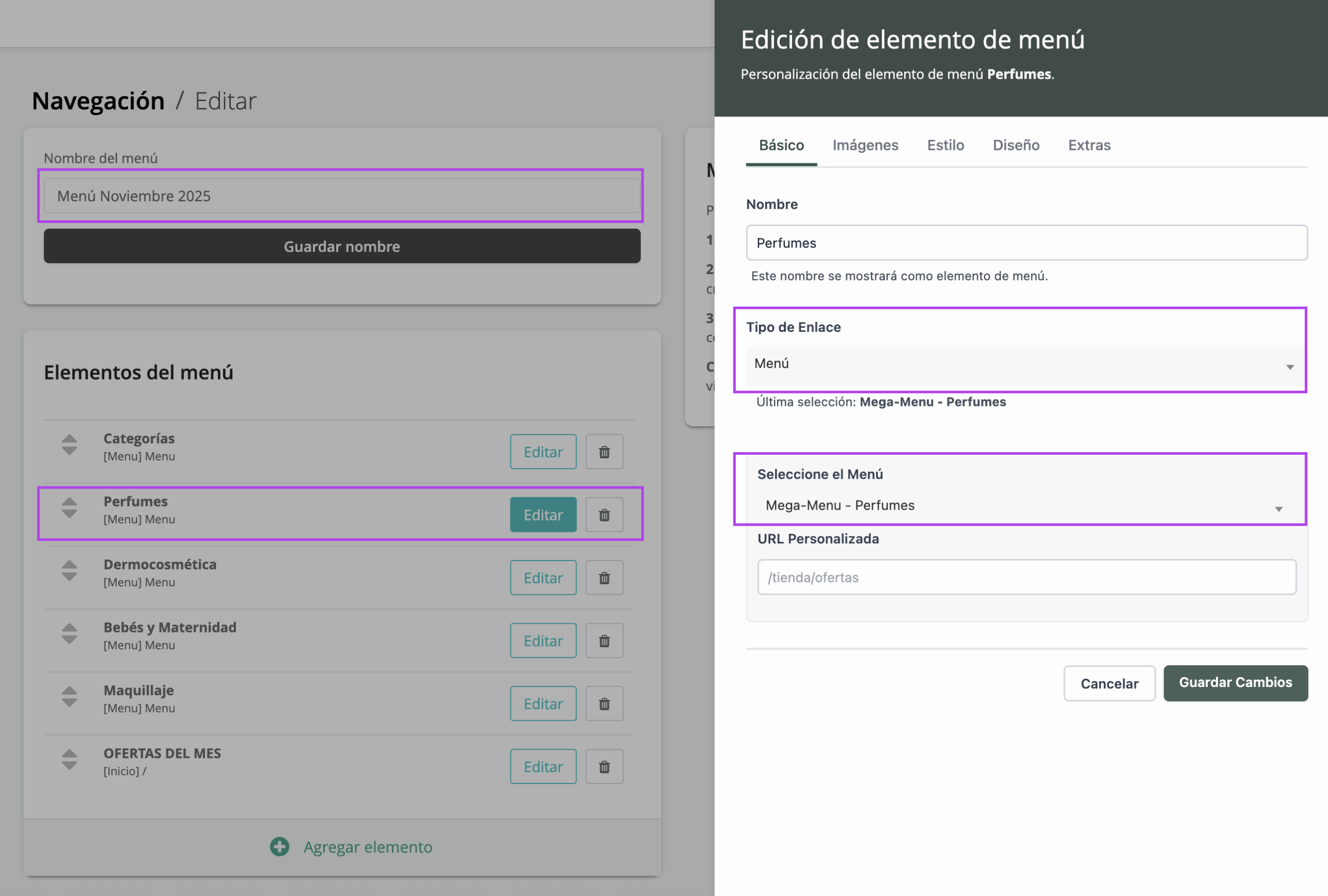
Buscá el menú que querés personalizar. Una vez elegido, hacé clic en el botón “Editar”.
🧩 Lo primero que vas a hacer es elegir el tipo de enlace que querés colocar.
Hay varias opciones, y la primera es:
1. Menú:
Con esta opción vas a poder vincular otro menú que ya hayas armado.
Si elegís esta alternativa, cuando pases el mouse sobre el elemento principal (por ejemplo, “Perfumes”), se va a desplegar el menú que creaste con los ítems que tenga.
👉 Por ejemplo:
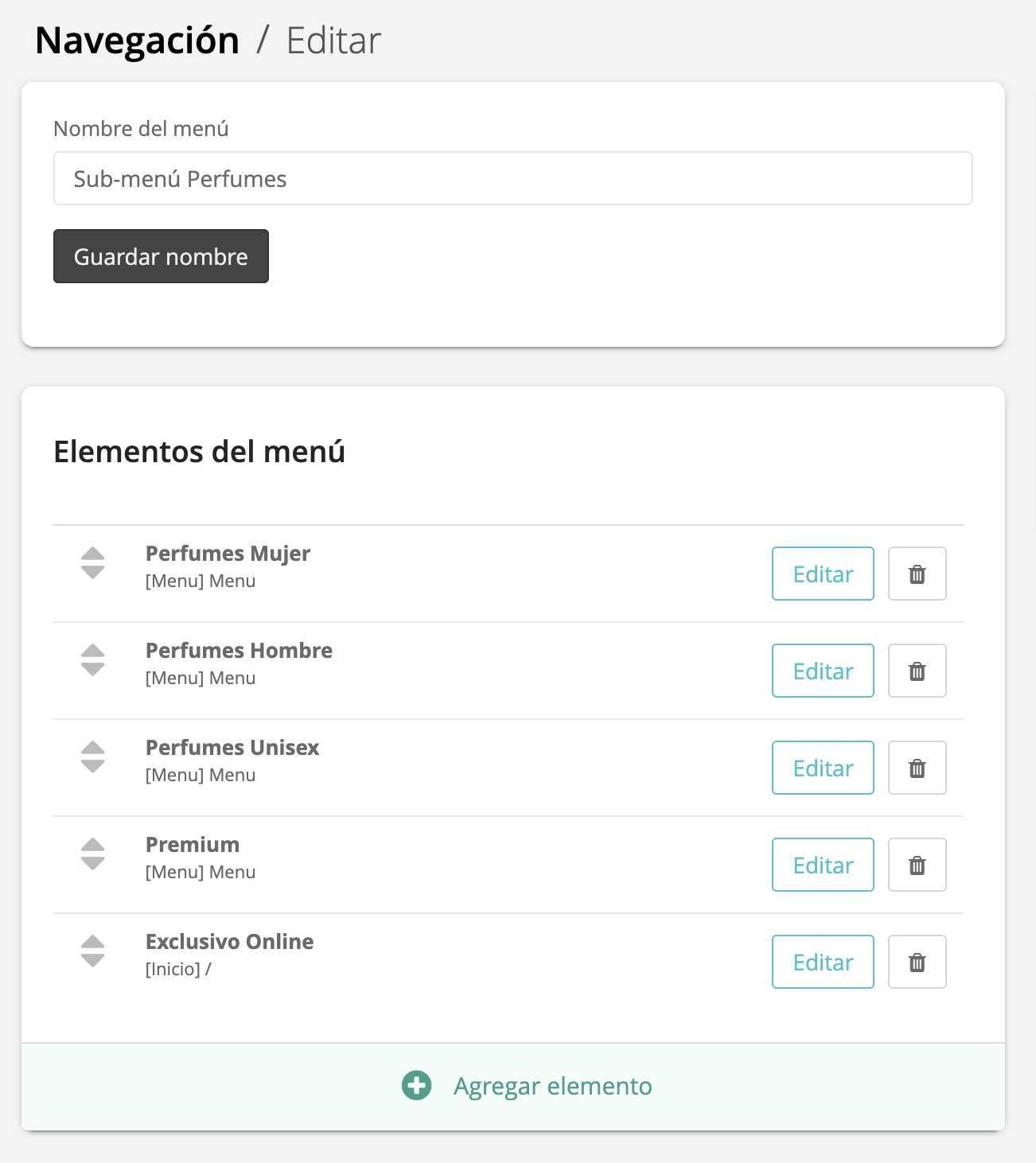
Si tenés creado un submenú llamado “Sub-menú Perfumes”, con los ítems:
- Perfumes Mujer
- Perfumes Hombre
- Perfumes Unisex
- Premium
- Exclusivo Online

Y lo linkeás al menú principal eligiendo la opción “Menú”, vas a lograr que al pasar el mouse por “Perfumes”, se despliegue automáticamente ese submenú.

2. Categorías y Subcategorías:
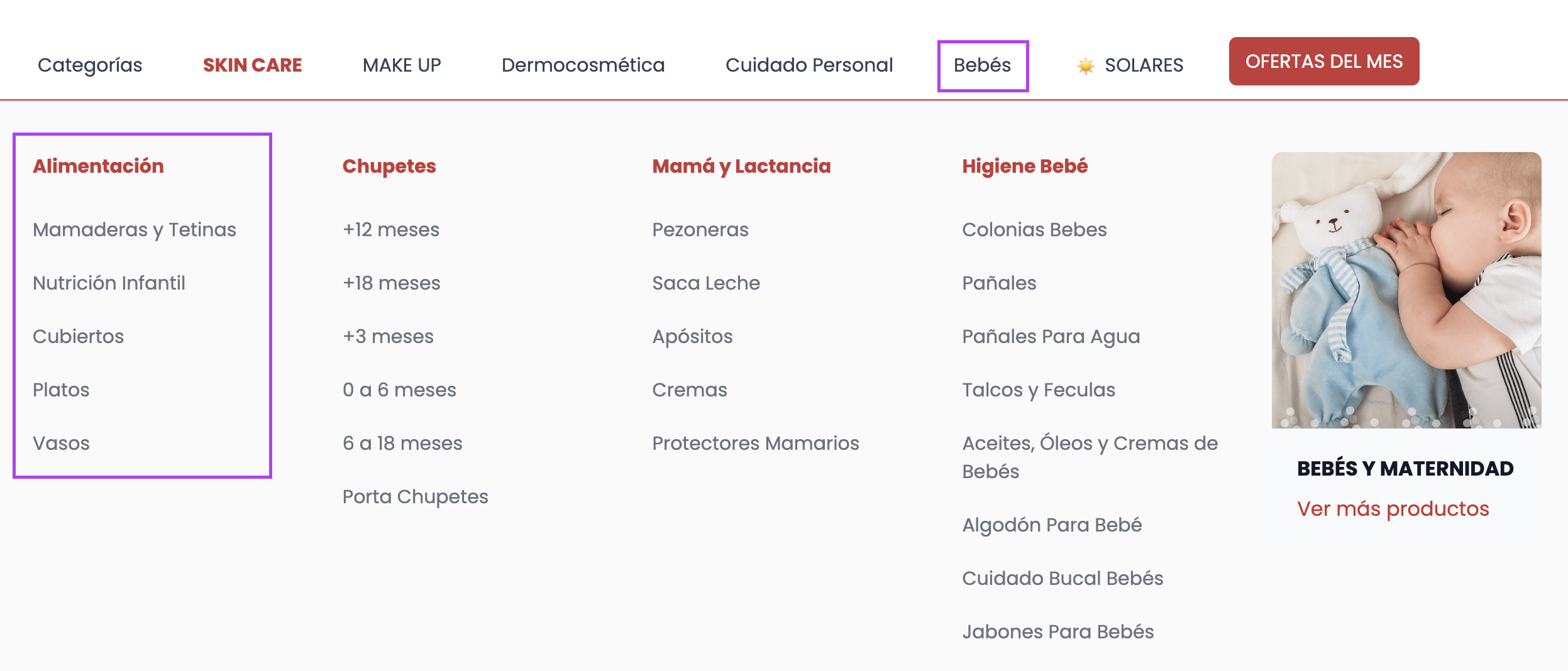
Si elegís esta opción, el sistema va a mostrar las categorías tal como las tenés organizadas en tu árbol.
👉 Por ejemplo:
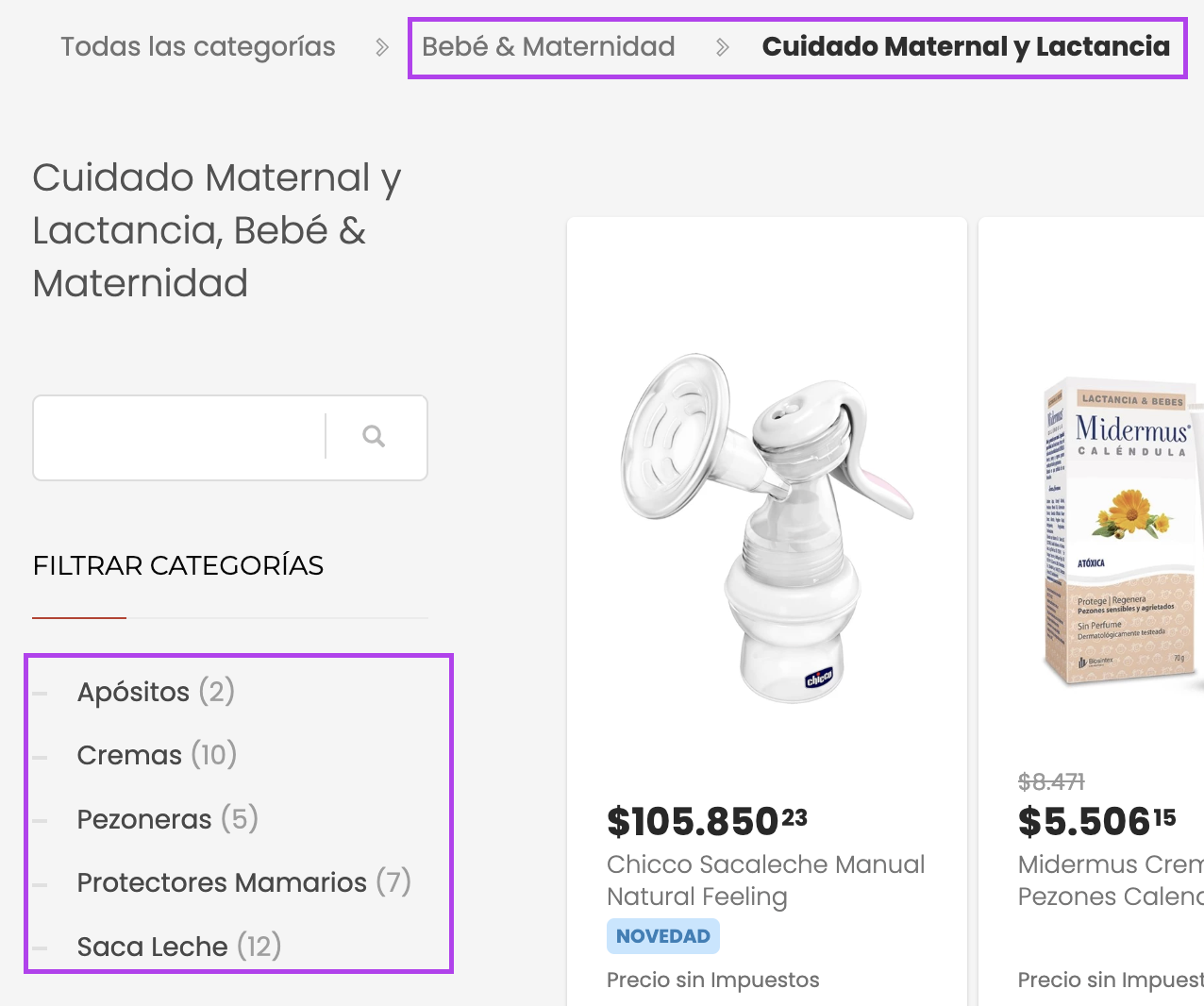
Podés tener “Bebés y Maternidad” como categoría principal, y dentro de ella, “Mamá y Lactancia” como categoría hija, junto con todas las subcategorías que la componen, como:
- Pezoneras
- Saca leche
- Apósitos
- Cremas
- Protectores mamarios
De esta forma, el menú se arma automáticamente respetando tus categorías.


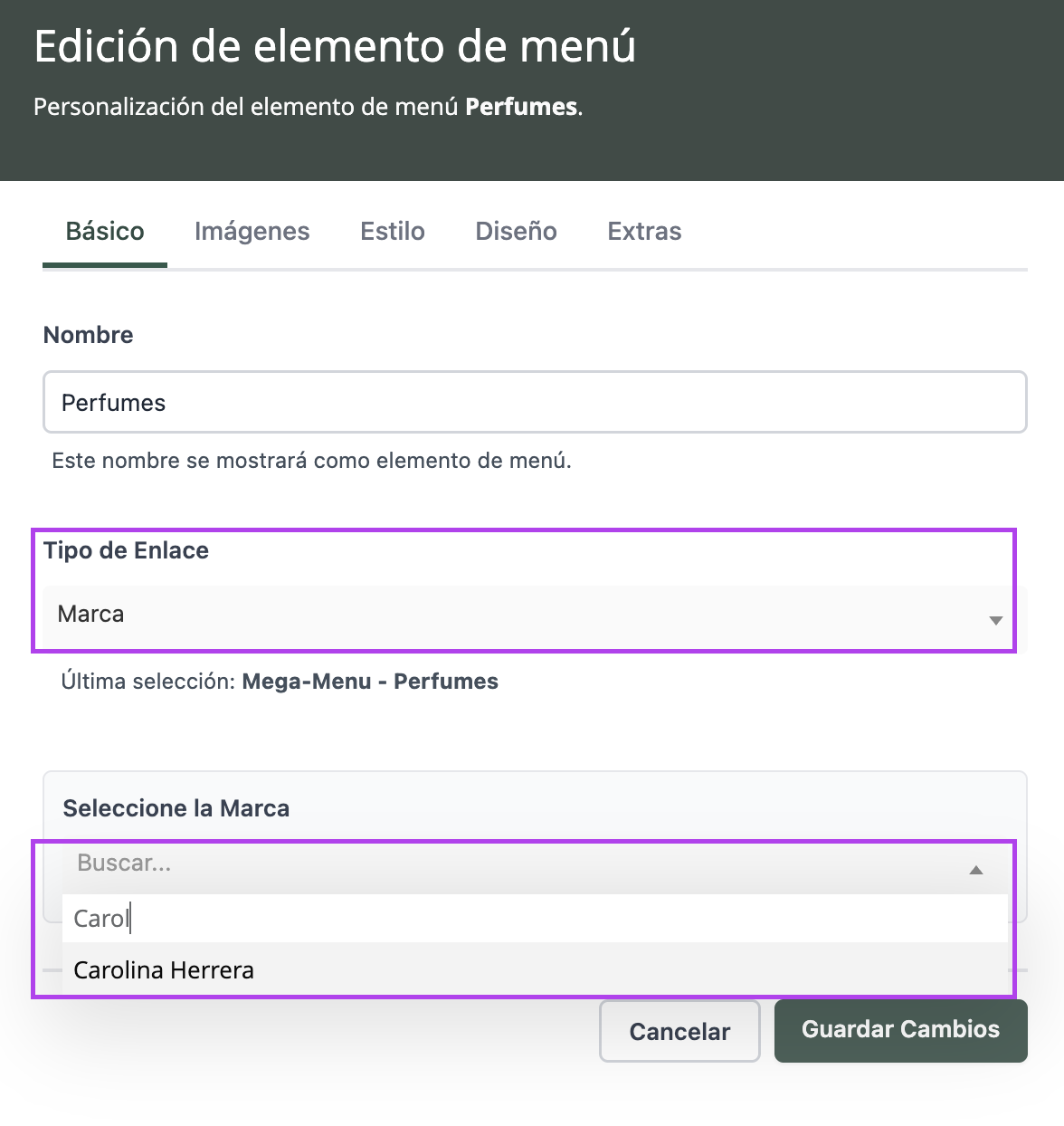
3. Marcas:
Esta opción te permite linkear un botón del menú principal directamente a una marca específica.
Por ejemplo, podés hacer que al hacer clic en “Carolina Herrera” o “Nina Ricci” se muestren solo los productos de esa marca.

💡 Tip: Si querés mostrar varias marcas, en este caso deberías armar un menú que se llame “Marcas Perfumes” y colocar dentro todas las marcas que quieras.
Una vez que lo tengas listo, en lugar de elegir el link “Marca”, seleccioná la opción “Menú”, y así se va a mostrar el menú que creaste como desplegable.
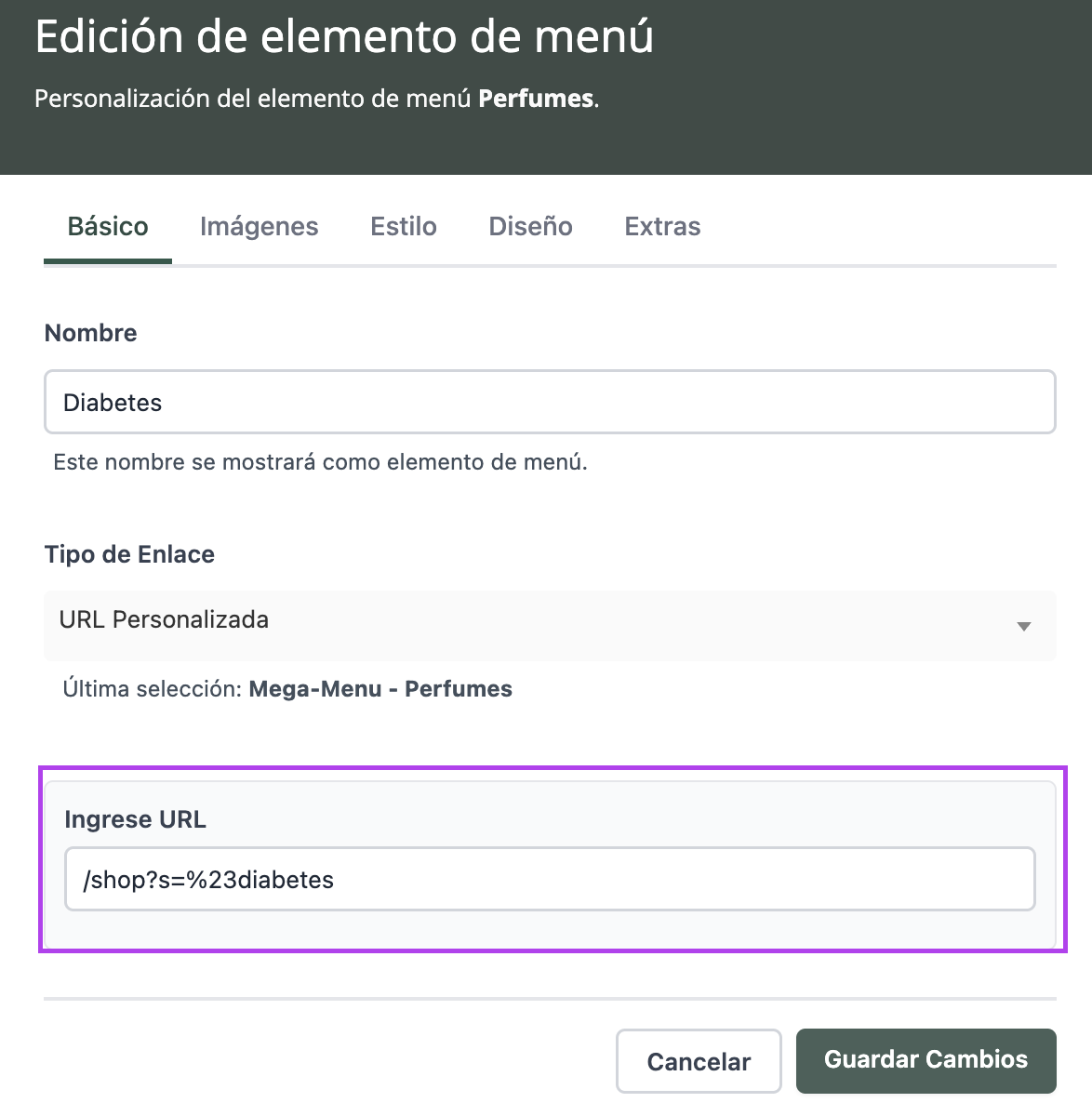
4. URL Personalizada:
Esta opción te permite colocar URLs especiales o externas, como por ejemplo el link de una revista, TikTok, Instagram o también si usás tags.
Ejemplo: Muestra el tag #Diabetes

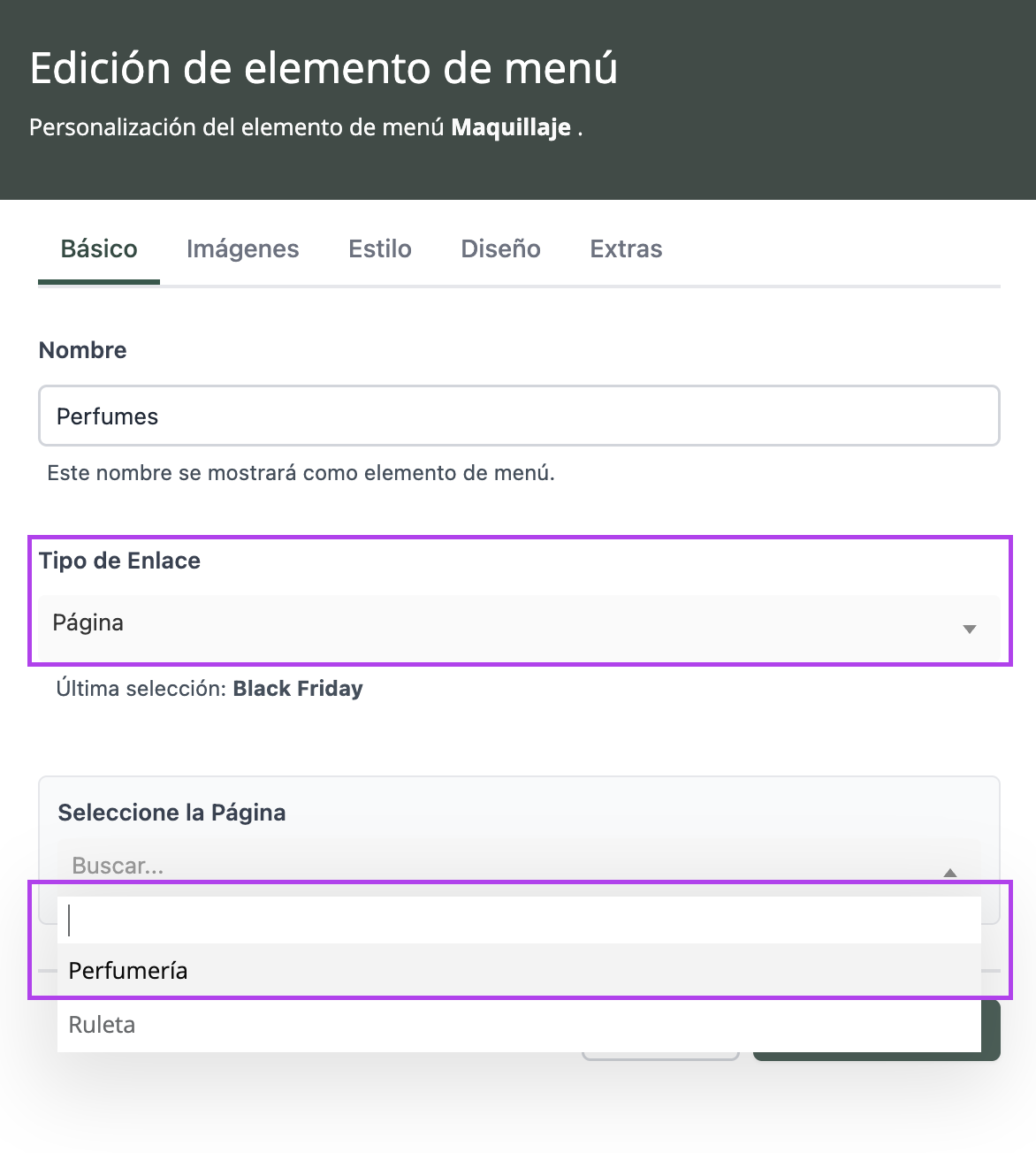
5. Página
Esta opción es ideal para las landing o micrositios que tenés creados dentro de tu tienda.
👉 Ejemplo de micrositio:
https://demo-pharma.batitienda.com/p/perfumeria
En este caso, la página se llama “Perfumería”, entonces dentro de las opciones de link en el menú vas a elegir “Página” y luego buscar por nombre la página que querés vincular.

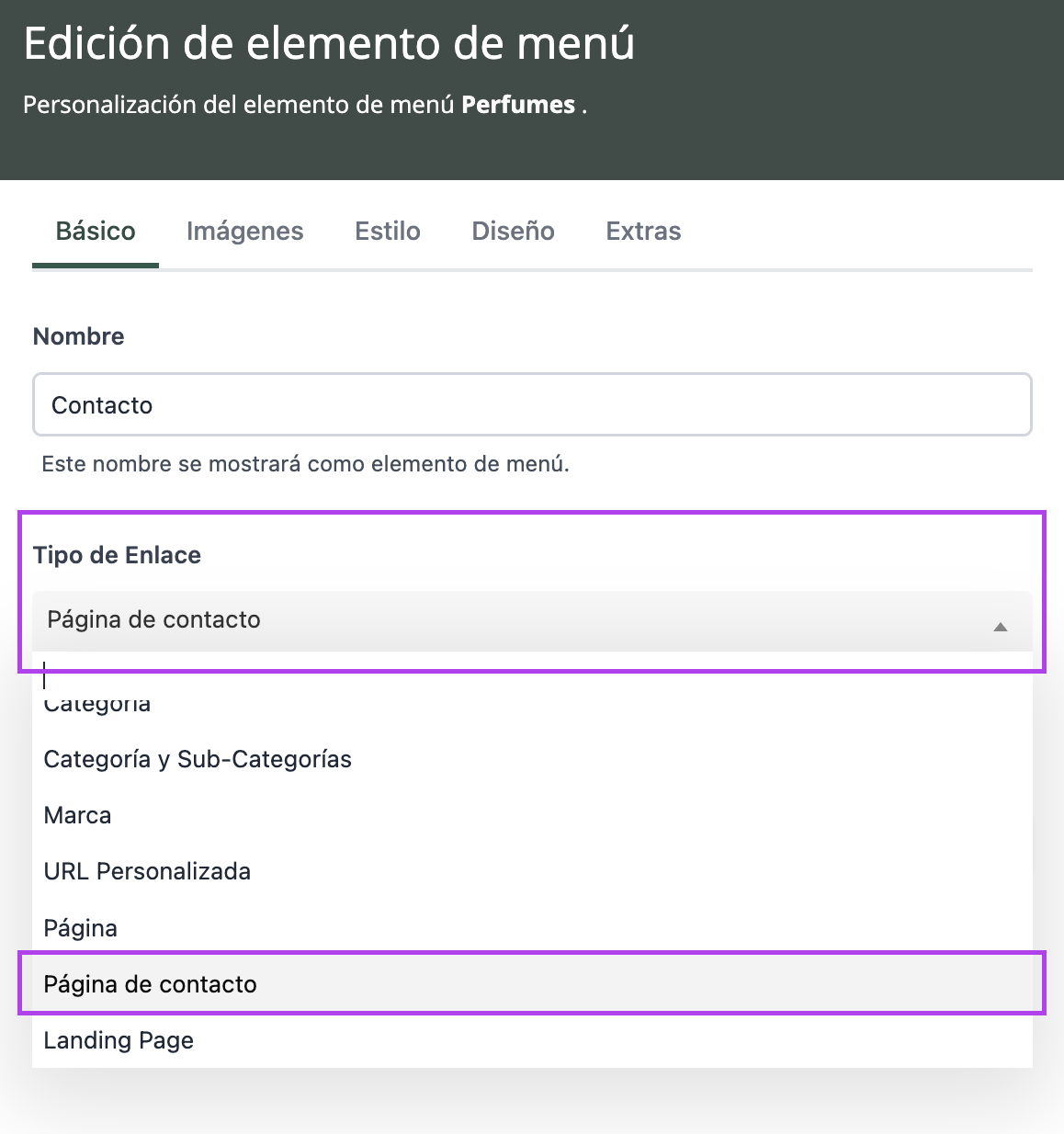
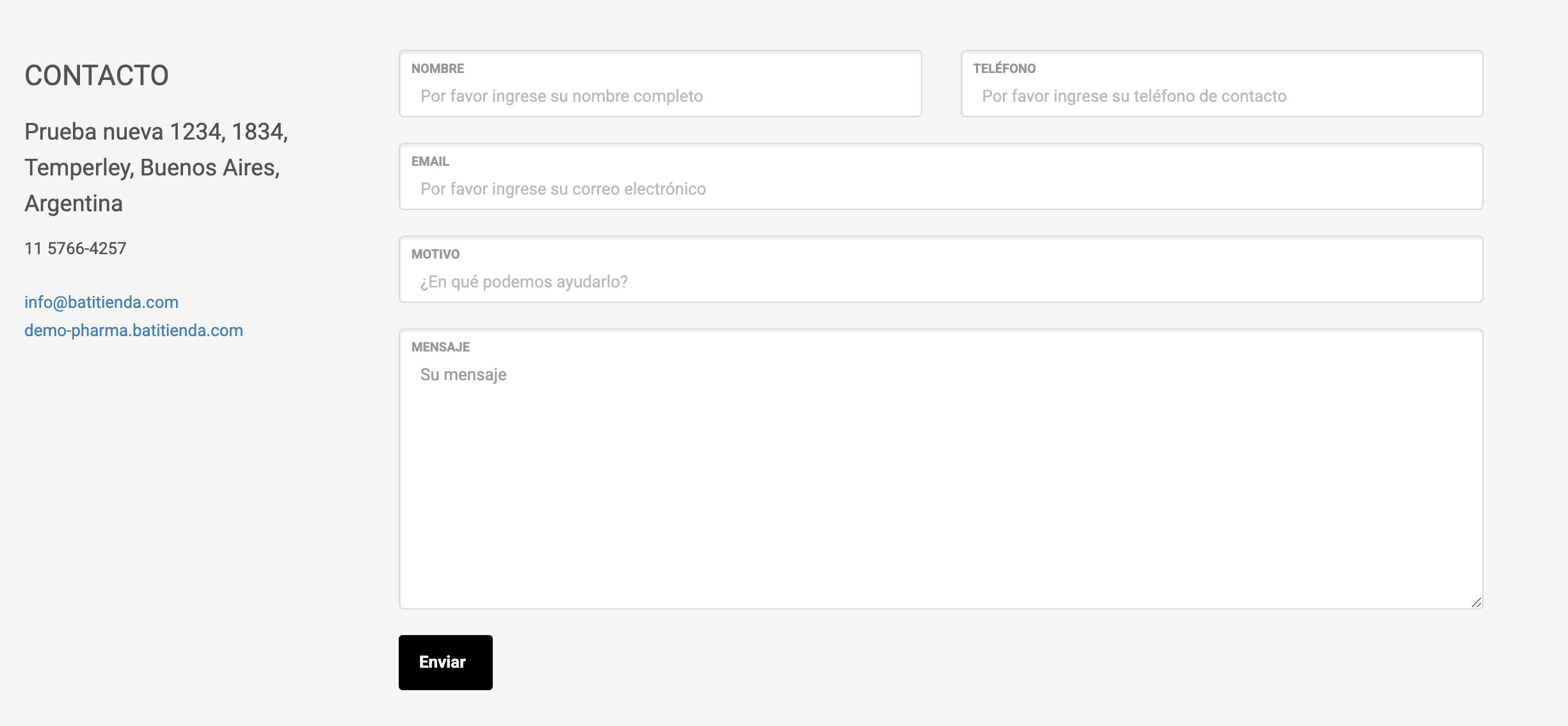
6. Página de contacto
Si elegís esta opción, al hacer clic se va a mostrar el formulario de contacto que tenés disponible dentro de tu tienda. 💬

Ejemplo de este link:

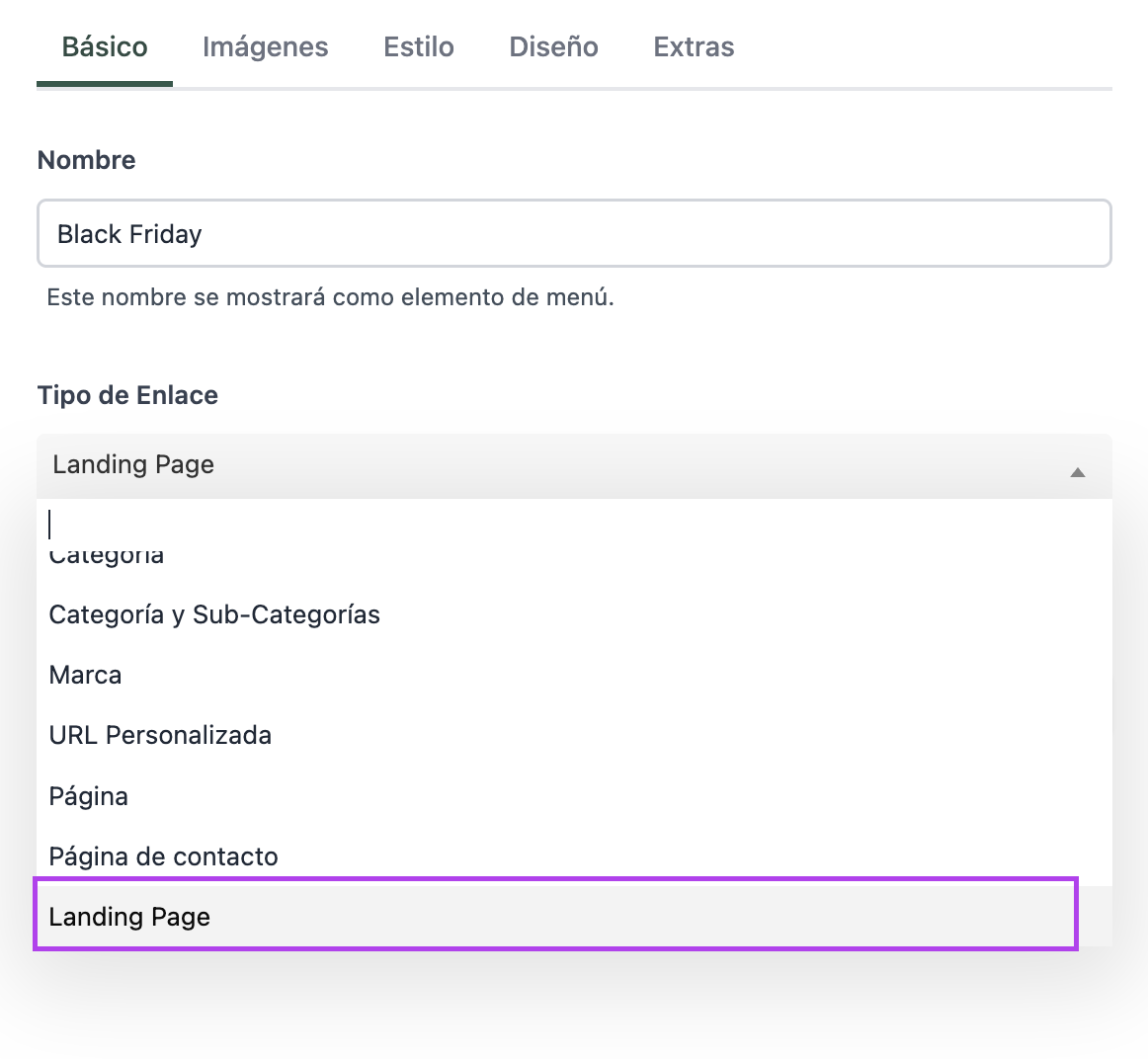
7. Landing Page
Esta opción es para que el enlace permanezca en la home y no redirija a ninguna otra sección de la tienda.
Suele usarse cuando querés anticipar algo, pero todavía no querés que esa parte de la tienda sea visible. 👀✨

💾 Recordá que, para ver estos cambios aplicados, tenés que hacer clic en “Guardar cambios”. ✅
✨ Esos son todos los tipos de enlaces posibles.
Ahora sí, vamos con la parte divertida 🫢
✨ Si querés saber cómo darle estilo a tu menú, seguí este paso a paso: https://ayuda.tiendastic.com/guia/como-darle-estilo-a-mi-menu/
🎨 Si querés saber cómo darle diseño a tu menú, seguí este paso a paso: https://ayuda.tiendastic.com/guia/como-darle-diseno-a-mi-menu/
💡 Si querés un extra para tu menú, seguí este paso a paso: https://ayuda.tiendastic.com/guia/como-darle-un-extra-a-mi-menu-🫢/