Este es un tutorial guía, donde centralizamos los principales tutoriales de Batitienda relacionados con diseño y tamaño de imágenes, para que puedas realizar tus diseños de forma rápida y sencilla 🤓
Personalizar el diseño de tu tienda sirve para mostrarles a tus clientes la imagen de tu marca y también para mejorar su experiencia de compra. Por eso, es importante que el diseño de tu tienda esté alineado con el rubro que trabajes y la identidad del logo de tu marca. En este tutorial, te compartimos una guía para que puedas elegir que tamaño de imagen se adapta mejor a tu diseño.
A trabajar! 💪 Seguir los siguientes pasos
1. Ingresar a Diseño > Diseñador dentro del administrador de tu tienda.
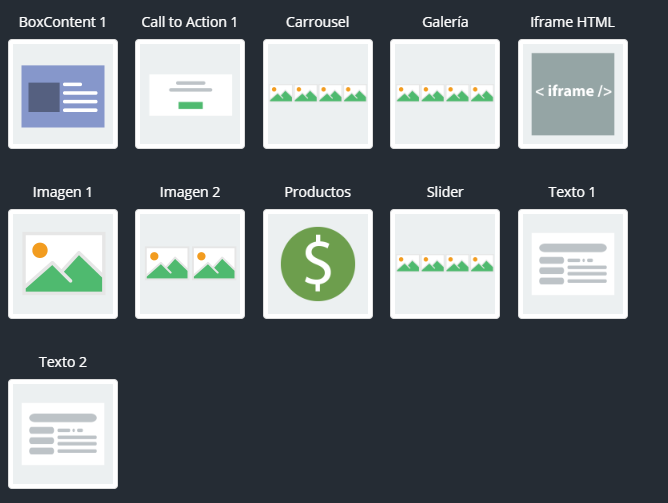
2. Lo primero es elegir la sección que vas a querer usar

Vamos a empezar subiendo una imagen de 2000 ancho x 350 alto pixeles en la sección “Imagen 1” versión Desktop (escritorio). Para la versión mobile el ancho recomendado es 1500 ancho por el alto que quieras usar en tu diseño. Tranquilo/a te dejamos también un tutorial 👉📱 Diseño y tamaño de imágenes mobile
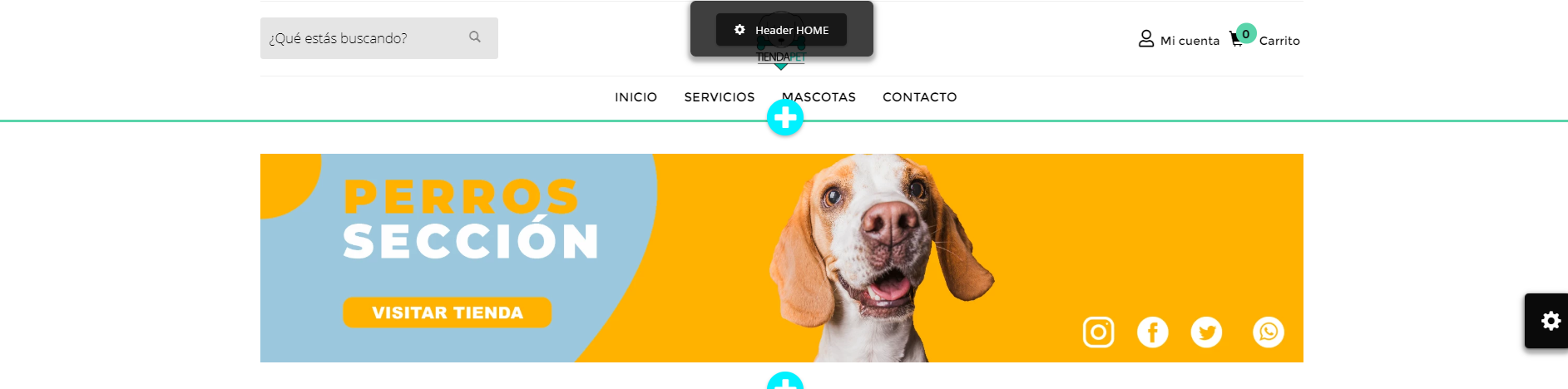
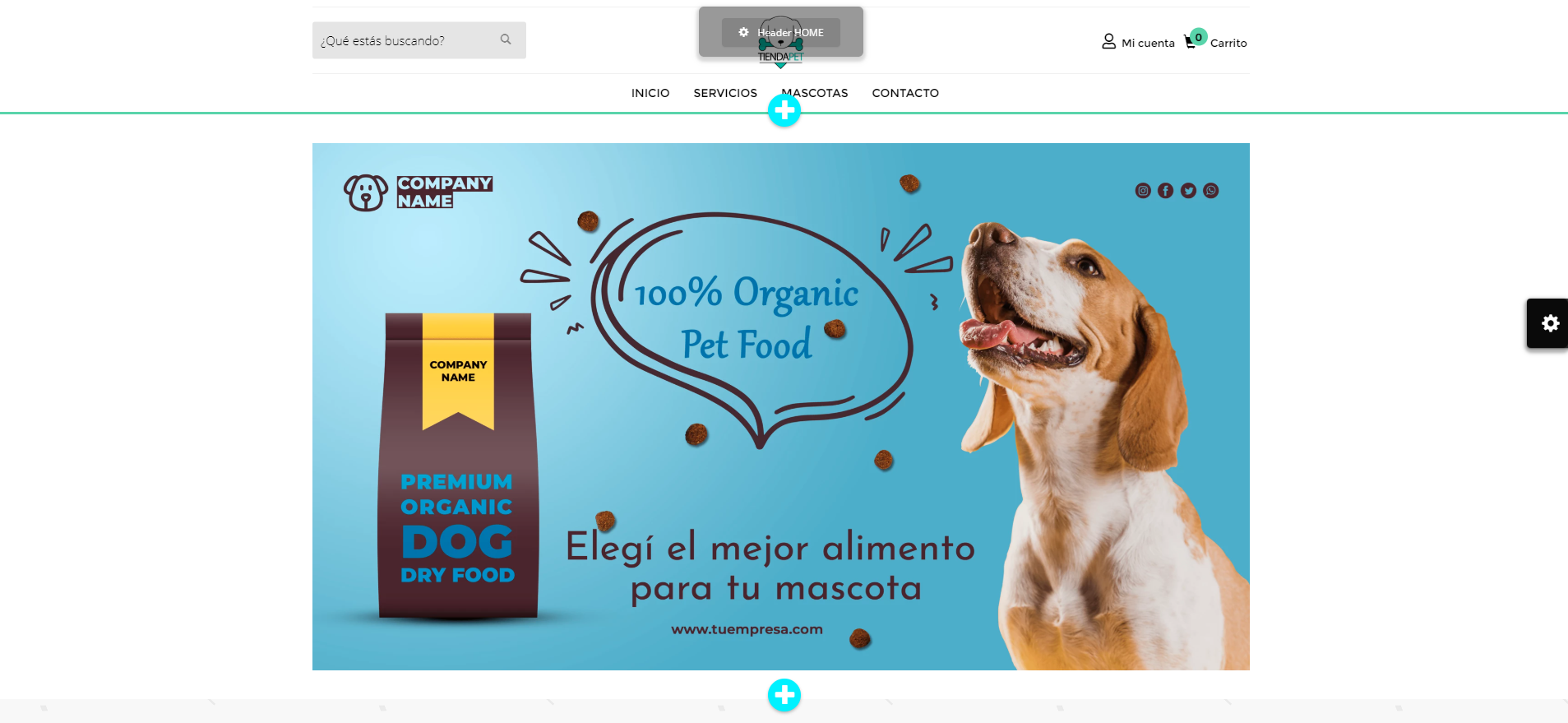
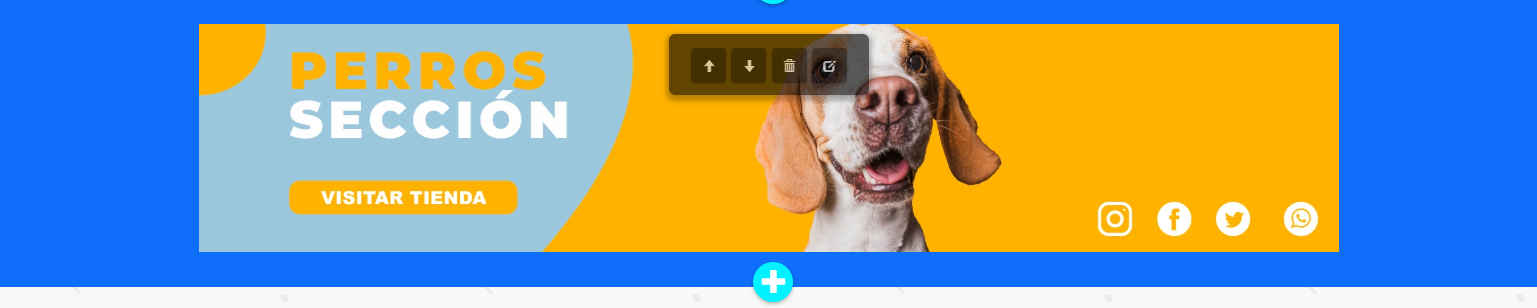
Ejemplo de como se va a mostrar:

🌟 ¡Importante! En este caso el contenedor nos esta limitando la imagen. Esto lo podemos cambiar desde la sección Disposición > Contenedor.

Si no queres que el ancho este limitado, debés cambiarlo y poner “No limitar ancho de sección”
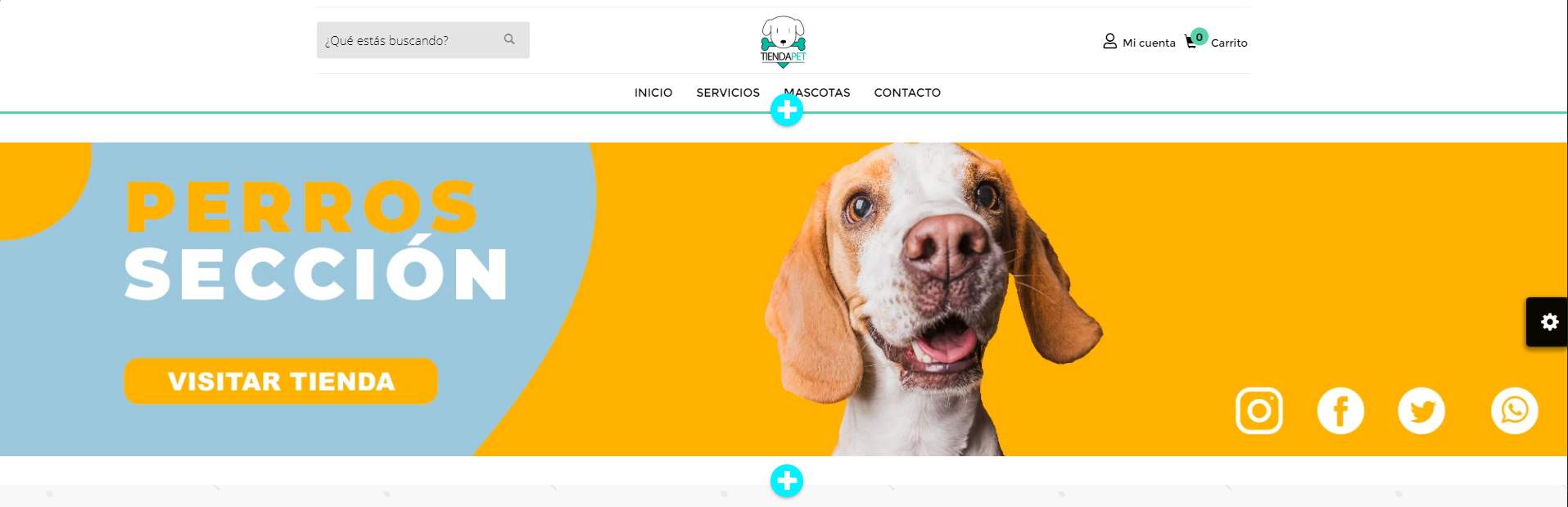
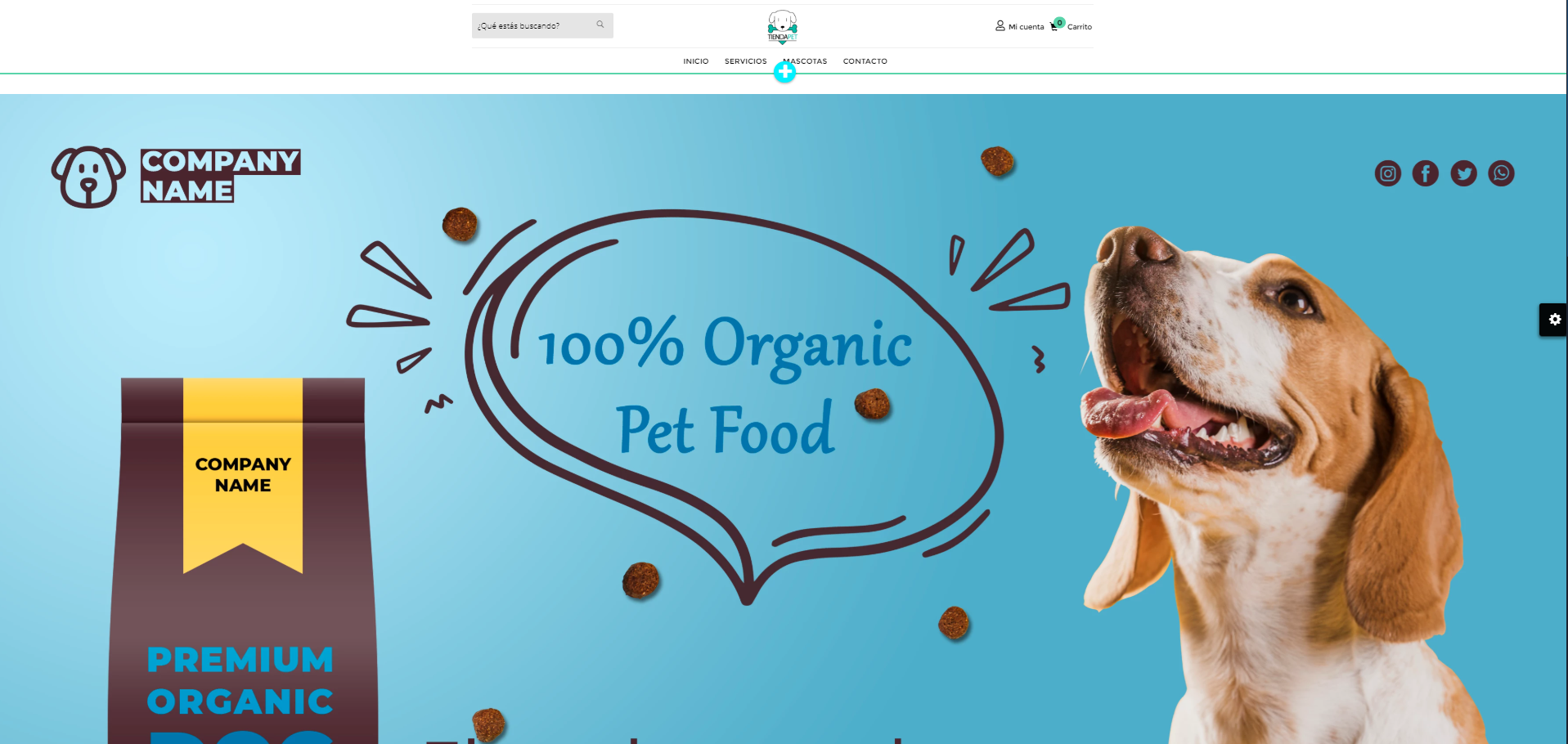
Ejemplo de como se muestra una imagen de 2000 x 350 px

Vas a notar que ocupa todo el ancho de la pantalla 👆
💡 Aclaración importante: Recorda que podes usar imágenes de la medida que quieras, ya que el diseñador las adapta sin problema. De todas formas te dejamos algunas muestras con medidas puntuales para que veas como quedan, somos así de geniales! 😎
Probemos con otra medida 📐 2000 ancho x 800 alto px
Ejemplo como se muestra cuando la imagen tiene “Limitar ancho de sección”. Como se ve en este ejemplo el alto de la imagen es mayor por lo que ocupa mayor espacio.

Ejemplo como se muestra cuando la imagen tiene “No limitar ancho de sección”.

Te dejamos más tips 💡
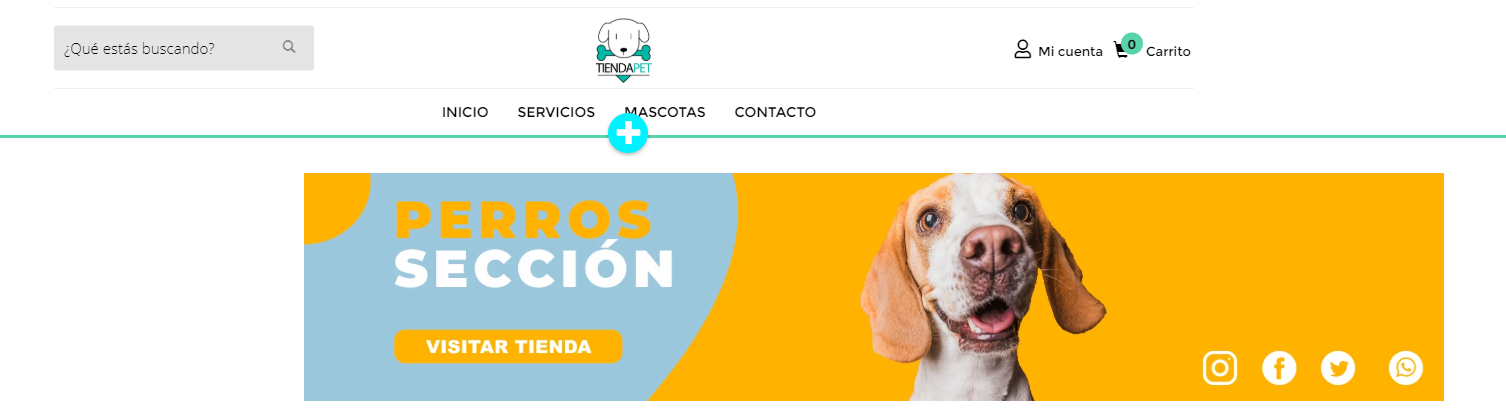
👉 Dentro de Imagen > Layout vas a poder cambiar los márgenes. Esta opción te va a ayudar mucho si tenés que acomodar 2 o más imágenes. De todas formas te mostramos como queda con 1 imagen.
Margen 250 px a la izquierda. Vas a notar que la imagen queda desplazada.

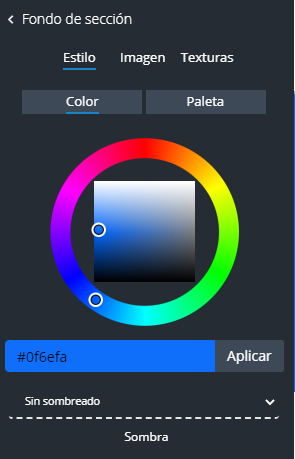
👉 Otro tip es cambiar el color de fondo, esto lo vas a poder hacer desde Estilos > Fondo de sección 🎨

Ejemplo de como queda:

Más abajo te dejamos otro tutorial para diferentes secciones 👇