Con el Panel de diseño (Diseñador) podemos modificar🖌️ como se muestra la tienda hacía nuestros clientes.
Tabla de Contenido🤓
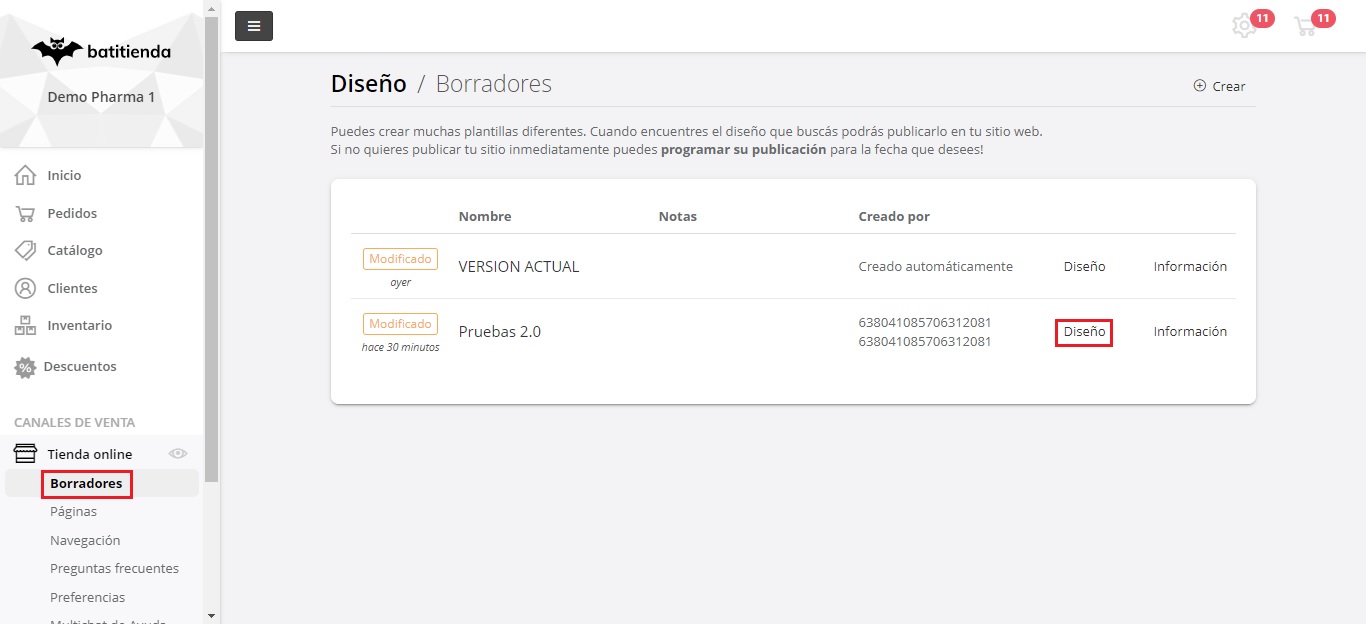
Para ingresar al diseñador tenemos que estar dentro de nuestro panel administrador y luego dirigirnos a 👉Tienda online > Borradores > (Elegir un borrador) > Diseño.
El Diseñador se utiliza en conjunto con los borradores. Los borradores son una versión completa de la tienda online a nivel diseño. Podemos tener un borrador principal para nuestra tienda y utilizar otros borradores para realizar pruebas, cambios grandes de diseño para una fecha especifica, etc.

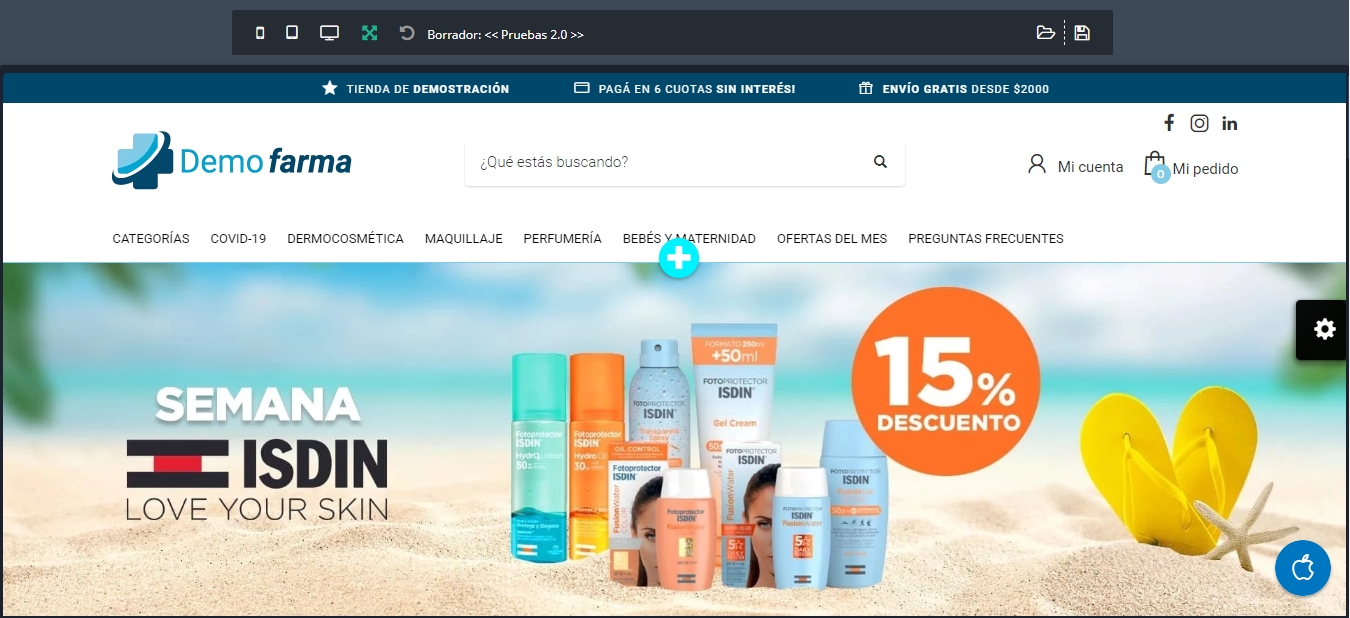
Este es nuestro Panel de diseño👇

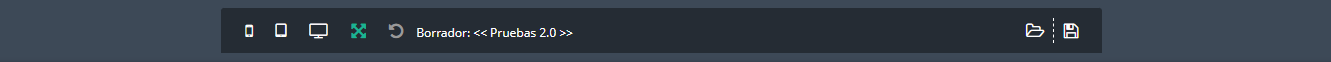
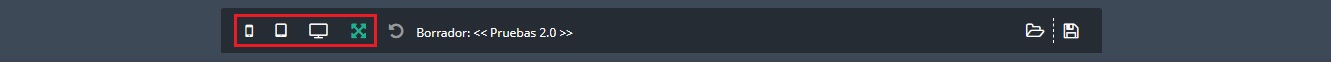
Lo primero que vamos a ver es una barra superior.

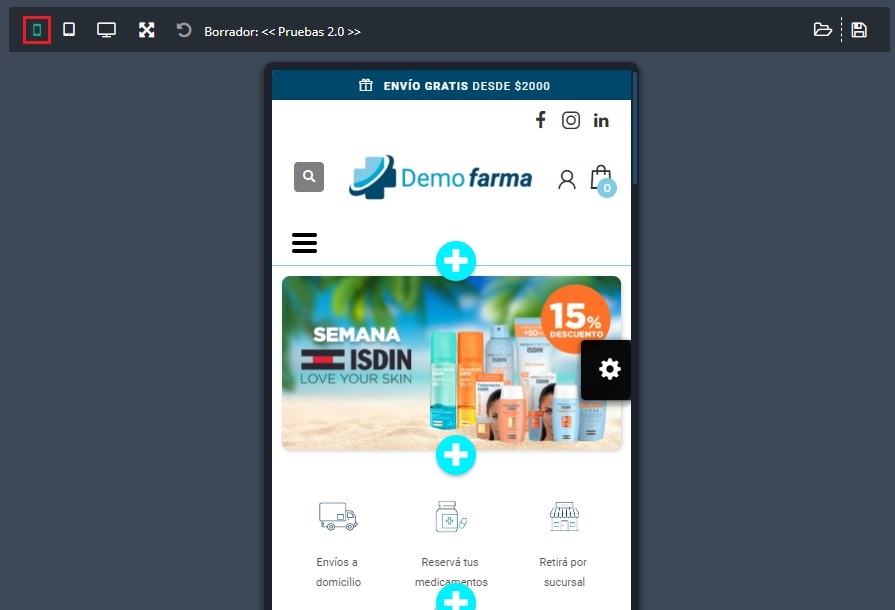
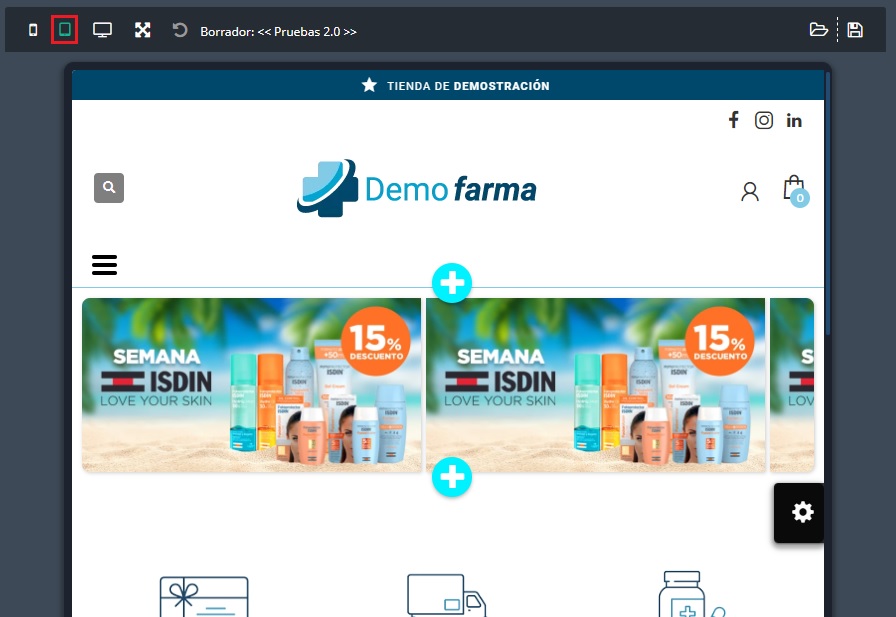
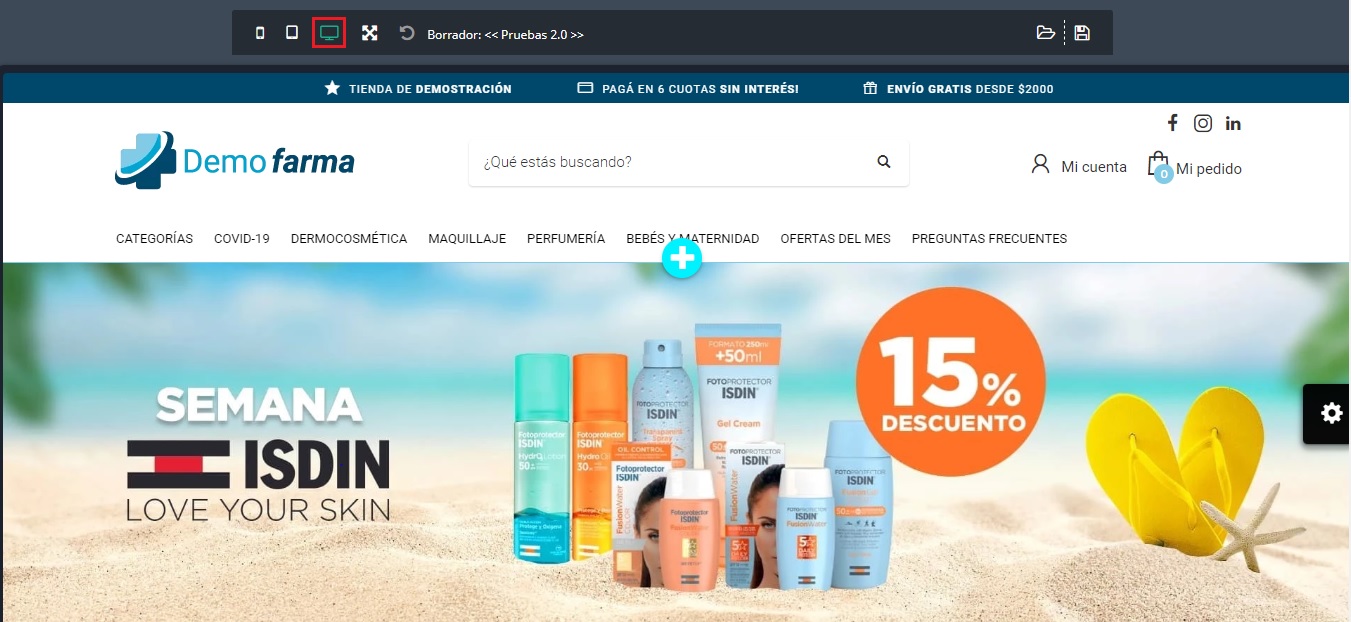
Los primeros 4 iconos nos muestran como se ve nuestra tienda en los diferentes tipos de pantallas (por defecto viene seleccionado el Ancho máximo de la pantalla)

Teléfono👇

Tablet👇

Pc de escritorio👇

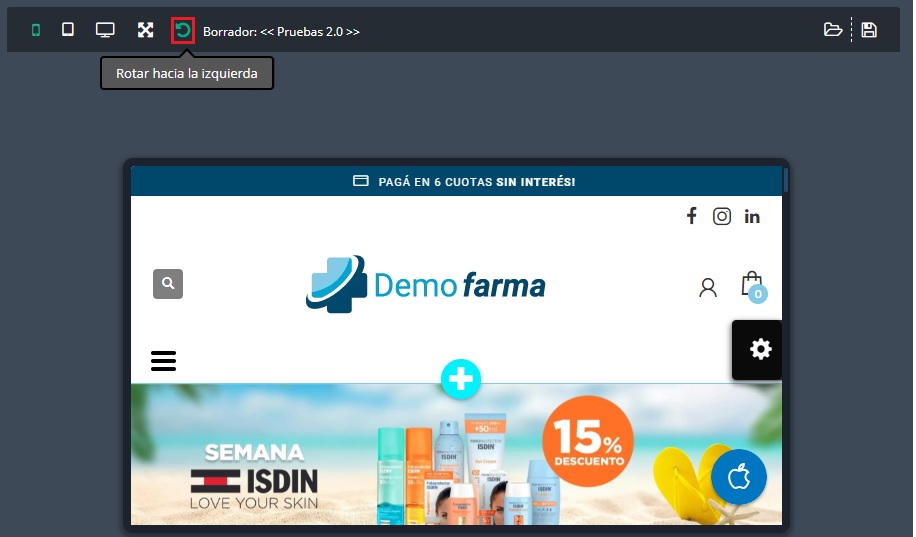
Y con este icono: ![]() podemos rotar las pantallas de la vista del Teléfono y Tablet👇
podemos rotar las pantallas de la vista del Teléfono y Tablet👇

Acá vemos👀 el borrador que estamos editando👇

Este es el ícono de las páginas![]() , en el vamos a poder ver todas las páginas que tenemos creadas, también las vamos a poder seleccionar y editar!
, en el vamos a poder ver todas las páginas que tenemos creadas, también las vamos a poder seleccionar y editar!

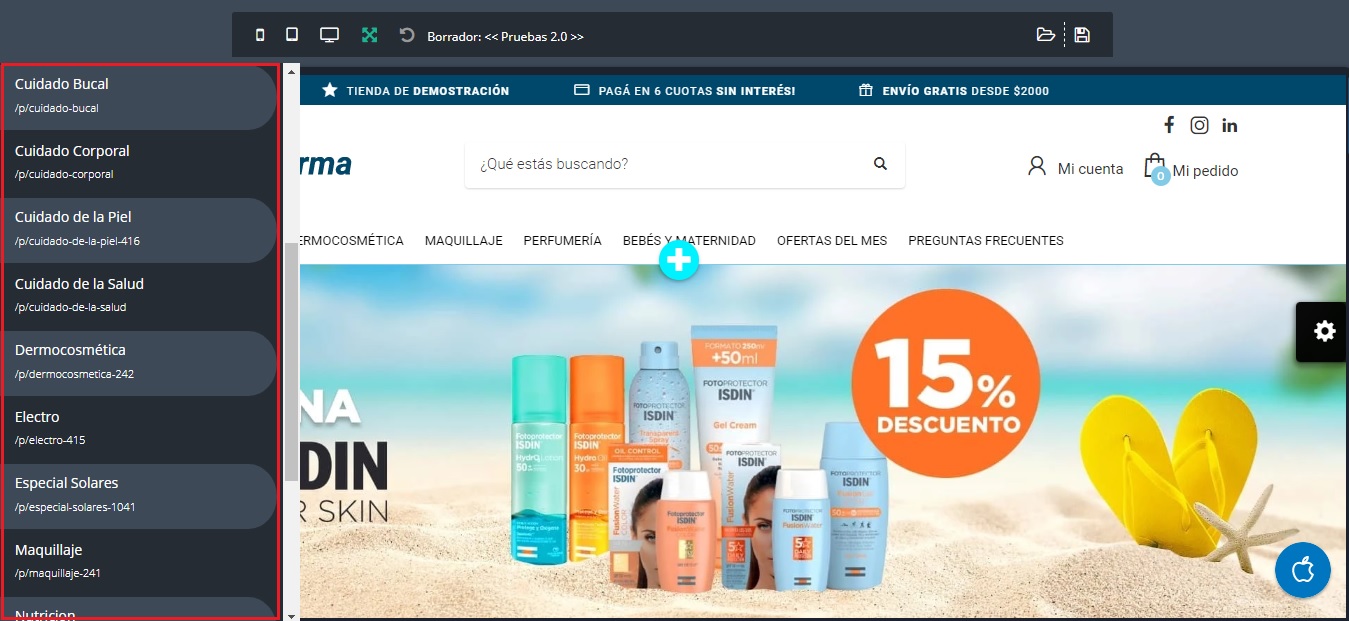
Luego de hacer clic🖱️ en el ícono se abrirá una ventana con la lista de nuestras páginas creadas👇

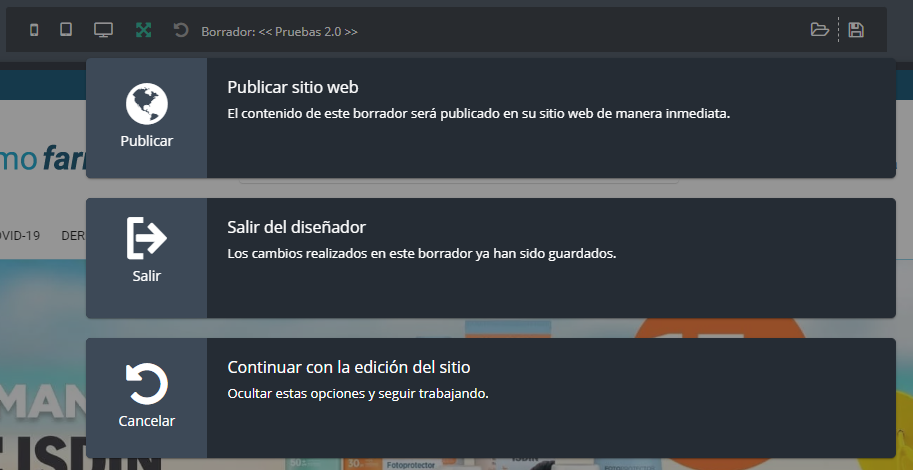
Icono de Salir / Publicar👇

Si es un borrador que no está publicado vamos a tener estas 3 opciones:
- Publicar sitio Web: El el borrador se mostrara en la tienda online.
- Salir del diseñador: Vas a volver a la página de borradores y el diseño sera guardado.
- Continuar con la edición del sitio: Seguir editando el diseño del borrador.

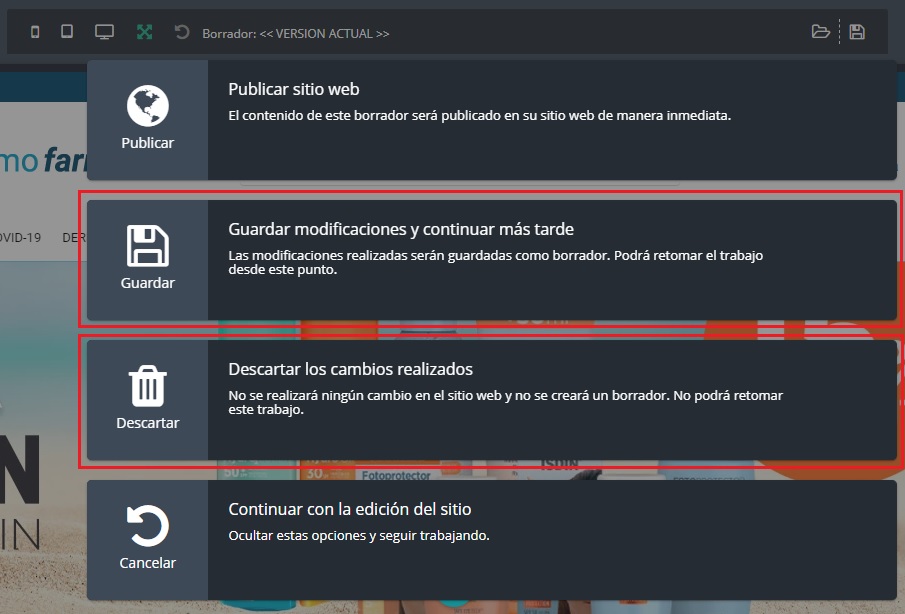
Si estas editando el borrador principal (el publicado) se mostraran estas nuevas opciones:
- Guardar modificaciones y continuar más tarde: Las ediciones van a ser guardadas pero no se van a publicar.
- Descartar los cambios realizados: Volverás a la página de borradores y el diseño no se va a guardar.

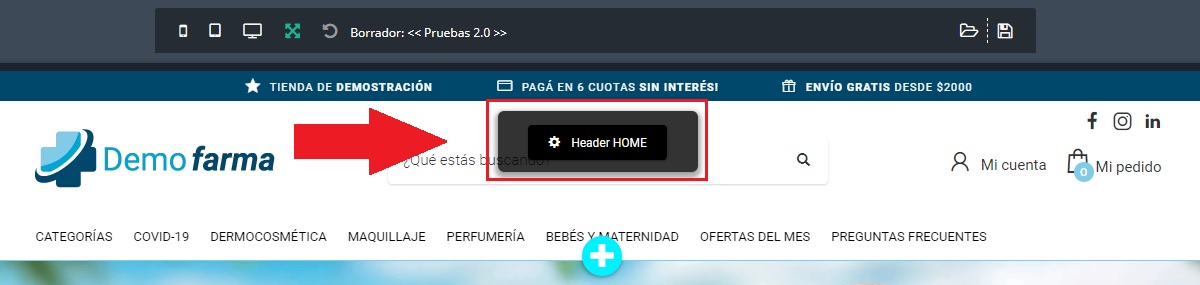
Pasando el cursor por encima de nuestro encabezado se nos va a aparecer un botón en donde lo podemos editar y personalizar.

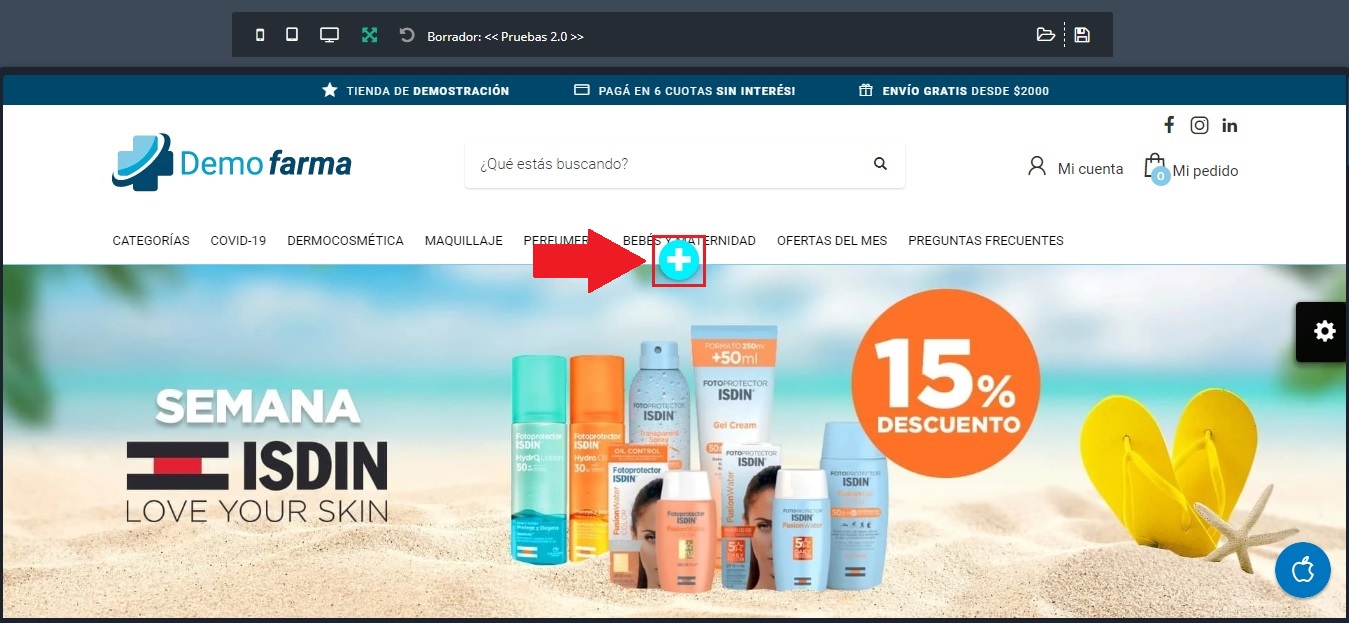
Haciendo clic🖱️ en los iconos celestes vamos a poder agregar una nueva sección a nuestra página👇

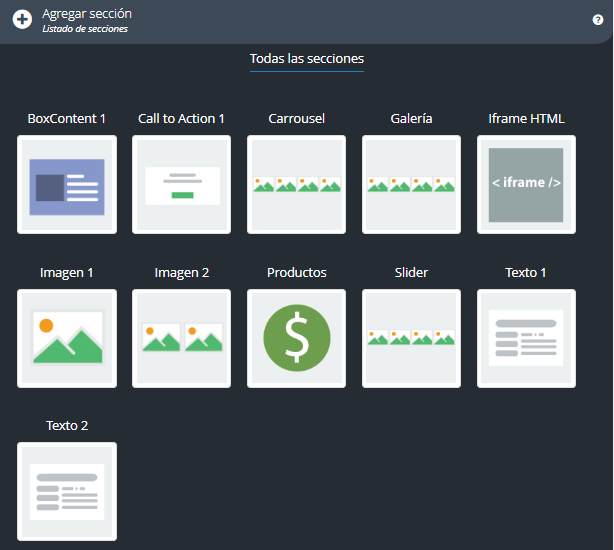
Luego de haber cliqueado🖱️ se abrirá una ventana con todas las secciones que podemos agregar👇

A continuación te dejo los iconos de las secciones con sus links en donde podes ver como se agregan y se editan!😁👇
|
BoxContent 1 |
Call to Action 1 |
Carrusel |
Galería |
Iframe HTML |
|
Imagen 1 |
Imagen 2 |
Productos |
Slider |
Texto 1 |
|
Texto 2 |
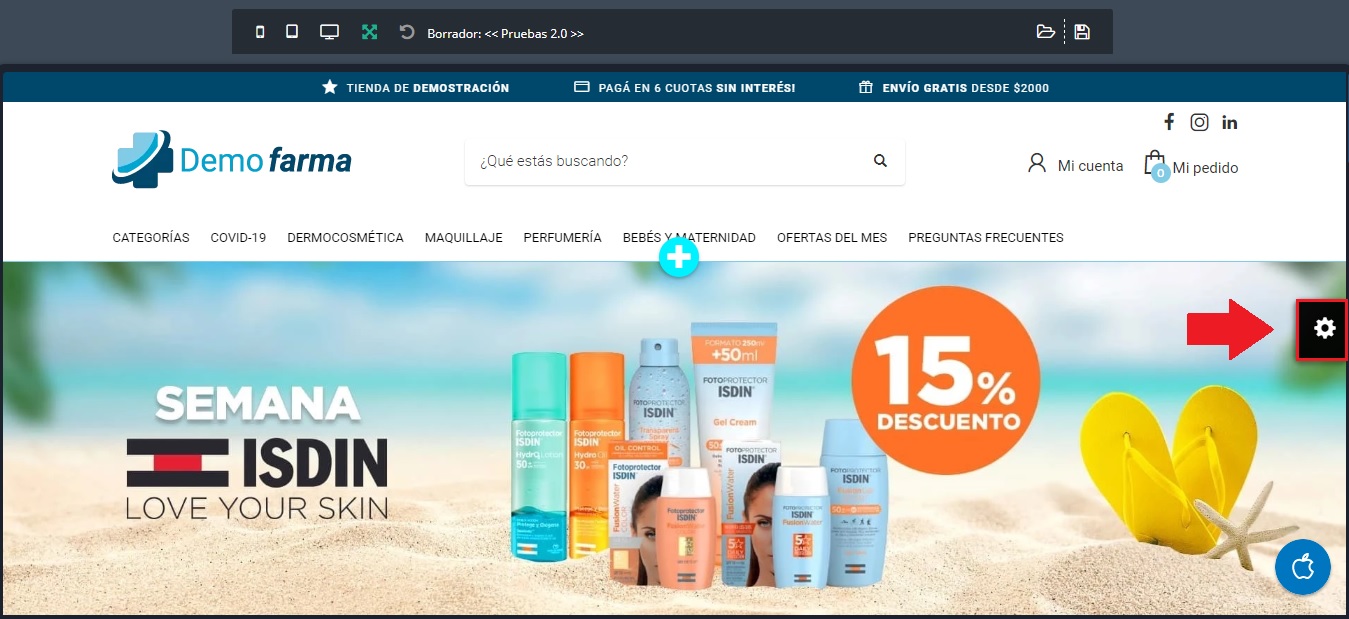
En la parte derecha del diseñador vamos a ver un icono de la Configuración general⚙️

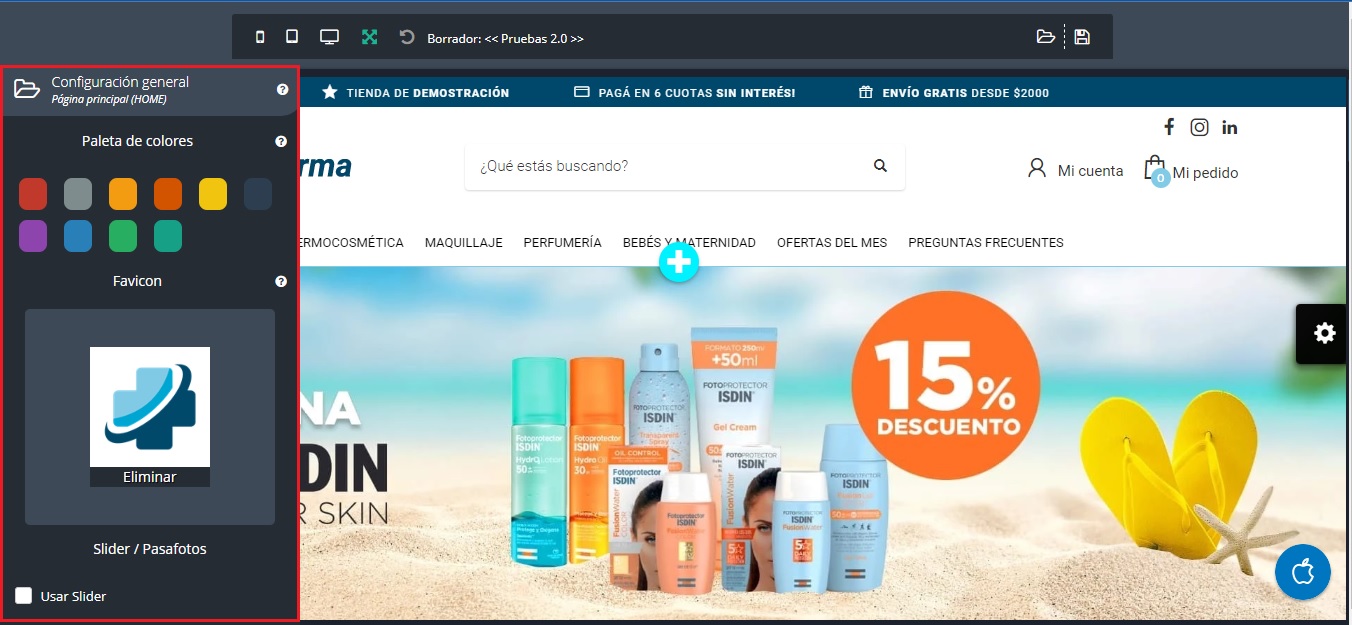
Luego de cliquear🖱️ se nos va a mostrar la ventana de la Configuración general (Estás ediciones solo se aplicaran a la página de inicio)

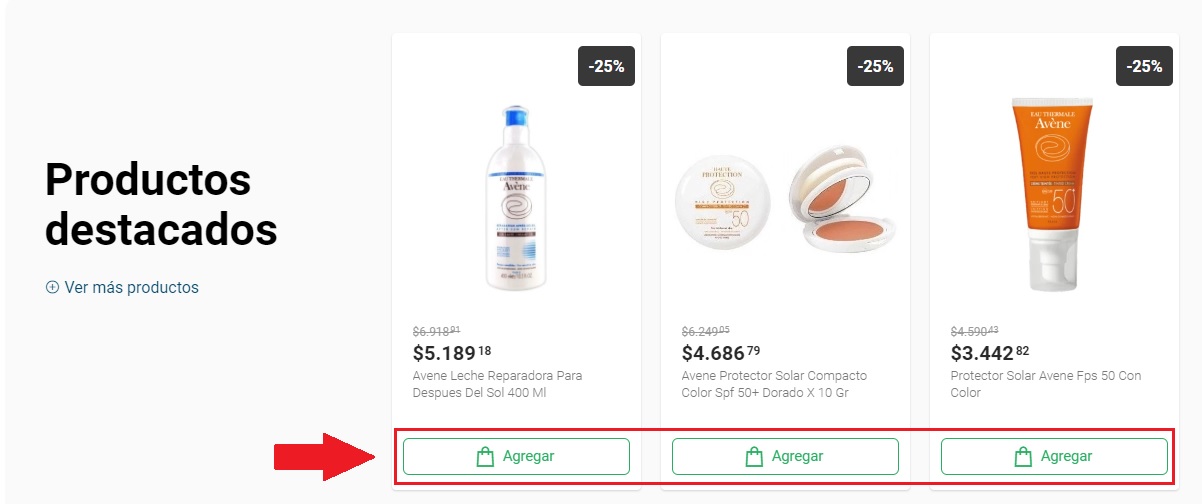
Lo primero que vamos a poder hacer es elegir el color de los links, detalles y decoraciones de la página de inicio.
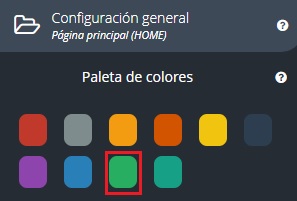
Ejemplo:
Selecciono el color “Verde” de la Paleta de colores

Los botones de “Agregar ” se cambiaron al color verde

Lo segundo que podemos hacer es editar el icono que aparece en las pestañas de los buscadores👇
![]()
Desde acá👇
![]()
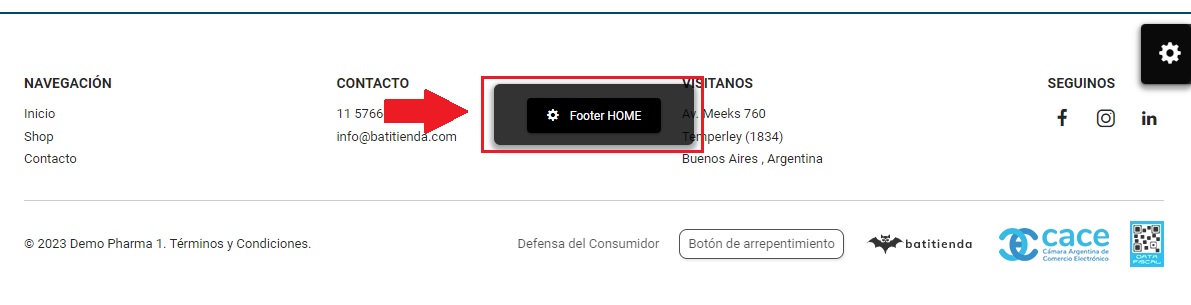
editar el Pie de página de la tienda tenemos que dirigirnos hasta el final de la página y pasar el cursor por encima de la sección para luego cliquear en “⚙️Footer”👇

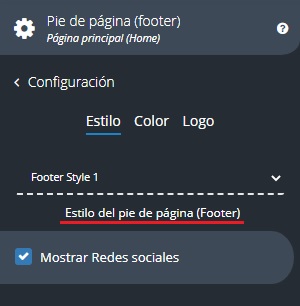
En ⚙️Configuración vamos a poder elegir entre 3 estilos de diseño para nuestro Footer

Footer Style 1 (Por defecto)

Footer Style 2

Footer Style 3

En la pestaña de Color vamos a poder elegir el color del fondo de nuestro Pie de página

Y vamos a poder elegir el color del los textos!

En la pestaña Bordes vamos a poder editar el color del borde superior e inferior.


En la pestaña Logo vamos a poder ingresar una imágen del logo de nuestro negoció

Y también podemos seleccionar la cantidad de Sellos o imágenes que queremos mostrar en nuestro Footer

Ejemplo👇

Las imágenes las podemos editar desde la primera ventana de la edición del Footer (⚙️Footer)

Ejemplo de edición de un Sello / Imagen👇