Este es un tutorial guía, te vamos a ayudar a elegir el diseño y tamaño de imágenes, para que puedas realizar tus diseños de forma rápida y sencilla 🤓
Personalizar el diseño de tu tienda sirve para mostrarles a tus clientes la imagen de tu marca y también para mejorar su experiencia de compra. Por eso, es importante que el diseño de tu tienda esté alineado con el rubro que trabajes y la identidad del logo de tu marca. En este tutorial, te compartimos una guía para que puedas elegir que tamaño de imagen se adapta mejor a tu diseño.
Medida recomendadas para un slider
1. Ingresar a Diseño > Diseñador dentro del administrador de tu tienda.
2. Lo primero es elegir la sección que vas a querer usar

En la sección “slider” versión Desktop (escritorio). Para la versión mobile el ancho recomendado es 1500 ancho por el alto que quieras para tu diseño. Tranquilo/a te dejamos también un tutorial 👉📱
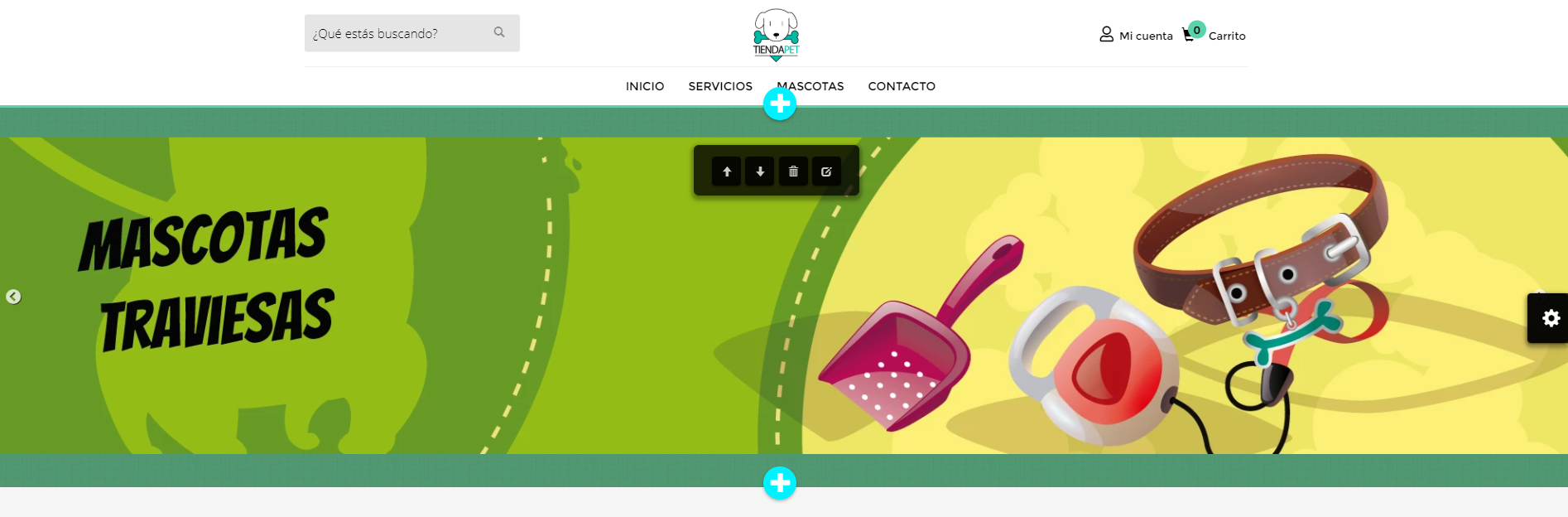
Para esta sección te recomendamos usar imagenes de 4000 de ancho x el alto que mejor se adapte a tu diseño. Te dejamos algunos ejemplos 👇
La sección “slider” es muy útil si tenes más de 1 imagen, ya que las imágenes van rotando. Para subir tenes que ir a Slider > “Imagen 1”. Para subir el resto de imágenes el diseñador nos indica por número el número que tenemos. Más adelante te indicaremos como agregar más ⏰.

La medida que usamos es 4000 ancho x 1000 de alto px
📍 Aclaración: Estás medidas son las que recomendamos para los diseños, pero si por ejemplo tu imagen es de 1920 px podes usarla sin problema.

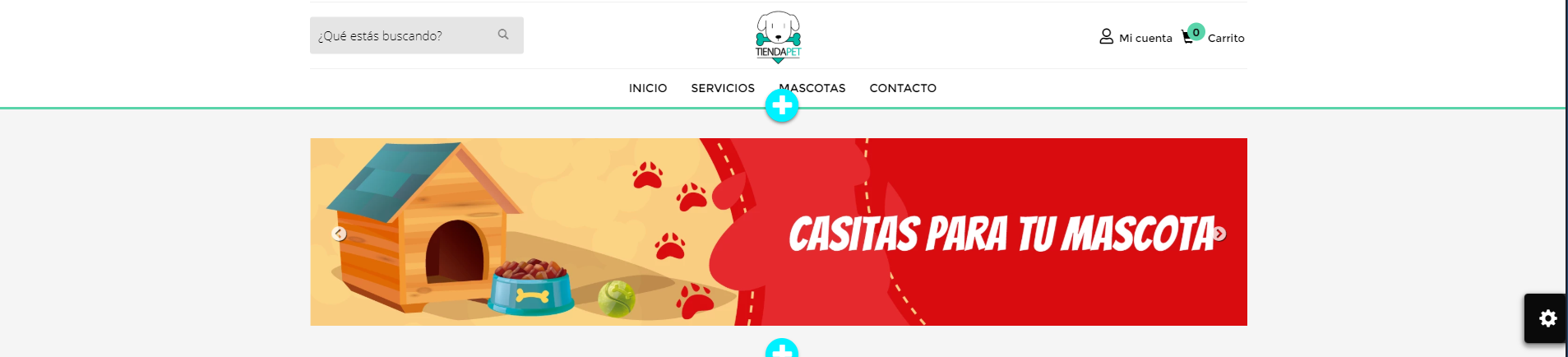
Listo! Ya tenes cargada la imagen 1. Al tener varias imágenes vas a notar que hay una flecha.

💡 Importante: Se muestra así ya que tenemos “Limitado el ancho de sección” para cambiar esta opción tenes que hacerlo desde Disposición > Contenedor.

🚨 Importante: Desde “Imagen” > “Layout” vas a poder modificar los margenes de cada imagen y el relleno.
Te dejamos algunos tips 👇
👉Vas a poder cambiar el color de fondo, esto lo vas a poder hacer desde Estilos > Fondo de sección 🎨
👉Desde Estilos > Fondo de sección 🎨 > Textura
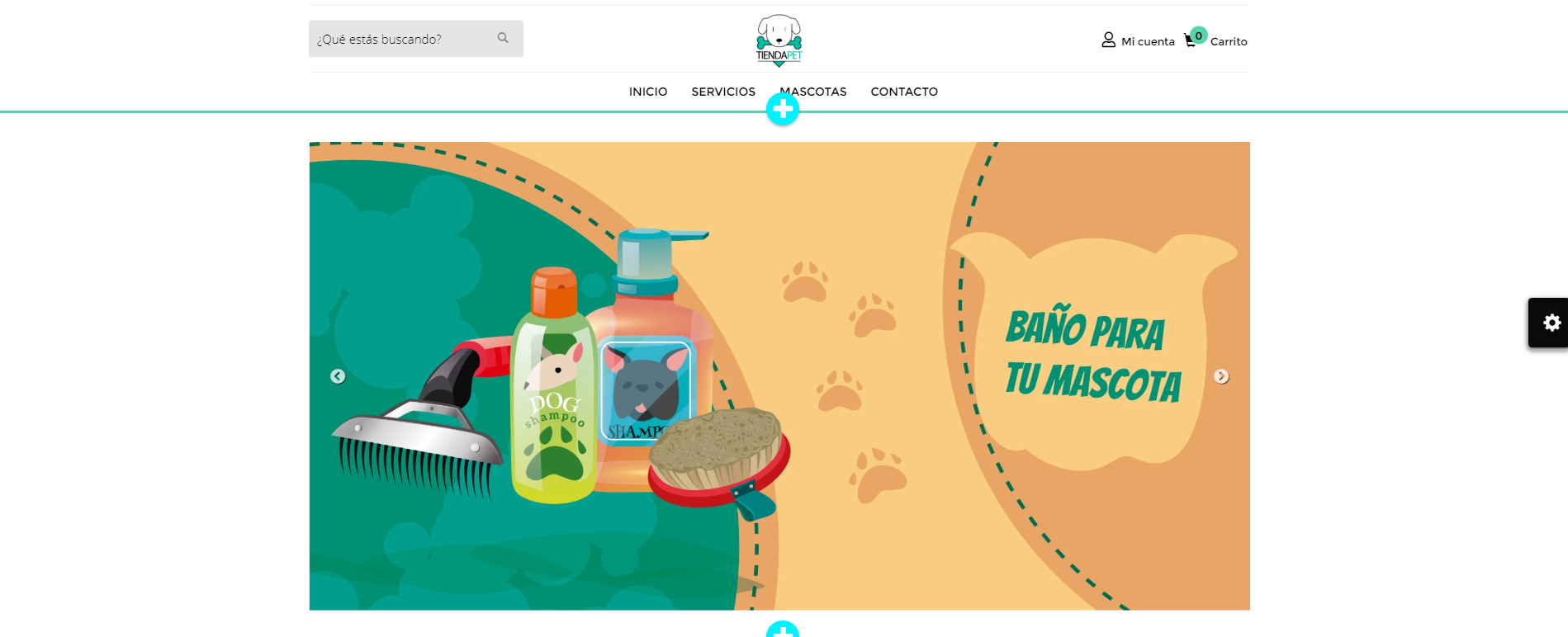
Ejemplo de como se muestra

Otra medida que podemos usar es 2000 ancho x 1000 alto pixeles. Siempre recomendamos que los banners no sean demasiado alto ya que ocupan mucho espacio.

🚨 Aclaración importante: La imagen se muestra así ya que está “Limitado el ancho de sección” 👆
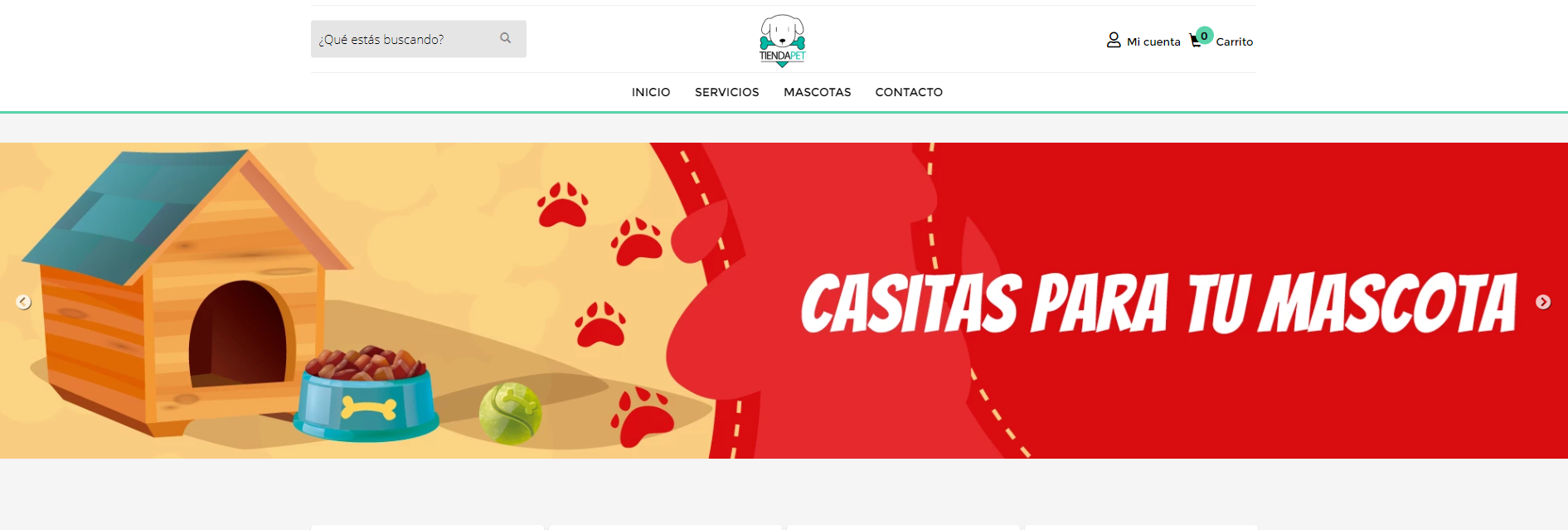
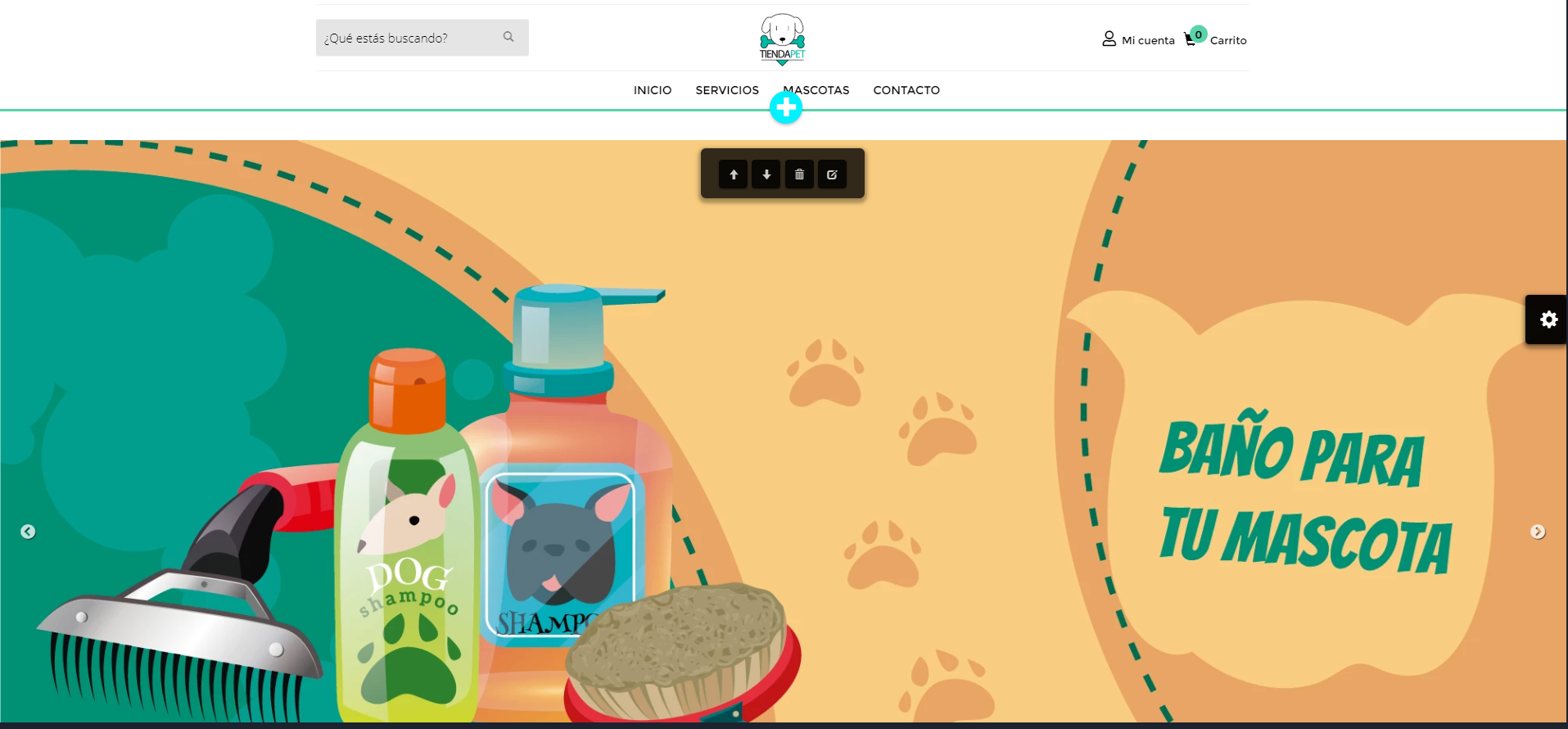
Ejemplo de como se muestra “No limitar ancho de sección”

🚨🚨 IMPORTANTE: No es necesario que trabajes con estas medidas exactas, recorda que el diseñdor adapta las imágenes que tengas.
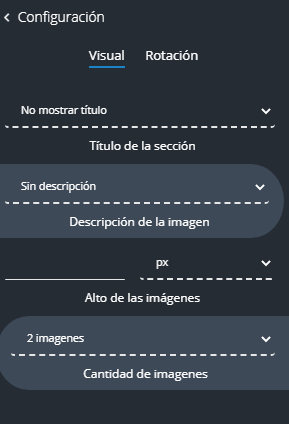
😎👉 Y por último te indicamos como agregar más “imágenes”. Ir a la sección “configuracón” > Cantidad de imágenes

Listo!😎 Ya tenes algunas medidas recomedadas para trabajar en tus diseños.