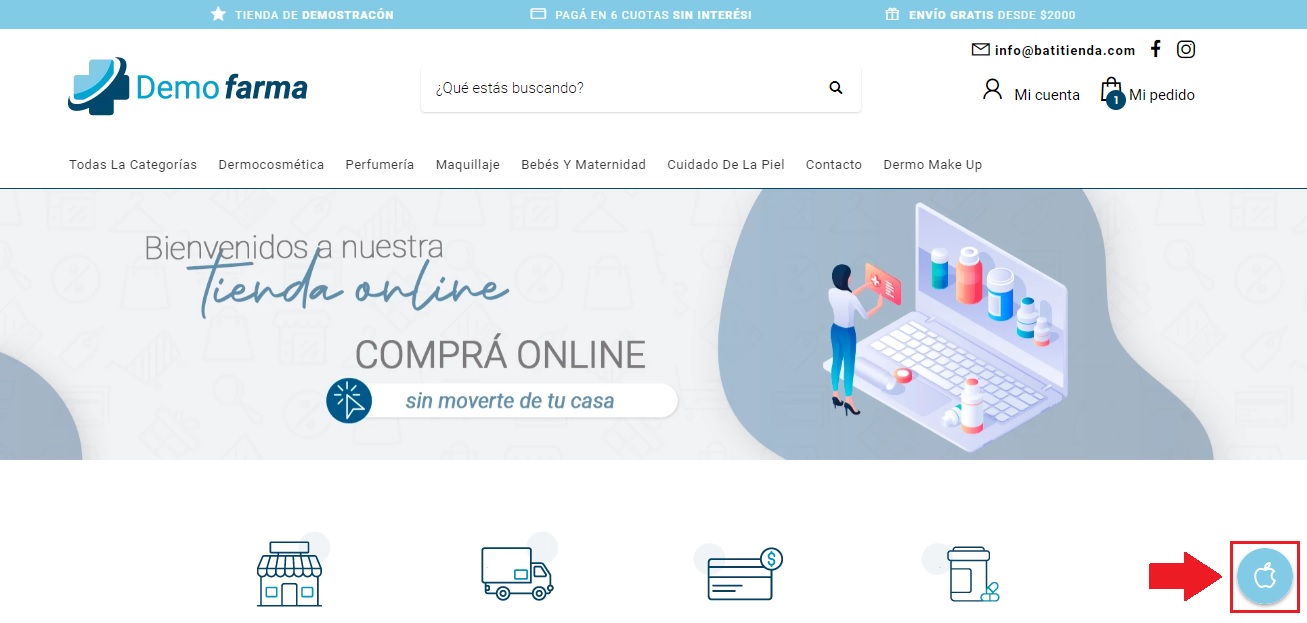
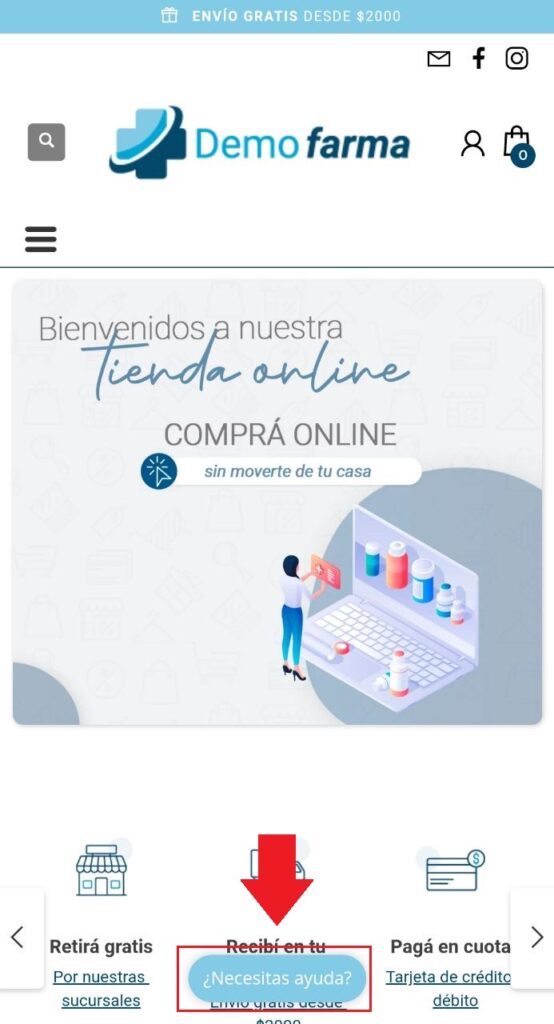
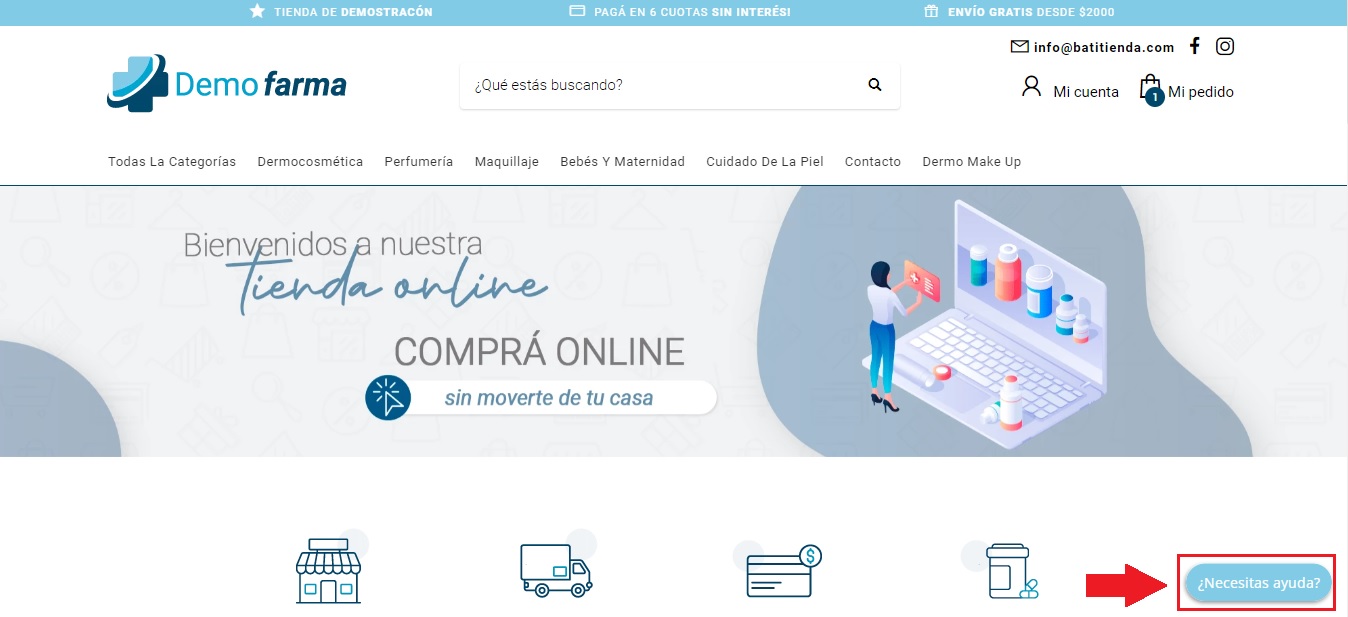
El Multichat de ayuda es el botón que aparece (por defecto) abajo en la derecha de la pantalla de nuestra tienda👇

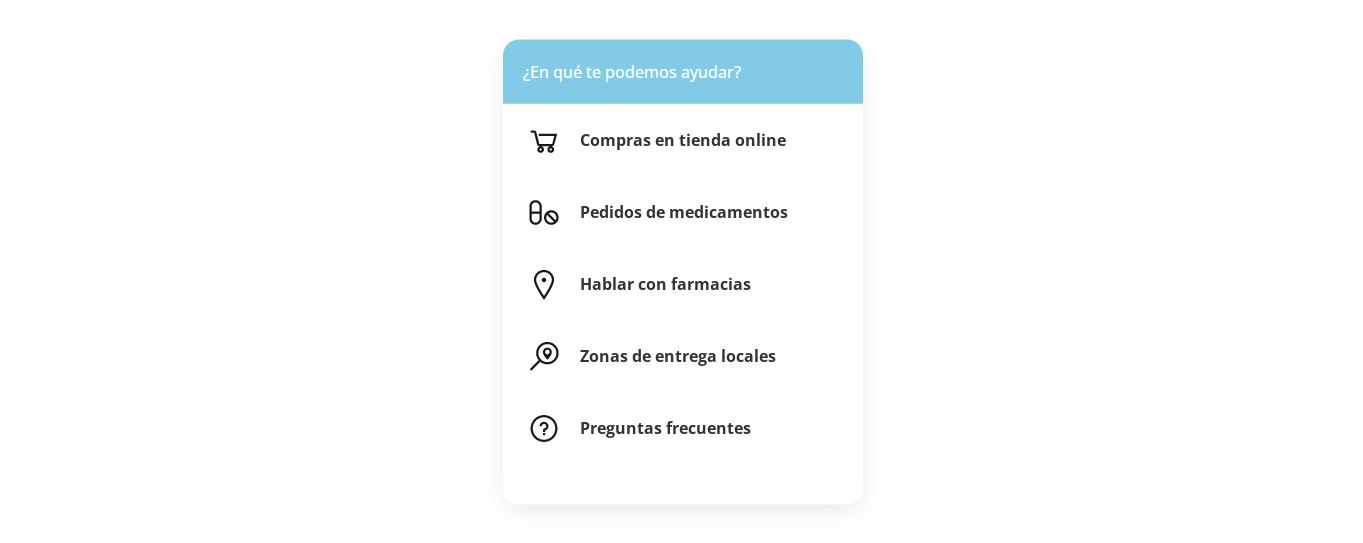
En este caso ya tenemos uno personalizado para mostrarte el potencial del Multichat🤩👇

Tabla de contenido🤓
¿Cómo ⚙️configurar el Multichat de ayuda?
Dentro del Panel administrador nos vamos a Tienda online > Multichat de ayuda

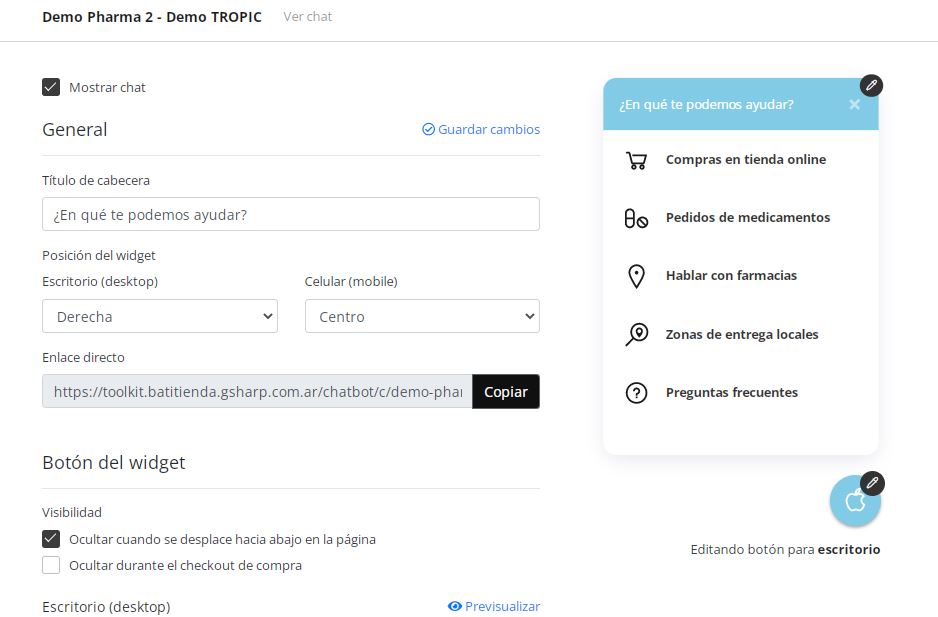
Ahora se nos abrirá una pestaña nueva en donde vamos a poder configurar el Multichat

General

Mostrar chat
Con este botón podemos elegir si queremos mostrar el Multichat de ayuda en el Portal público.
![]()
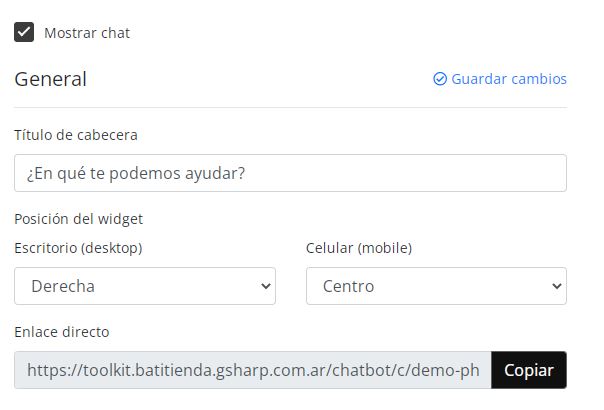
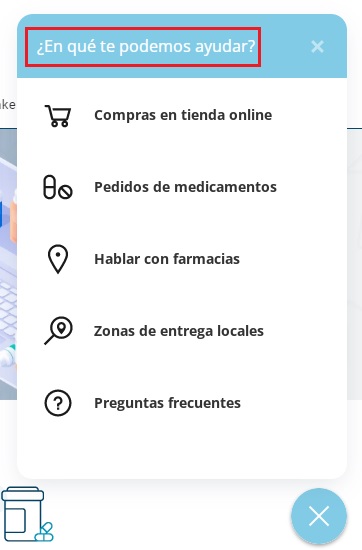
Título de cabecera
Acá es donde definimos el Título que va a tener la ventana de nuestro Multichat al hacer clic para desplegarlo👇


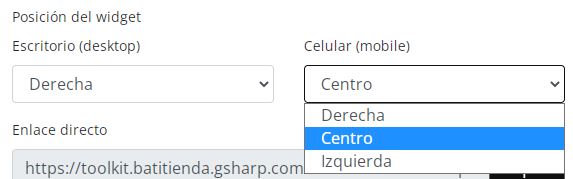
Posición del widget
En este apartado podemos definir la posición del botón del Multichat, tanto para la versión Escritorio como Celular👇


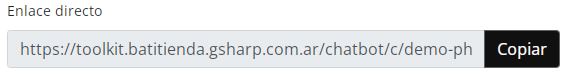
Enlace directo
El “Enlace directo” es la URL del Multichat de ayuda, la podemos utilizar si por alguna razón alguno de los clientes no encuentran el botón o como una opción rápida para enviarlos y que vean las opciones del Multichat.

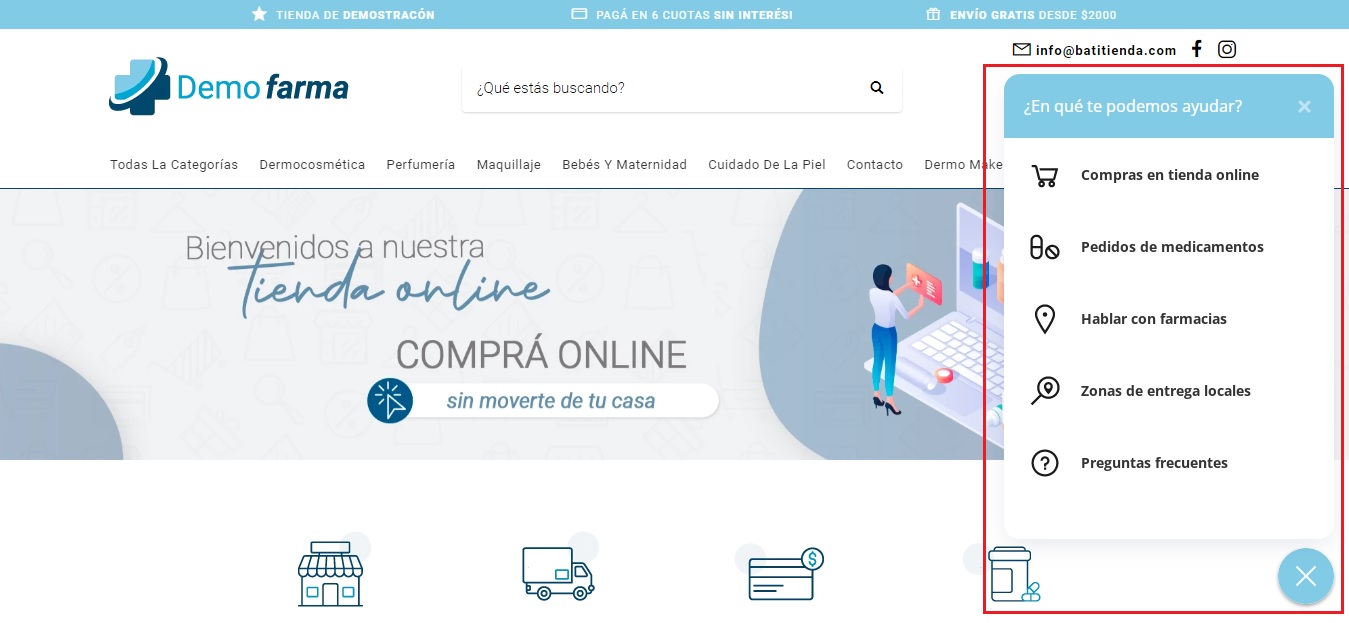
Así se ve la página👇

Botón del widget
En esta area vamos a poder editar el estilo y la visibilidad del Botón del Multichat de ayuda😉
Visibilidad
- Podemos elegir si queremos que el botón se oculte cuando los usuarios de desplazan hacia abajo en la página.
- Podemos ocultar el botón cuando empieza el proceso de compra.
Estilo del botón en la versión Desktop y Mobile
En el siguiente apartado vamos a poder editar el diseño del botón tanto para la versión Desktop (Escritorio) como la Mobile (Celular)

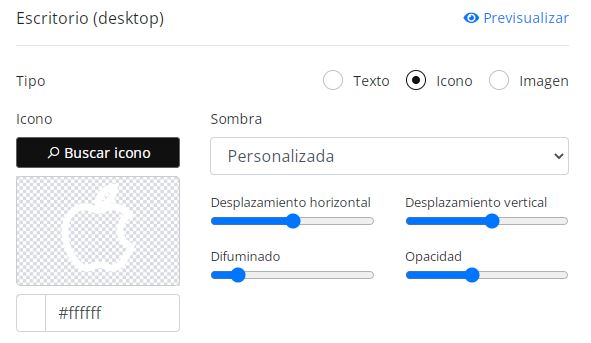
Tipo
Podemos seleccionar el formato del botón:
- Texto, podés configurar el texto que vos desees.
- Icono, tenés un buscador de ícenos para facilitarte la tarea
- Imagen, podés subir tu propia imagen personalizada acorde a tu identidad de marca para ese botón
![]()
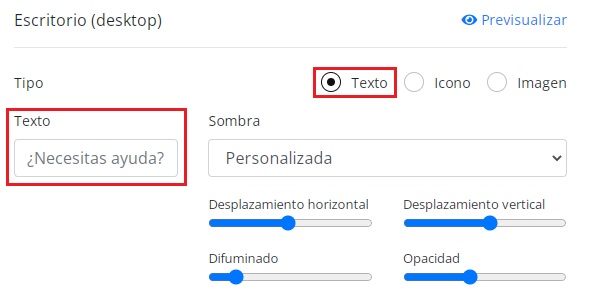
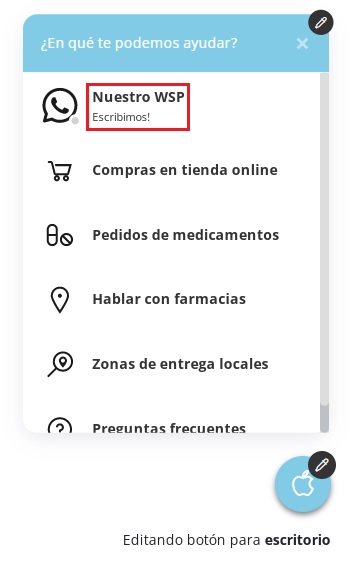
Ejemplo del botón tipo Texto👇


Podés seleccionar distintos tipos de multichat según la versión desktop o mobile
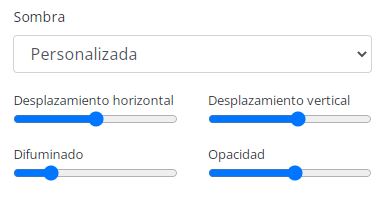
Sombra
Podemos elegir entre 3 tipos de sombra que viene por defecto o hacer una Personalizada para agregar volumen a nuestro elemento👇


Una vez que terminamos de personalizar el widget, podemos abocarnos al contenido 👇🏼
Elementos y grupos
Este apartado es en donde configuramos las opciones que aparecen en el Multichat de ayuda.
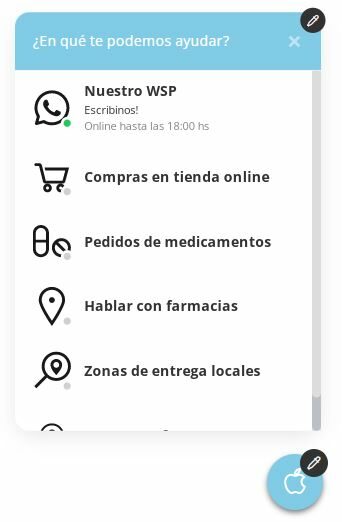
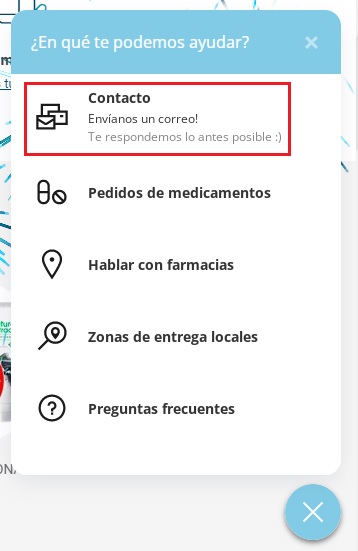
Así es como está armado el nuestro👇 En cada uno de los grupos podemos personalizar nuevamente los iconos, el estilo y el texto de cada botón.

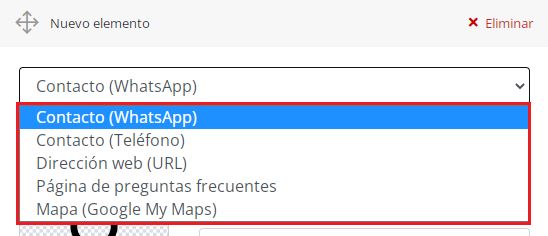
Estás son las opciones que tenemos al agregar uno nuevo👇

Contacto (WhatsApp)
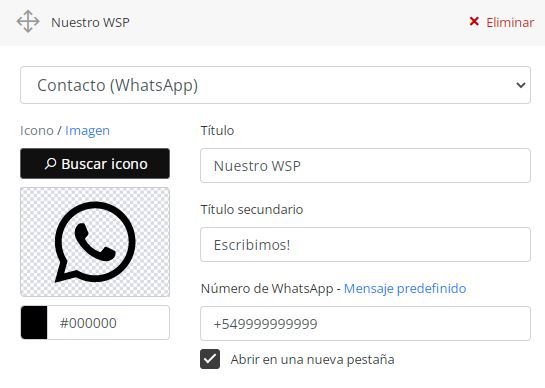
En el elemento Contacto (WhatsApp) vamos a poder colocar un número para que cuando los clientes hagan clic🖱️ en él los lleve a la app para poder hablar rápidamente.

Al elemento se le puede agregar un Título y un Título secundario👇

Le podemos agregar un icono personalizado👇
![]()
Podremos seleccionar el icono que mas nos guste dentro de una gran biblioteca de iconos!
![]()
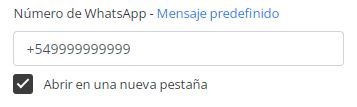
Número de WhatsApp
Aquí es donde colocamos el número del chat del WhatsApp. Podemos seleccionar que se abra una nueva pestaña al hacer clic🖱️ en elemento, cuando por ejemplo los clientes estén en navegando por nuestro sitio a través de una pc y no tengan instalada la App de WhastApp😁👍

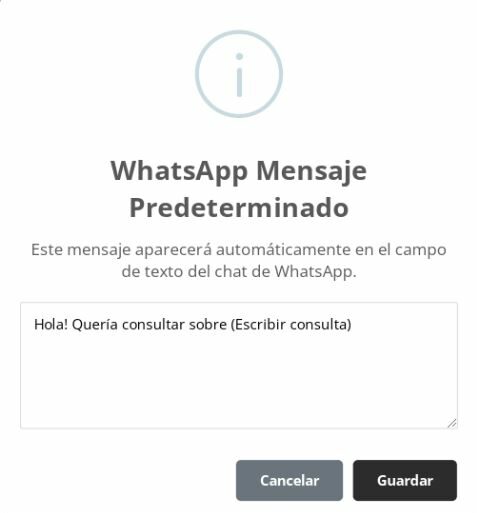
También podemos editar un mensaje predefinido!

Disponibilidad horaria
Podemos editar para compartir los horarios en el que nos encontramos en línea para atender las consultas!


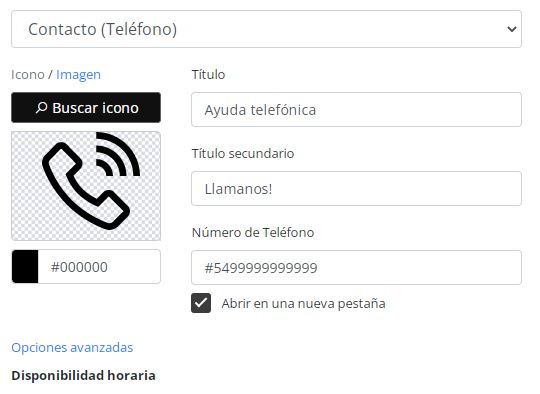
Contacto (Teléfono)
Vamos a tener las mismas opciones que en Contacto (WhatsApp) exceptuando obviamente las funciones que son específicas de la app (Mensaje predefinido, Abrir en una nueva pestaña)

Dirección web (URL)
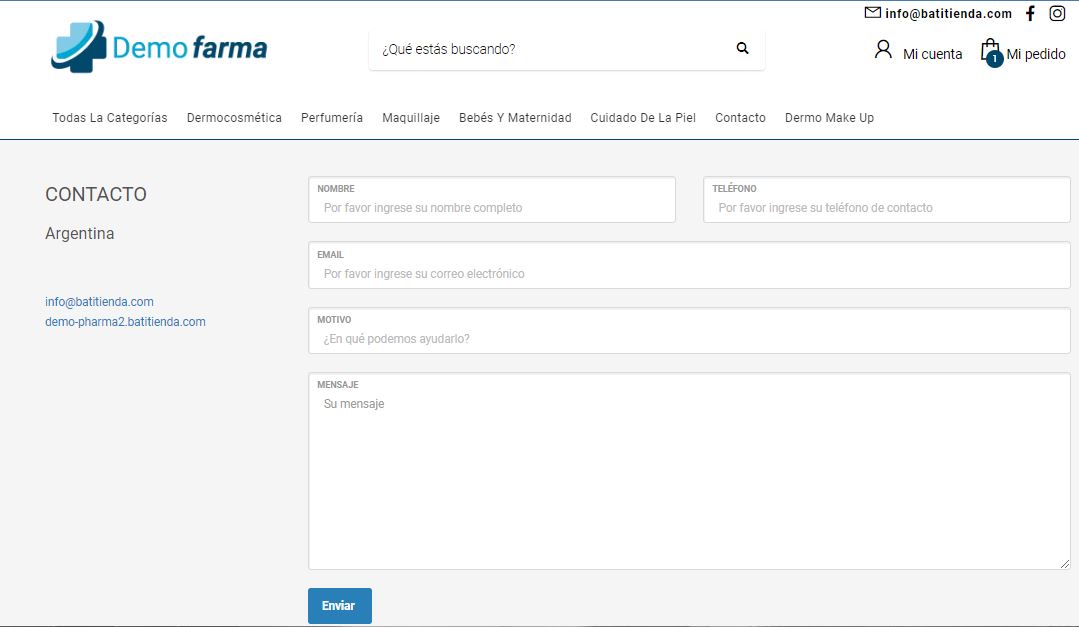
Para esta el link del elemento va a ser una dirección URL.
Cómo un ejemplo podemos enlazar la dirección de nuestra página de contacto que viene por defecto “mi-tienda.com/contact“


Está es la página por defecto de Batitienda😁👇

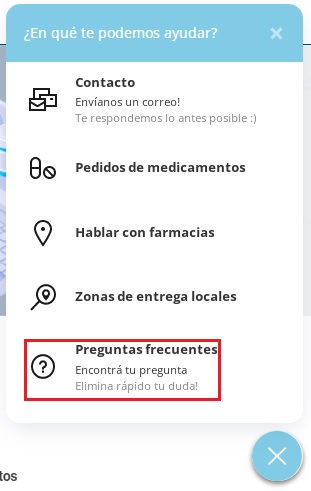
Página de preguntas frecuentes
Enlace directo a la página de Preguntas Frecuentes de tu tienda!


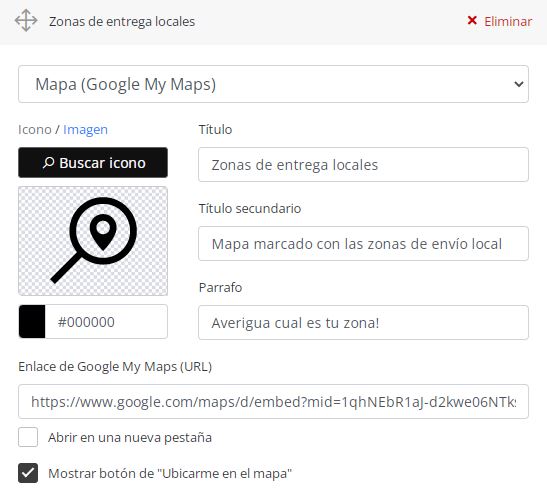
Mapa (Google My Maps)
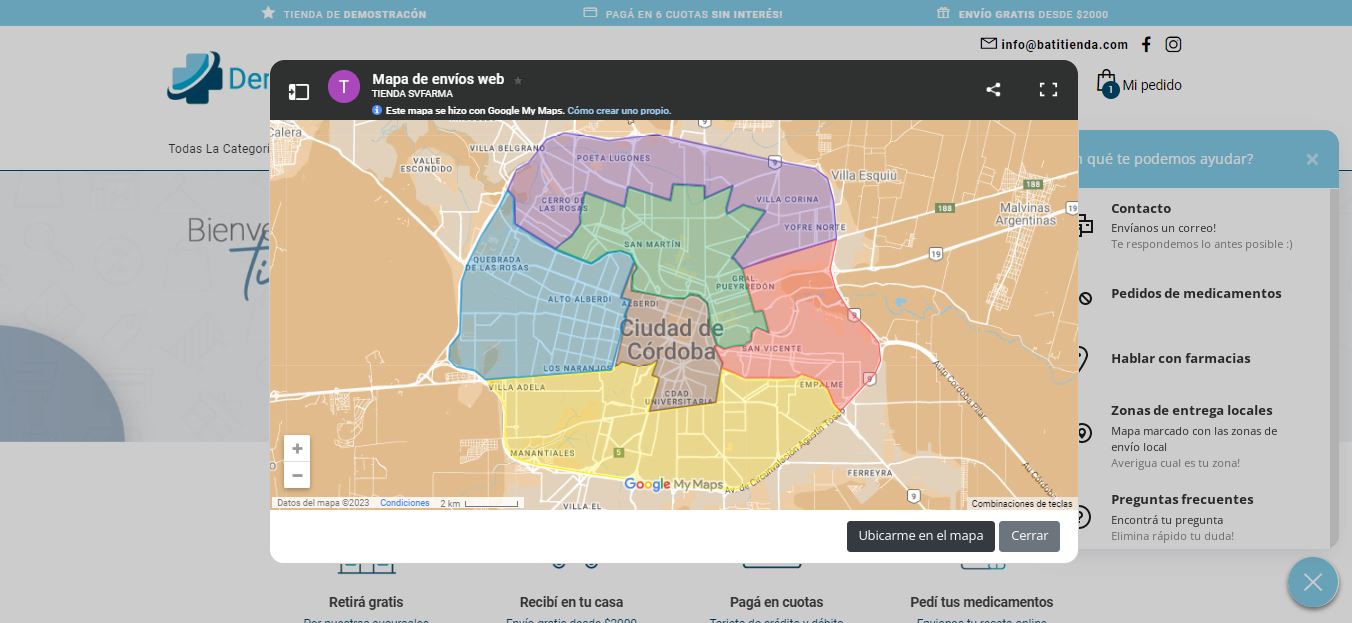
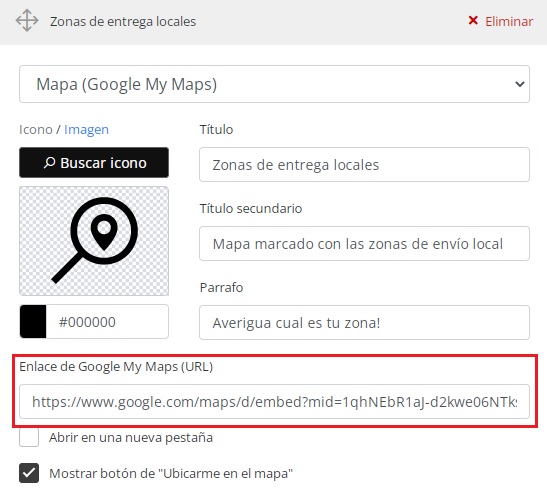
Con está opción vamos a poder insertar un mapa de Google My Maps.
Por ejemplo para mostrar las Zonas de entrega local para un mismo código postal y que el cliente pueda averiguar cual es su zona con su respectiva información como por ejemplo costo de envió.
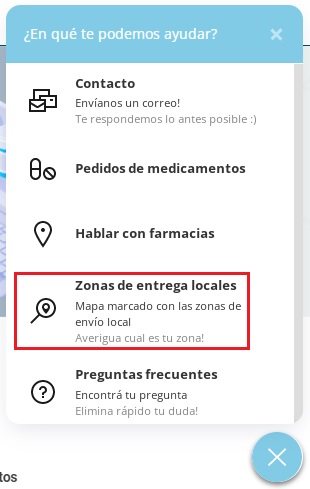
Te mostramos un ejemplo😁👇


Luego de que la persona cliqueé en el elemento se le abrirá🖱️ una ventana con el mapa personalizado.

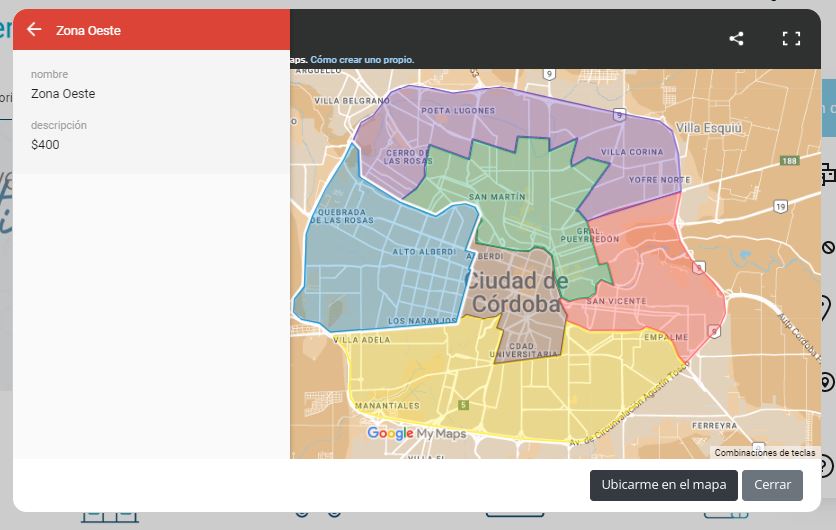
Al seleccionar una zona se mostrará información que podemos agregar.

Rápido ejemplo de como crear un mapa en Google My Maps; marcarlo, compartirlo y copiar su URL para mostrarlo en nuestro Multichat de Ayuda!😁👍
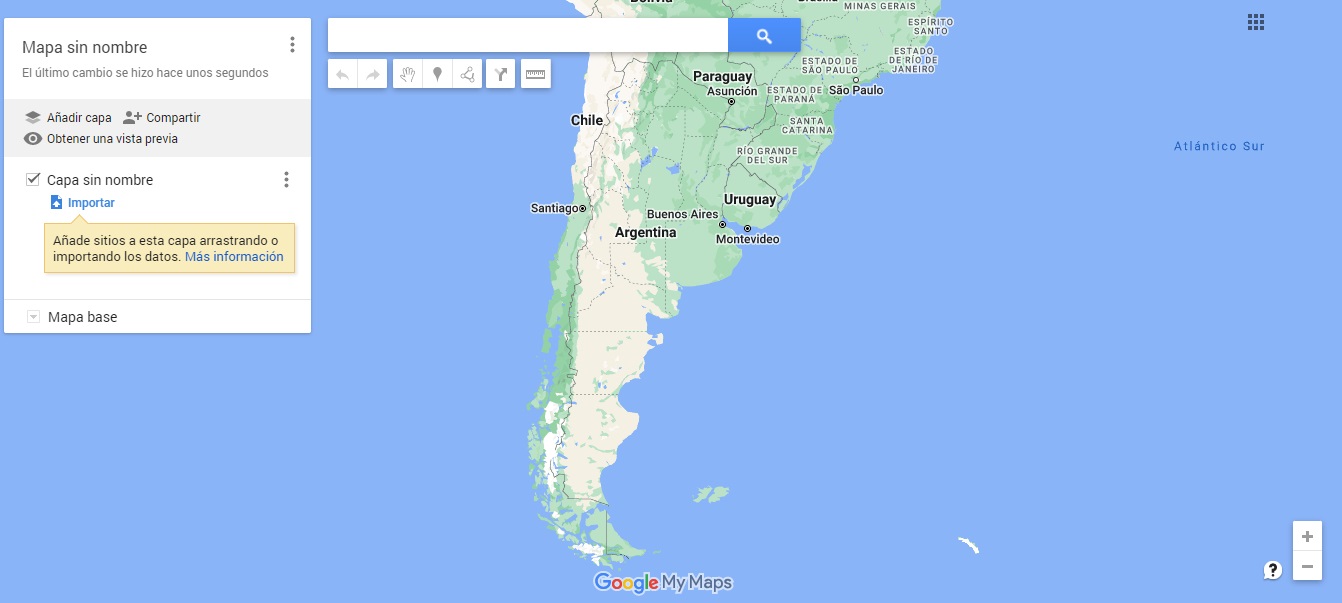
1. Primero nos vamos a la página de Google My Maps
2. Lo siguiente es cliquear🖱️ en “CREAR UN NUEVO MAPA”

3. Lo siguiente es dirigirnos a nuestra zona de entrega local.

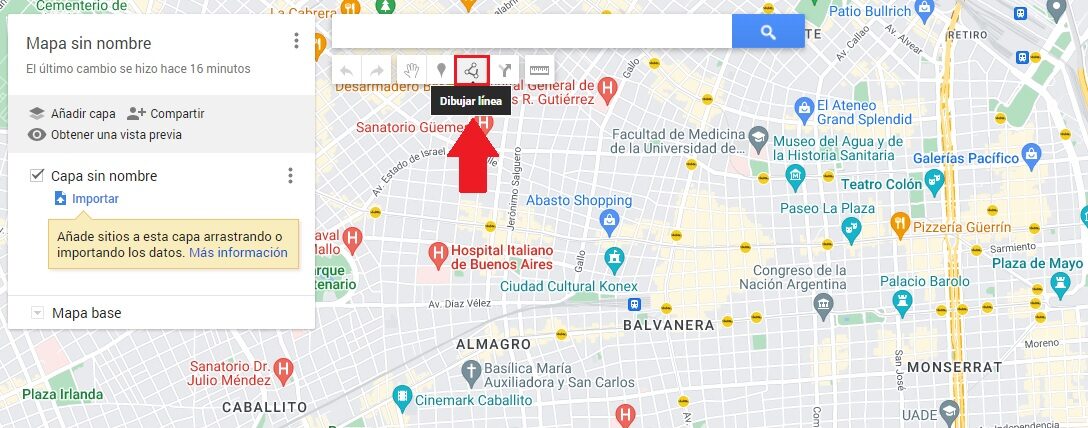
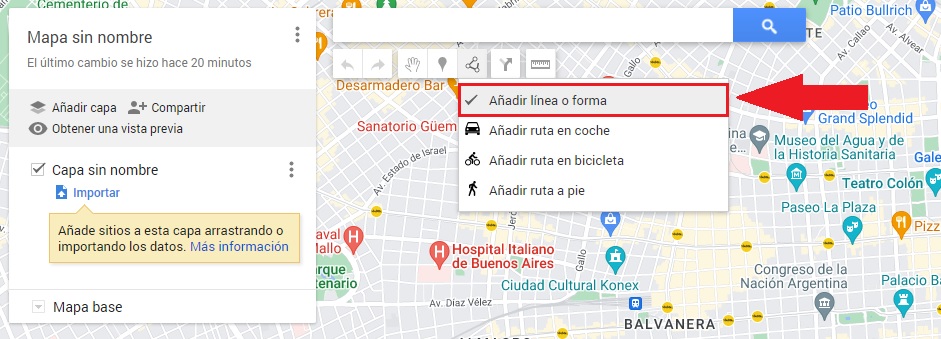
4. Lo siguiente es cliquear🖱️ en el “Dibujar línea” > “Añadir linea o forma”


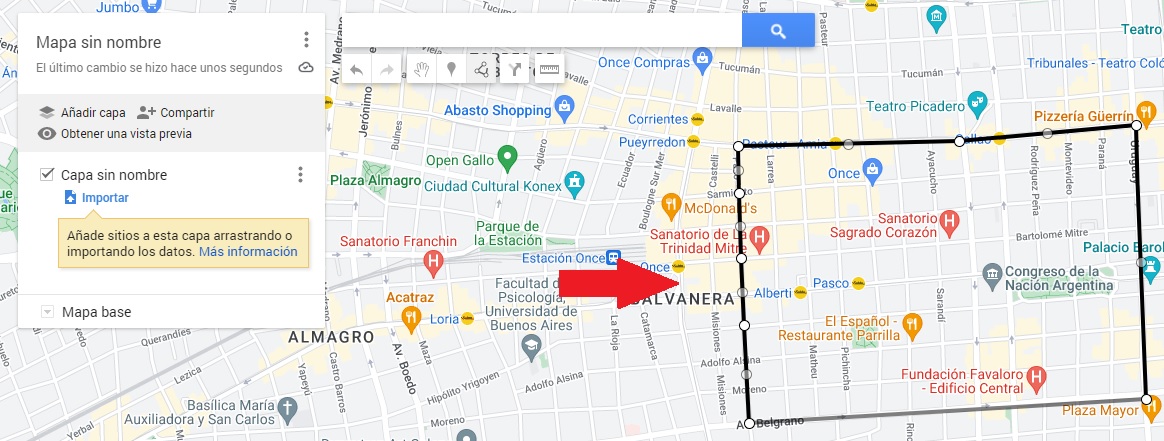
5. Con está herramienta vamos a poder marcar nuestra zona a través de líneas con puntos👇

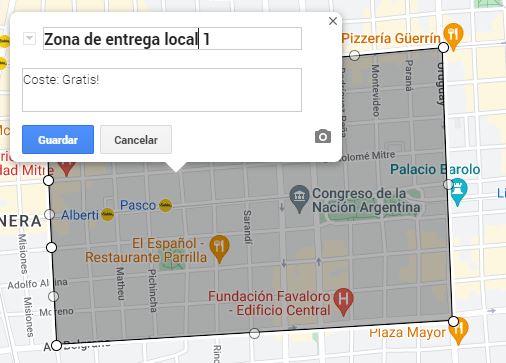
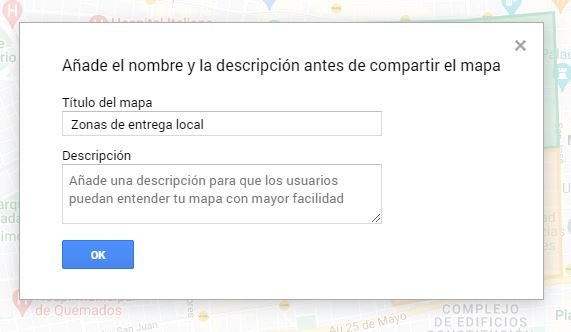
6. Cuando hayamos cerrado el trazo vamos a poder agregar un título y descripción para nuestra zona de entrega local.

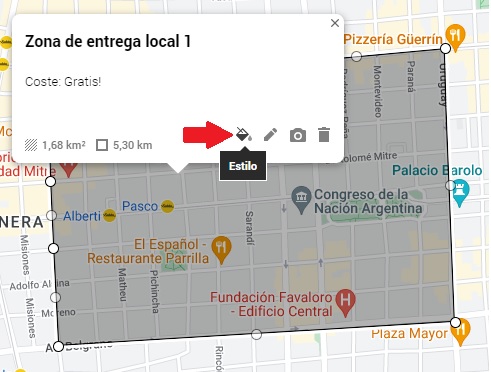
7. Luego de que hayamos hecho clic🖱️ en “Guardar” vamos a poder darle color a nuestra zona de entrega, para el fondo y el borde, a través del icono de Estilo.


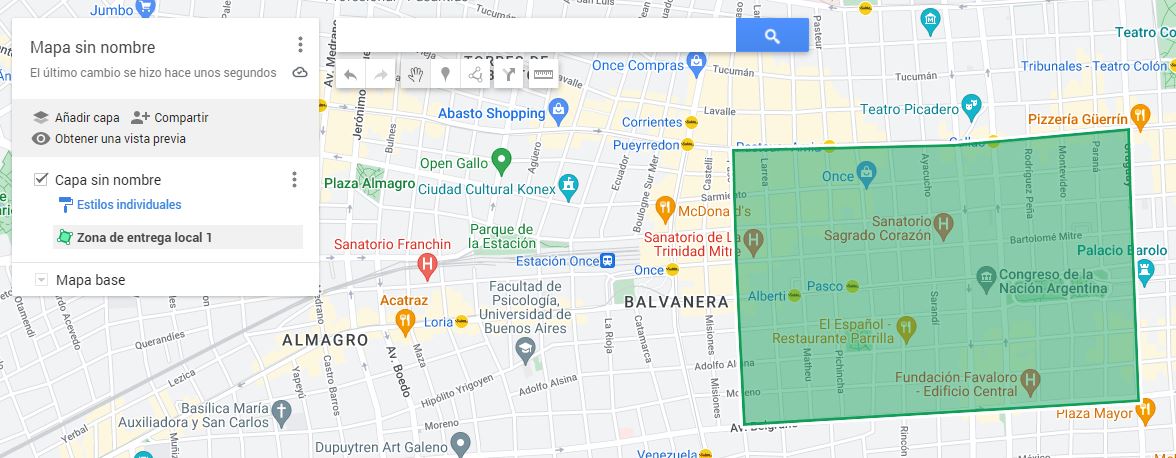
Así de rápido podemos marcar nuestras zonas de entrega local!
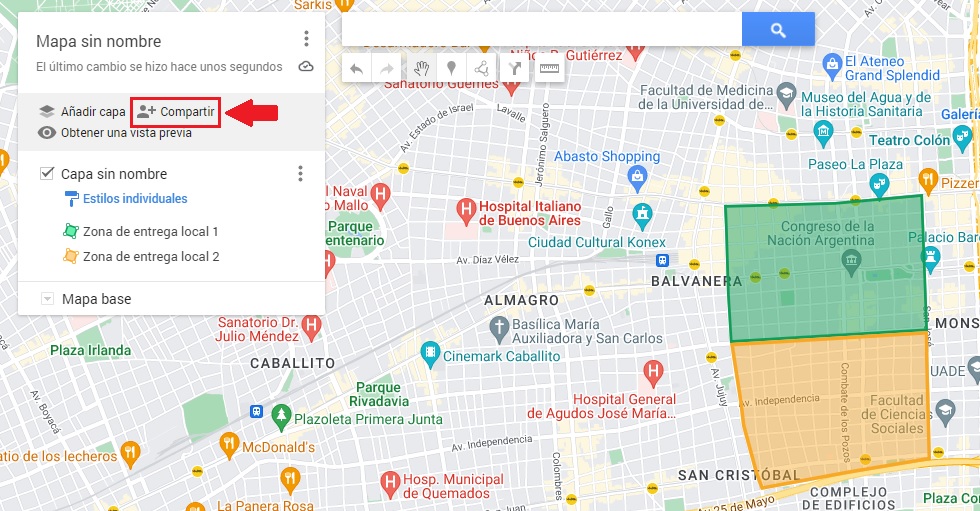
8. El siguiente paso es compartir nuestro mapa, ahora vamos a cliquear🖱️ en “Compartir” y se nos abrirá una ventana en donde vamos a podera gregarle un nombre y una descripción a nuestroo mapa por si antes no lo habíamos hecho.


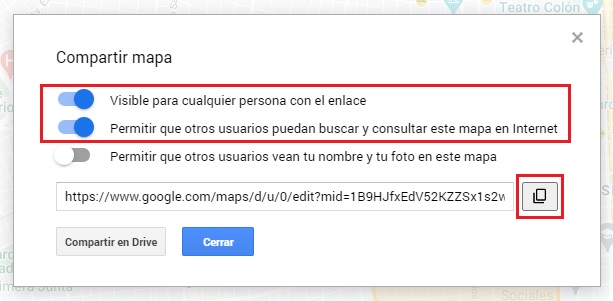
9. Y en el último paso tenemos activar las 2 primeras opciones, luego de esto ya podremos copiar la URL de nuestro mapa y pegarla en la configuración del Multichat de ayuda!


Grupos
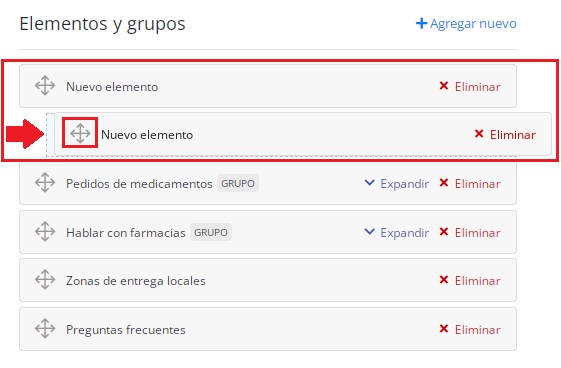
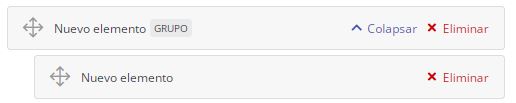
Para convertir un elemento en un grupo lo que tenemos que hacer es arrastrar un elemento abajo de otro, de esta manera👇

Así es como se verá el grupo creado👇

❗️Haciendo clic en Expandir podés ver y editar cada uno de los elementos que tenés dentro del grupo.
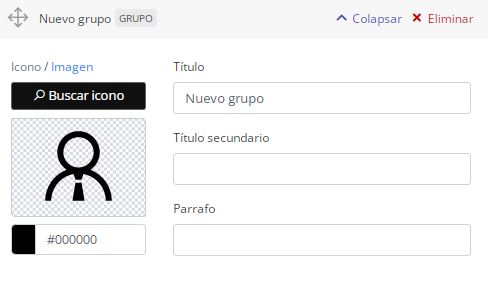
Edición de un grupo
Para la edición de un grupo tendremos las opciones similares a los elementos, pero sin un enlace😉

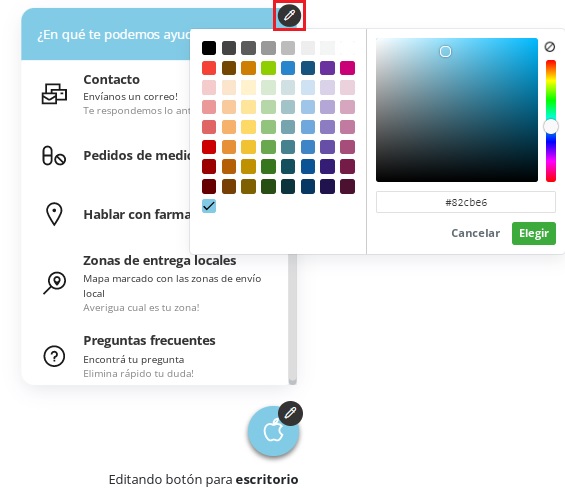
Edición de colores
Haciendo clic en el cuenta gotas vamos a poder editar los colores de nuestro Multichat, tanto para la cabecera, como para el icono😁👍

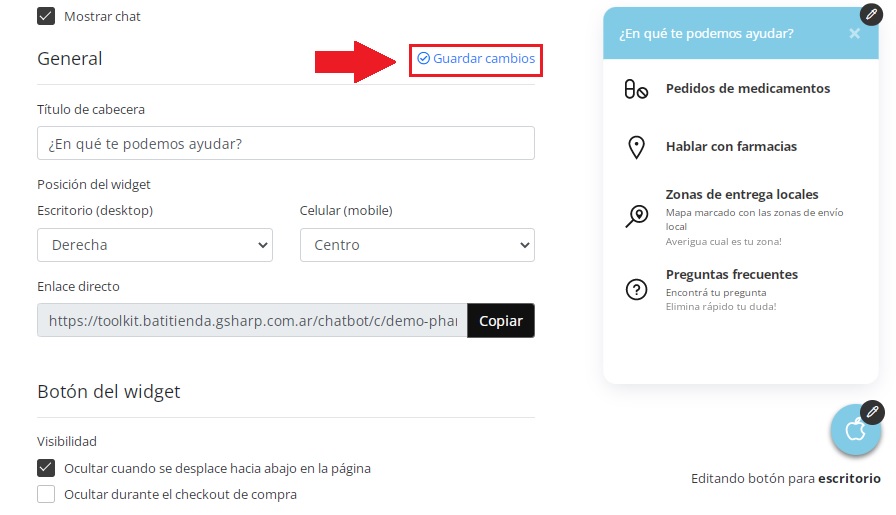
Guardar los cambios!
Y por último pero no por eso menos importante, siempre recordemos Guardar los cambios antes de salir de la edición del Multichat de ayuda😁👍