Los Pop ups son mensajes, llamadores, que aparecen de manera automática a un determinado segmento de clientes dentro de la web. 💭
Pueden ser útiles para: comunicar una promoción por tiempo limitado, linkear a una web o comunicar un cupón de descuento.
Lo encontramos en el panel 👉 “Tienda Online > Pop ups”

Esto nos llevará a una nueva ventana donde vas a poder buscar/editar los pop up configurados y crear nuevos.

Vamos a ver como crear uno nuevo 🚀
Paso 1
Haz clic en👉 “Nuevo”

Paso 2
Define un nombre y haz clic en 👉 “Crear”

Paso 3
Esto nos llevará a la pantalla de diseño de pop up.

¿Qué tipos de Pop Ups podemos configurar?
- Pop Up con Imagen únicamente
- Pop Up con Imagen + Formulario
En ambos casos, lo que podemos hacer es:
- “Nombre” 👉 editar el nombre el pop up.
- “Cancelar” 👉 para volver al inicio.
- “Vista previa” 👉 para visualizar los cambios sin publicar.
- “Guardar borrador” 👉 para guardar los cambios y seguir editando luego.
- “Guardar y publicar” 👉 para guardar y publicar pop up en la tienda.
![]()
Crear un Pop Up con Imagen únicamente
Paso 4
Lo primero que podemos hacer es 👉 “cargar una imagen”

Aquí podemos ver un ejemplo 👇

❗ Se pueden utilizar imágenes de cualquier tamaño. Ya que luego la plataforma se va a encargar de adaptarla para su visualización óptima.
También vas a poder subir una imagen para la “versión mobile” en el caso de que quieras mostrar en esos dispositivos una imagen vertical. Si no cargas una imagen en este apartado, se mostrará por defecto la misma imagen en todas las versiones.
Paso 5
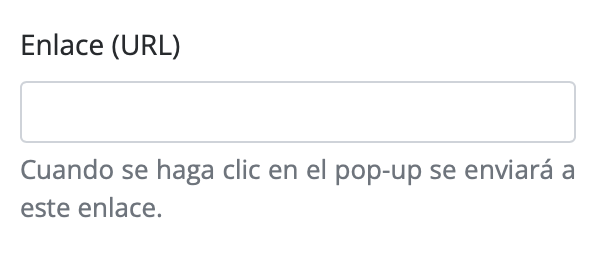
Una vez cargada la imagen, debemos configurar el Enlace (URL) al que vamos a querer que redirija nuestro pop up.

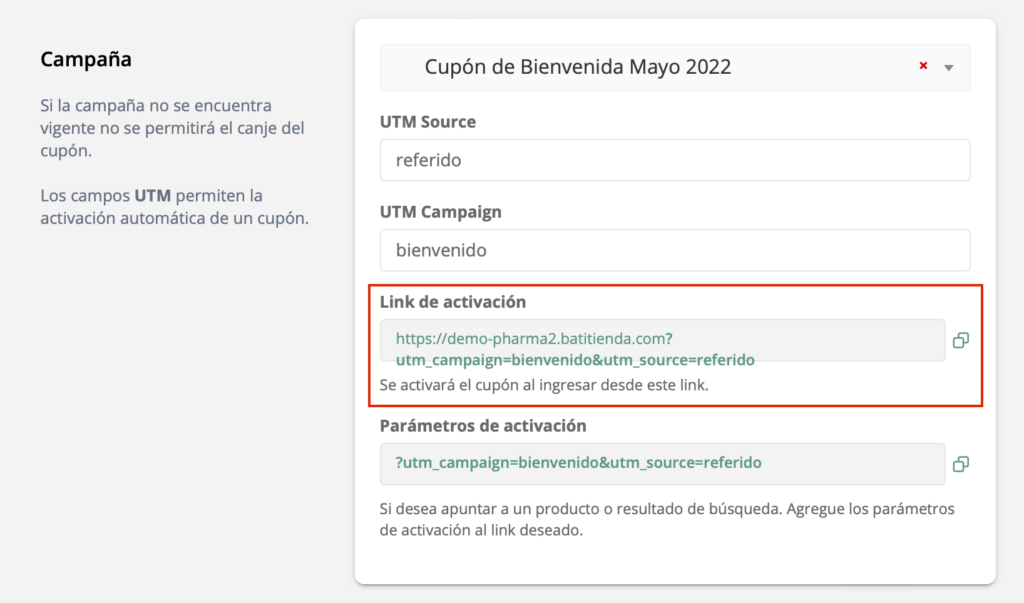
Podemos elegir que vaya a una búsqueda de nuestro sitio, un tag, o un link de activación de un cupón de descuento por ejemplo 👇

Paso 6
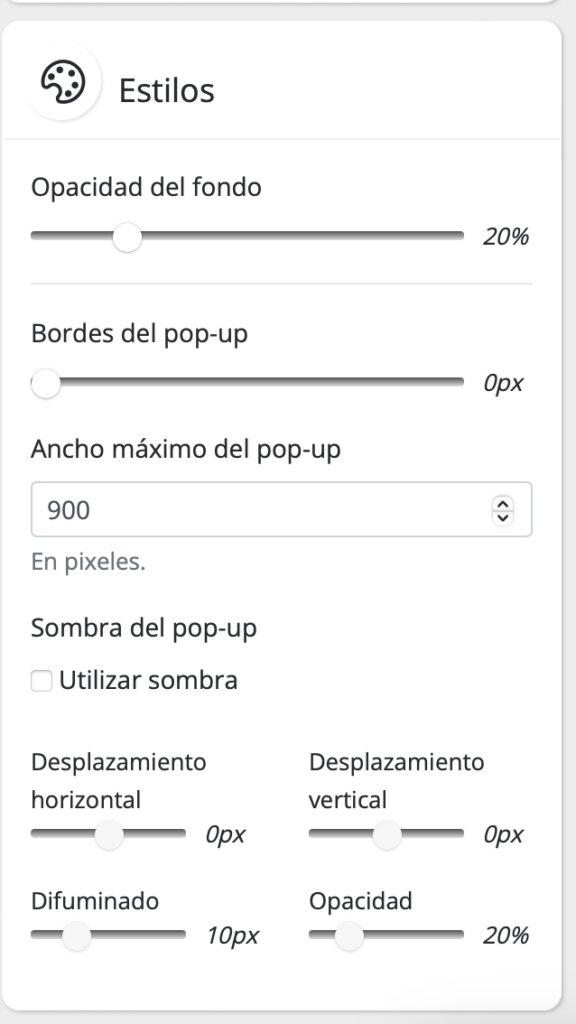
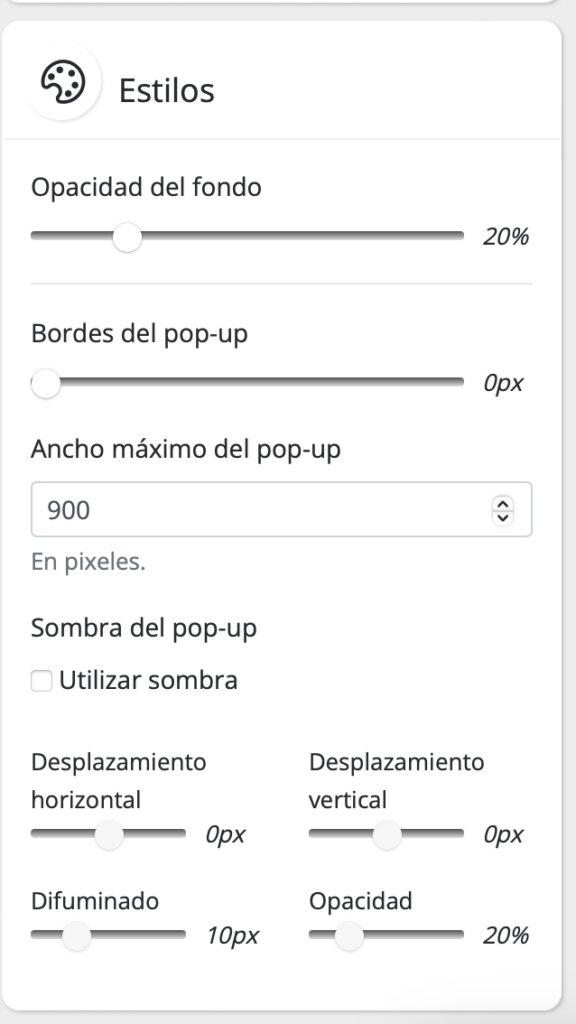
Después podremos ajustar los “Estilos” Desde aquí vamos a poder elegir: la opacidad del fondo que queremos que tenga nuestro pop up, lo redondeado de los bordes del pop up, el ancho máximo que deseamos, si le queremos sumar sombra y los detalles de diseño que quieras darle a esa sombra, y los detalles del botón de cierre del pop up.


Paso 7
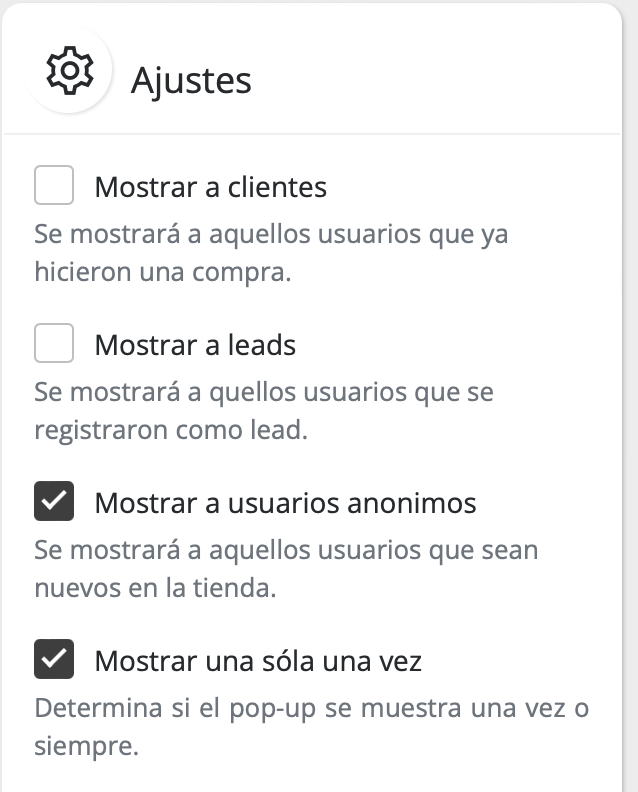
En este paso ¡empieza la magia! porque vamos a poder definir quienes recibirán ese mensaje que estamos configurando. En la parte de 👉 “Ajustes“
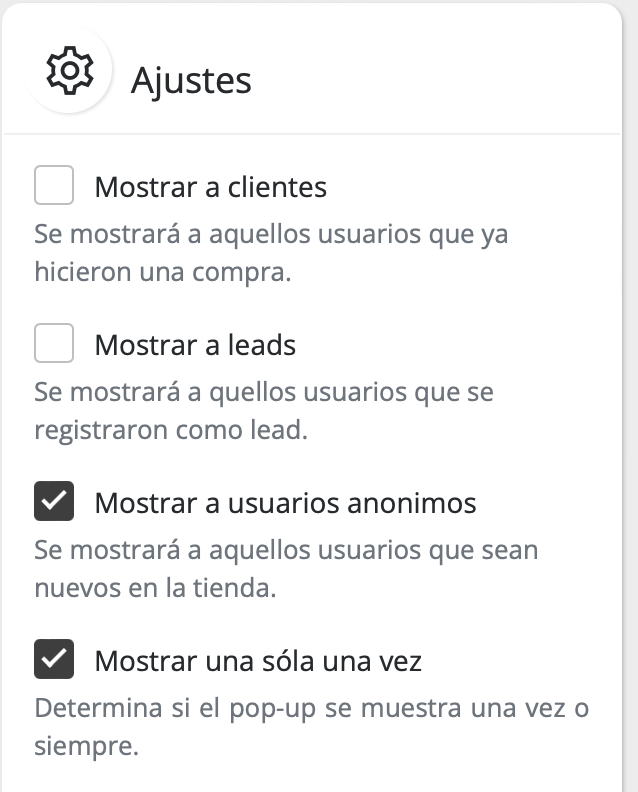
Lo primero que vamos a poder hacer es: elegir a quien se lo vamos a mostrar.
Las opciones (combinables entre sí) son:
- Mostrar a clientes que ya hicieron una compra
- Mostrar a leads, aquellas personas que nos dejaron sus datos y se registraron como tales
- Mostrar a usuarios anónimos, que sea su primera visita a la tienda o que aún nunca compraron
- Mostrar una sola vez. (si destildás esta opción, se mostrará el pop up de manera permanente)

Paso 8
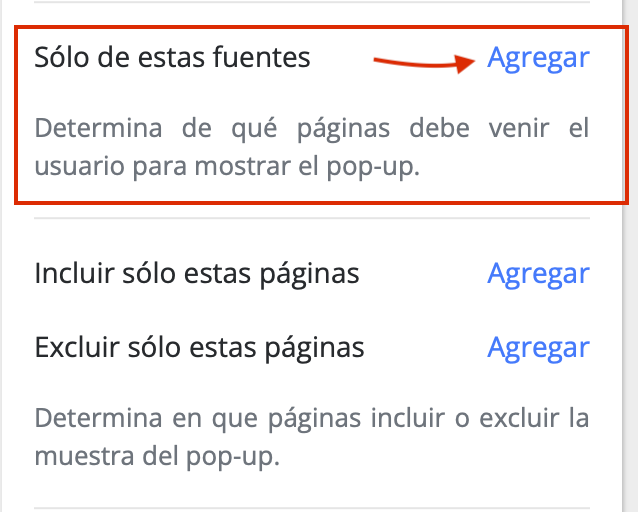
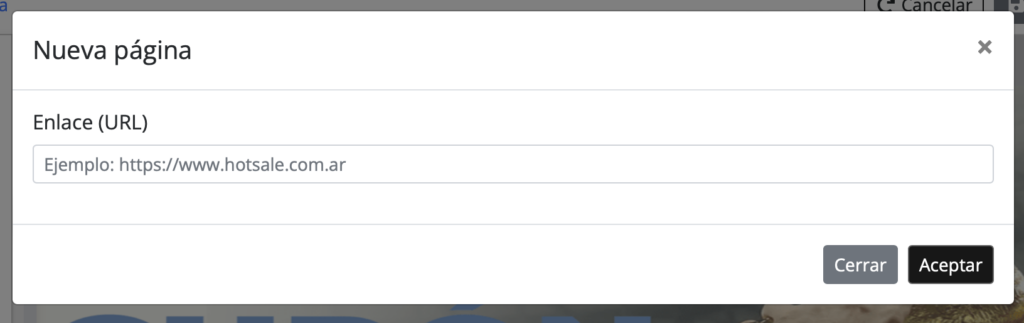
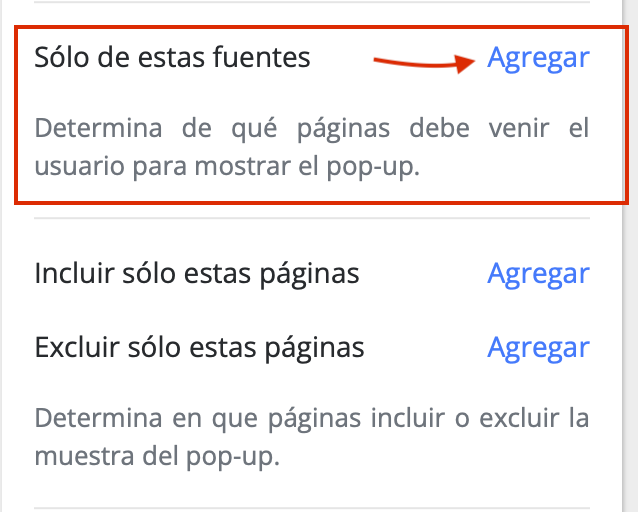
En el paso siguiente vamos a poder seleccionar de qué paginas debe provenir el usuario para mostrar el pop up.


Esta opción, es una buena opción para cuando deriven de determinada página (por ejemplo desde un laboratorio o desde la página de hot sale) sin necesidad de configurar ningún UTM, solo se le muestre el mensaje a ese usuario.
Paso 9
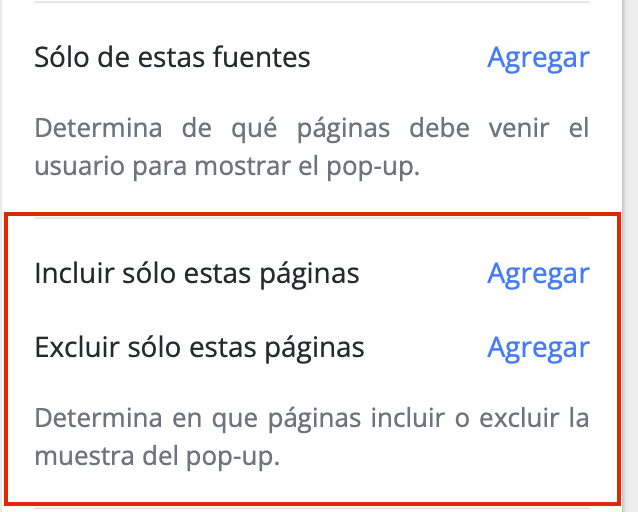
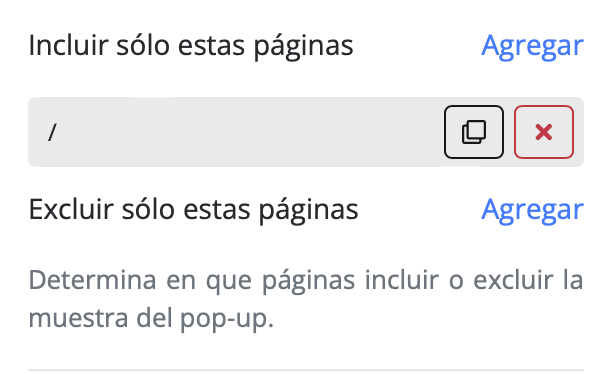
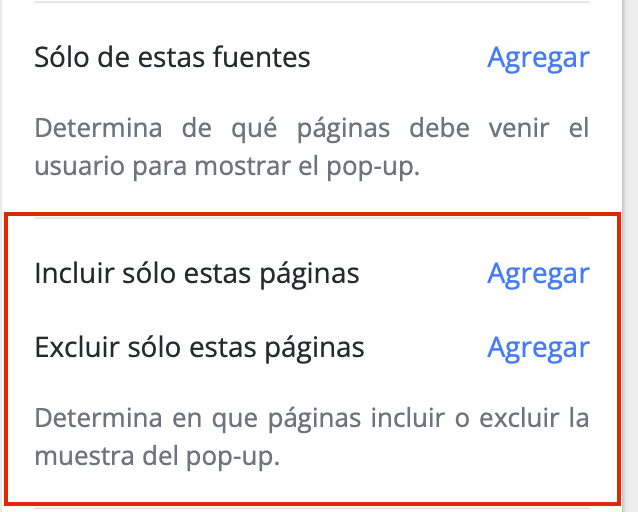
A continuación vas a poder elegir en qué paginas incluir o excluir la muestra del pop up.

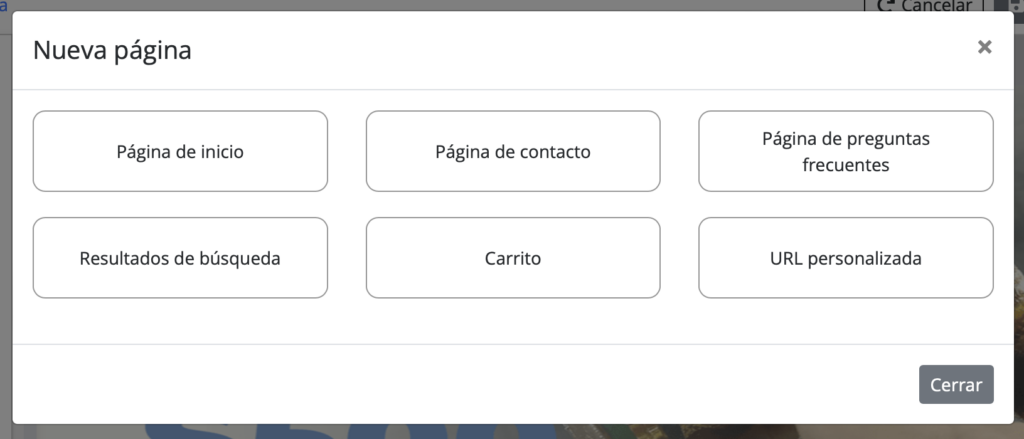
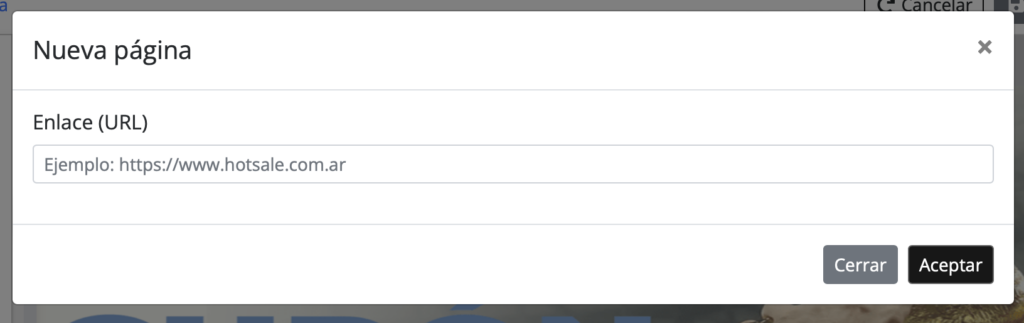
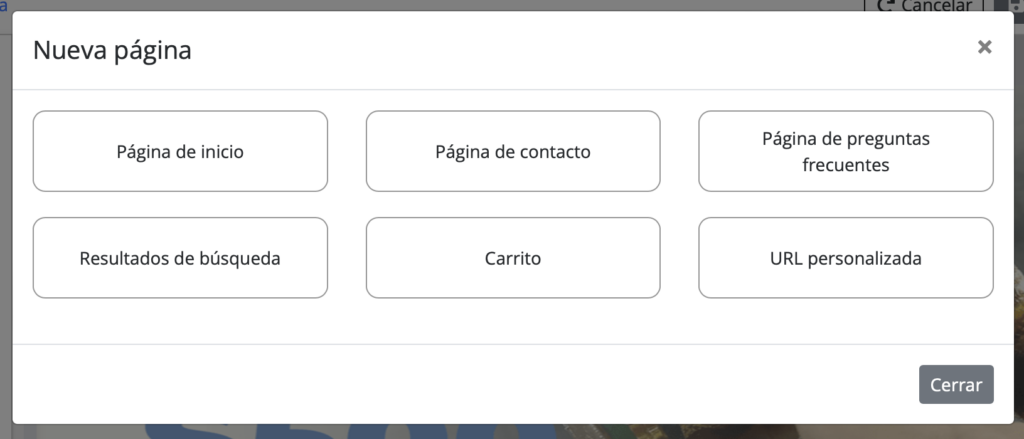
Al presionar agregar aparecerá este menú ⬇️


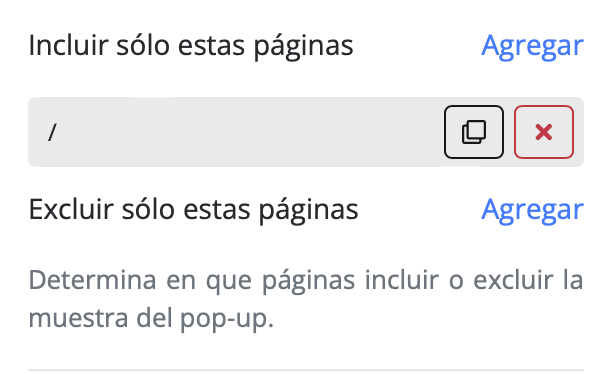
❗Si no se selecciona ninguna opción, por defecto, se mostrará en todas las páginas donde se navegue.
Paso 10
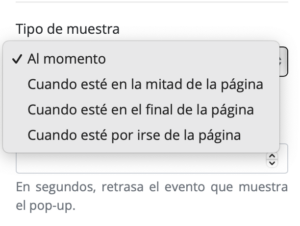
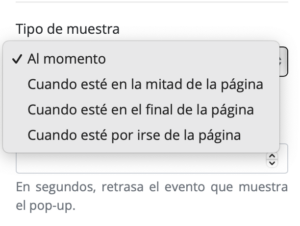
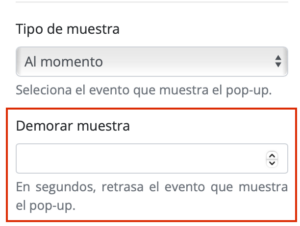
Podemos también configurar el tipo de muestra que es el momento en el que queremos que se muestre el pop up. Las opciones son:

- Al momento de entrar al sitio
- Cuando está en la mitad de la página (mientras está scrolleando)
- Cuando esté en el final de la página (haya scrolleado hasta el final)
- Cuando esté por irse de la página, al pasar el cursor para ir a otro micrositio o para cerrar la ventana por ejemplo.
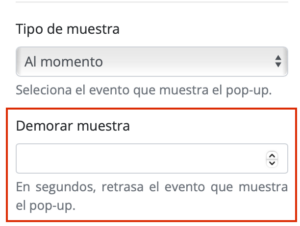
Paso 11
La demora en la muestra es la cantidad de segundos que queremos que se demore en mostrar el mensaje del pop up cuando se ingresa al sitio.

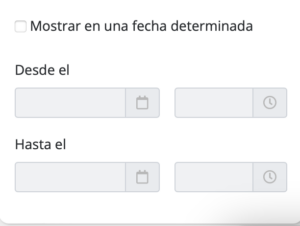
Paso 12
Finalmente podemos configurar un rango de fechas específicos durante el cual queremos que se muestre nuestro pop up.

💡Podés tener configurados múltiples pop ups, con configuraciones diferentes, para que se muestren en distintos momentos. Al igual que podemos hacerlo en las campañas de descuentos.
Paso 13
Una vez que coloquemos guardar y publicar, lo veremos así en el módulo de pop ups.

Así se verá en nuestro sitio 👇

Crear un Pop Up con Imagen y Formulario
Paso 4
Lo primero que podemos hacer es 👉 “cargar una imagen”

❗ Se pueden utilizar imágenes de cualquier tamaño. Ya que luego la plataforma se va a encargar de adaptarla para su visualización óptima.
También vas a poder subir una imagen para la versión mobile en el caso de que quieras mostrar en esos dispositivos una imagen vertical. Si no cargas una imagen en este apartado, se mostrará por defecto la misma imagen en todas las versiones.
Paso 5
Una vez cargada la imagen, vamos a configurar la posición de la imagen, el título principal, el texto del botón y el formulario.

Dentro de Posición de imagen podés elegir:
- Mostrar la imagen a la derecha
- Mostrar la imagen a la izquierda

En el campo Título principal vas a poder colocar emojis y elegir el formato de ese cuerpo de texto en cuanto a tamaño, variables y color del texto.
El texto del botón principal debe ser corto y un llamado a la acción concreto.
Por último, haciendo clic en 🖱️ Configurar, vas a poder armar el formulario.

Podes:
- Ponerle un nombre al campo
- Seleccionar que tipo de dato es el que se va a completar en ese campo: Correo electrónico, texto o numérico

- Precargarle un texto o una variable. Dato importante ⚠️ No es un texto de ejemplo sino que es un texto pre cargado que permite que el cliente no tipee toda la información solicitada. Si utilizas una variable y el cliente esta logeado, se precargará el dato en el formulario. Si el cliente envía el formulario sin modificar los datos en los campos precargados la información que se recogerá será la de la precarga.

- También vas a poder elegir si el campo es obligatorio o no, activando o desactivando el check.
- Podes “agregar” ➕ o “eliminar” 🗑️ la cantidad de acciones que consideres.
Paso 6
Después podremos ajustar los “Estilos” Desde acá vamos a poder elegir: la opacidad del fondo que queremos que tenga nuestro pop up, lo redondeado de los bordes del pop up, el ancho máximo que deseamos, si le queremos sumar sombra y los detalles de diseño que quieras darle a esa sombra, los detalles del botón de cierre del pop up, el color de fondo de la imagen para poder rellenarla en caso de que el contenedor del formulario sea más alto que la imagen, estilar el botón principal, y ajustar el relleno del contenido del formulario.



Ejemplo de ajuste del color de fondo de la imagen 👇

Paso 7
En este paso ¡empieza la magia! porque vamos a poder definir quienes recibirán ese mensaje que estamos configurando. En la parte de 👉 “Ajustes”
Lo primero que vamos a poder hacer es: elegir a quien se lo vamos a mostrar.
Las opciones (combinables entre sí) son:
- Mostrar a clientes que ya hicieron una compra
- Mostrar a leads, aquellas personas que nos dejaron sus datos y se registraron como tales
- Mostrar a usuarios anónimos, que sea su primera visita a la tienda o que aún nunca compraron
- Mostrar una sola vez. (si destildás esta opción, se mostrará el pop up de manera permanente)

Paso 8
En el paso siguiente vamos a poder seleccionar de qué paginas debe provenir el usuario para mostrar el pop up.


Esta opción, es una buena opción para cuando deriven de determinada página (por ejemplo desde un laboratorio o desde la página de hot sale) sin necesidad de configurar ningún UTM, solo se le muestre el mensaje a ese usuario.
Paso 9
A continuación vas a poder elegir en qué paginas incluir o excluir la muestra del pop up.

Al presionar agregar aparecerá este menú ⬇️


❗ Si no se selecciona ninguna opción, por defecto, se mostrará en todas las páginas donde se navegue.
Paso 10
Podemos también configurar el tipo de muestra que es el momento en el que queremos que se muestre el pop up. Las opciones son:

- Al momento de entrar al sitio
- Cuando está en la mitad de la página (mientras está scrolleando)
- Cuando esté en el final de la página (haya scrolleado hasta el final)
- Cuando esté por irse de la página, al pasar el cursor para ir a otro micrositio o para cerrar la ventana por ejemplo
Paso 11
La demora en la muestra es la cantidad de segundos que queremos que se demore en mostrar el mensaje del pop up cuando se ingresa al sitio.

Paso 12
Finalmente podemos configurar un rango de fechas específicos durante el cual queremos que se muestre nuestro pop up.

💡Podés tener configurados múltiples pop ups, con configuraciones diferentes, para que se muestren en distintos momentos. Al igual que podemos hacerlo en las campañas de descuentos.
Paso 13
Una vez que coloquemos guardar y publicar, lo veremos así en el módulo de pop ups.

Así se verá en nuestro sitio 👇

❗ Desde la configuración de los pop ups, yendo a los 3 puntitos “Ingresos” vas a poder ver la información recopilada del formulario.

Los datos que vas a poder ver son: la fecha en la que el cliente completó sus datos, los datos solicitados en el formulario, separados por columnas y luego, la página donde el cliente completó el formulario, y si es un cliente y alguno de los campos tenia una variable de precarga y lo completó estando logeado, aparecerá su información.
