Para una versión en celular de una tienda online, es importante asegurarse de que las imágenes del slider sean de alta calidad y se carguen rápido.
Por eso una buena regla general es asegurarse de que las imágenes tengan una resolución de al menos 1500 x 1100 píxeles y un tamaño de archivo de menos de 500kb.
Post relacionados:
- ¿Cómo agregar un rotador de imágenes o slider a mi tienda?
- Diseño y tamaño de imágenes mobile
- Agregar una galería de imágenes versión mobile
- Estilo a tu galería de imágenes versión mobile
- Disposición de una galería de imágenes en la versión mobile
- Configuración de una galería de imágenes
- Diseño y tamaño de imágenes recomendadas
- Medidas recomendadas para un slider
También es importante asegurarse de que el tamaño de las imágenes sea adecuado para la pantalla del dispositivo móvil en el que se mostrarán.
Por eso el formato que debe predominar es el de imágenes cuadradas y el de las historias de Instagram (pantalla completa) ósea una relación de aspecto de 9:16 o por ejemplo: 1080 x 1920 pixeles.
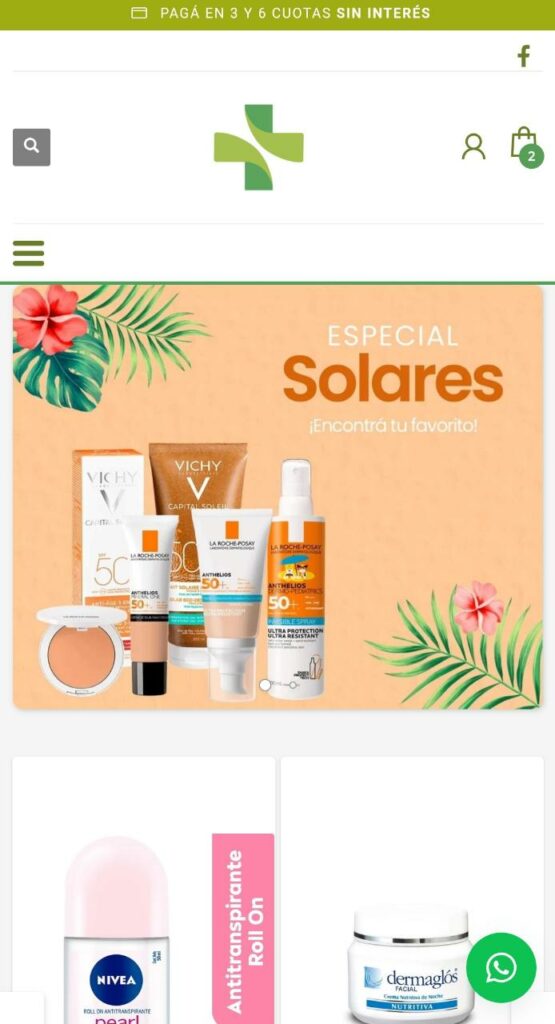
Ejemplo de como se ve un slider con una imagen de pantalla completa (Formato 9:16)😁👇

Y así es como se ve un slider con las imágenes mas cuadradas😁👇

Editar las imágenes para que se vean bien en celulares y computadoras
Modificar las proporciones y el diseño de una imagen para los distintos tipos de pantallas en nuestra tienda online puede mejorar la experiencia de nuestros clientes, aumentar la eficiencia y la claridad de nuestra tienda y mejorar la apariencia general de su sitio. Esto se logra asegurando que las imágenes se vean bien en cualquier dispositivo y utilizando el espacio de manera eficiente en la pantalla del dispositivo.
Ejemplo:
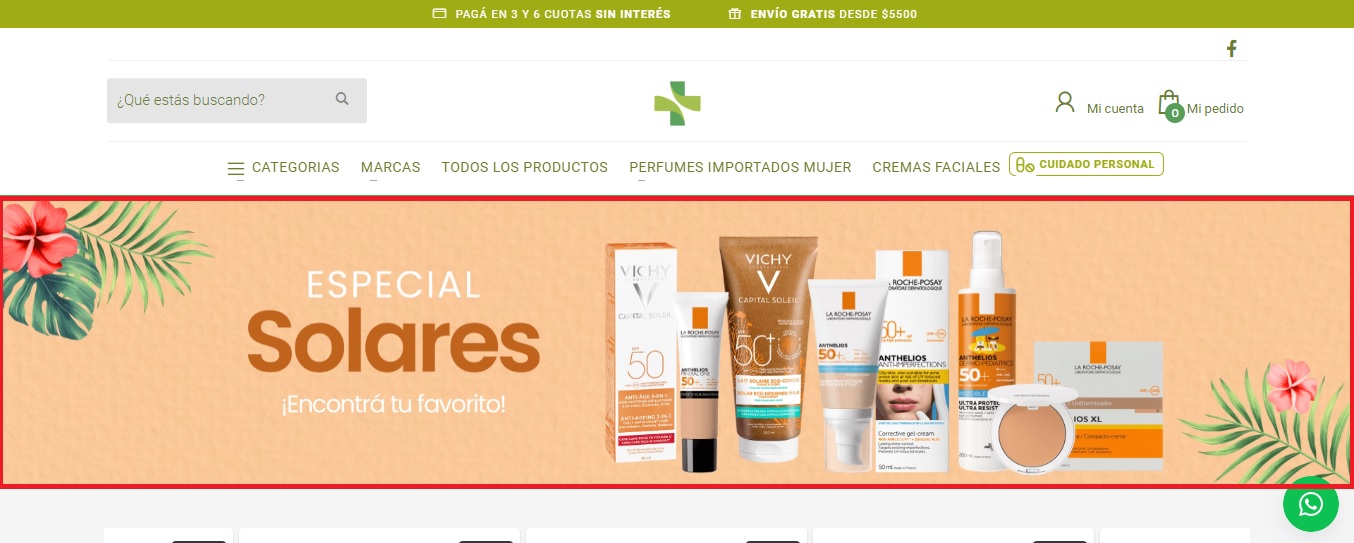
Imagen para computadoras👇

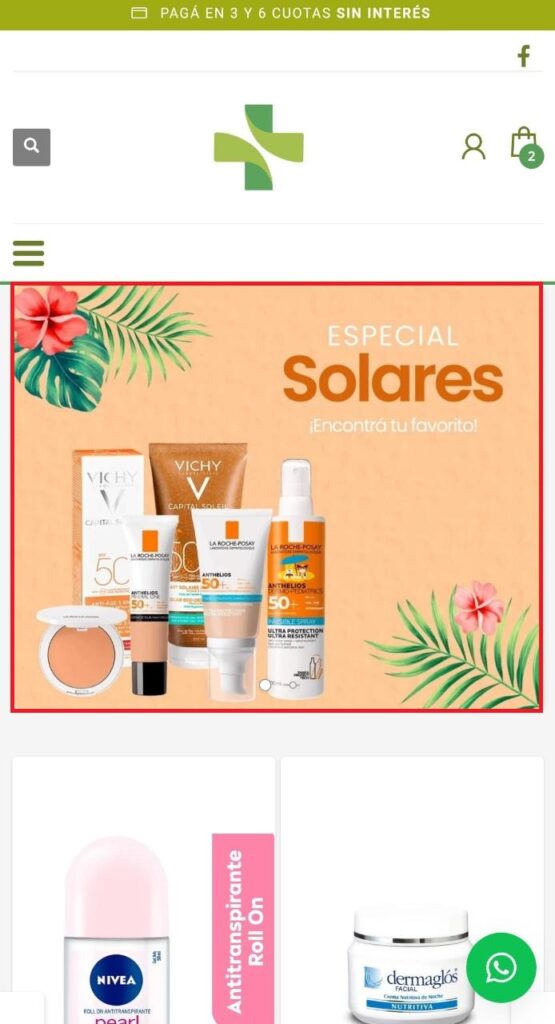
Imagen para celulares👇

Como pudimos ver, el objetivo de la imagen se cumple en los tipos de pantallas, el mensaje sigue siendo el mismo, los cambios se hicieron en la proporción y en el diseño.
Extra Extra! Reducí el peso de tus imágenes para una mayor velocidad de carga⚡
Reducir el peso⬇️ de las imágenes de nuestra tienda puede ser beneficioso por varias razones.
En primer lugar, las imágenes más ligeras se cargan más rápido en la página⚡, lo que mejora la velocidad de carga de nuestra tienda online y, por lo tanto, mejora la experiencia de nuestros clientes al navegar por ella.🔝
Y finalmente, las imágenes más ligeras también pueden ayudar a reducir el uso de datos de nuestros clientes y mejorar el rendimiento en celulares con baja velocidad de conexión.
Squoosh herramienta gratuita! Para disminuir el peso de nuestras imágenes
Squoosh.app es una aplicación web gratuita desarrollada por Google que te permite optimizar imágenes reduciendo su peso. Ofrece una variedad de herramientas y opciones para optimizar las imágenes, y te permite comparar el tamaño y la calidad de la imagen original con la versión optimizada.
Paso a paso👣 sencillo de como utilizar Squoosh
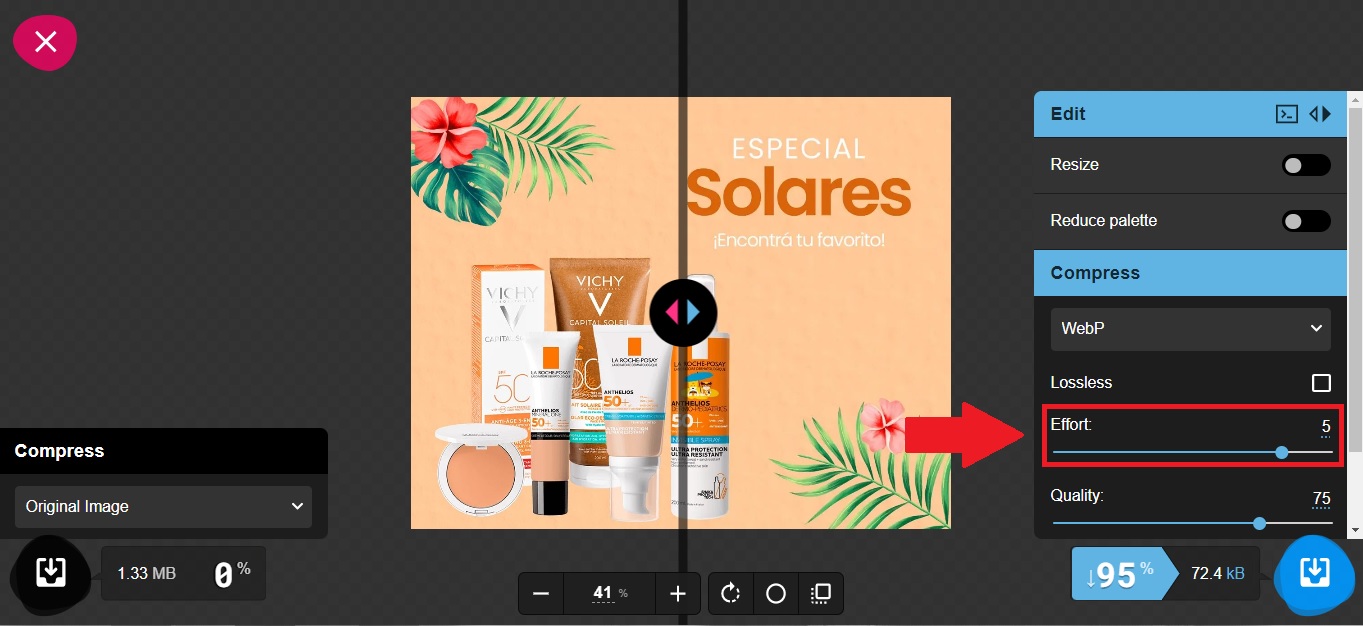
1. Ingresamos a Squoosh.app y arrastramos o seleccionamos la imagen que queremos optimizar.

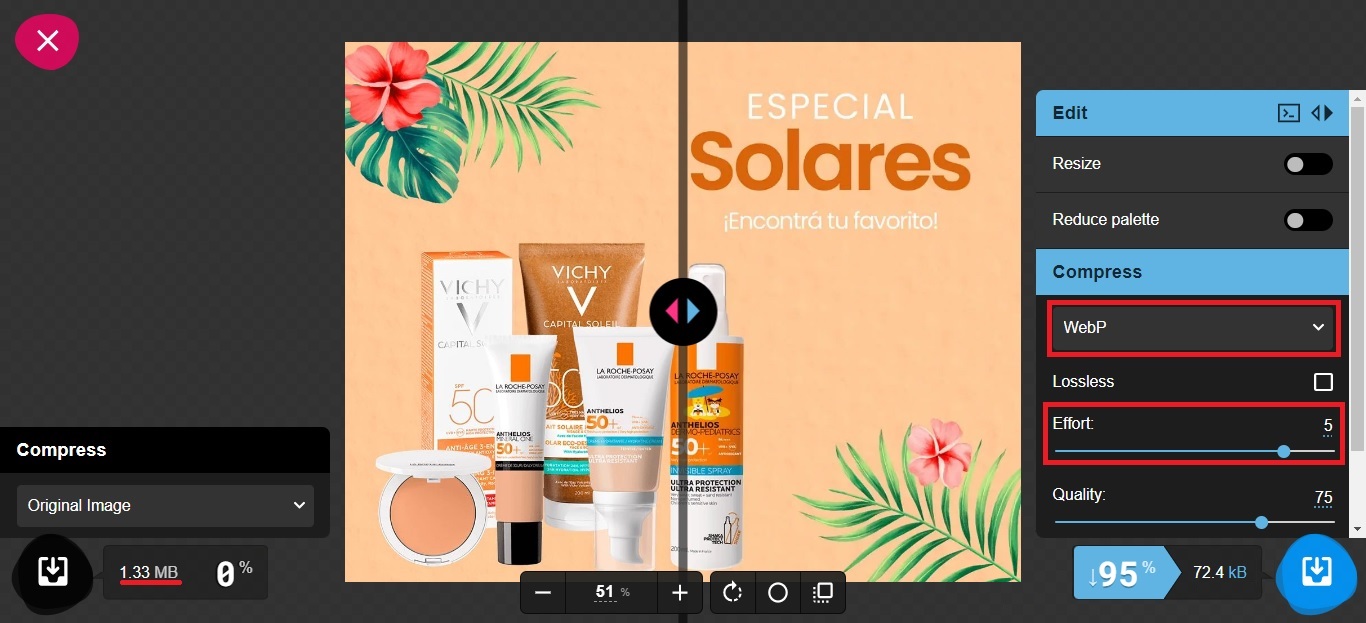
La imagen que voy a usar de ejemplo pesa 1.33MB es muy pesada para subirse a un sitio web
2. Ahora en la sección de Compress vamos a seleccionar el formato “WebP” y en Effort vamos a correr la barra hasta los 5 puntos.

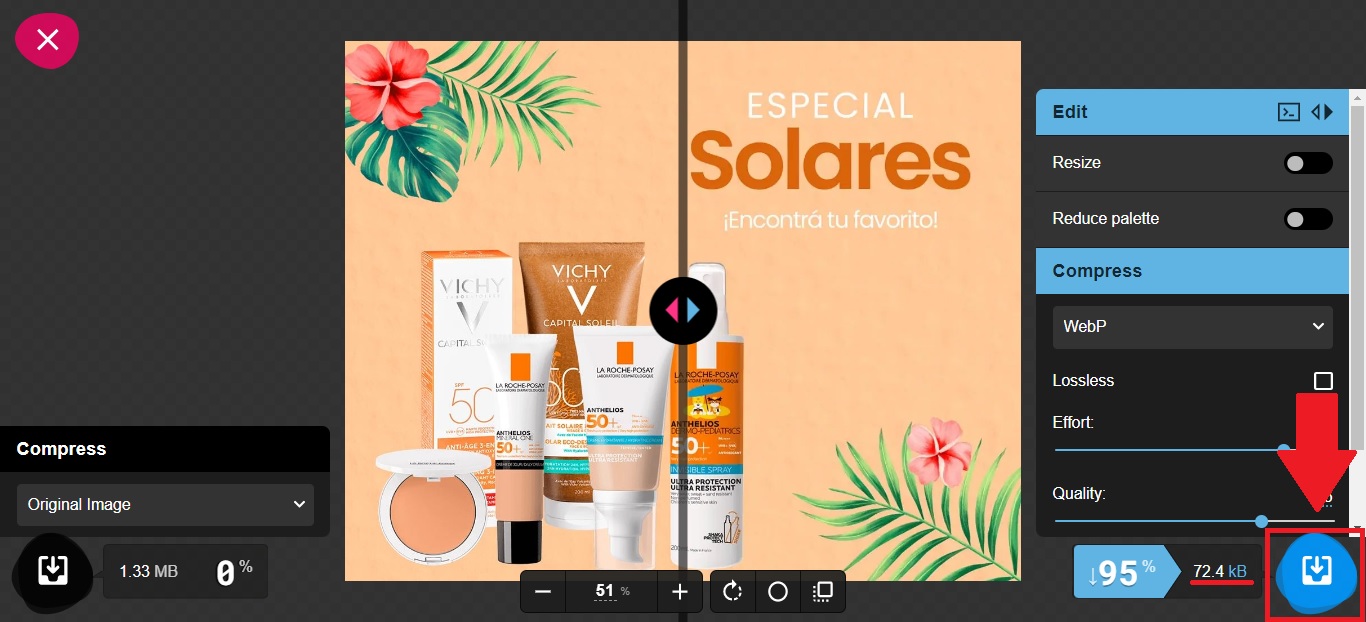
3. Luego de haber realizado los cambios hicimos que el peso de nuestra imagen se redujera un 95% ahora el peso de nuestra imagen es de 72.4KB !! Lo que sigue es descargar la imagen haciendo clic🖱️ en el icono celeste.

Y listo!😁 Así de simple podemos utilizar esta increíble aplicación!!
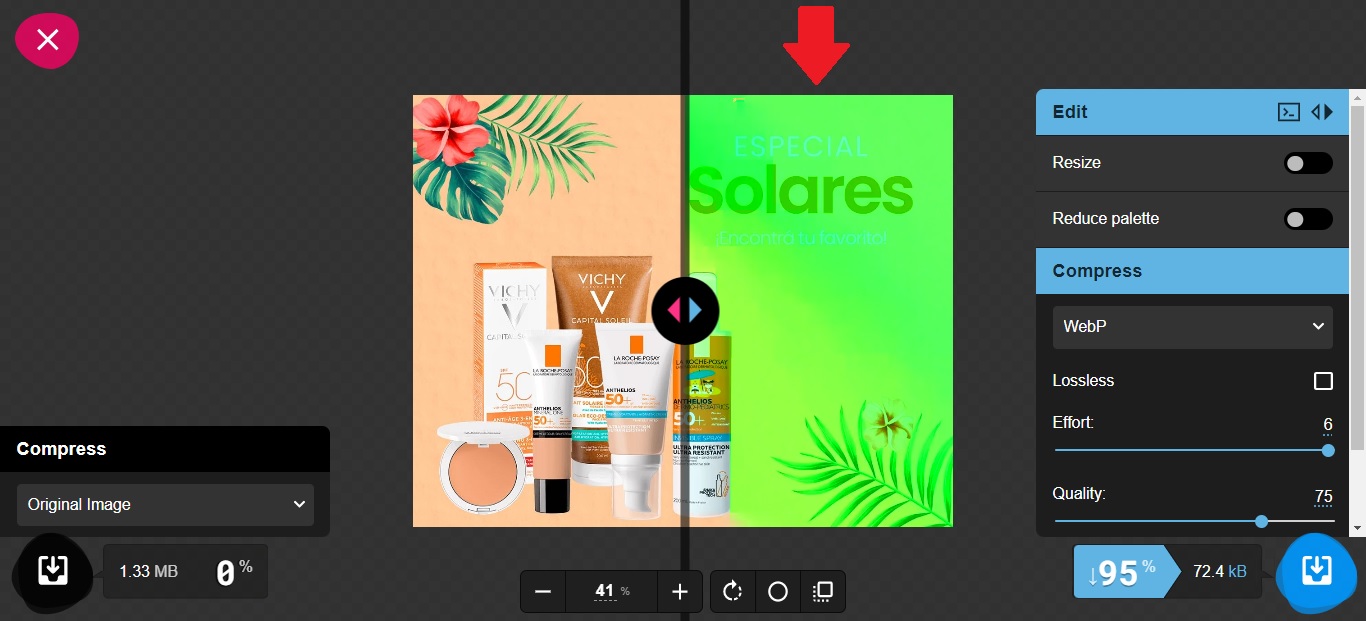
‼️Si en el proceso de optimización ves que tu imagen pierde sus colores originales👇

Lo que tenés que hacer es variar la barra del “Effort” entre 5 y 6 puntos. Y listo! Problema resuelto😁👍